【2025年1月6日更新】WordPressの機能やテーマ独自の機能を使うことで、より初心者向けの手順に調整しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、T部長です。
「Googleアドセンスの審査に合格したけど、このあと何をしたらいいの?」「どうやって広告をブログに貼るのかわからない……」とお悩みではありませんか?
今回の記事では、Googleアドセンス広告の種類や貼り方ついて解説します。
T部長
この記事は以下のような人におすすめ!
- アドセンス審査に通った後何をしたらいいかわからない
- どのアドセンス広告を使ったらいいか迷っている
- アドセンス広告をとりあえず使ってみたい
まずはアドセンスの審査合格おめでとうございます!!
この記事では、アドセンスの審査に合格してこれから広告を貼る人向けに、代表的なアドセンス広告とWordPressブログへの貼り方を紹介します。
どのアドセンス広告を選ぶかは、使いながら考えていくスタンスでOK!まずはよく使われている広告を貼って、使い方を覚えるところからスタートしましょう!
それでは、どうぞ!
以下の記事では、Googleアドセンス審査合格のポイントを解説しています。記事を参考に、まずは審査通過を目指しましょう!
よく使われるアドセンス広告を3つ解説
広告の貼り方を紹介する前に、まずはよく使われるアドセンス広告について解説します。
アドセンス広告にはさまざまな種類がありますが、今回説明するのは代表的な次の3つです。
1.ディスプレイ広告
ブログを見ていてよく見かける広告の1つがデイスプレイ広告です。ブログの記事単位で設定していきます。
広告の配信内容は記事の読者に合わせてGoogleが決めますが、掲載位置については自分で決めなければなりません。
ディスプレイ広告の種類は次の3つです。
- スクエアタイプ
- 横長タイプ
- 縦長タイプ
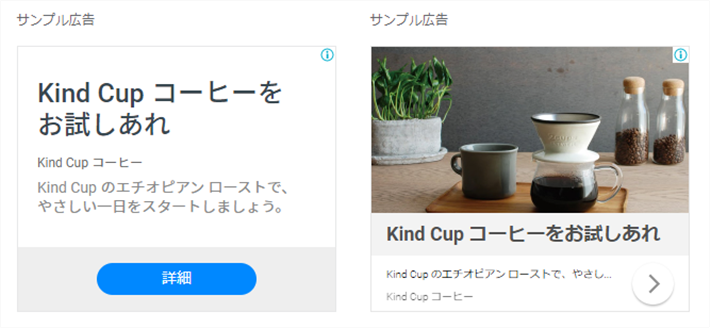
それぞれのサンプル画像は、以下のとおりです。
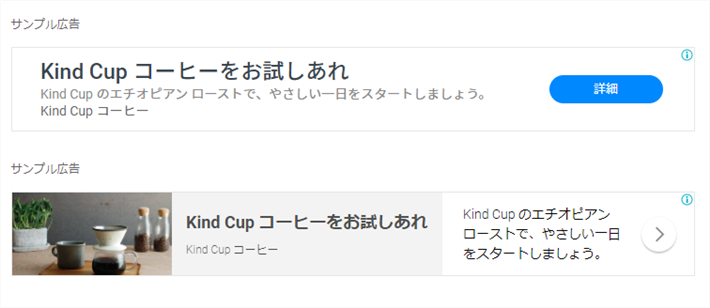
スクエアタイプ

横長タイプ

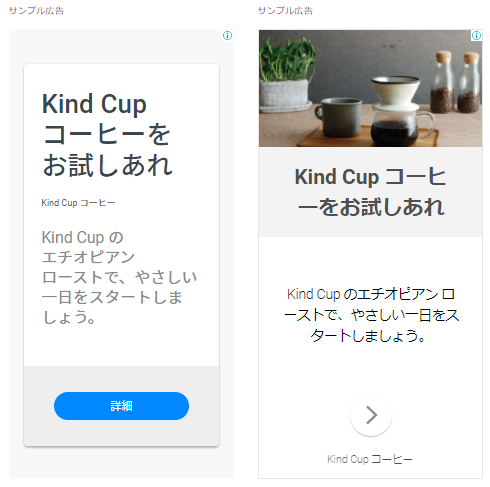
縦長タイプ

これらはスマートフォンやパソコンなど、閲覧するデバイスによって画面の大きさを変えるレスポンシブ表示に対応しています。
なかでもスクエアタイプは万能で、サイドバーや記事内、ヘッダーなどさまざまな場所に使用可能です。
また、横長タイプはヘッダーや記事内、縦長タイプはサイドバーでよく使われます。
アドセンス申請に通ったあと、まずはどこでも使いやすいスクエアタイプを使用してみましょう!扱いやすく、多くのブロガーに人気のある広告タイプです。
2.記事内広告
記事内広告は、記事コンテンツの中にいれる「ネイティブ広告」のうちのひとつ。コンテンツに合わせてフォントの種類やサイズなどが自動で修正され、記事内に溶け込む広告です。
他のアドセンス広告に比べクリック率が高く、コンテンツ内にうまく馴染ませられれば、有力な収益源として活躍してくれます。
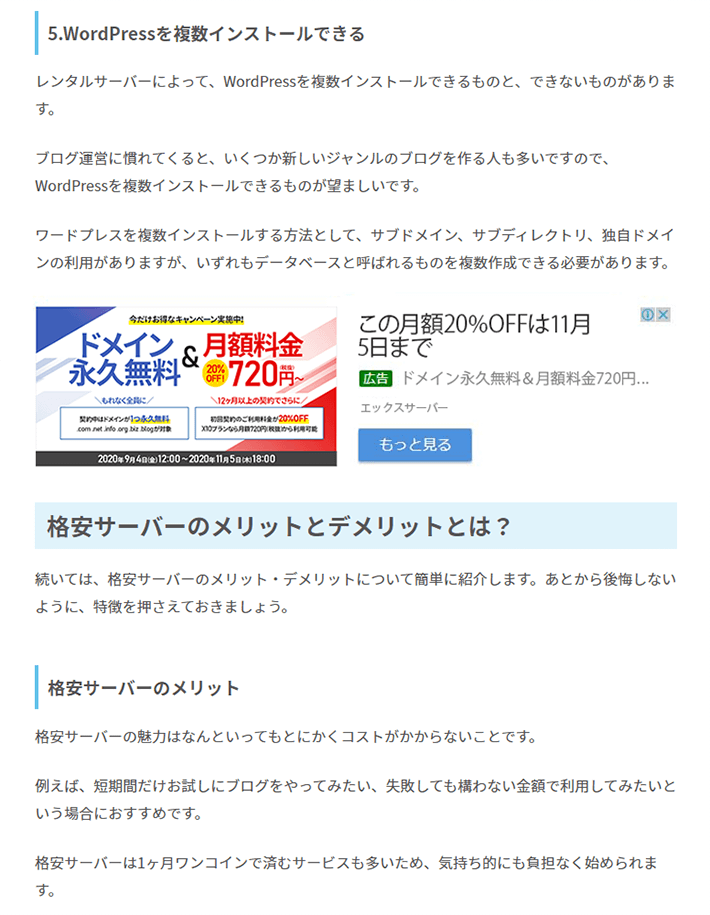
記事内広告のイメージ

