| 初心者 | (4.0) |
| 重要度 | (3.5) |
| 難しさ | (1.5) |
こんにちは、T部長です。
ブログ記事をアップするとき「アイキャッチ画像がいつも無料素材」「オリジナルのアイキャッチ画像はハードルが高い」とお悩みではないでしょうか?
今回の記事では「スマホだけでできる初心者向けのアイキャッチ画像の作り方」を紹介します。
T部長
この記事は以下のような人におすすめ!
- Androidでアイキャッチ画像を作ってみたい!
- スマホで簡単に作りたい!
- 画像ソフトを使ったことがない人
「アイキャッチ画像ってどうやって準備するの?」「加工アプリで文字は入れられるけど何か違う…」「無料素材ってアイキャッチに使っていいの?」と思った経験はないでしょうか?
今回は当メディア運営を手伝ってくれているデザイナーと、初心者向けに「スマホだけで簡単にできるアイキャッチ画像の作り方」をまとめました。
今回はAndroidの方向けの記事なので、iPhoneの方は下記の記事をどうぞ!
使い慣れているスマホで作りたい!空いた時間に作りたい!という方は、これから紹介するアプリを使ってアイキャッチ画像を作ってみましょう!
それでは、どうぞ!
アイキャッチ画像を作る方法とは?
アイキャッチ画像を作るのって難しそうと思っていませんか?
ボクは正直「難しそうだしめんどくさそう…」「文字を入れる以外の加工って時間かかるでしょ?」「空き時間にできたらな~」と思っていました。
今回はじめてアプリで作ってみて「こんなに簡単にできるんだ!」と思ったので、図解してみました。

とっても簡単じゃないですか?
素材を探さなくても「自分で撮った写真に文字を入れるだけ」で空き時間にスマホでアイキャッチ画像が作れます!
こういう簡単なアイキャッチ画像が作りたい方はこちらから作り方へどうぞ
ただ…
ボクは「もうちょっと凝ったものを作ってみたい!簡単に作れる方法はないかな?」と相談したところ、他のアプリを紹介してもらい、ここまで作ることができました!

さっきよりちょっと凝ってるように見えませんか?
初心者のボクでもたった10分ほどで作ることができ、驚きました!
こういうちょっと凝ったアイキャッチ画像が作りたい方はこちらから作り方へどうぞ
文字を入れるだけ!LINEcameraで超簡単アイキャッチ画像作成!
今回は加工が簡単にできるLINEcameraを使っていきます。
LINE Cameraの基本的な使い方は以下の記事で説明していますので、合わせてご確認ください。
▼アプリをこちらからダウンロード▼


文字を入れてそれっぽいアイキャッチ画像作成
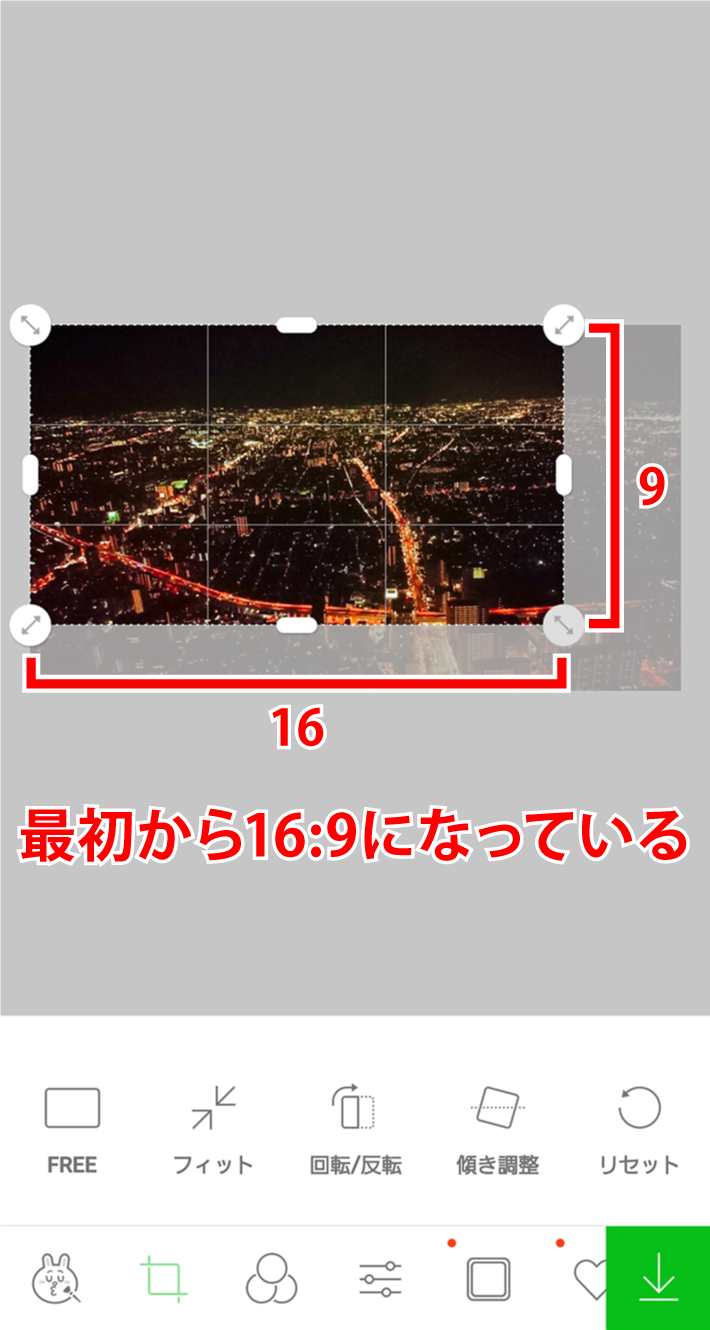
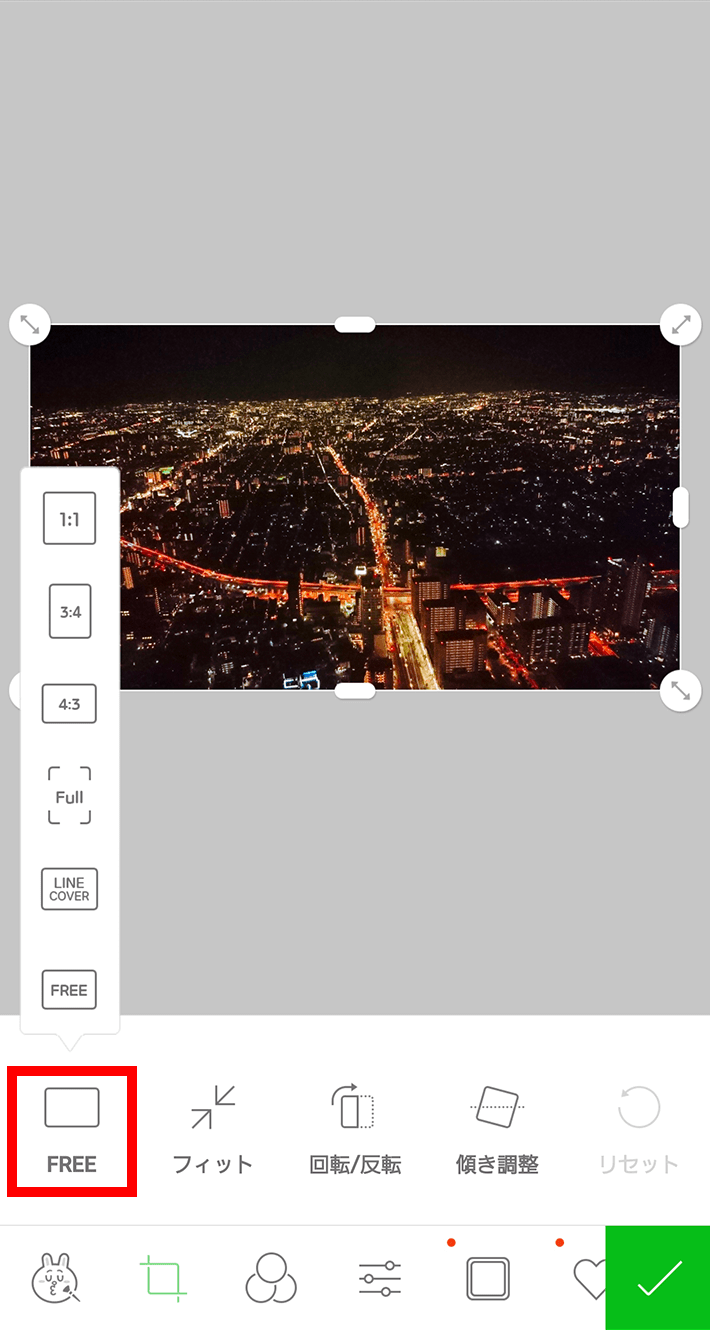
使いたい画像を切り抜きます。
LINEcameraは切り抜きに16:9の比率が設定されています。(正方形など他の比率への変更の仕方は後述します)
アイキャッチ画像はそれぞれのブログやテンプレートなどによってベストなサイズや比率が違いますが、このブログのアイキャッチ画像の場合はだいたい16:9の比率なので、設定を変更せずにそのまま切り抜きます。

正方形など他の比率にしたい場合は左下の「FREE」をタップして比率を変更します。

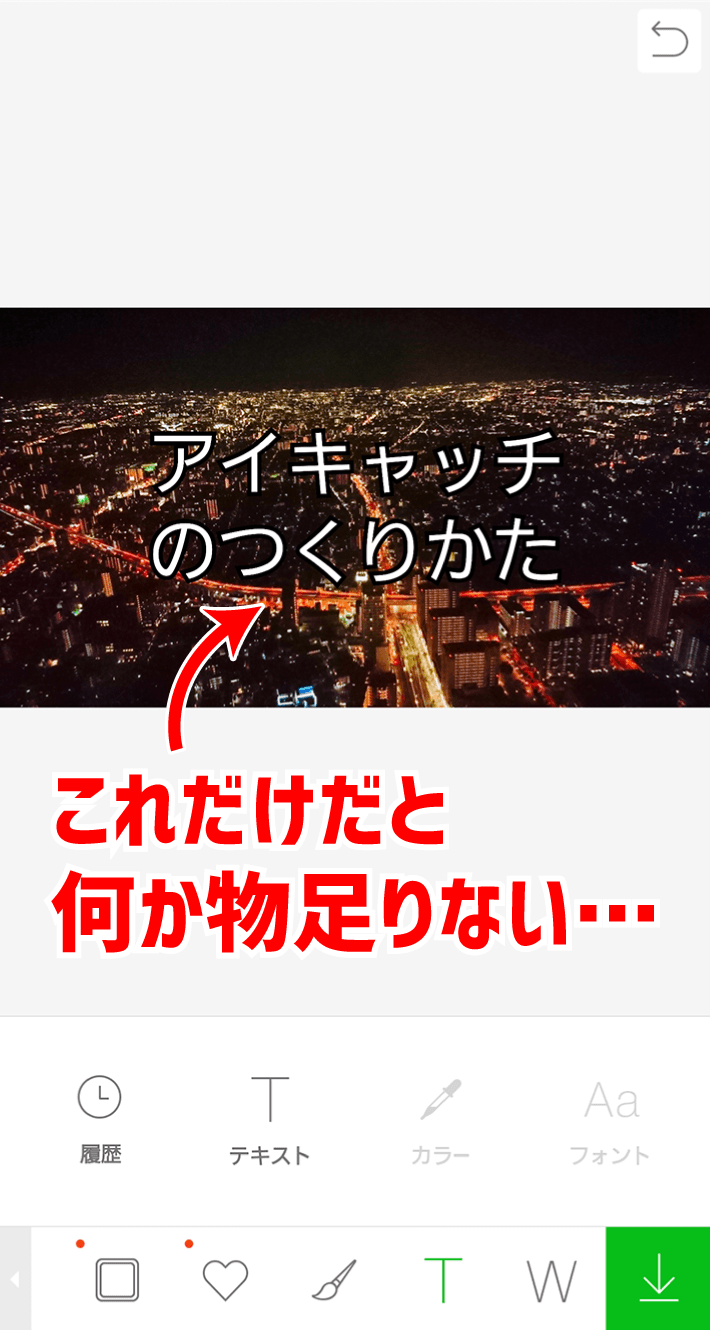
前回の記事のように文字を入れると、何か物足りない…というようなことはありませんか?

そういうときはフォントを変更してみましょう!
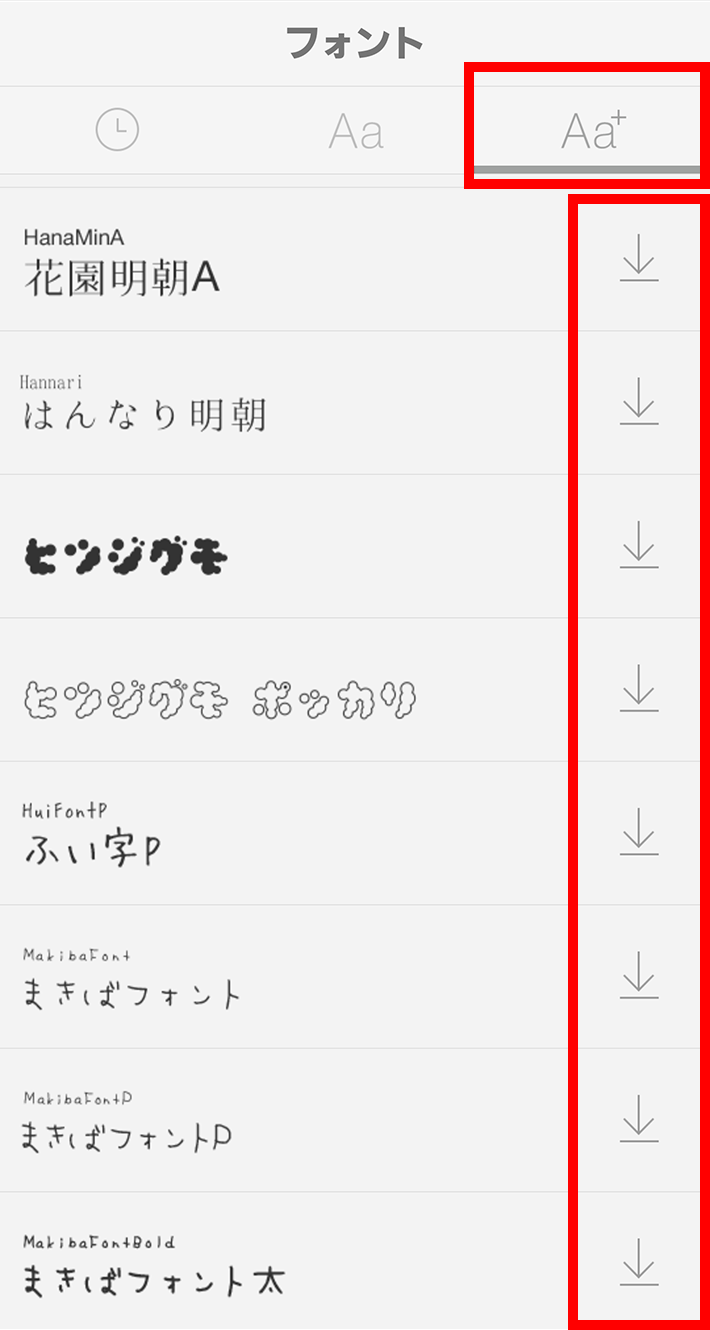
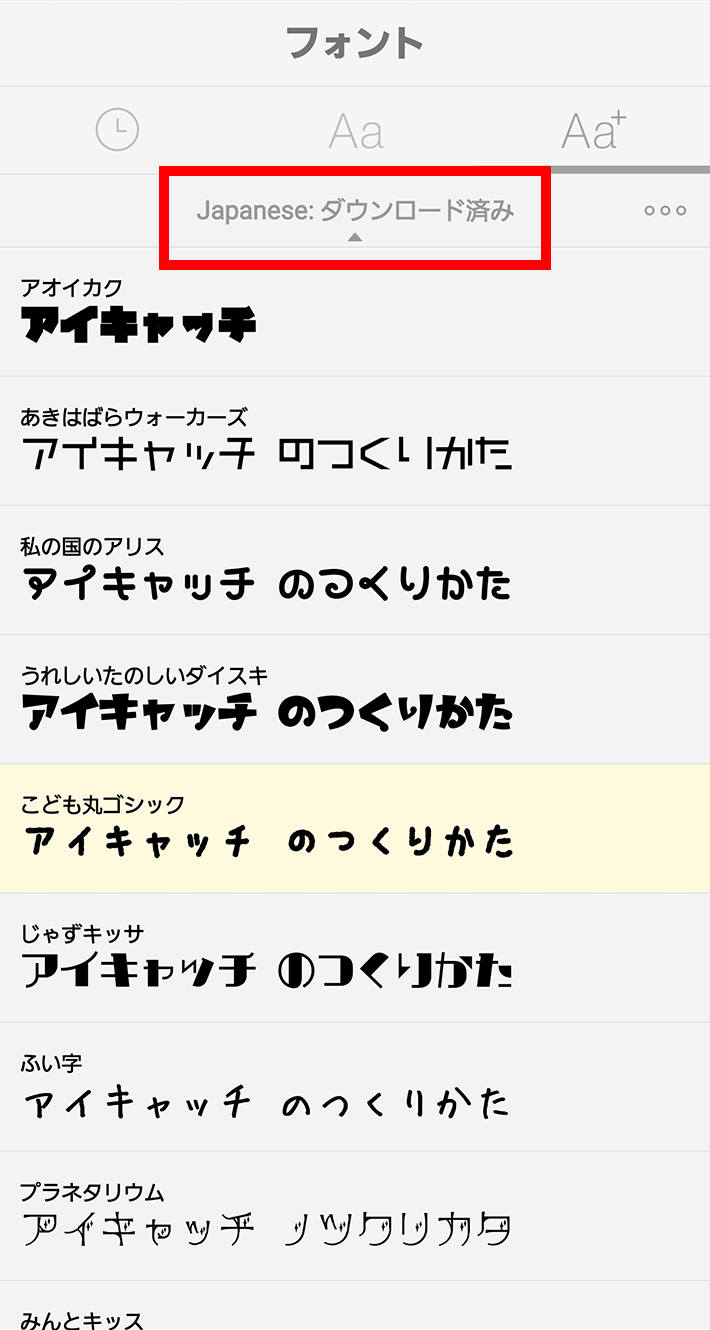
テキストを打ってフォントを選ぶ画面に行くと、右上に「Aa+」のボタンがあるのでタップします。
これは無料でダウンロードして使えるフォント一覧です。
気に入ったフォントの右にある「↓」をタップします。