ネイティブ広告とは、文字やフォント、レイアウトが記事にあわせて調整されるような広告のことを言います。
3.自動広告
自動広告は、サイト単位で広告を設定する仕組みです。
読者に合わせてGoogleが広告の配信内容を決める点はディスプレイ広告と同じですが、自動広告では掲載位置(広告をどこに・どのような大きさで設置するか)もGoogleが決めます。
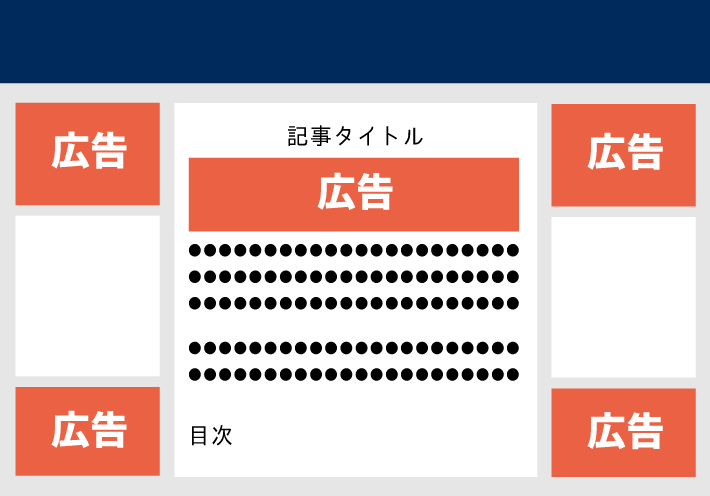
パソコン画面では記事コンテンツの上に表示されたり、サイドバーに表示されたりすることが多いです。
自動広告:パソコン表示例

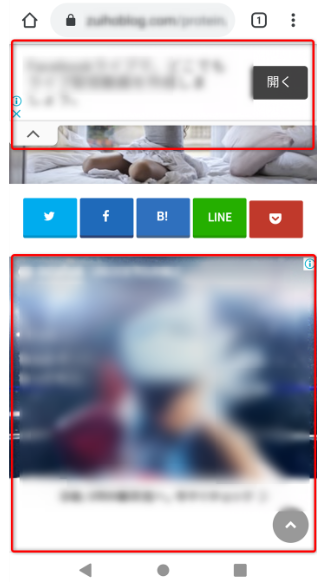
スマホ画面では、スクロールしている上部に固定して広告が表示されたり、記事内に挿入されたりします。
自動広告:スマートフォン表示例

自動広告は、Googleのシステムの判断により広告が表示されます。
しかし、ブログのデザインによってはあまり広告が表示されなかったり、ブロガーが表示して欲しいところに表示されなかったりします。
設定してみて、ブログとマッチしそうだったら引き続き使ってみましょう。
自動広告については次の記事でも詳しく解説していますので、あわせてご覧ください。
WordPressブログにディスプレイ広告を貼る方法2つ
ここからは、WordPressブログにディスプレイ広告を貼る方法を2つ説明します。
一般的にクリックされやすいと言われているのは「サイドバー上部」と「記事の下部」です。今回は「サイドバー上部」に設置していきます。

パソコン上でサイドバーに貼った広告は、スマホの場合はレスポンシブ対応の影響で記事コンテンツの下部に移動して表示されることが多いです。
実際はそれぞれのブログでクリックされやすい場所が異なりますので、慣れてきたらテストをしながら、貼る位置を調整しましょう。
(事前準備)ディスプレイ広告のタグを取得
事前準備として、まずはディスプレイ広告のタグを取得します。
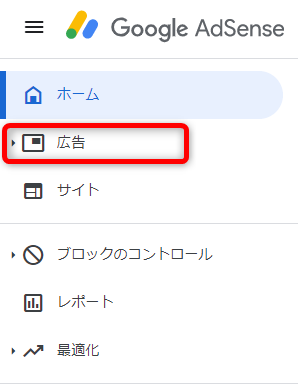
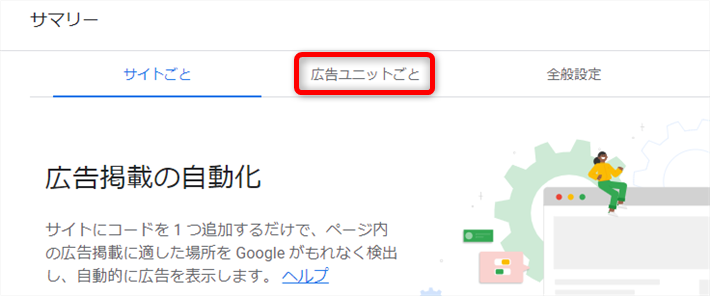
「広告のユニットごと」をクリックします。