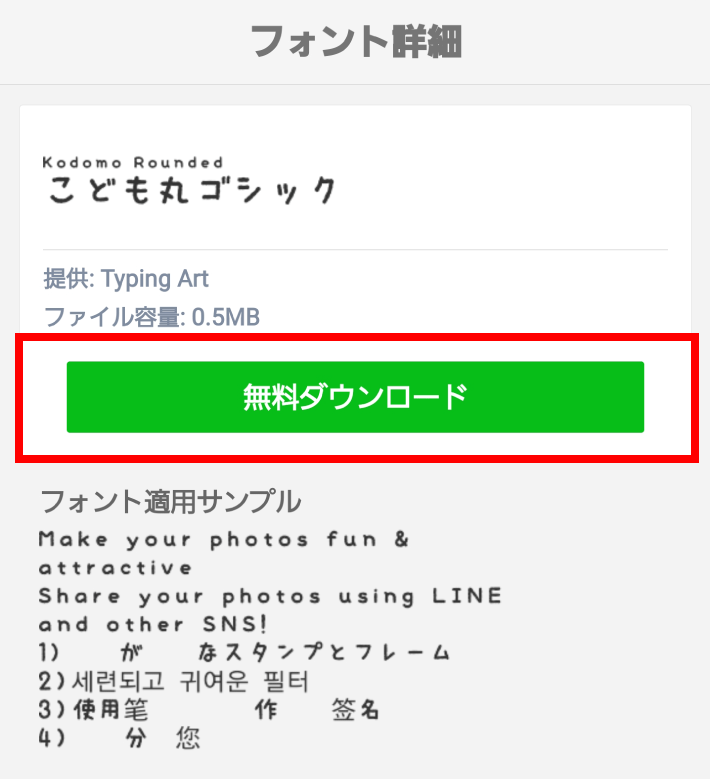
「無料ダウンロード」というボタンが出てくるのでタップします。

一番上の「ダウンロード済み」に追加されていれば使用できるようになります。

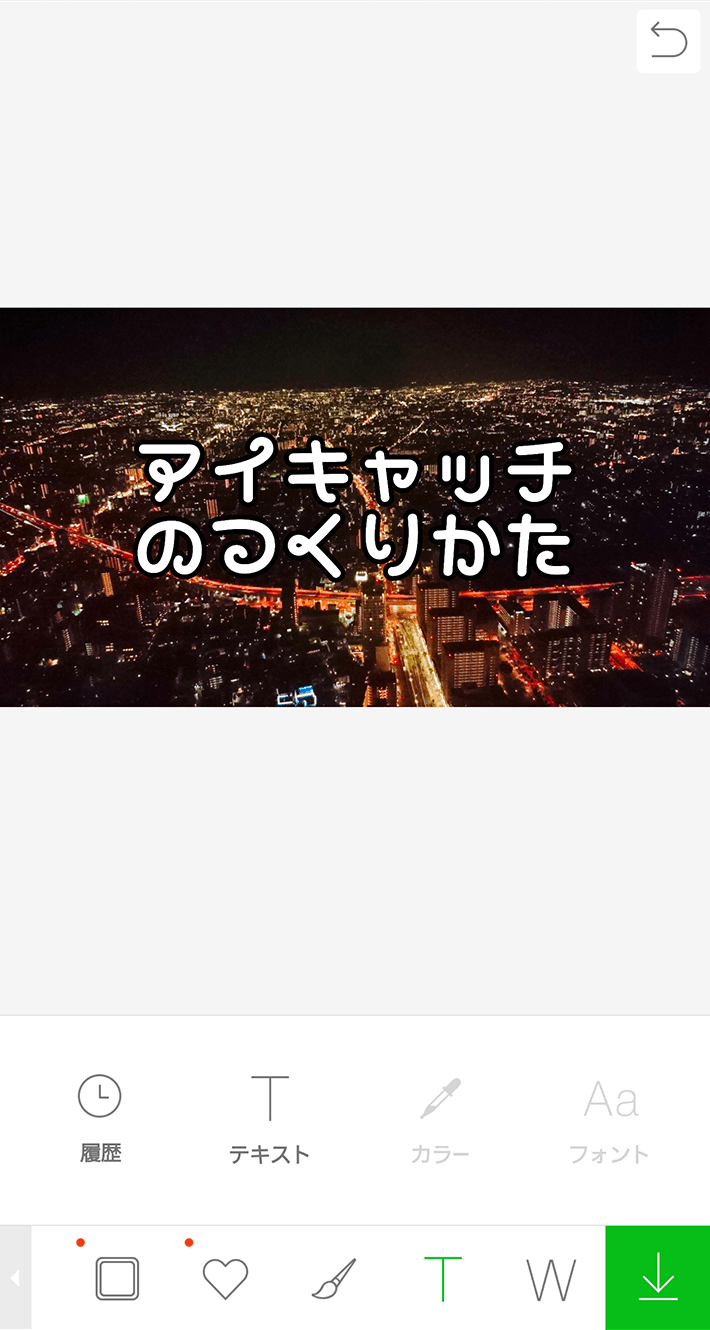
好きなフォントを選んで大きさや色を調整して完了です。
今回は「私の国のアリス」というフォントを使用しました。


フォントを変えただけでも随分印象が変わりますよね!
T部長
文字を入れだけじゃ物足りない!フレームをいれてみる
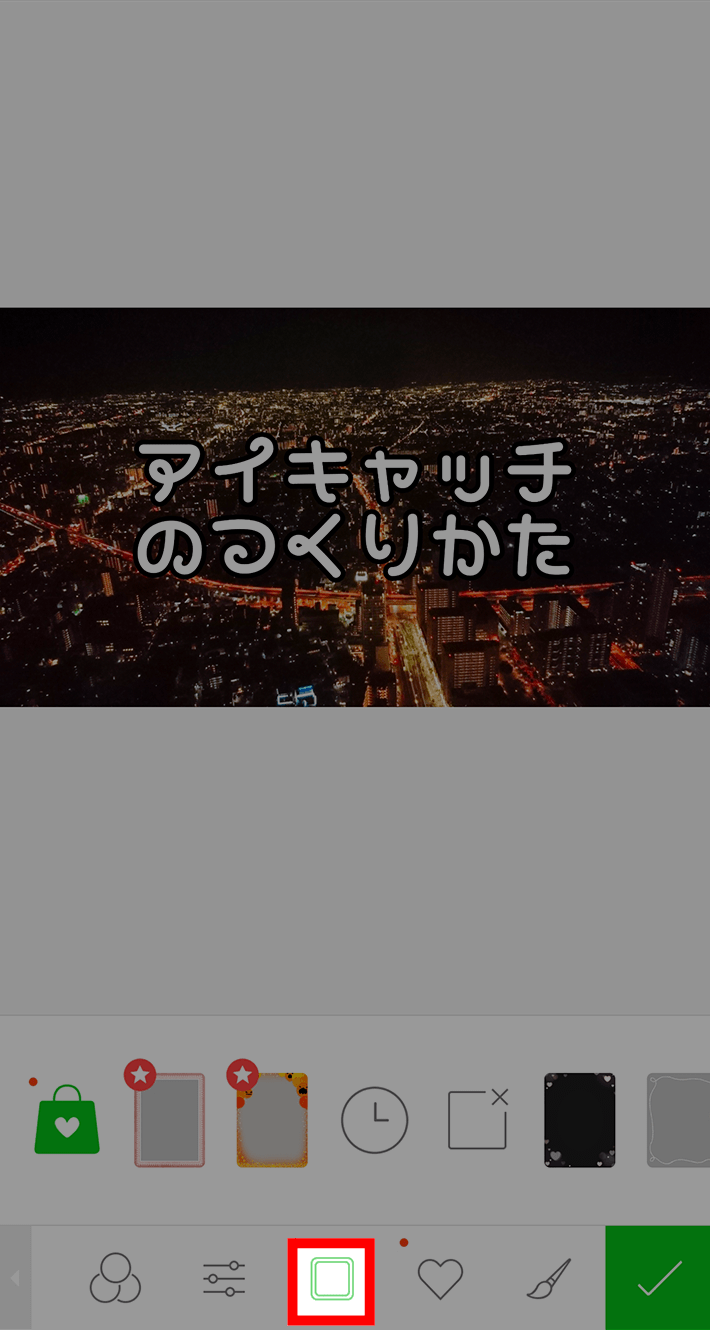
このマークをタップします。

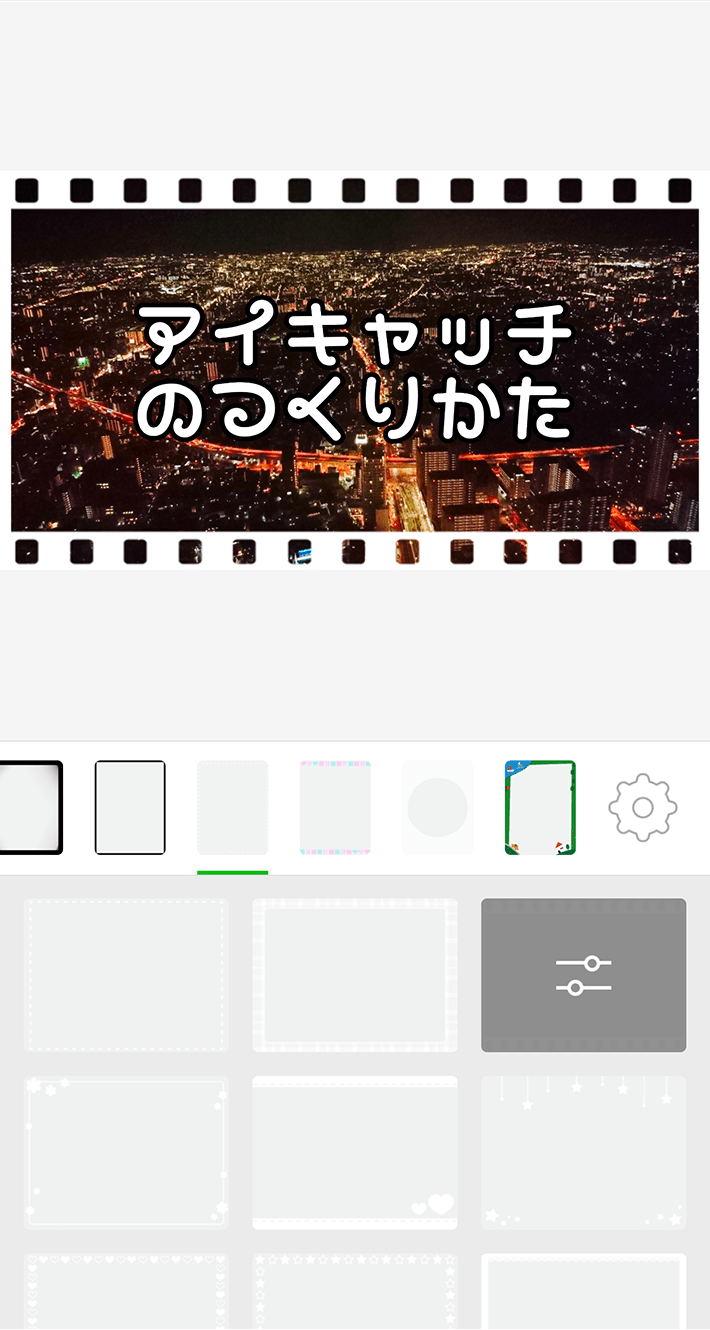
今回ボクはこのフレームにすることにしました。


とても簡単にアイキャッチ画像が完成しました!
T部長
もっと凝りたい!メディバンペイントで簡単にアイキャッチ画像作成!
ここからは「もうちょっと凝りたいけどどうすればいいの?」という方向けです。
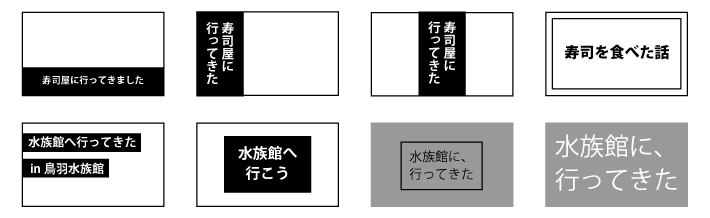
まずは、超簡単なのにそれっぽく見えるアイキャッチ画像のテンプレートを作ってもらったので一緒に見てみましょう。

上の白黒画像を見て「ありきたり!」「四角と文字しかないけど…」「こんなんで本当に大丈夫?」と思われた方…
下の画像を見てください。
写真を入れてみると、それっぽく見えませんか?

ただ写真に文字と四角形を組み合わせただけで、ちょっと凝ったアイキャッチ画像に見えてきませんか?
えっ…ちょっと凝ってるように見えるアイキャッチ画像ってこんなに簡単に作れるの!?とボクは衝撃を受けました。
T部長
今回はこの画像の作り方を説明していきます。

さっそく作り方を見ていきましょう!
アプリをインストールしてキャンバスの設定をする
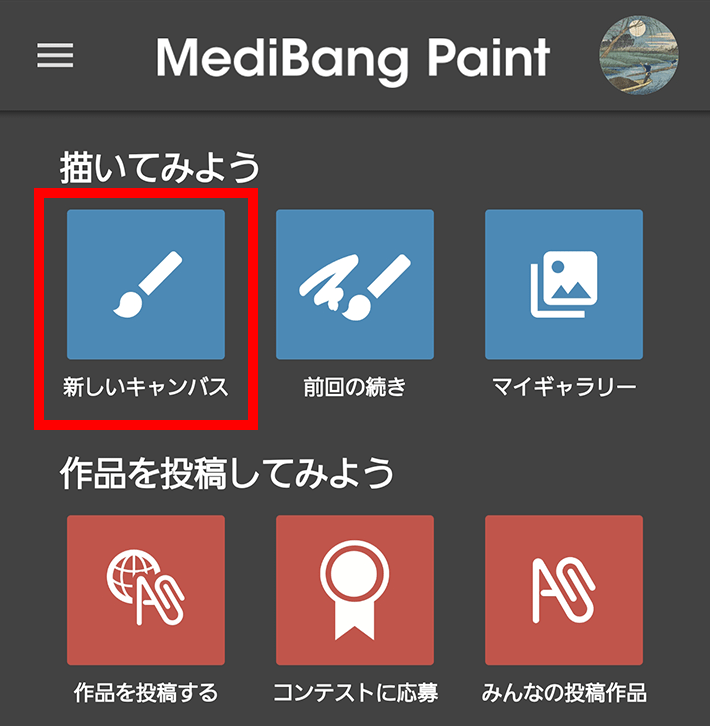
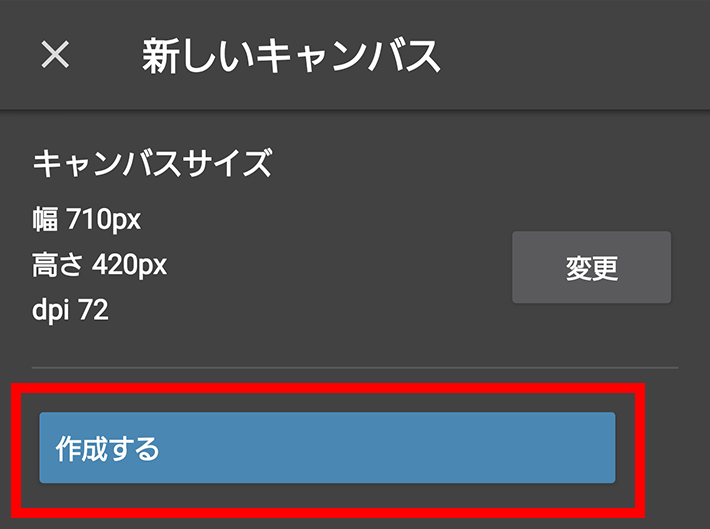
「新しいキャンバス」をタップします。

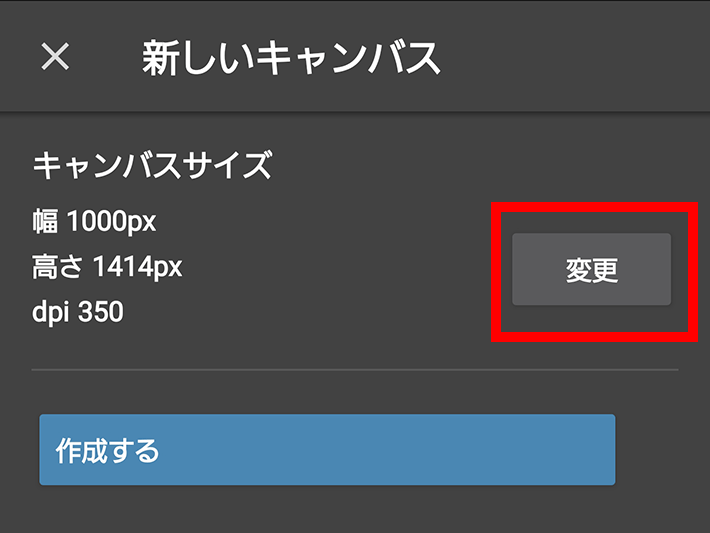
「変更」をタップします。

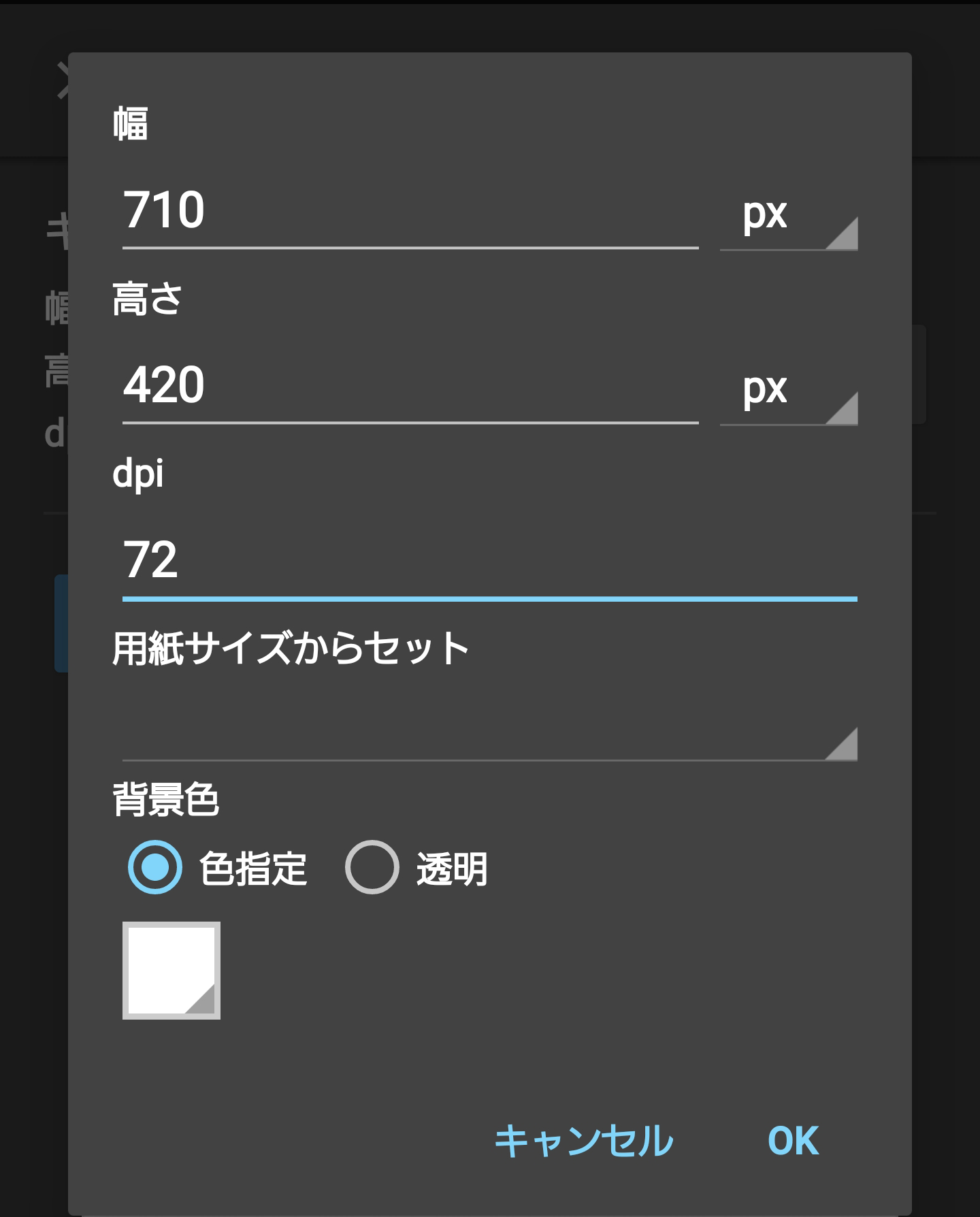
画像の通りに数値を変更します。
※このブログのいつものアイキャッチ画像のサイズに合わせています。ご自身のブログのアイキャッチ画像のサイズがわかる場合はそちらの数値を入力にしてください
dpiは印刷予定がない限り「72」で大丈夫です。印刷予定の場合は「350」にしてください。