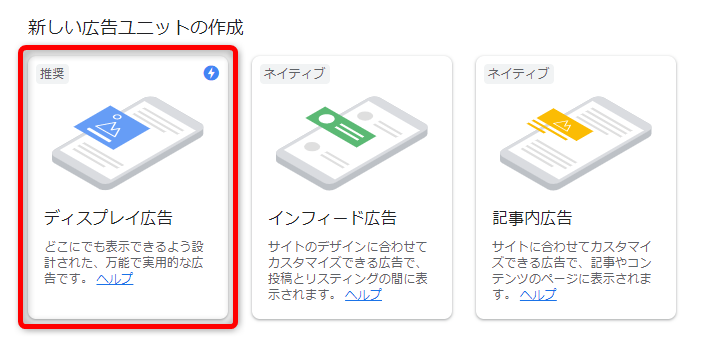
広告が3つありますが、今回は「ディスプレイ広告」を選択します。

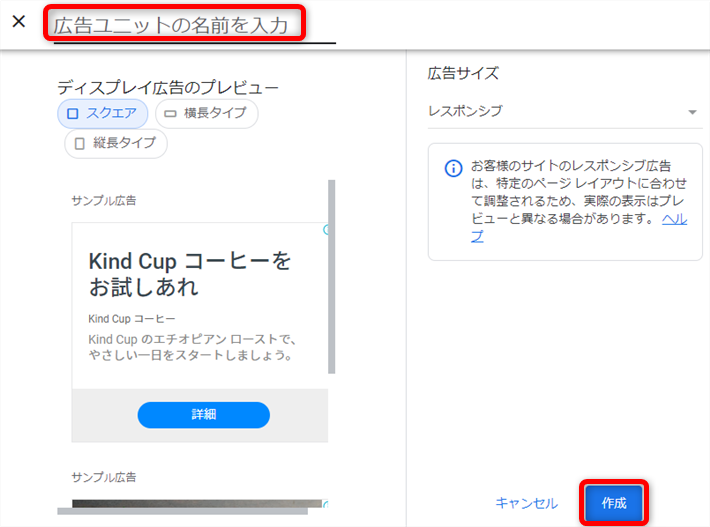
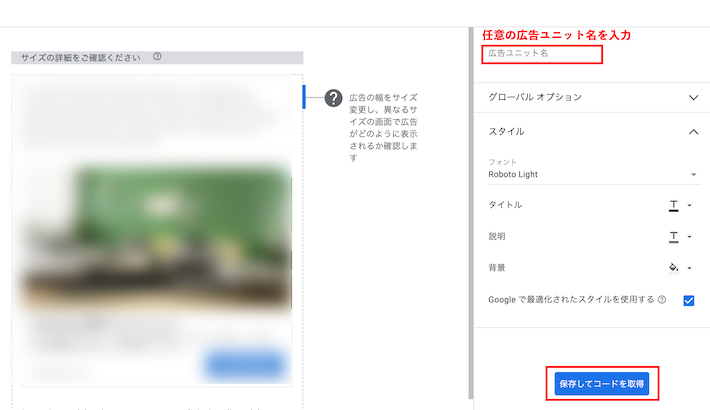
スクエアを選択したまま、広告ユニットの名前を入力し「作成」をクリックします。
広告ユニットの名前は、本人がわかれば任意のものでOKですので、わかりやすいものをつけておきましょう。