数値を確認し「作成する」をタップするとキャンバスの設定が完了です。
こちらの数値は一度設定すると保存されるので、次から設定しなくても作り始めることができます。

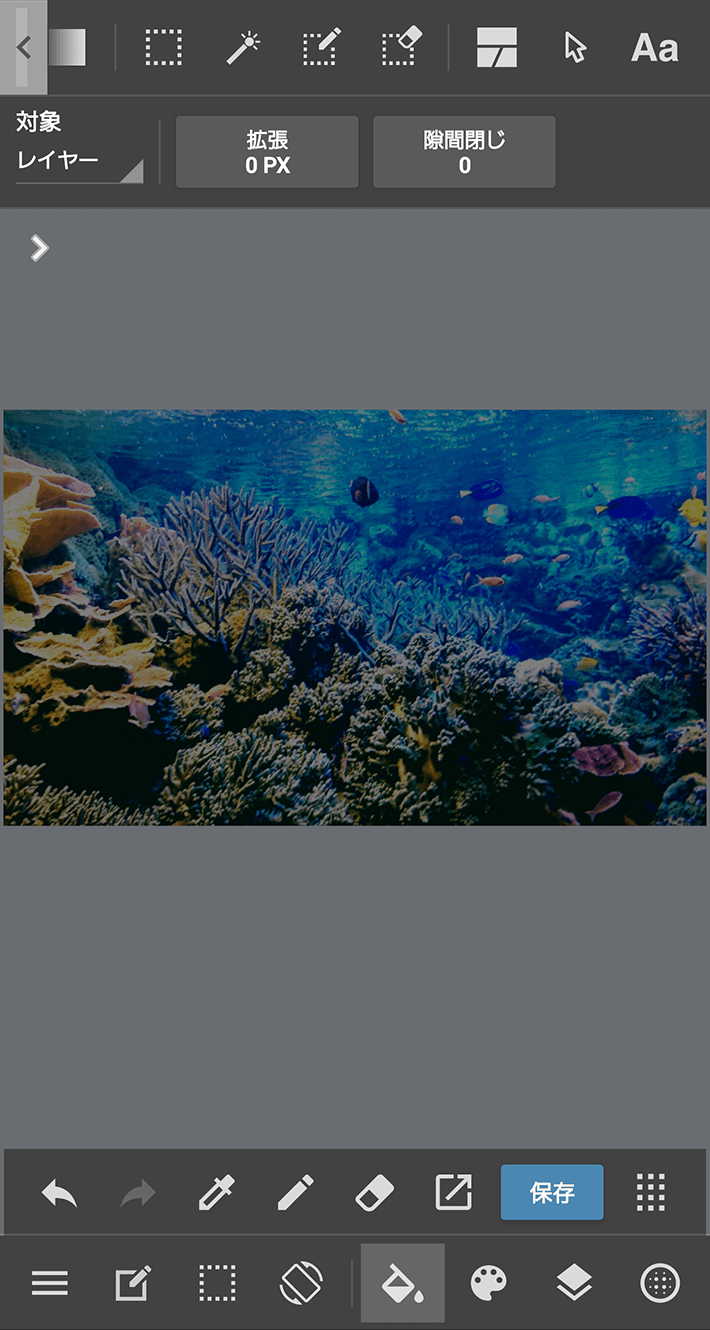
写真を読み込む
アイキャッチ画像にする写真を読み込んでいきます。
左にあるバーが必要ないので「<」をタップして非表示にします。
必要なときはもう一度タップするとバーが表示されます。

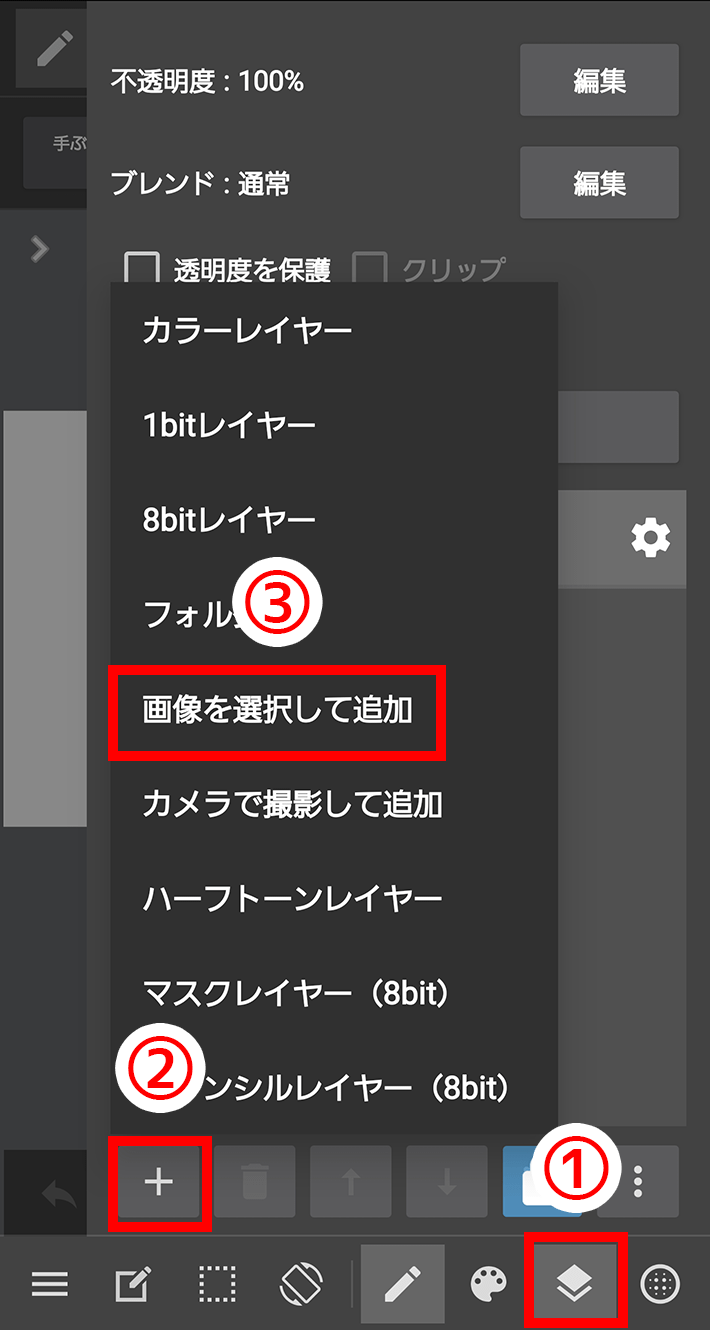
①②③の順にタップして写真を読み込みます。

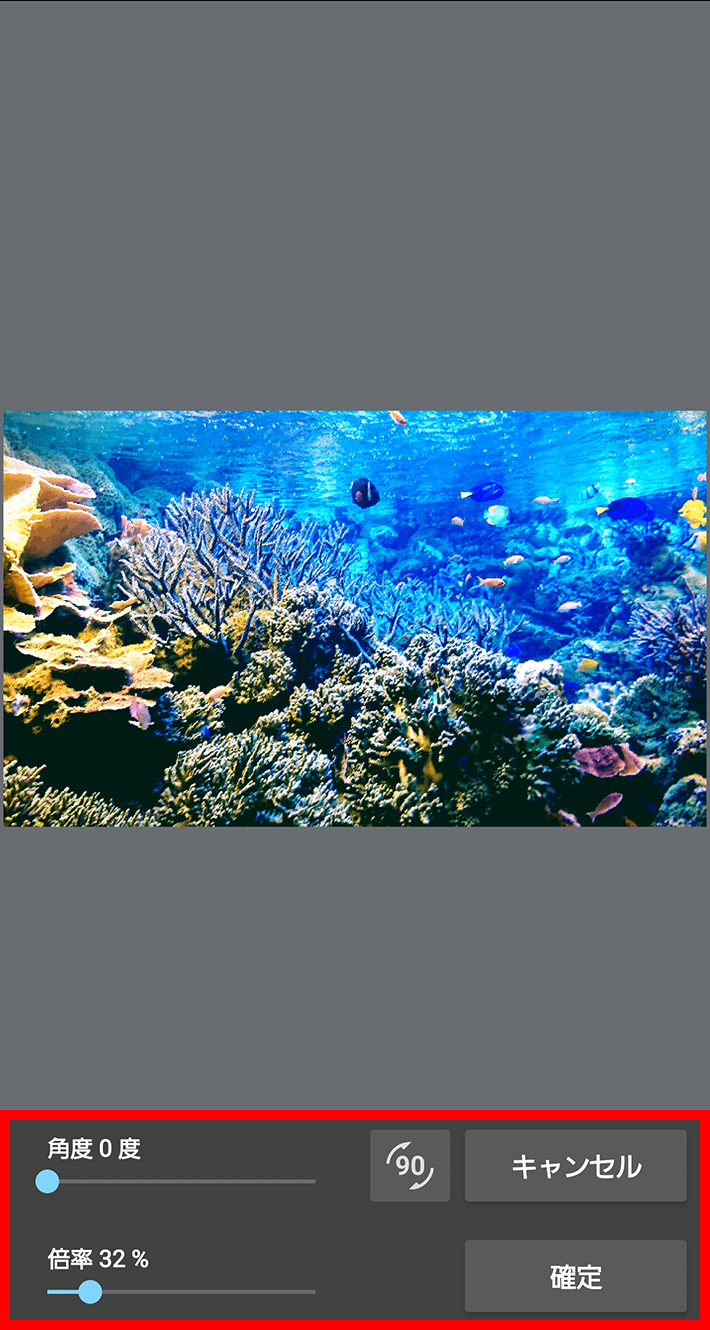
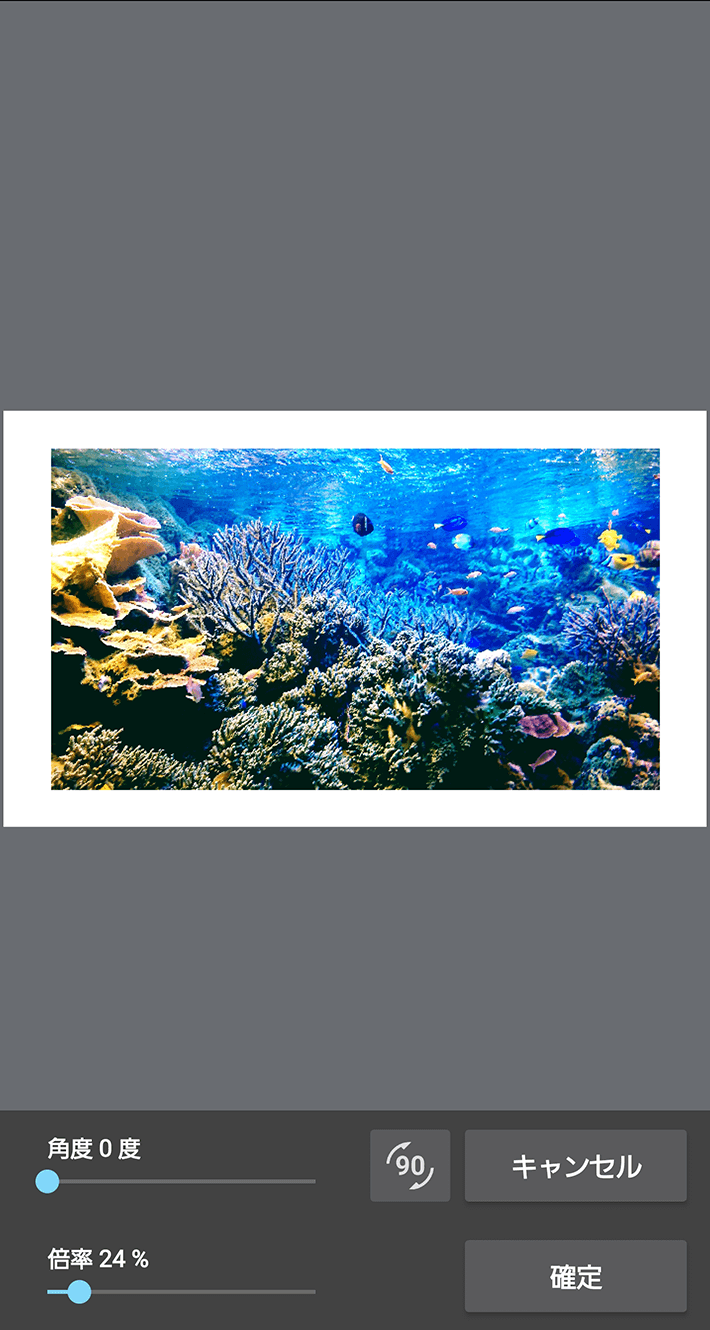
下のバーで写真の大きさや角度などを調整し、「確定」を押します。

あえて小さくすると白い淵がついたみたいで、これもいいかもしれないですね。

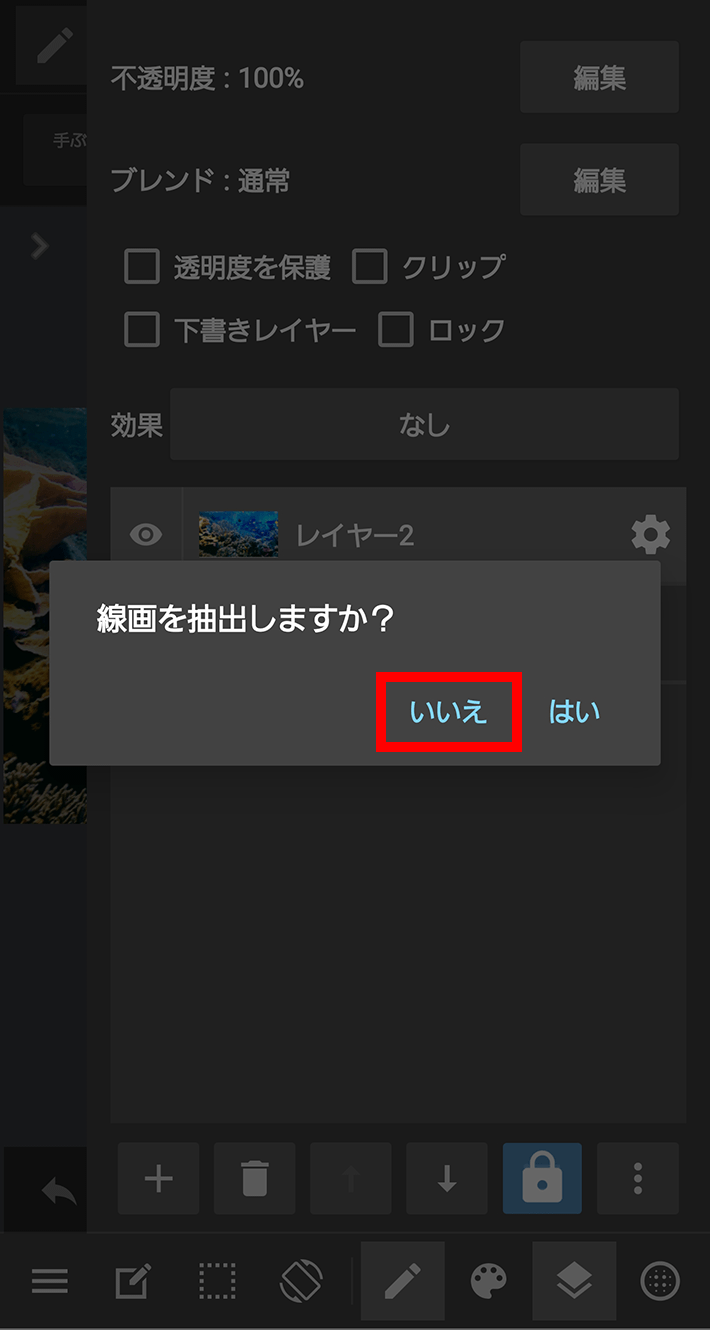
確定を押すと線画を抽出しますか?と表示されるので「いいえ」をタップします。
これで写真の読み込みは完了です。

レイヤーを追加する
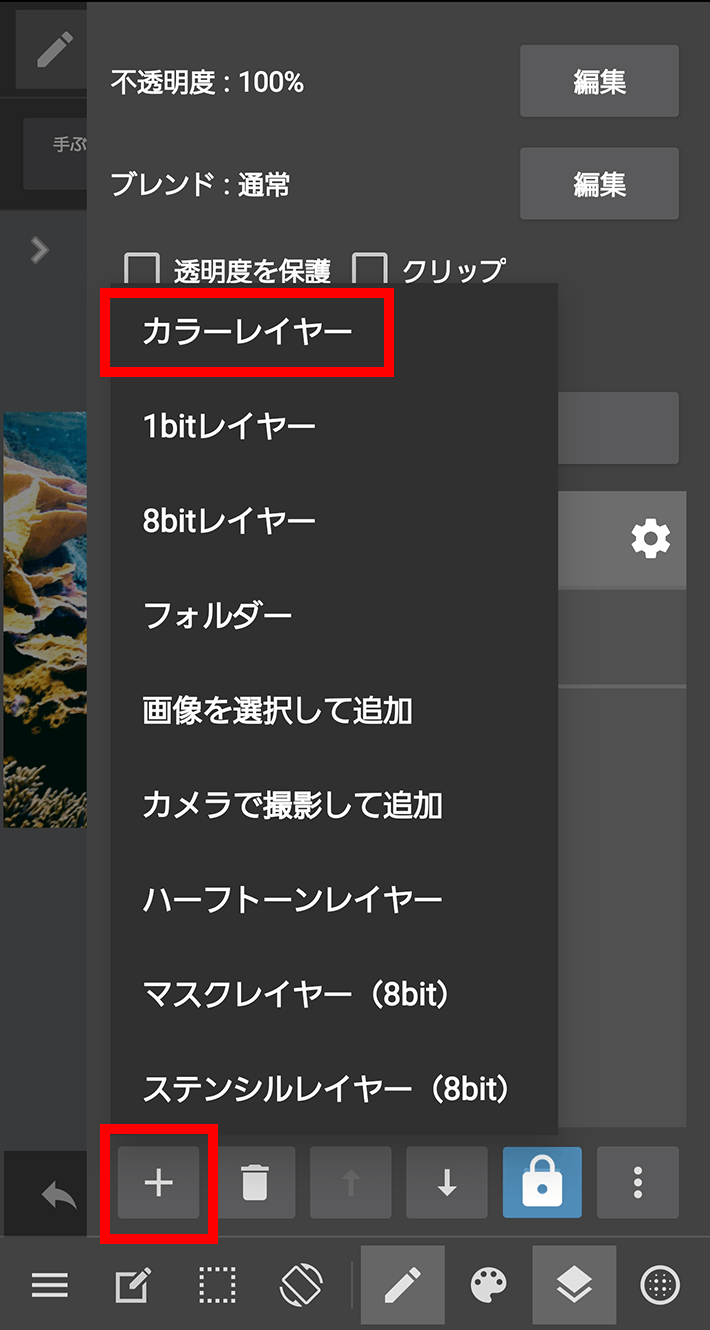
先ほどと同じ「+」ボタンをタップし、次は「カラーレイヤー」をタップします。

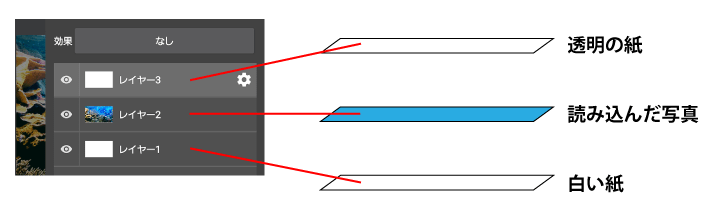
レイヤーとは「重ねられた紙」ようなものです。
今は下から順番に白い紙・読み込んだ写真・透明の紙の順になっているため、現在は写真が表示されています。
今から透明の紙に装飾をしてアイキャッチ画像を作っていきます。

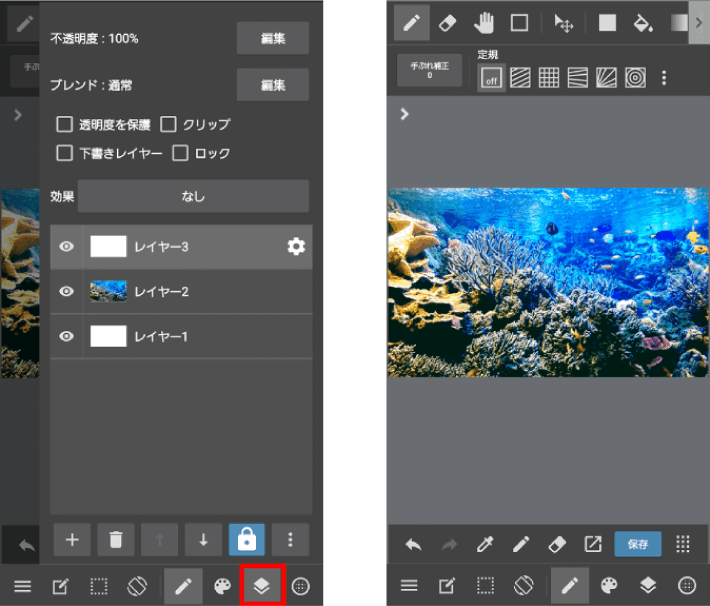
もう一度このボタンをタップすると、右側の画像の画面になります。 これでレイヤーの追加は完了です。

レイヤーを塗りつぶす
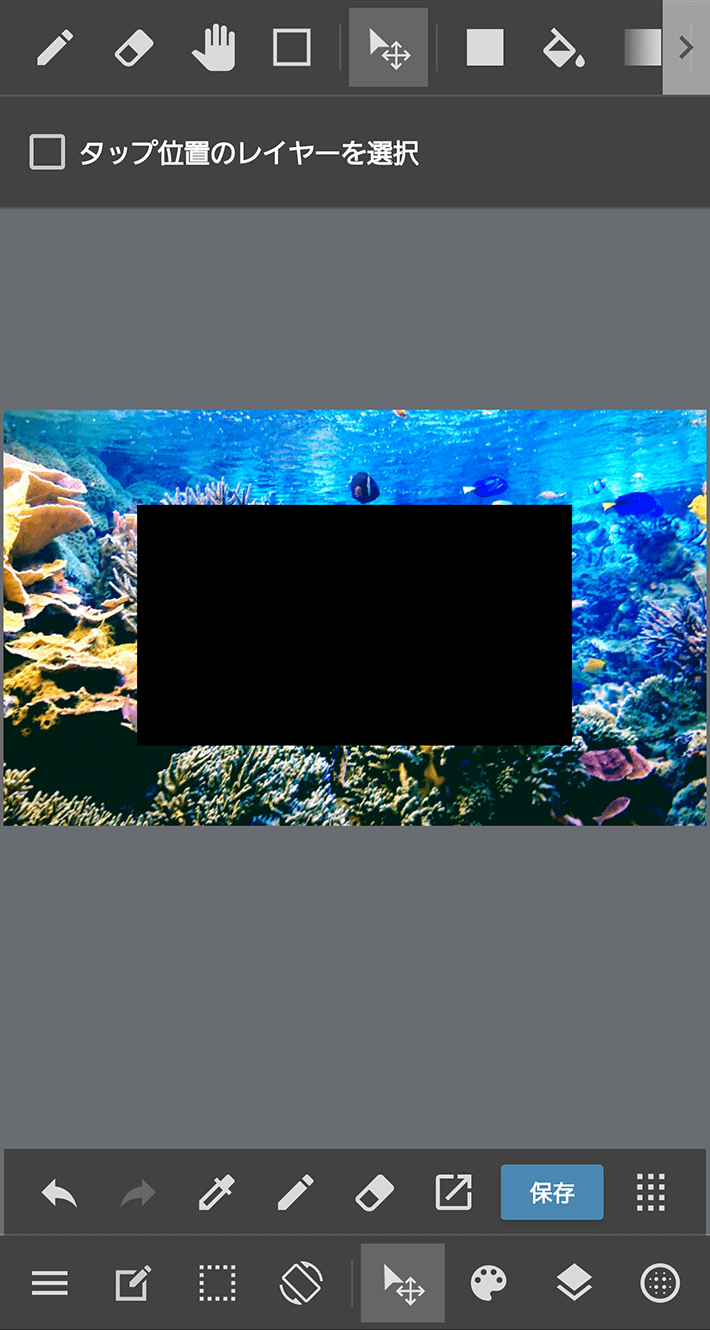
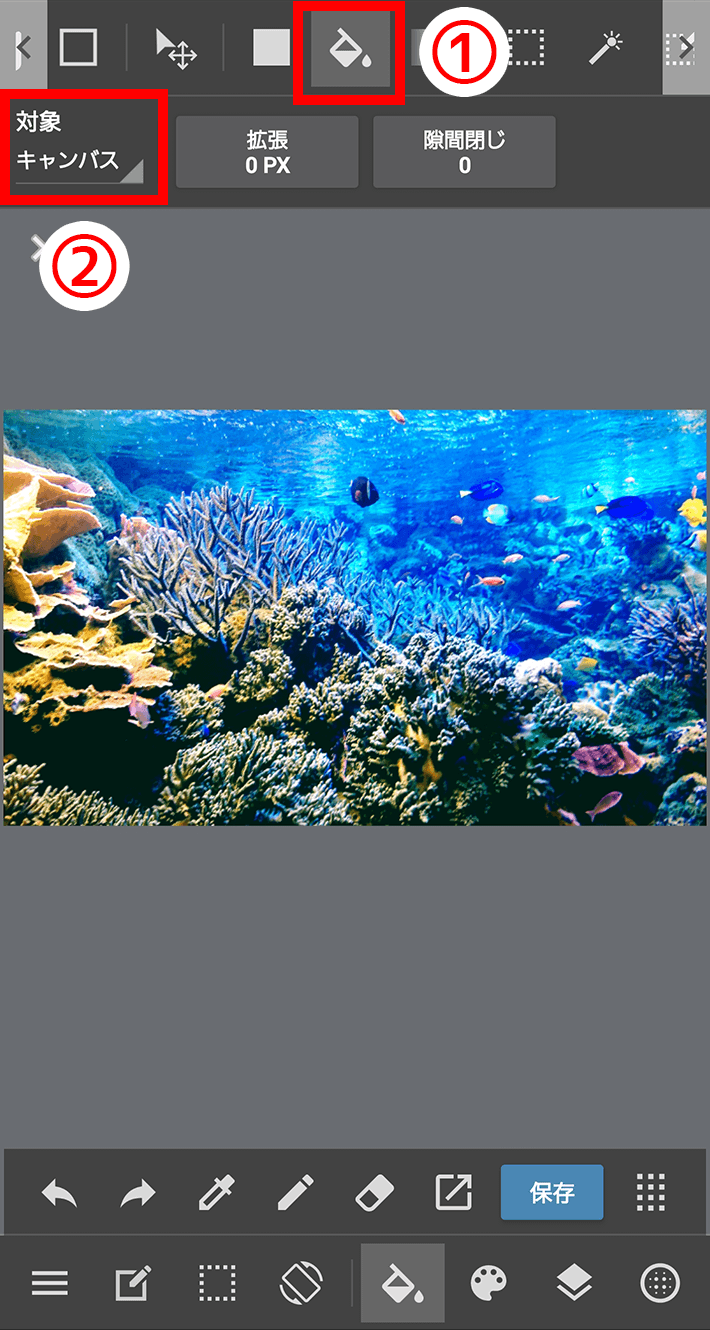
①のバケツマークをタップし、②の「キャンバス」をタップします。

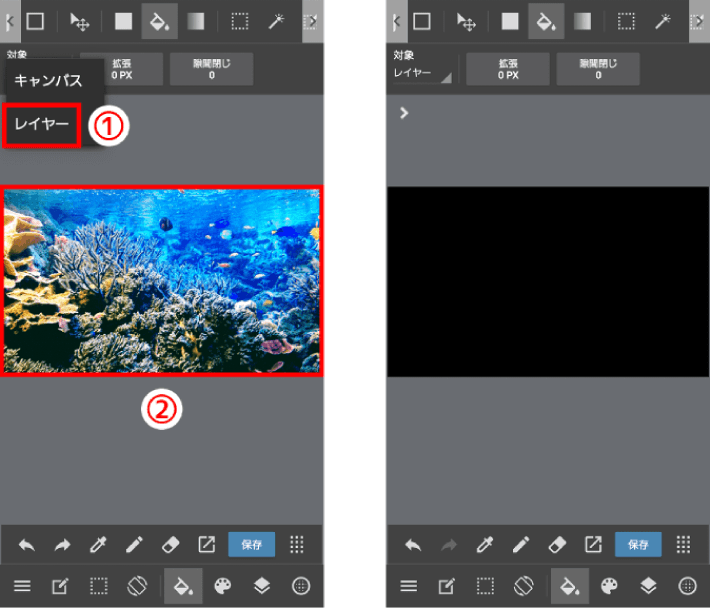
①の「レイヤー」をタップし、②の写真をタップします。
すると右側の画像のように真っ黒に塗りつぶされます。

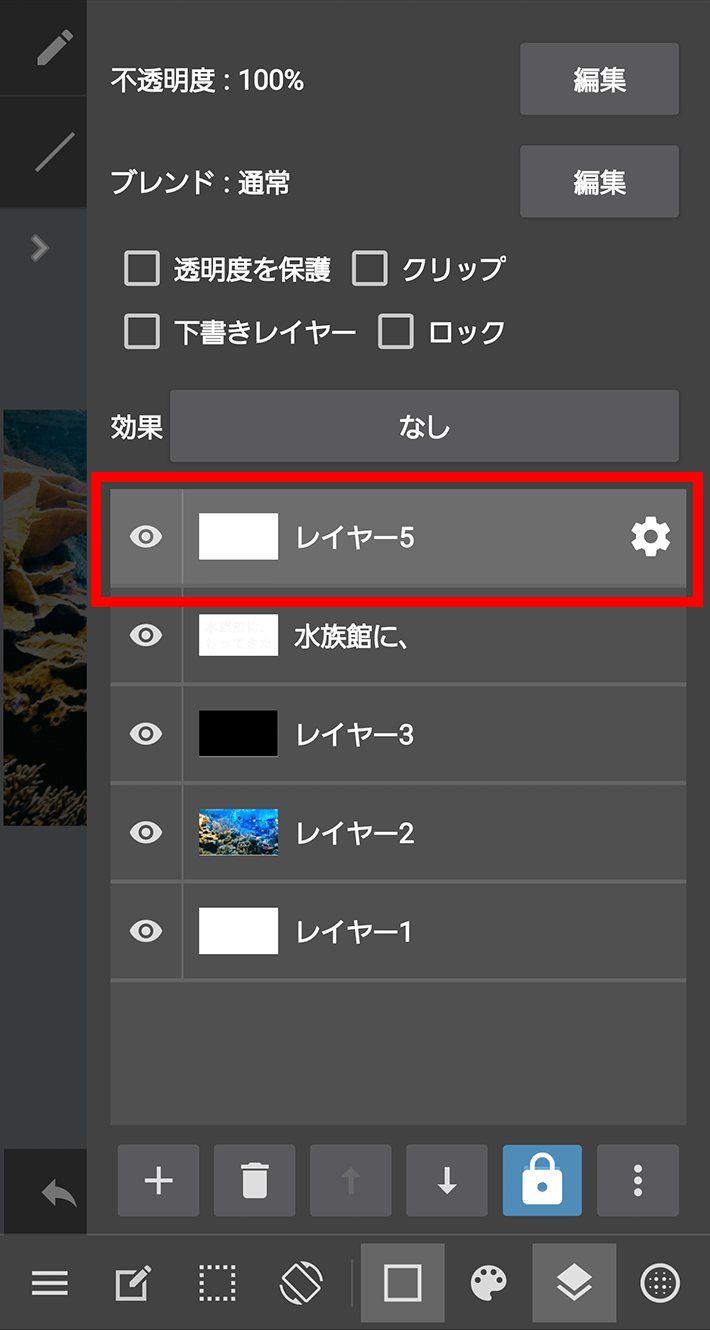
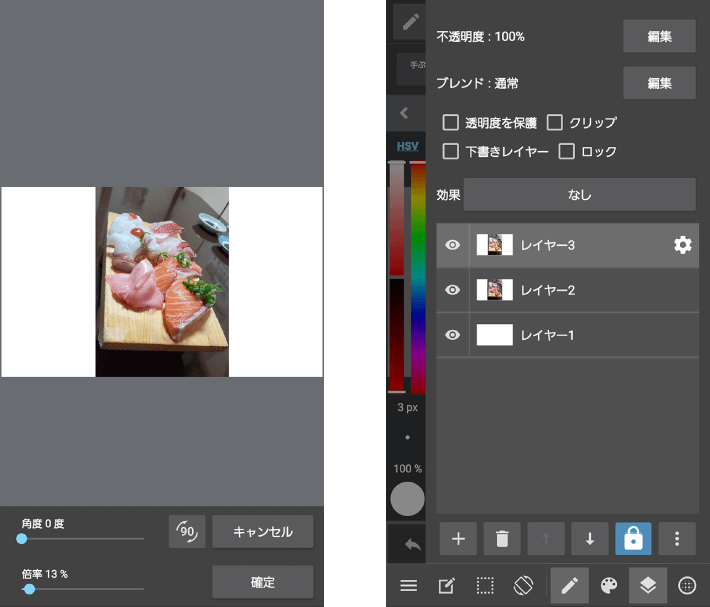
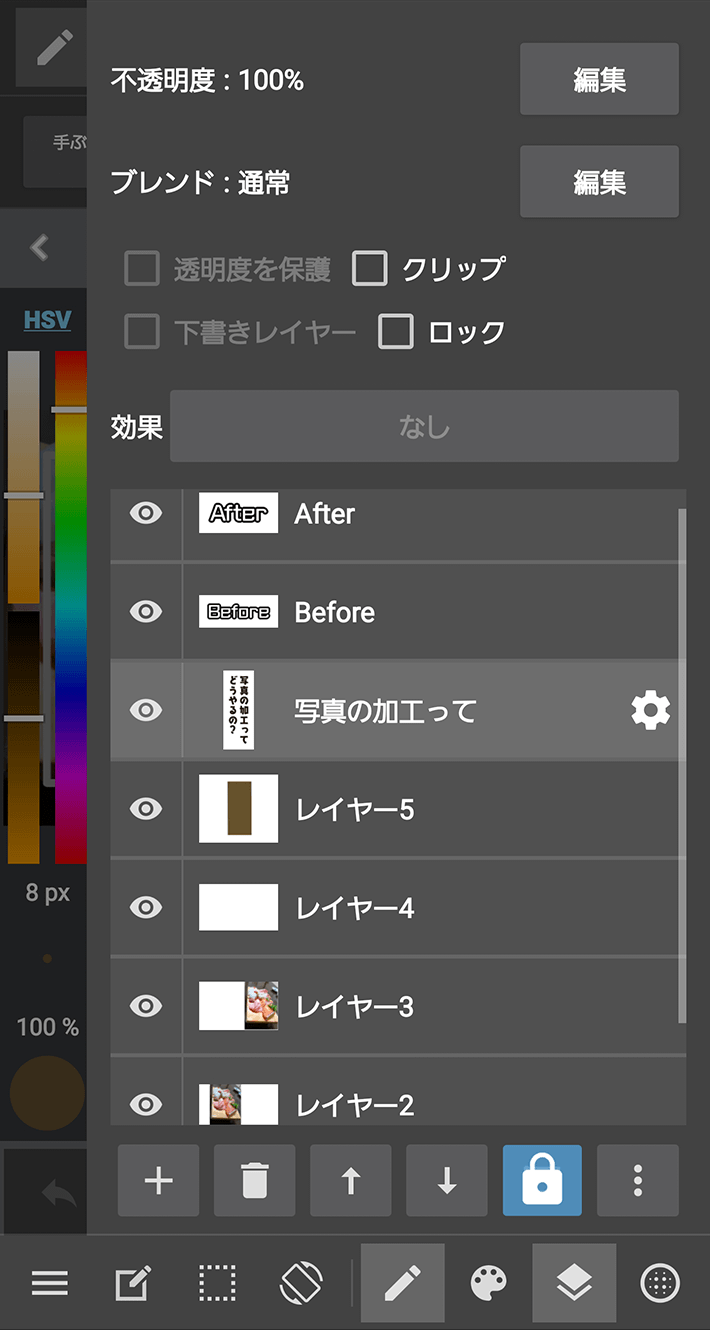
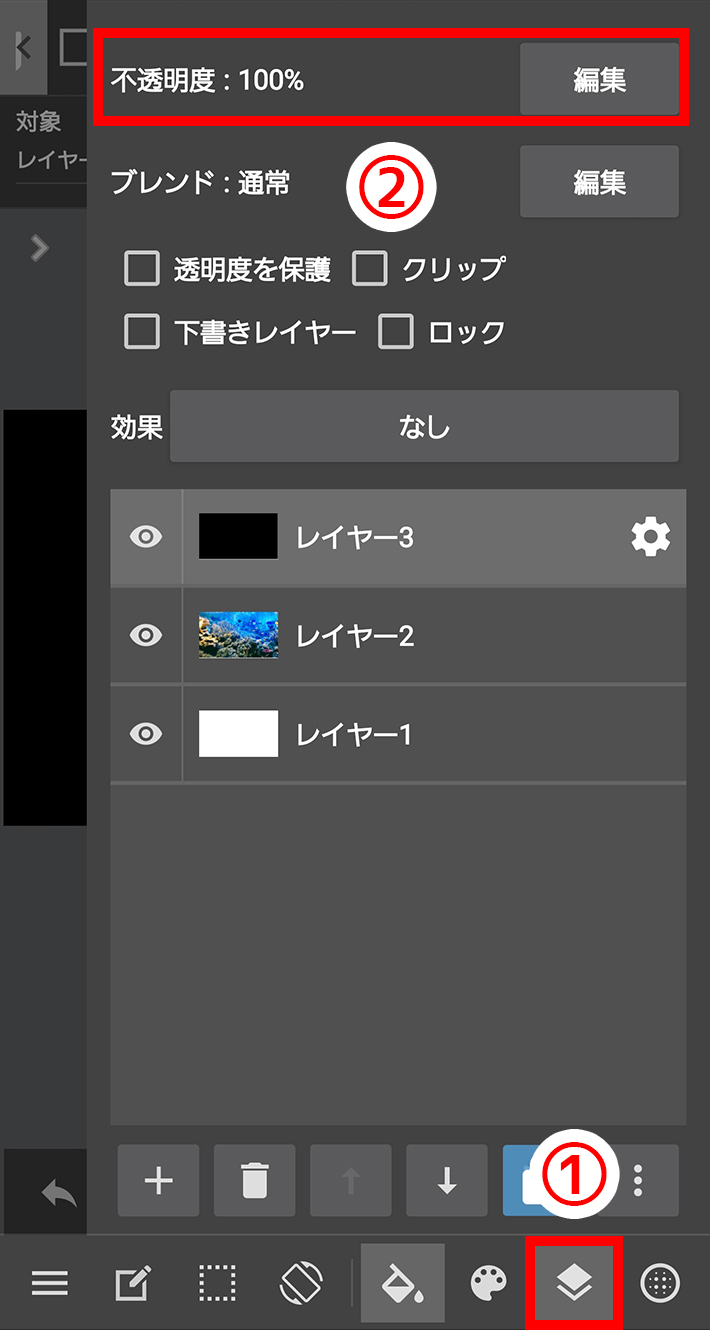
①のマークをタップしレイヤーを表示します。
②の不透明度の「編集」をタップします。