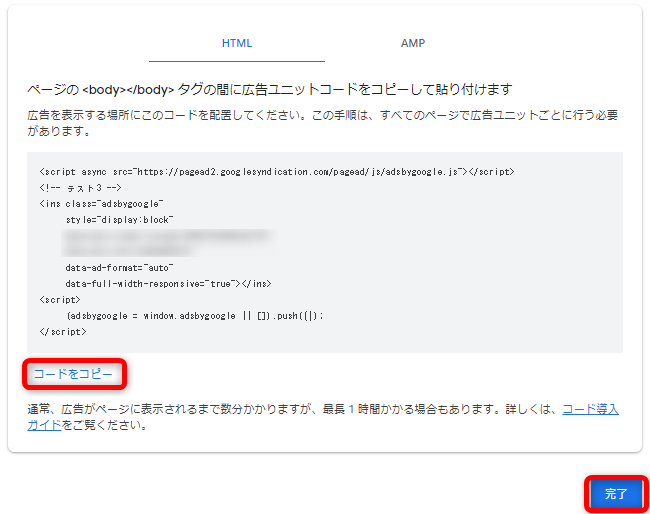
あとでコードを使うので「コードをコピー」をクリックします。

「完了」を押して画面を閉じてしまっても大丈夫です。
以下の「コードを取得」部分をクリックすると、再度同じ画面が表示されます。

1.ウィジェットを使用してコードを貼る
広告のタグが取得できたら、さっそくコードを貼り付けてみましょう。
まず1つ目に紹介するのが、WordPressのウィジェットを使った貼り方です。
主にサイドバーや記事コンテンツの下、ヘッダーやフッター部分に表示させるときに使用します。
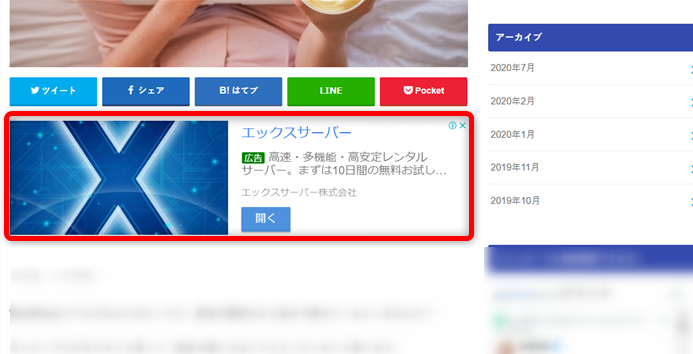
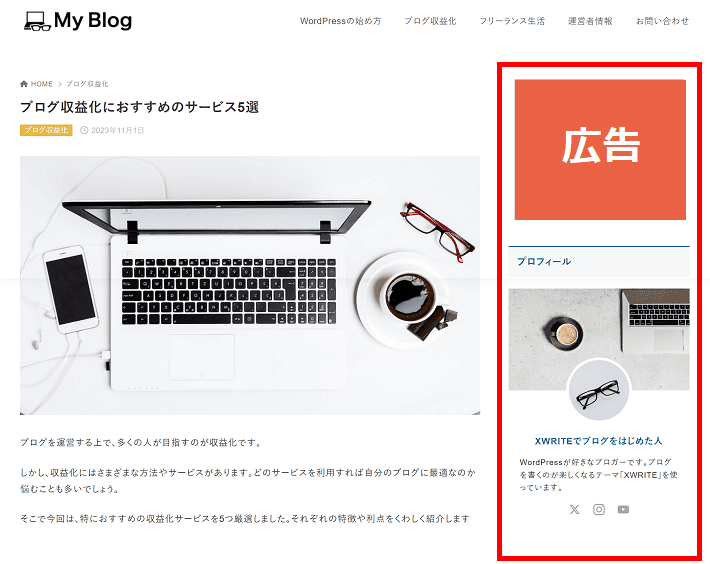
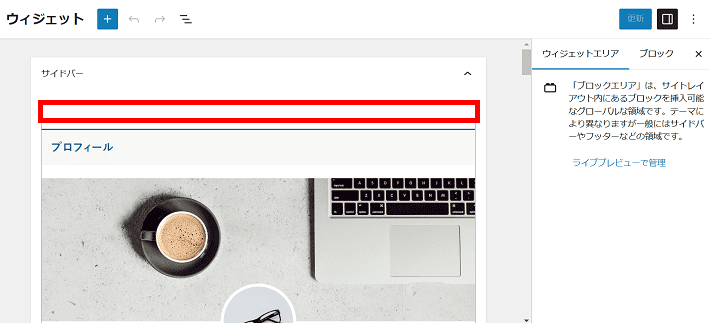
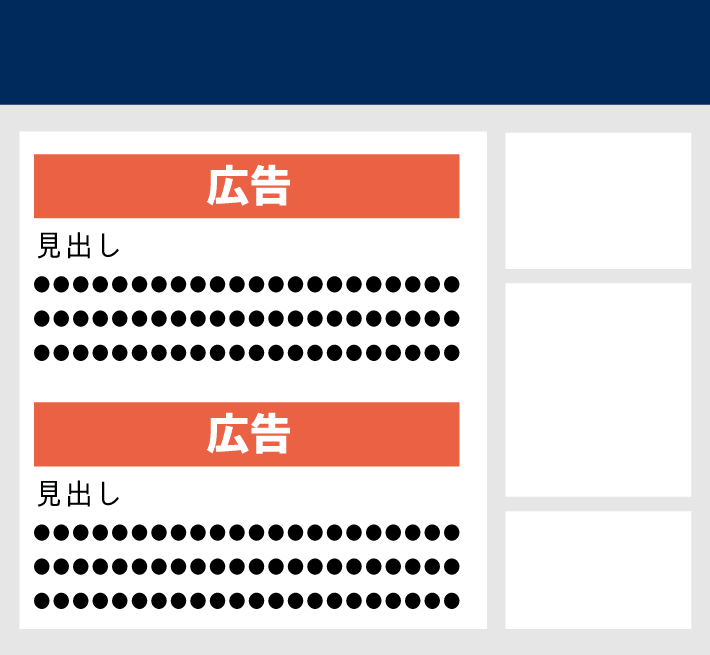
今回は、サイドバーのトップ(一番上)に設置していきます。下記の赤線で囲まれている部分がサイドバーです。

この記事では、例としてテーマ「XWRITE」での手順を紹介します。
「XWRITE」は、ブログ初心者向けのおすすめWordPressテーマです!当メディアを運営している『エックスサーバー』が開発しています。
「XWRITE」についてくわしくは、以下の記事を参考にしてみてくださいね。
それでは、ウィジェットを使ってコードを貼る手順を解説していきます!
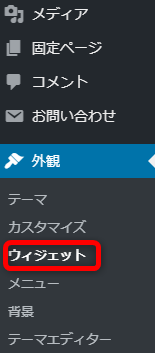
WordPress管理画面のメニューから「外観」>「ウィジェット」をクリックします。

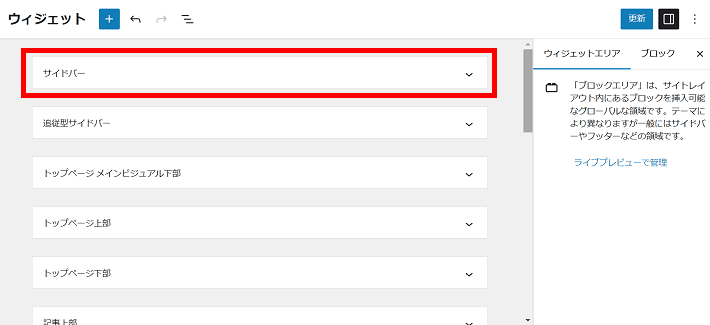
次に、ウィジェットエリア「サイドバー」を確認します。
「サイドバー」にすでにブロックが設置されている場合は、そのブロックの内容が表示されます。
今回は、赤線で囲まれている部分(サイドバーのトップ)にあらたにブロックを追加します。

ウィジェットの画面や種類は、使用しているブログテーマによって異なります。
「サイドバー」が上部にない場合はスクロールして探してください。また、ウィジェットエリアはクリックすると開閉します。