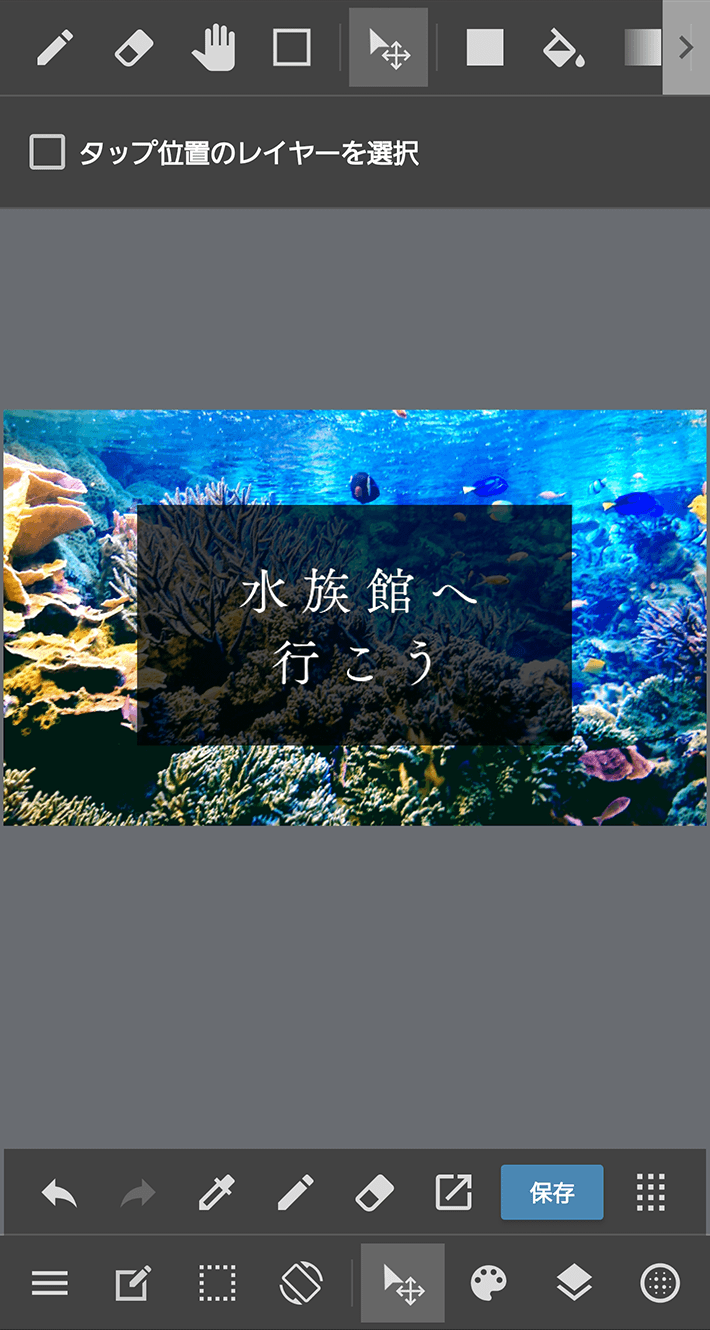
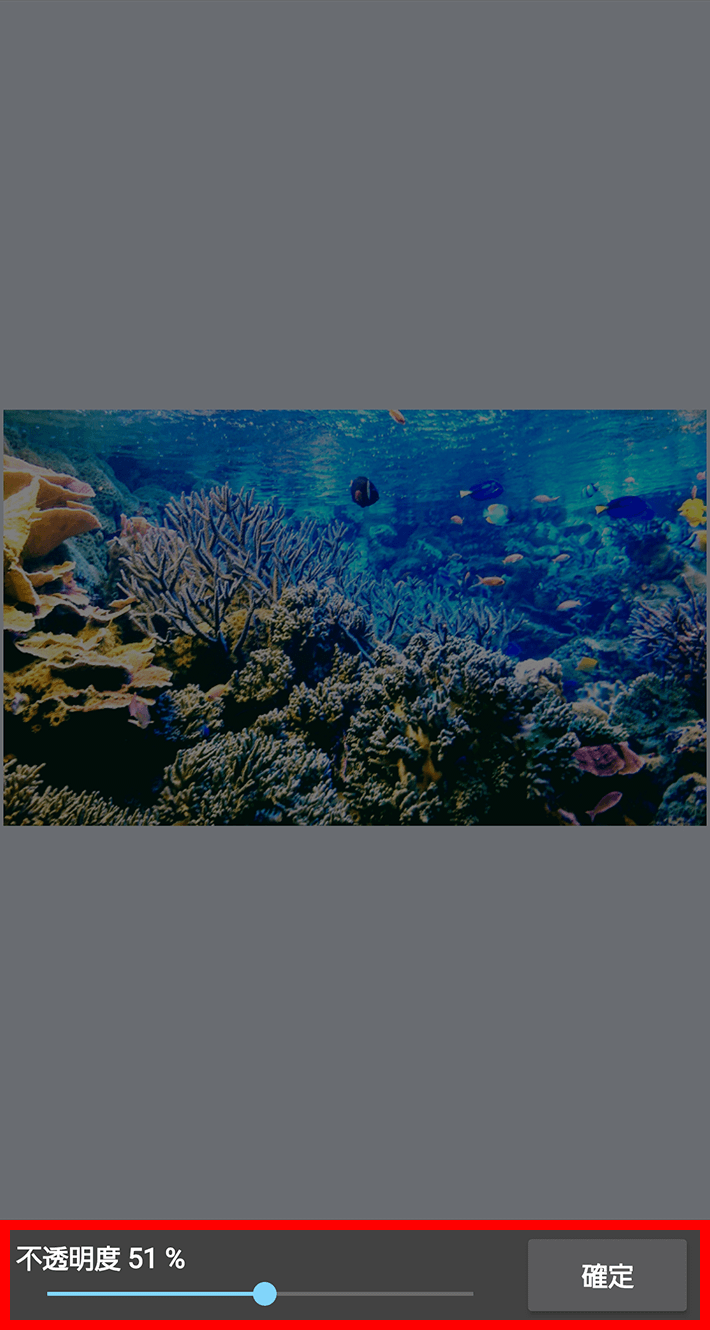
下のバーで不透明度を変更し、「確定」をタップます。

塗りつぶしの完了です。

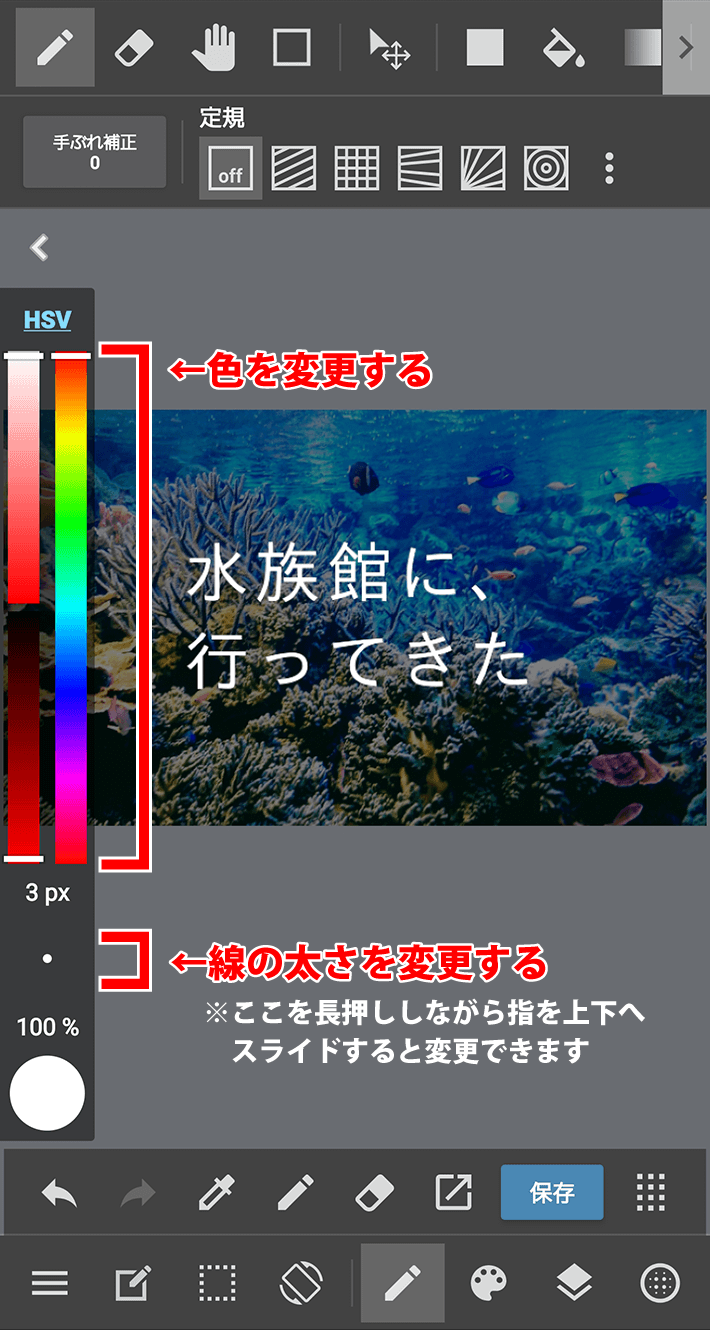
文字を入れる
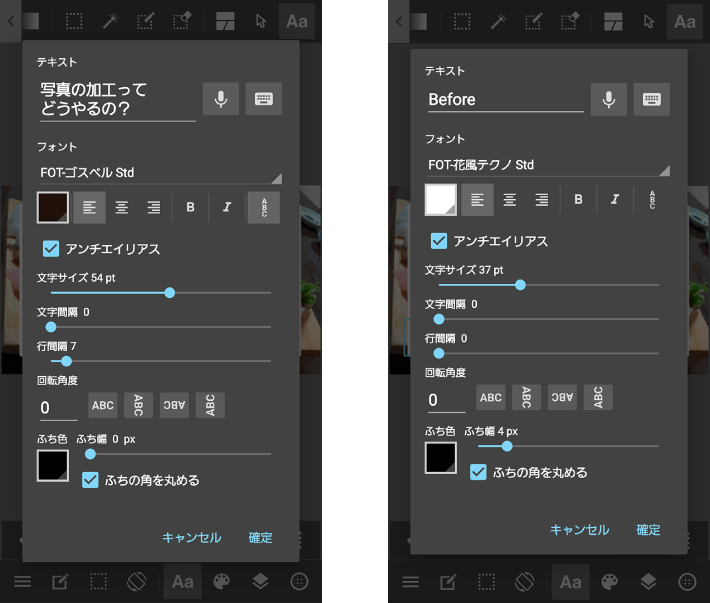
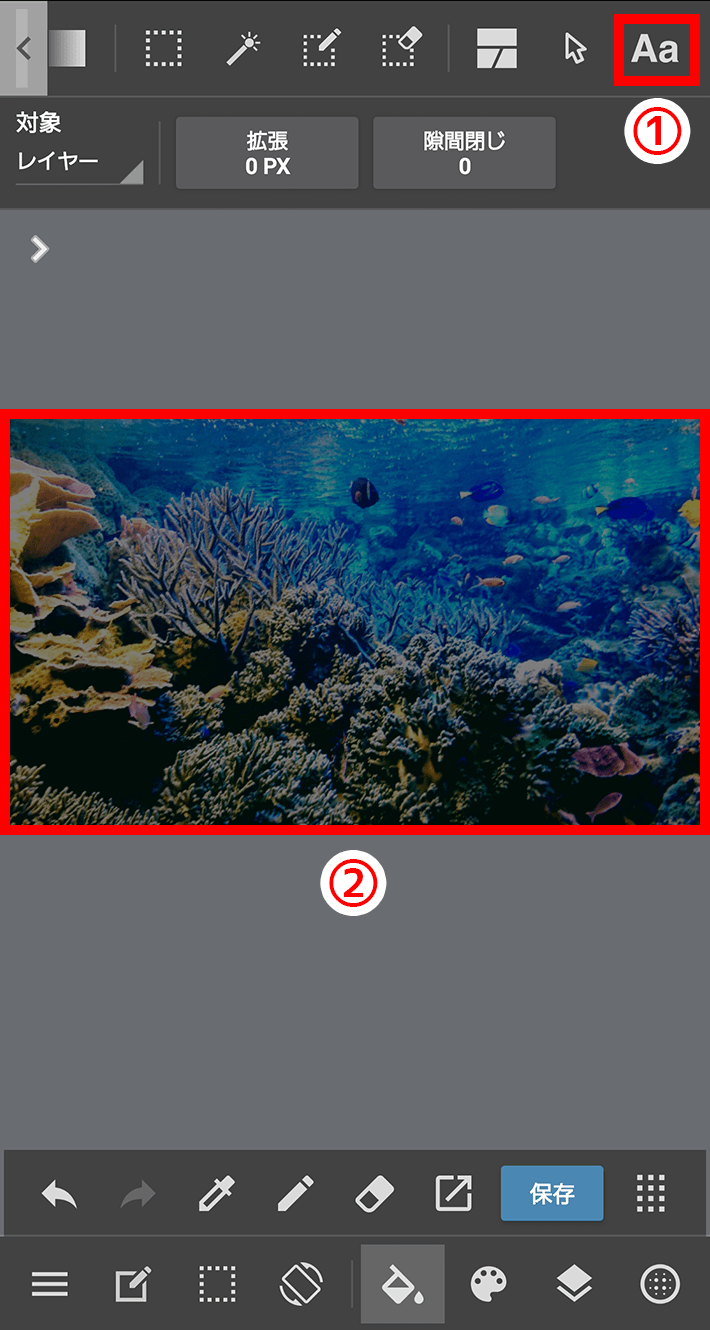
①の「Aa」マークをタップし、②の「キャンバス」をタップします。

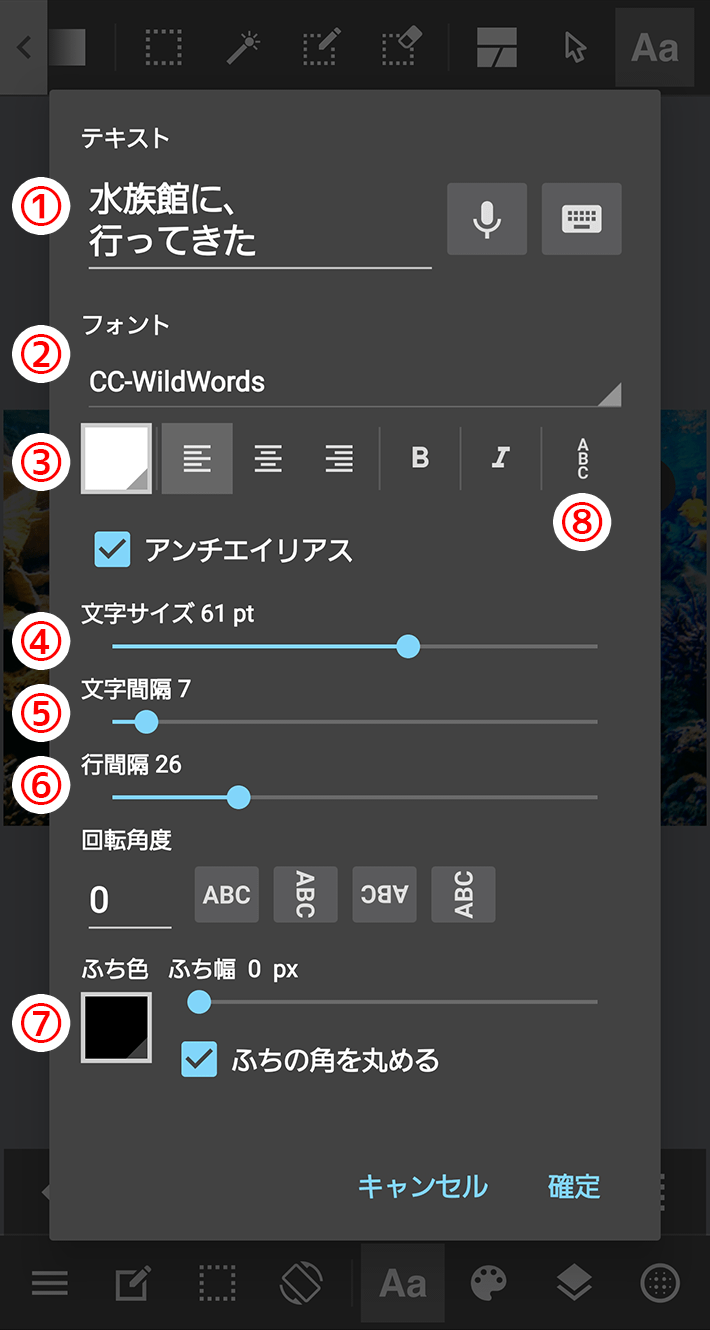
文字を打って調整し、「確定」をタップします。

| ① | 文字を打つところです。 |
| ② | フォントを決めるところです。 会員登録(無料)をするとフォントの種類が増えます。 |
| ③ | 文字の色を決めるところです。 |
| ④ | 文字のサイズを決めるところです。 |
| ⑤ | 文字と文字の間隔を決めるところです。 |
| ⑥ | 行と行の間隔を決めるところです。 |
| ⑦ | フチをつける場合、色と太さを決めます。 |
| ⑧ | 縦書きにする場合ここをタップします。 |
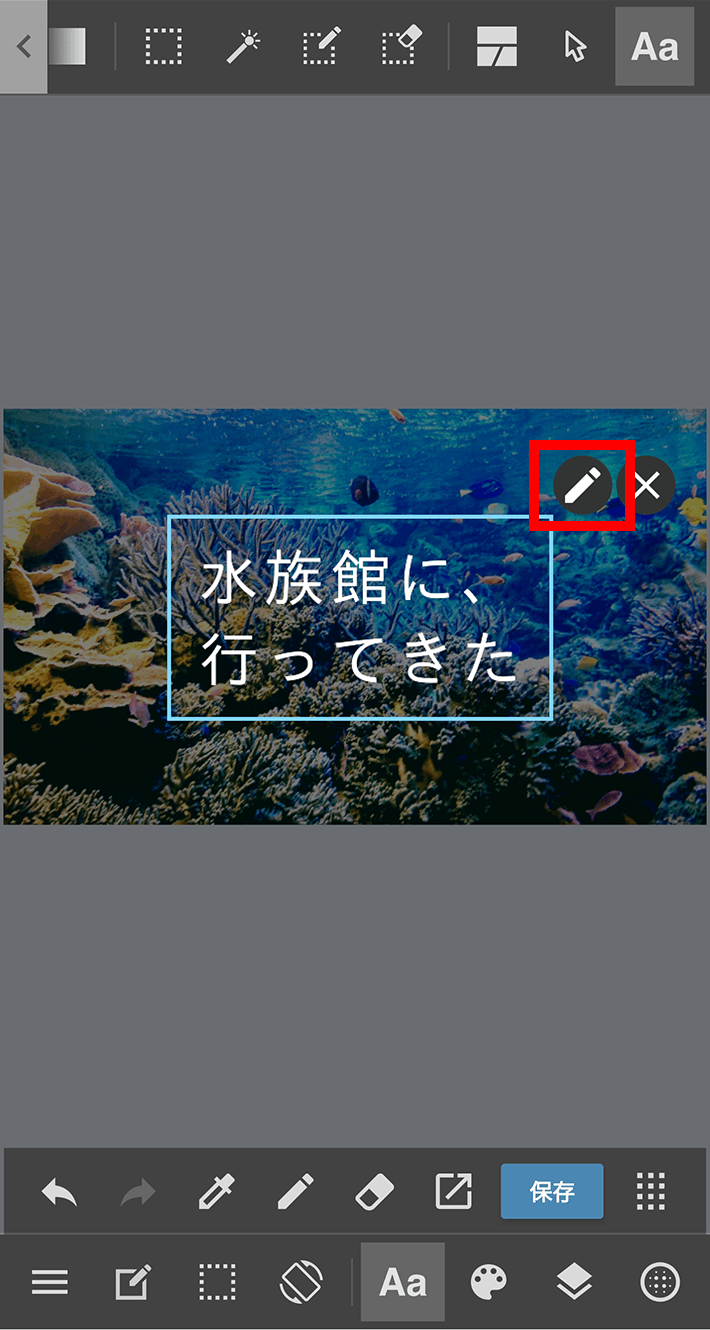
ここをタップすると何回でも修正や調整ができます。

調整ができたら文字入れ完了です。

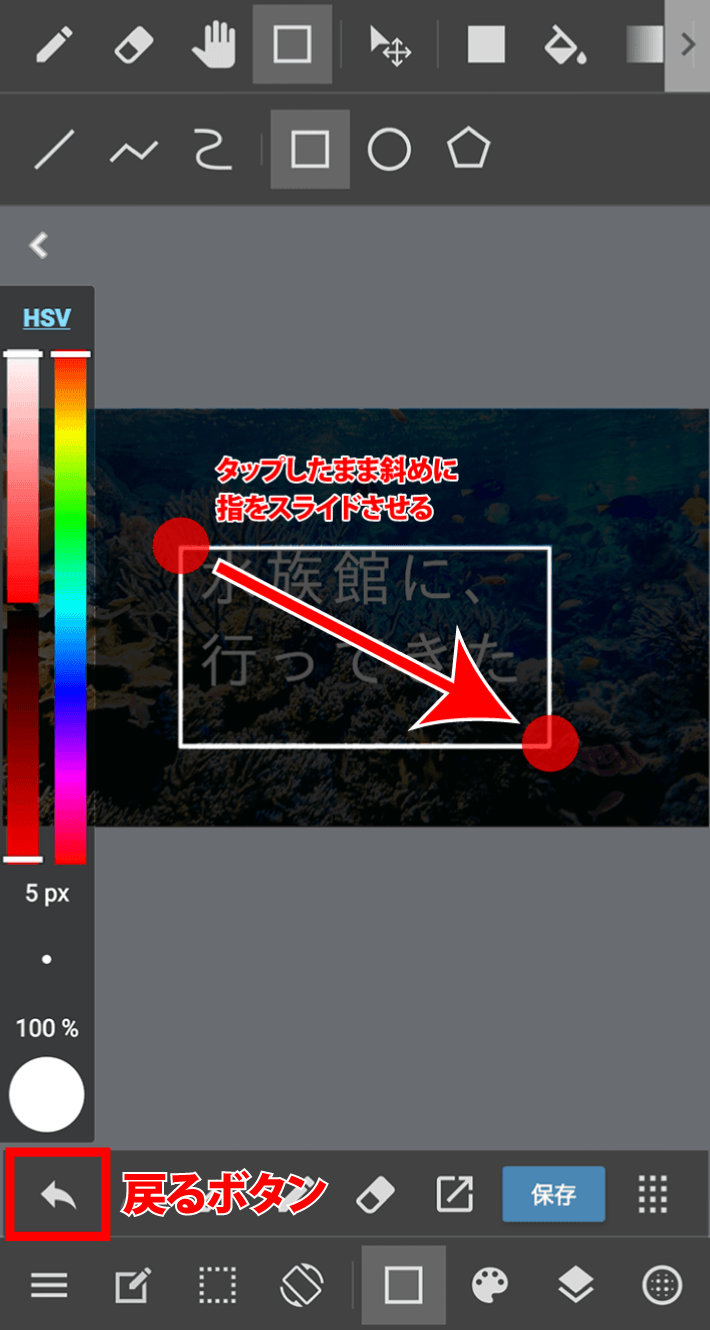
枠をつける
ここで調整します。

①、②の順でタップします。

枠をつけたいところをタップし、タップしたまま斜め下にスライドします。
失敗しても何回でも左下の戻るボタンでやり直すことができます。

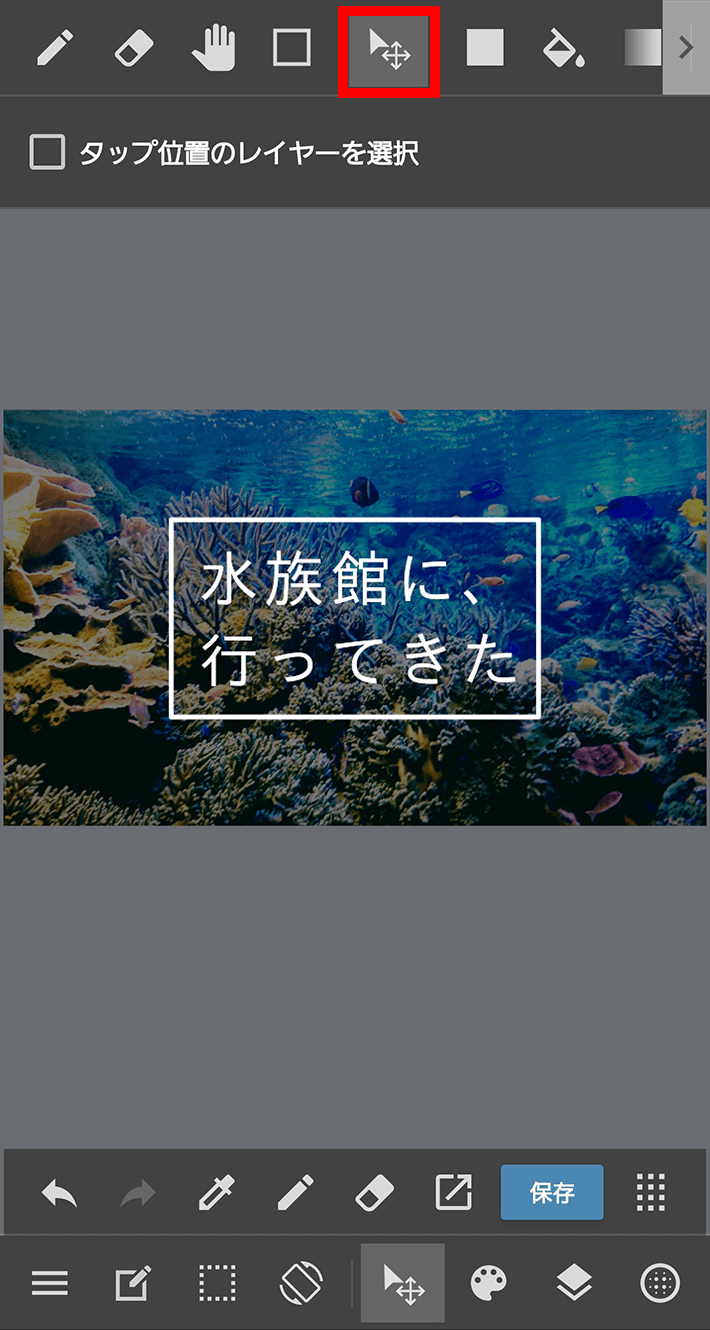
移動ツールをタップし、枠の位置を調整して完了です。

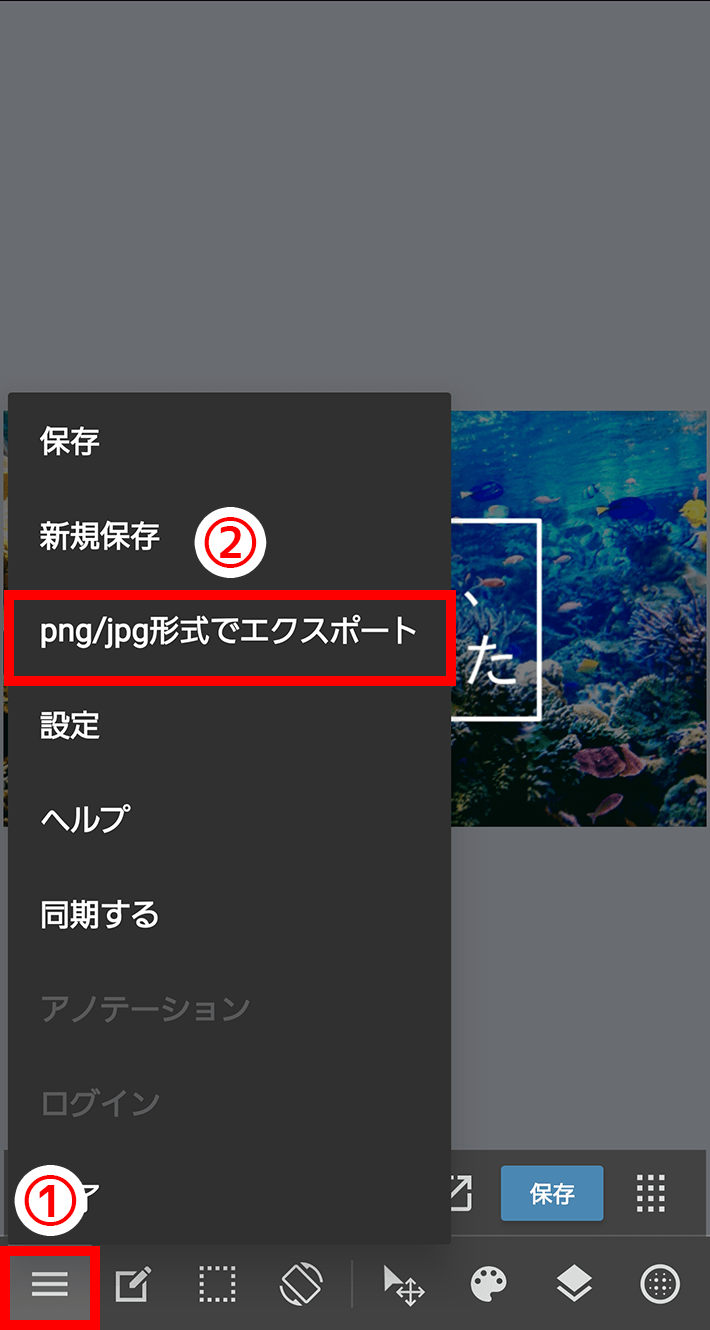
画像を保存する
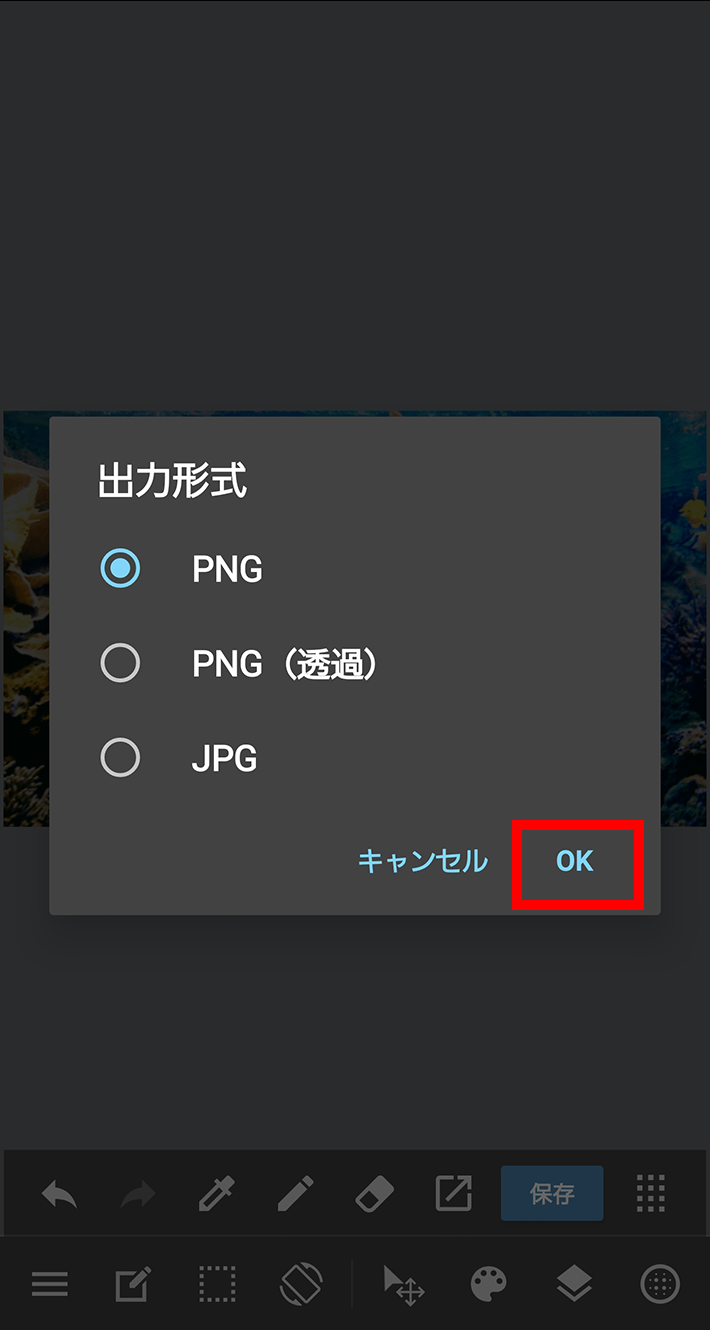
①の左下のメニューをタップし、②の「png/jpg形式でエクスポート」をタップします。

好きな形式を選び、OKをタップすると本体に画像が保存されます。

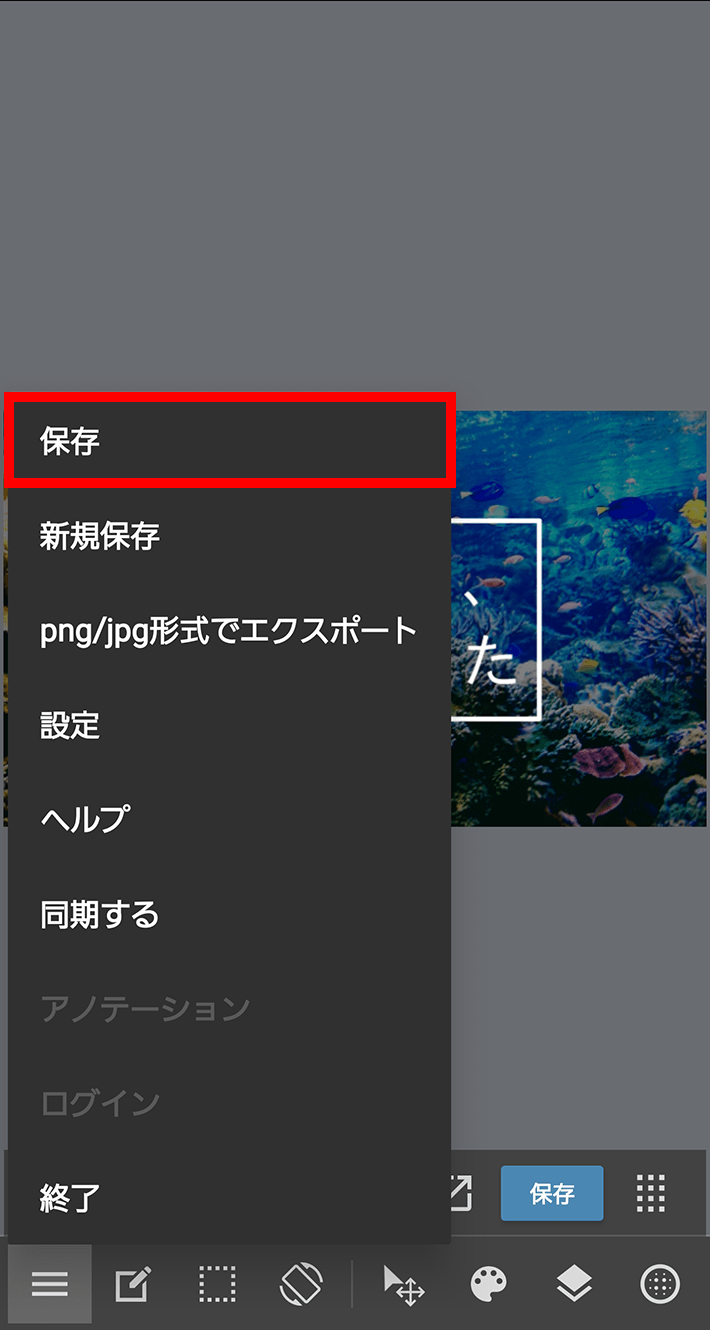
編集データを保存したい場合は、一番上の「保存」をタップすると本体に保存されます。