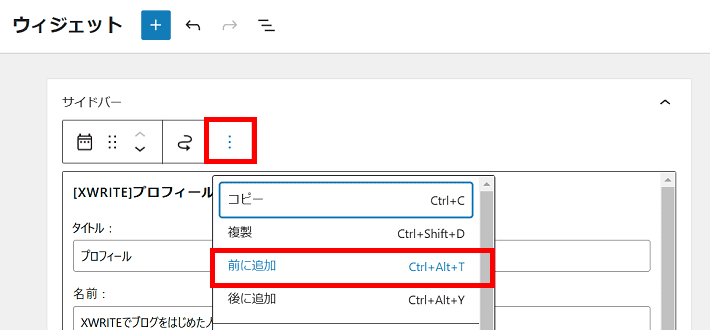
すでにあるブロックを選択し、「︙」から「前に追加」をクリックします。

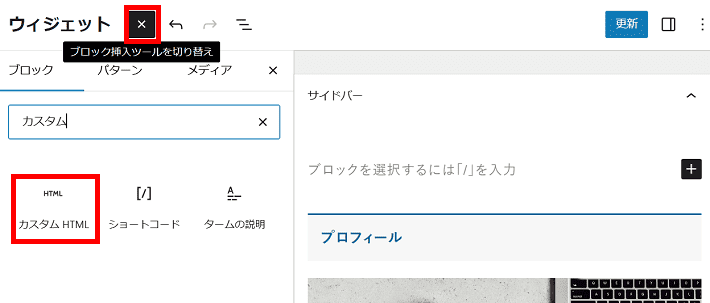
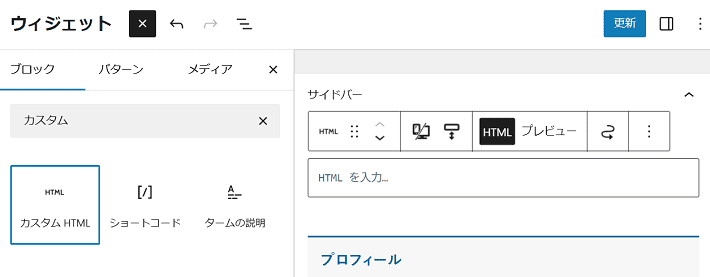
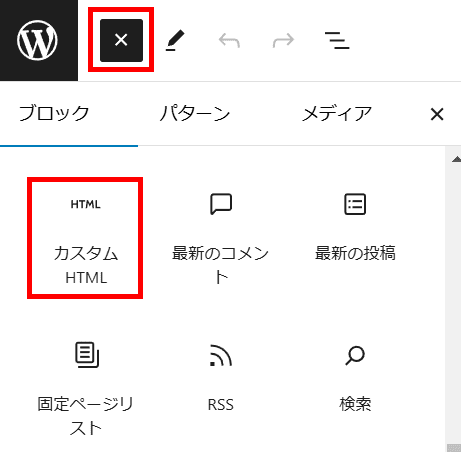
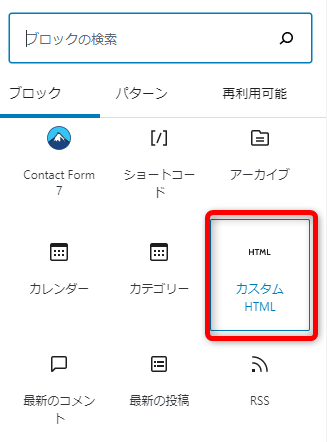
ブロック挿入ツールで検索窓に「カスタム」と入力し、「カスタムHTML」をクリックします。


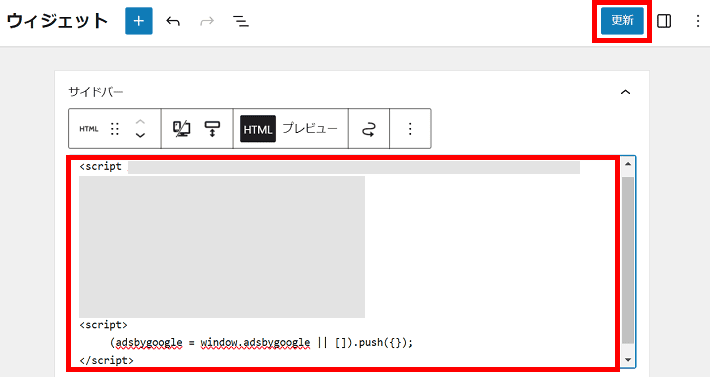
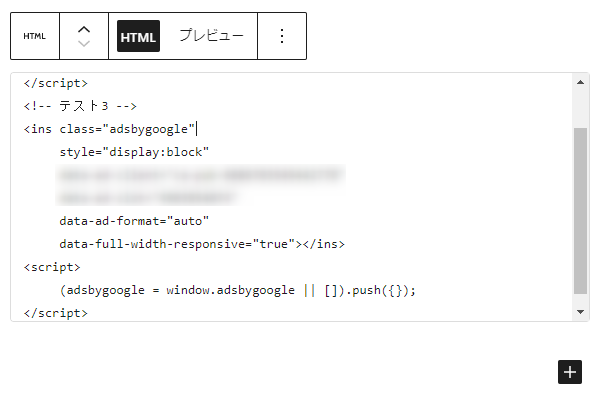
ディスプレイ広告のコードをカスタムHTMLに貼り付けて、更新をクリックします。
これでサイドバー上部への広告設置は完了です。

2.ブログ記事内に直接コードを貼る
2つ目に紹介する方法は、ブログ記事内に直接コードを設置する方法です。
記事の途中や記事の下など、任意の場所に入れることができます。
広告を挿入したい記事の編集画面を開きます。

新規記事に広告を追加する場合は、まず「投稿」>「新規追加」から記事を作成してください。
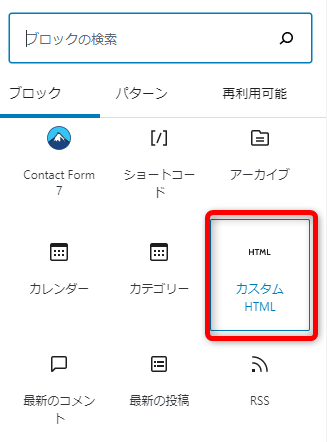
「カスタムHTML」のブロックを選択します。

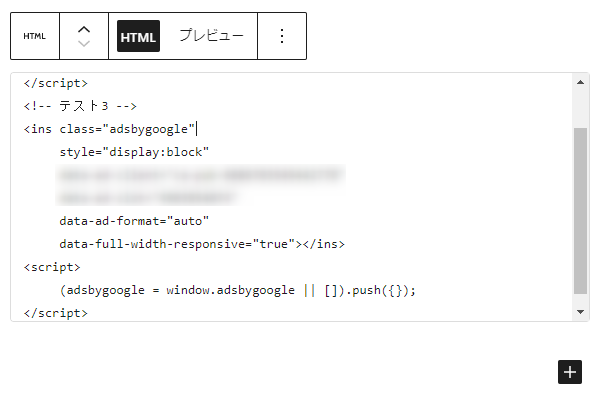
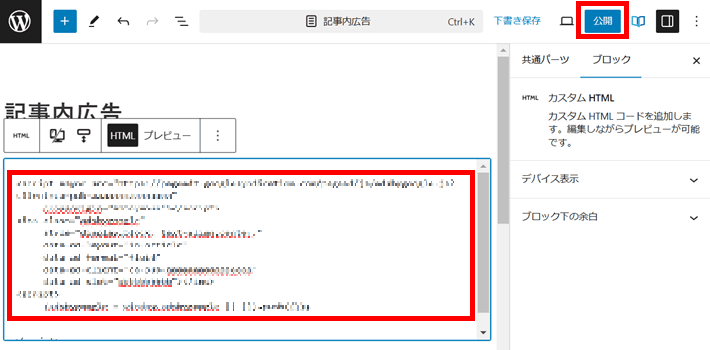
カスタムHTMLに広告のコードを貼り付けます。