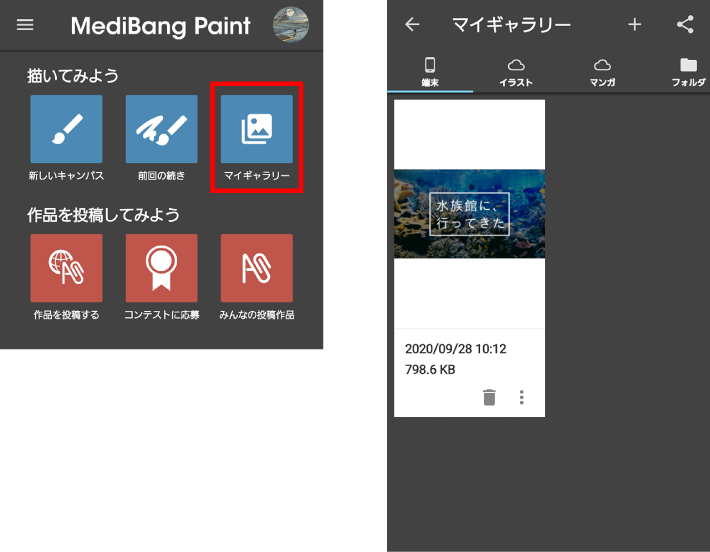
メディバンペイントを開いて「マイギャラリー」をタップすると右側の画像ようにデータが保存されているので、いつでも編集ができます。

番外編
ここからは他の装飾の仕方などを紹介します。
塗りつぶされた四角を入れる
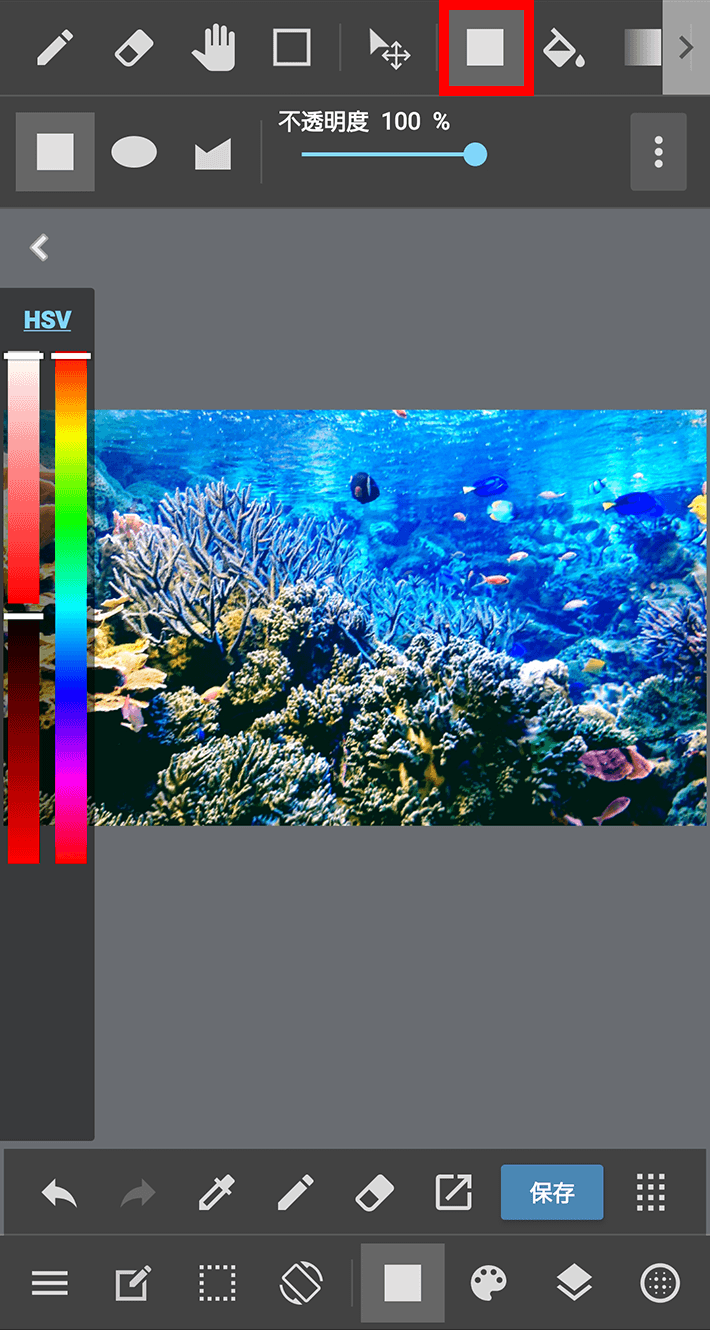
「■」のマークをタップします。

四角と文字と枠を組み合わせることによってこういうアイキャッチ画像なども作ることができます。

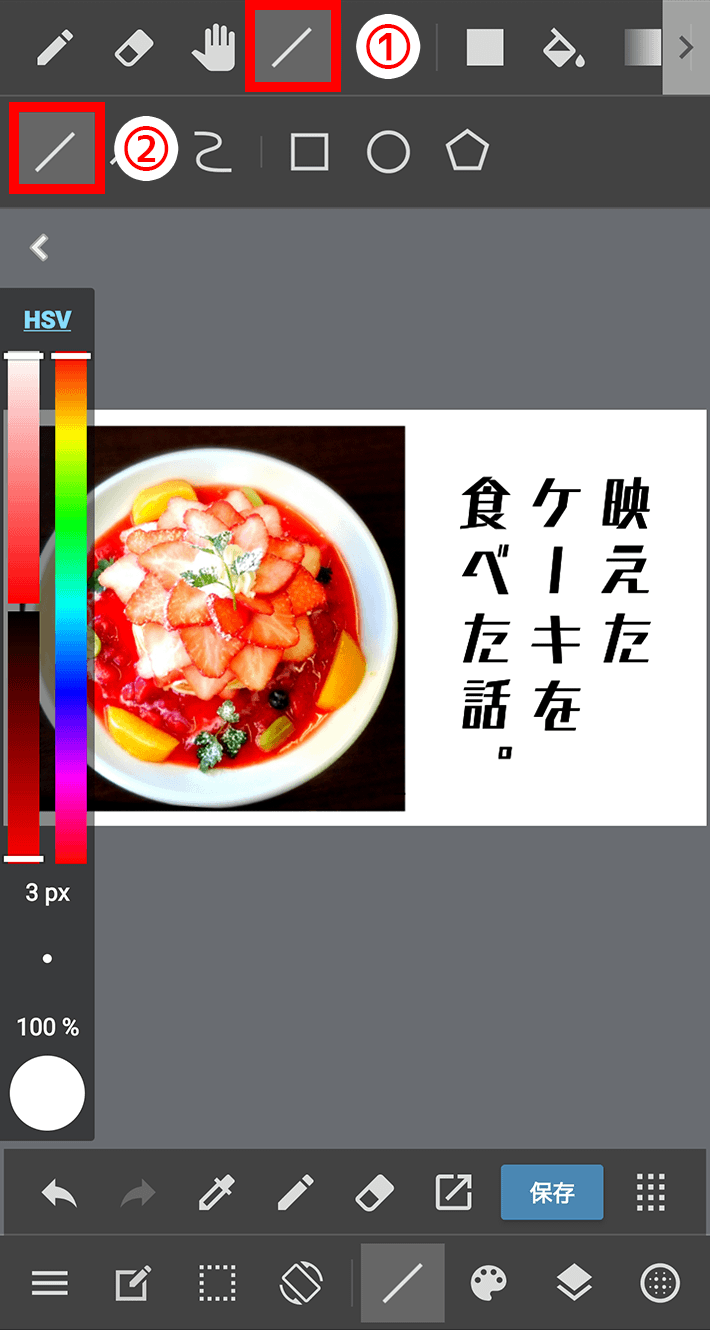
線を引く
①、②の順でタップします。

線を引きたい場所をタップし、タップしたまま指をスライドさせます。

写真を2枚読み込んでアイキャッチ画像を作成する

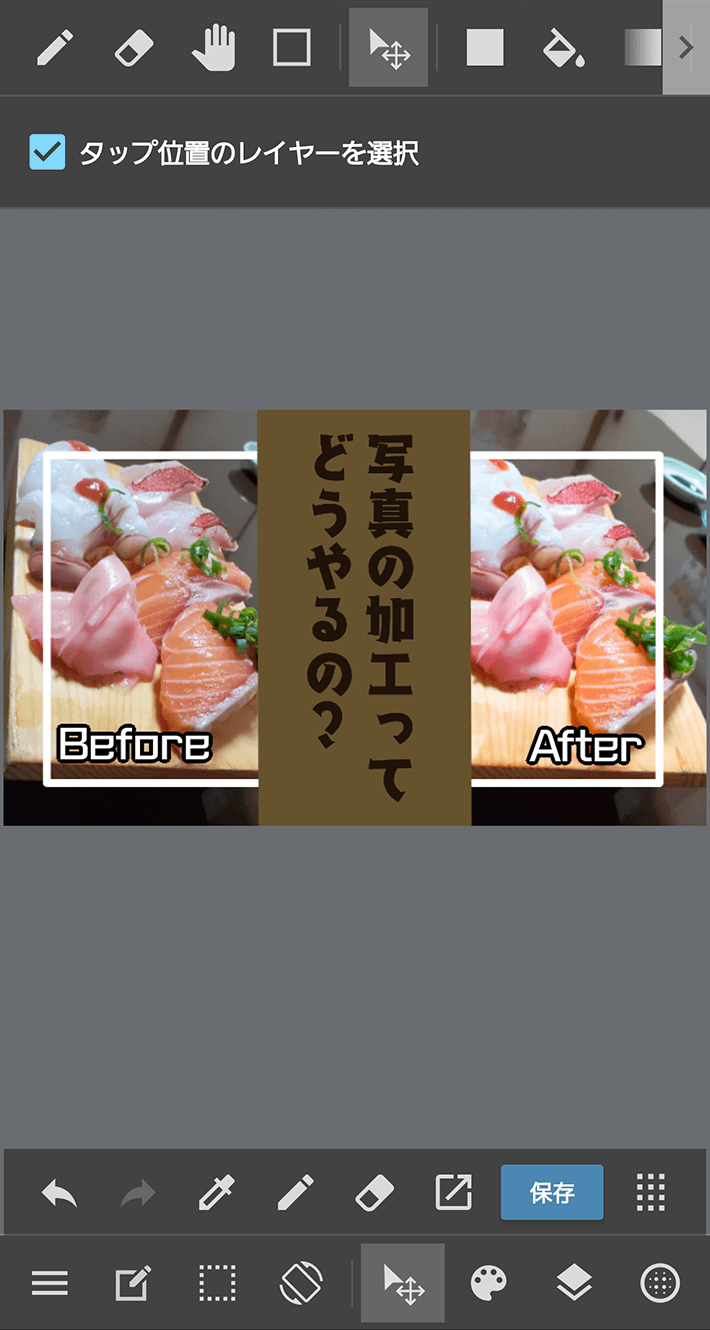
最後に、今まで説明したものを組み合わせてこのアイキャッチ画像を作っていきます!
T部長
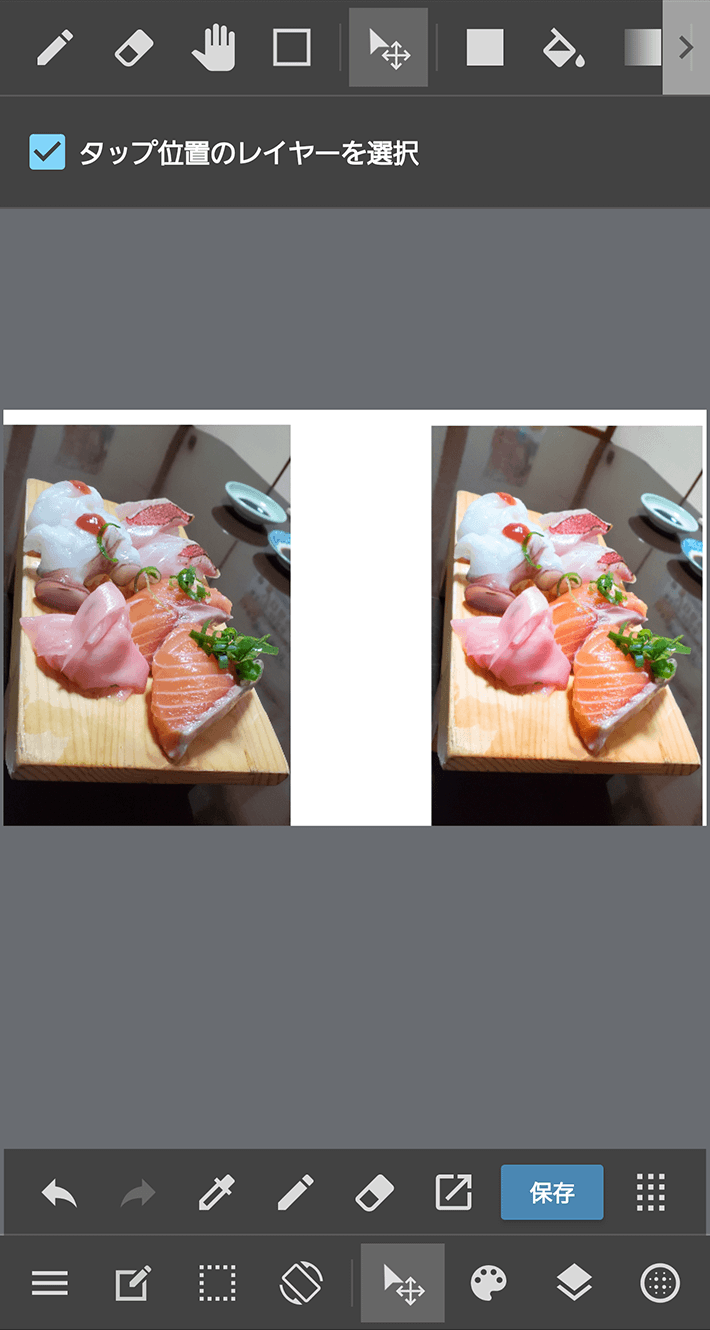
画像を移動させると微妙に隙間が空いてしまうことがありますよね…

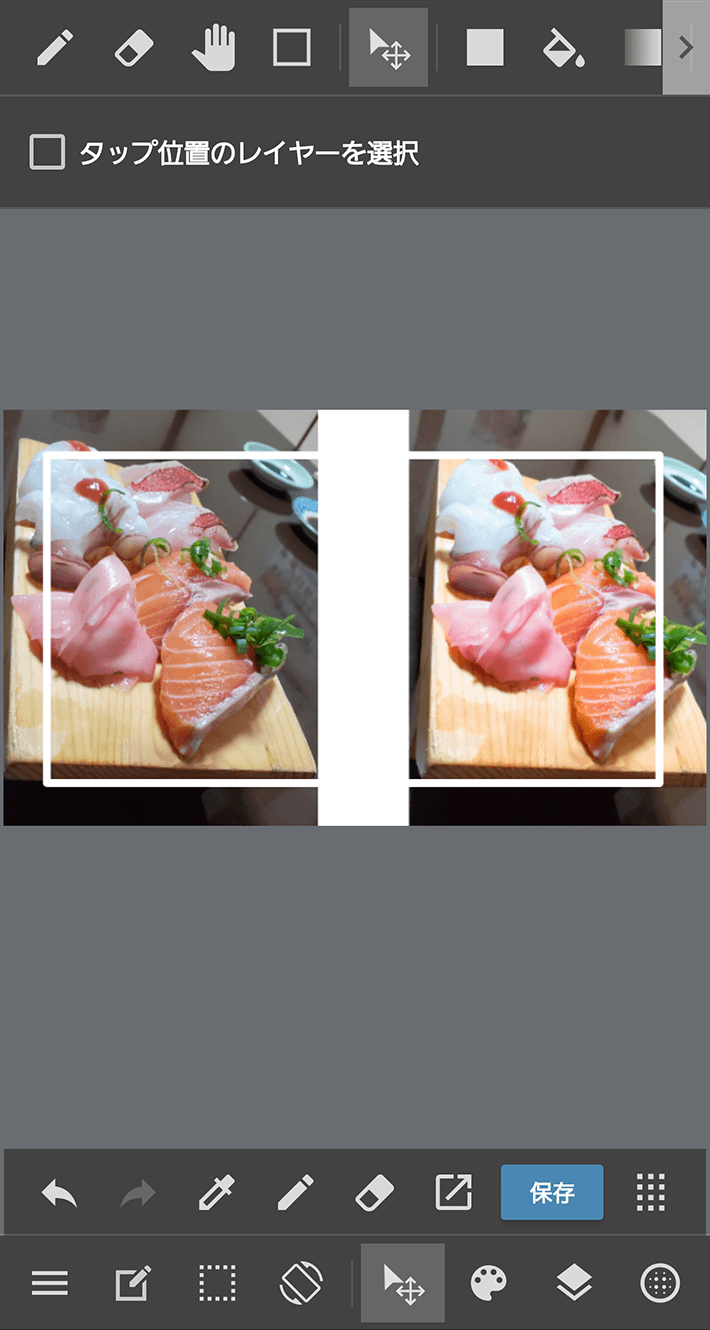
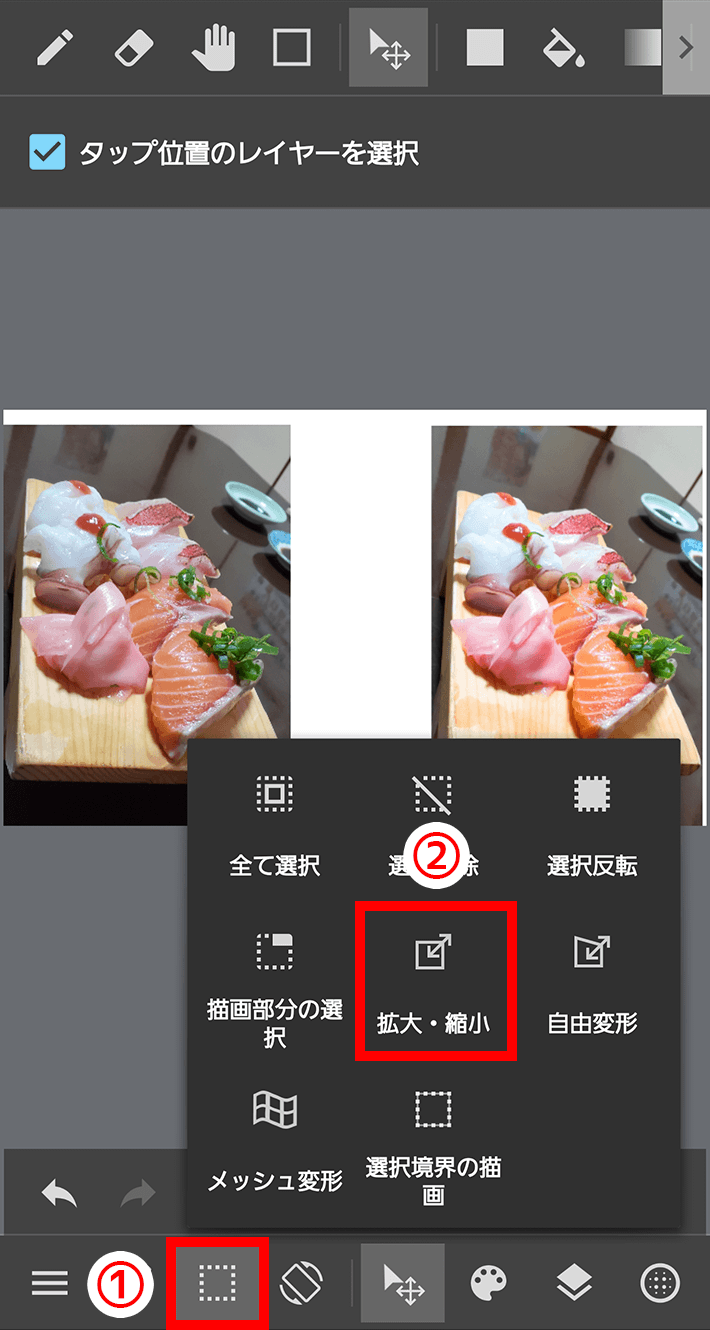
そこで①、②の順番にタップして「拡大縮小ツール」を使います。