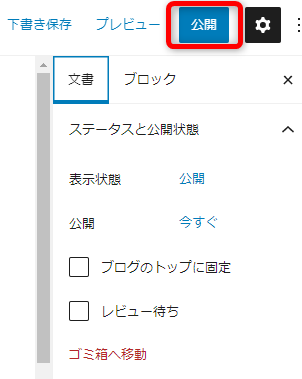
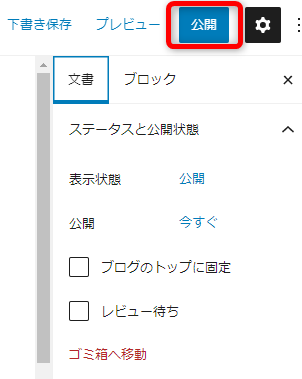
投稿画面の右側上部にある公開または保存をクリックしましょう。

(参考)広告コードを再利用する場合
何度もコードを貼り付けるのは大変なので、繰り返し同じ広告を使用する場合は、「同期パターン」を作成しておくと便利です。
WordPress標準の機能で、ブログ内の複数の記事で同一のコンテンツを表示したい場合に使用する。あとから内容を編集すると一括で適用できる。
同期パターンの作成手順と使い方を紹介します。
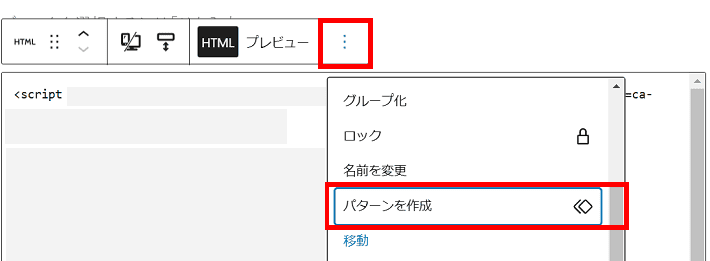
広告のコードを貼り付けたカスタムHTMLの「︙」から「パターンを作成」をクリックします。

パターン名として分かりやすい名前を入力し、「同期」がオンの状態になっていることを確認して追加をクリックします。

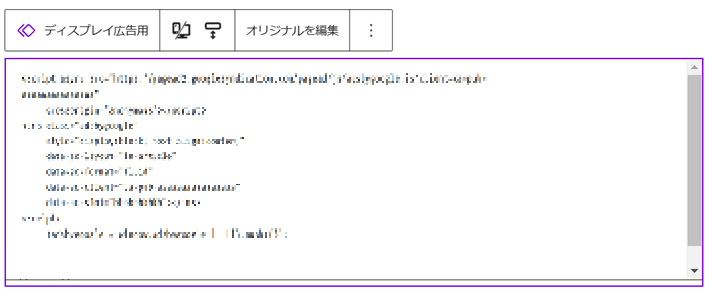
ブロックが同期パターンに変わります。
同期パターンは紫色の枠で表示されるため、ほかのブロックと区別しやすくなっています。

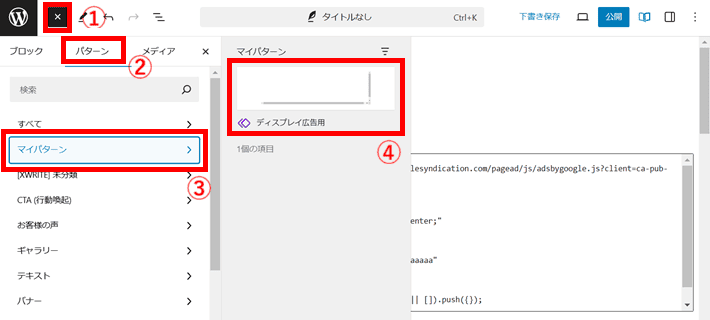
別の記事の編集画面で①~④の順でクリックします。記事内に同期パターンが挿入されます。

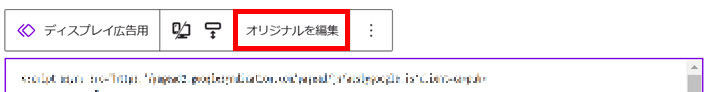
あとから広告コードの変更が必要になった場合は、同期パターンの「オリジナルを編集」から行えます。編集した内容は挿入したほかの場所にも反映されるため、一括で変更できます。

WordPressブログに記事内広告を貼る方法2つ
続いて、記事内広告を設置する方法です。
以下の2つの方法を説明します。
記事内広告は、ディスプレイ広告とは異なりサイドバーへの掲載はおすすめしません。記事内への掲載に適したレイアウトのため、デザインが崩れてしまいます。
おすすめの掲載位置は「目次の上」や、「見出し2(H2)の上」です。

記事内広告を貼り付ける定番の位置であり、広告のクリック率がとくに高い場所でもあります。
詳しくは以下の記事で解説しています。
(事前準備)記事内広告のタグを取得
記事内広告もディスプレイ広告と同様に事前準備として、広告のタグを取得します。
「広告のユニットごと」をクリックします。

「記事内広告」を選択します。

広告ユニットの名前を入力します。こちらも記事内広告のユニットとわかれば、好きな名称で問題ありません。

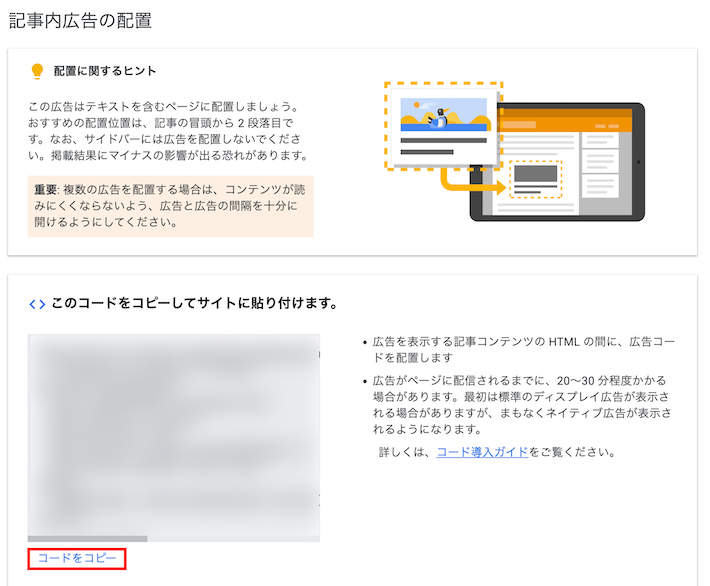
あとでコードを使うので「コードをコピー」をクリックします。

1.テーマ独自の機能を利用して見出し上に貼る
広告のタグが取得できたら、テーマ独自の機能を利用してコードを貼り付けてみましょう。
テーマによっては、広告のコードや記事でよく使う定型文などを登録できる独自の機能が備わっています。
WordPress標準の同期パターンのように、あとから変更が一括でできるのであれば、試してみるのも手です。
今回は、テーマ「XWRITE」の機能「共通パーツ」を利用する方法を紹介します!
一度、共通パーツを登録しておけば、記事内の好きな位置に広告を貼ることができますよ。
テーマ独自の機能で、同期パターンと同様のことができる。加えて、表示回数やクリック数・クリック率の計測機能もついている。
目次の上や見出しの上にウィジェットを配置できるテーマであれば、ウィジェットを利用してもよいでしょう。その場合は、先に紹介したディスプレイ広告の 1.ウィジェットを使用してコードを貼るを参考にしてください。
それでは、テーマ「XWRITE」の共通パーツを使った手順を解説していきます。
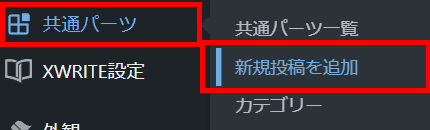
WordPress管理画面のメニューから「共通パーツ」>「新規投稿を追加」をクリックします。

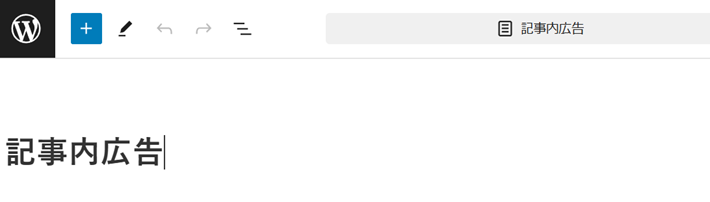
タイトルには分かりやすい共通パーツの名前を入力しましょう。

ブロック挿入ツールから「カスタムHTML」のブロックを選択します。

カスタムHTMLに広告のコードを貼り付けて公開をクリックします。

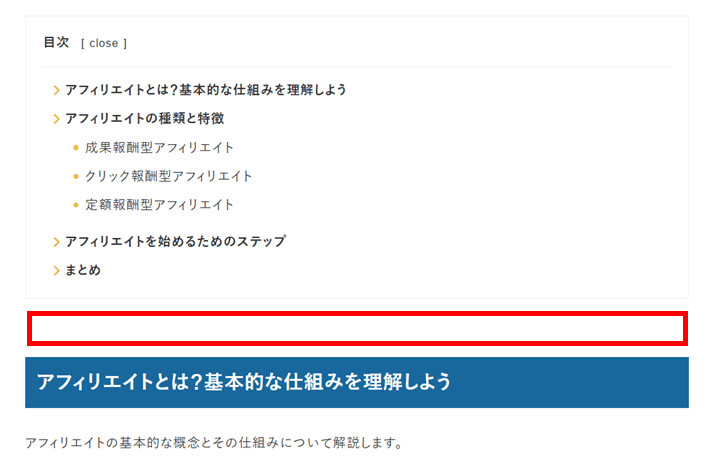
今回は、記事の最初の見出しの上(赤線で囲まれている部分)に共通パーツを呼び出します。

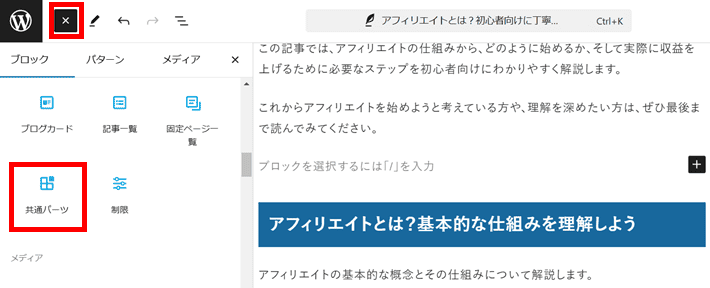
記事の編集画面にて、最初の見出しの上にカーソルを置きます。
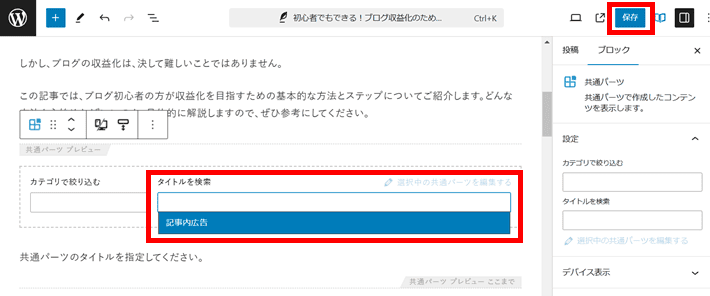
ブロック挿入ツールから「共通パーツ」のブロックを選択します。

「タイトルを検索」にて登録した共通パーツを選んで保存をクリックします。
ページを表示して、広告が挿入されていることを確認しましょう。

あとから広告コードの変更が必要になった場合は、共通パーツ一覧から該当するタイトルの「編集」から行えます。編集した内容は挿入したすべての場所に反映されるため、一括で変更できます。