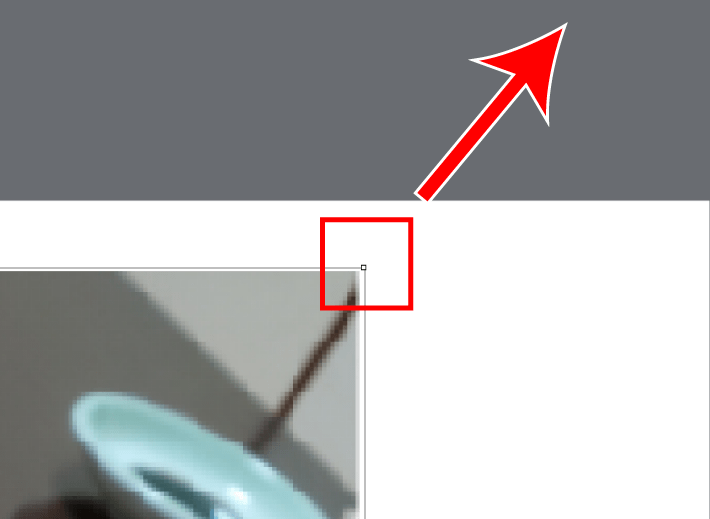
画像の端の小さい四角をタップしながらスライドさせて大きさを調整します。

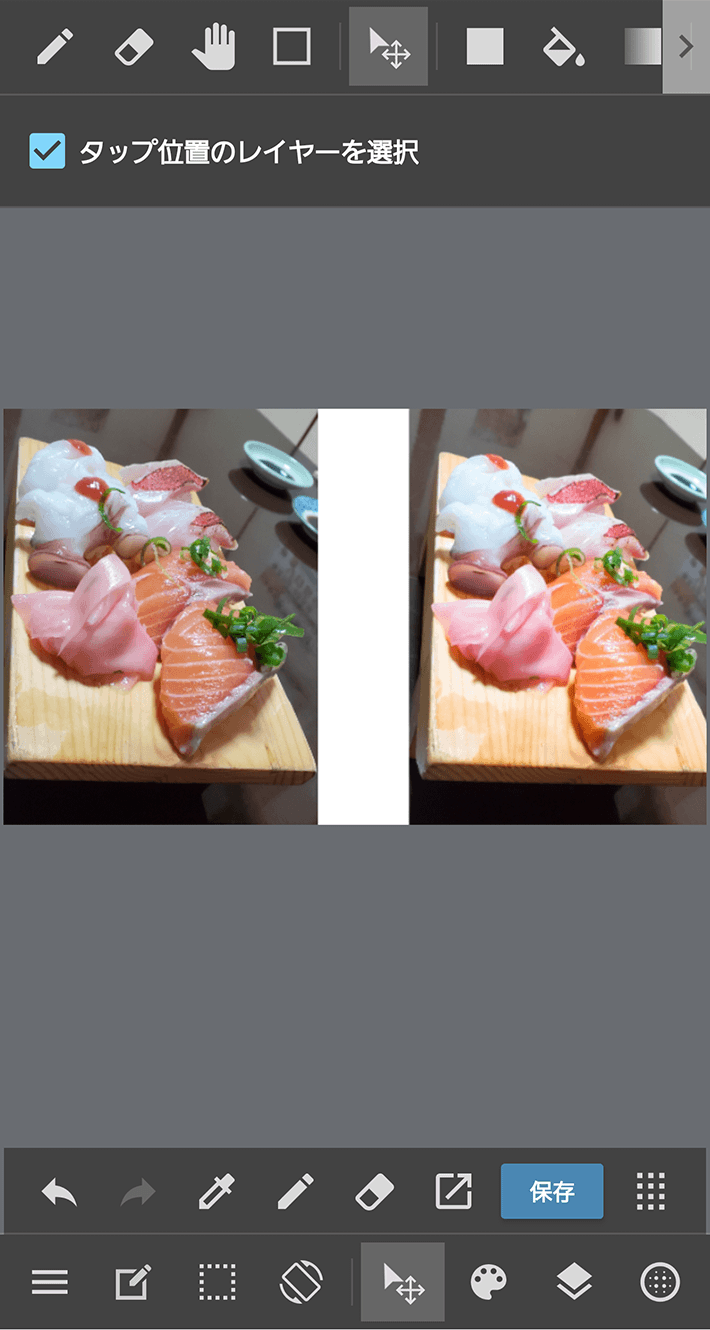
調節ができたら「確定」をタップします。

両方の画像を調整したら完了です。

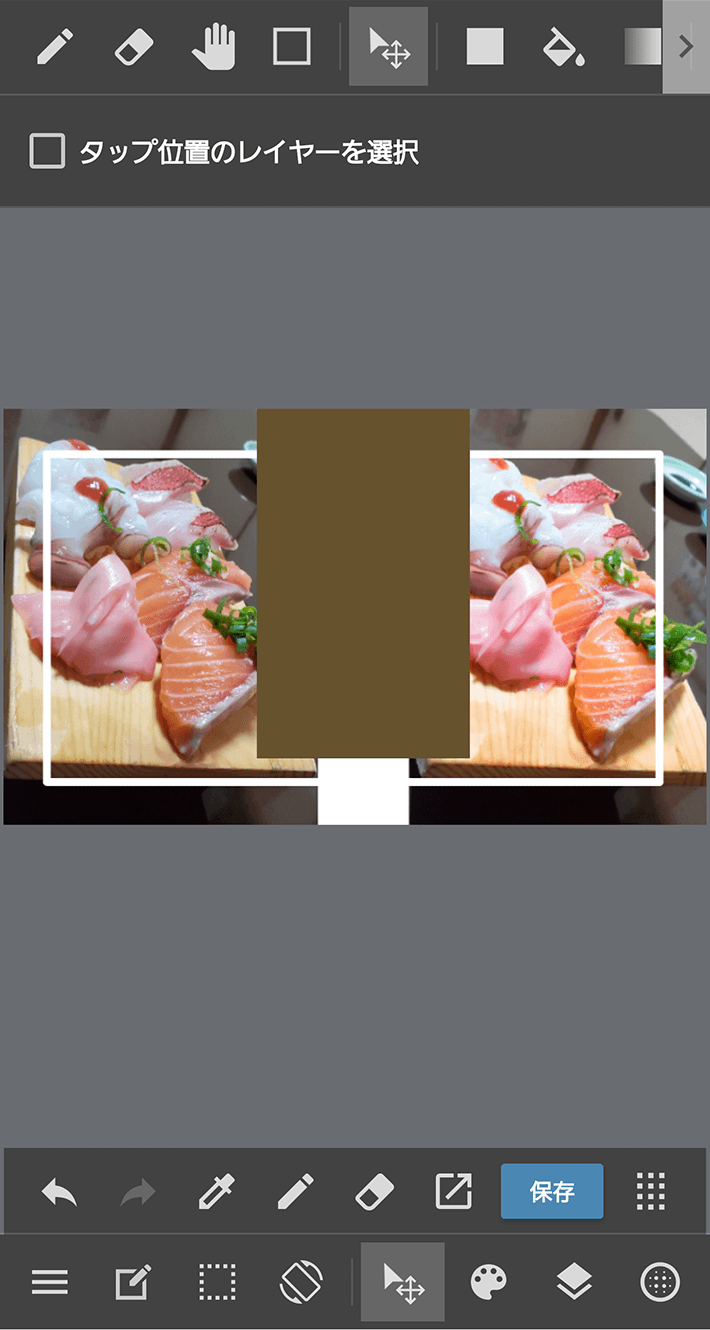
新しいレイヤーを追加して四角を入れます。

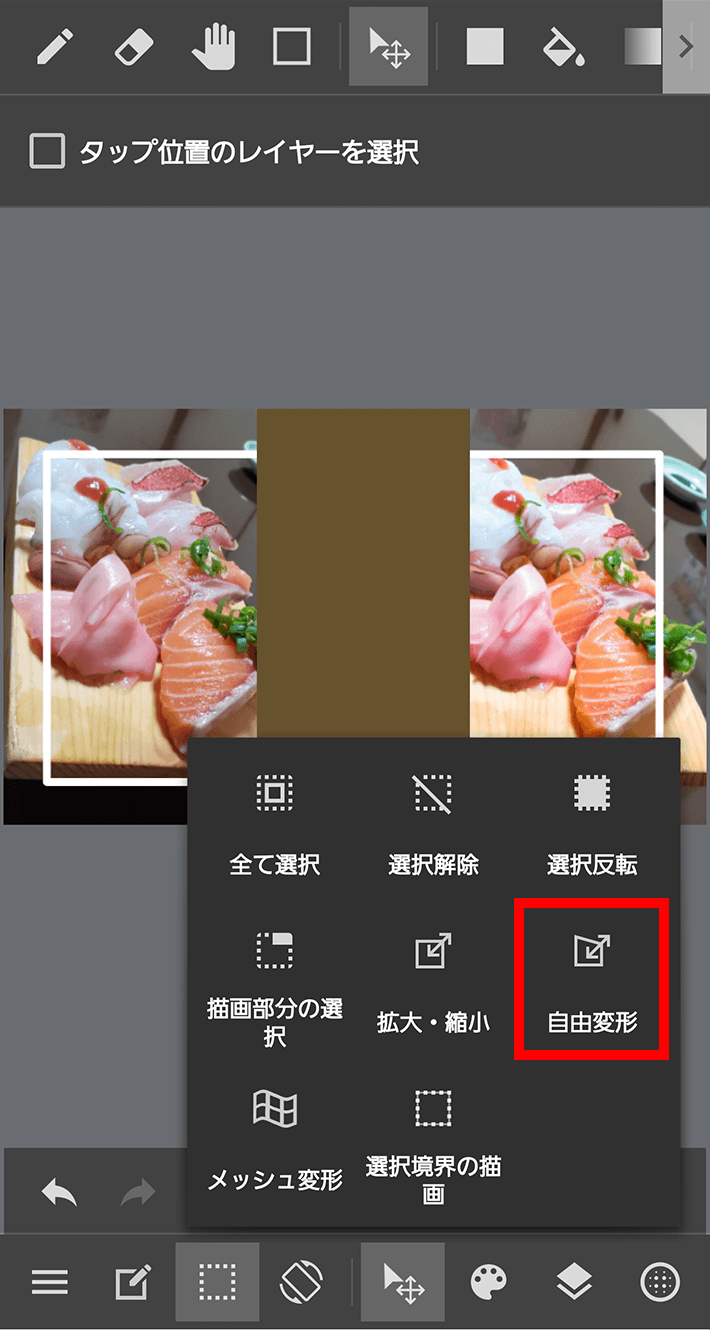
ちょうど良い大きさにするために、今度は「自由変形ツール」を使います。

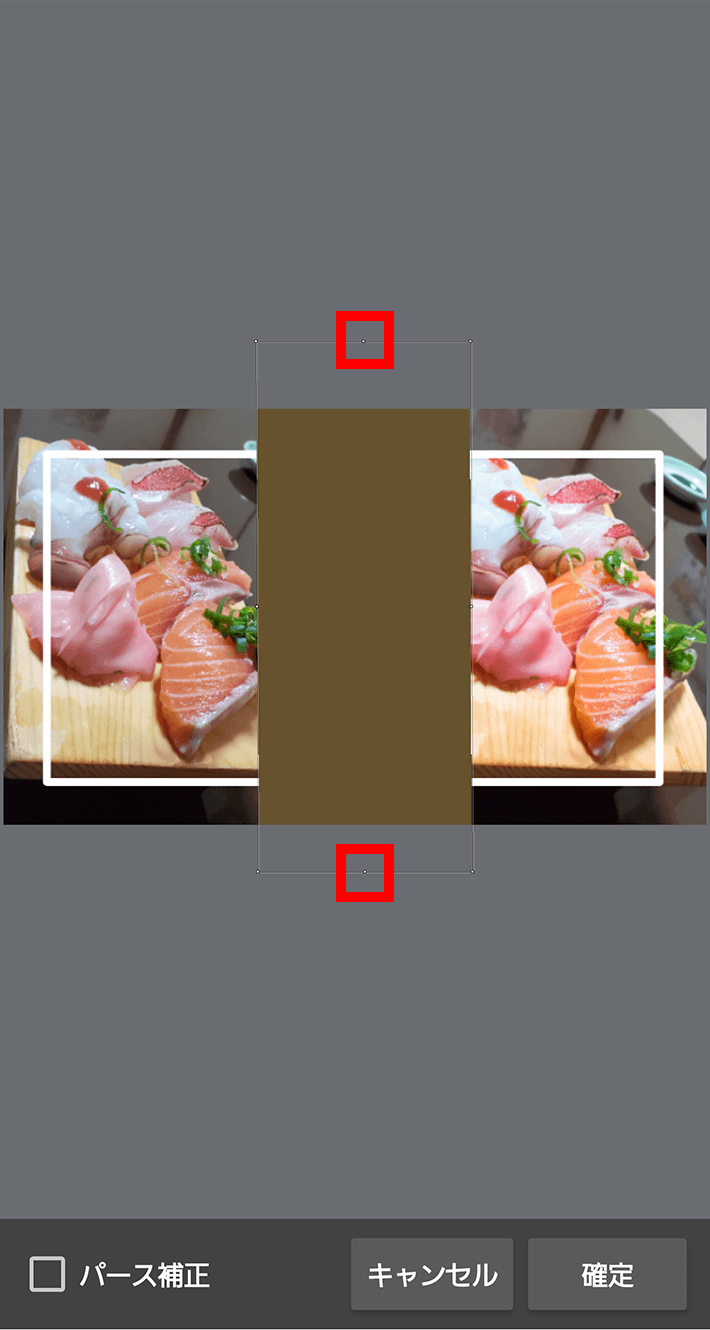
上下の真ん中にある四角を上下にスライドさせると縦幅だけ大きさを変更できて便利です。

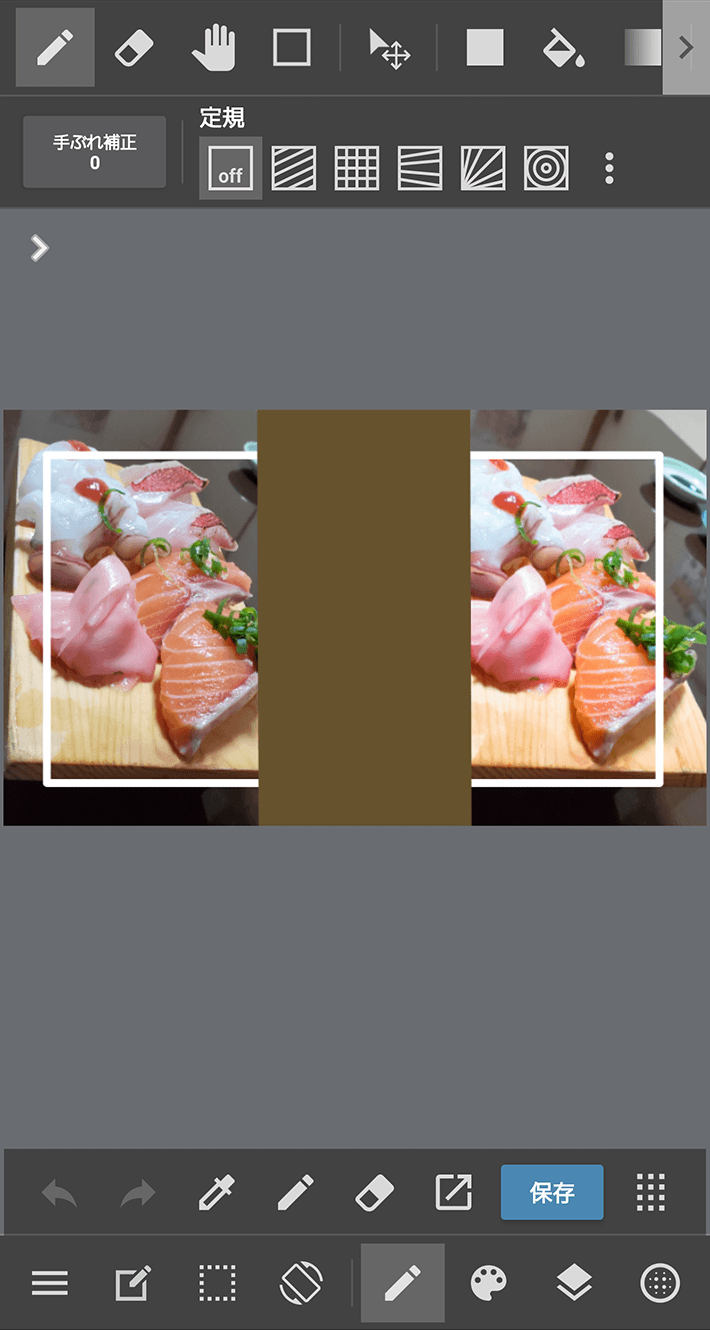
ちょうど良い大きさになったら「確定」をタップして完了です。

まとめ
今回の記事ではアイキャッチ画像の手法や手順について、アイキャッチ画像を作ったことがない人向けにわかりやすく紹介しました。
ボクもデザイナーさんに教わりながらアプリを使ってみて、最初はややこしいな…と思うこともありましたが、一度慣れると簡単に操作ができて、通勤時間などのスキマ時間アイキャッチ画像が作れるようになりました!
スマホでぽちぽち、サムネ画像作ってたらこんな時間に。 pic.twitter.com/pCTDxKYZPz
— T部長@エックスサーバーの中の人 (@tbcho_xsv) September 29, 2020
適当にスマホで撮った昔の写真も、ちょっと加工するだけでアイキャッチ画像にも使えますので、まだアイキャッチ画像を作多ことがないという方は、一度チャレンジしてみてはいかがでしょうか?
以上、最後までお読みいただき、ありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!