2.ブログ記事内に直接コードを貼る
2つ目に紹介するのは、ブログ記事内に直接コードを設置する方法です。
記事の途中や記事の下など、任意の場所に広告を貼ることができます。
※基本的には、ディスプレイ広告で紹介した「ブログ記事内に直接コードを貼る」と同じ手順です。
広告を挿入したい記事の編集画面を開きます。

新規記事に広告を追加する場合は、まず「投稿」>「新規投稿を追加」から記事を作成してください。
広告を挿入する箇所にカーソルをあわせて、「カスタムHTML」のブロックを選択します。

カスタムHTMLに広告のコードを貼り付けます。

投稿画面の右側上部にある公開または保存をクリックしましょう。

繰り返し同じ広告を使用する場合は、「同期パターン」にしておくと便利です。以下のセクションを参考にしてください。
WordPressブログに自動広告を貼る方法
続いて、自動広告の設置方法について説明します。
自動広告は、<head>~</head>タグ内にコードを貼る必要があります。
今回紹介するのは、テーマ独自の機能を使ってheadタグ内にコードを挿入できる方法です。テーマのPHPファイルを直接編集する必要がないため、おすすめです。
もし、ご利用のテーマにそのような機能がない場合は、「SiteKitプラグイン」の導入を検討してください。詳しくは、あとの「SiteKitを利用しよう」で解説しています。
(事前準備)自動広告のタグを取得
まずは、アドセンスのページから自動広告のタグを取得します。
「サイトごと」が選択されていることを確認して、「コードを取得」をクリックします。
これでコードを取得することができました。

テーマ独自の機能を利用してコードを挿入する
今回は、テーマ「XWRITE」の独自機能「headセクション」を利用する方法を紹介します!
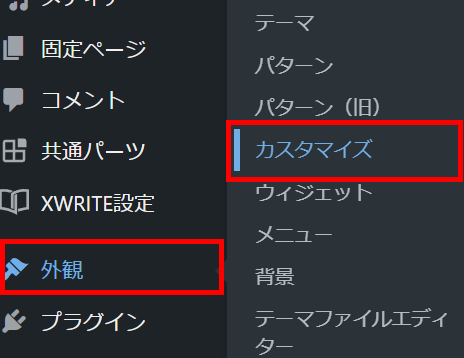
「外観」>「カスタマイズ」をクリックします。

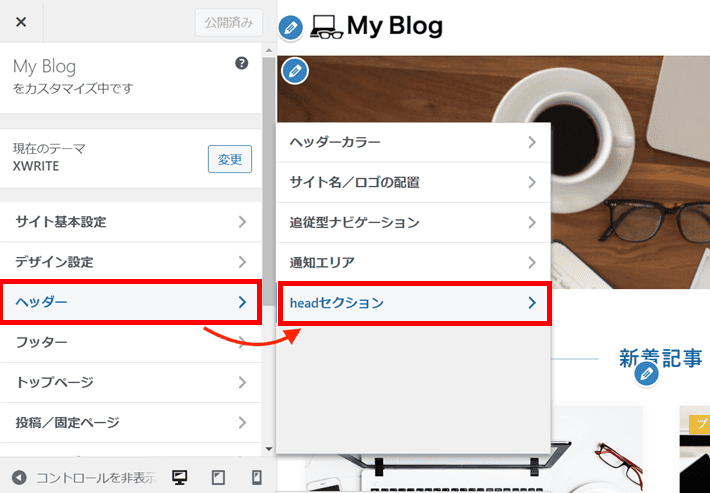
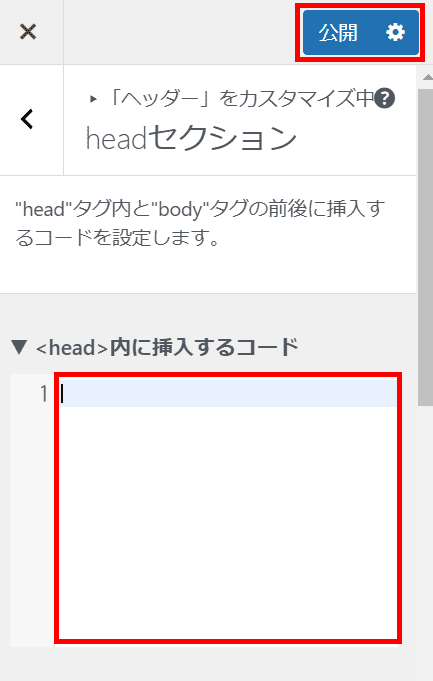
「ヘッダー」から「headerセクション」をクリックします。

※実際に広告が表示されるまで、30分から1時間ほどかかる場合があります。

SiteKitを利用しよう
headタグ内にコードを挿入できる機能がテーマに備わっていない場合、ブログ初心者の方にはSiteKitプラグインの利用がおすすめ。
Googleが公式で提供しているWordPressプラグイン。「サーチコンソール」や「アナリティクス」などのGoogle公式ツールとWordPressを簡単に連携できる。
なぜなら、自動広告を簡単に始められるからです。
画面に従ってアドセンスと連携すれば、自動広告のコードを取得してheadタグ内にコードを挿入してくれます。
Site Kitを使うと、手動でコードを貼る必要がありません。
詳しくは以下の記事で解説していますので、ぜひお試しください!
まとめ
今回は、Googleアドセンスの広告の貼り付け方をご紹介しました。
今回の内容をおさらいすると次のとおりです。
- よく使われるアドセンス広告は「ディスプレイ広告」「記事内広告」「自動広告」の3つ
- 広告の掲載方法は広告ユニットごとに異なる
- テーマ独自の機能やSiteKitを使えば、簡単に広告を貼れる
「クリックが多くなる広告は何か」や「広告の貼る位置はどこか良いのか」ということが気になると思いますが、深いことは考えずにまずは貼ってみましょう。
どんな広告が効果的かは、ブログのデザインや内容によっても異なります。
少しずつ広告の種類や設置場所を試しながら改善していきましょう。
アドセンスはブログ初心者の方でも収益が上げやすく、収益が上がるとブログ運営のモチベーションにつながります。ぜひこの記事を参考に広告を掲載してみてください!
以上、最後までお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!