【2022年12月6日更新】本文全体を加筆修正しました。
| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「ブログにわかりやすい図解を入れたいな。でも画像なんて作ったことないし……」
「SNSにおしゃれな画像を投稿したいけど、作り方がわからない」と悩んでいませんか?
今回の記事では、初心者でも簡単に画像が作れる「Canva」の使い方を解説します。
T部長
この記事は次のような人におすすめ!
- 画像を作ったことがない人
- ブログ記事に画像を作って入れたい人
- Canvaの使い方が知りたい人
「Canva」は初心者でも使いやすいツールですが、「画像編集」と聞くと、難しそうに感じてしまう人も多いのではないでしょうか。
そこでこの記事では、Canvaの特徴や使い方、実際にブログ画像を作る手順まで詳しく解説します。
Canvaの使い方がわかれば、難しい知識がなくてもおしゃれな画像を作成できます。
それでは、どうぞ!
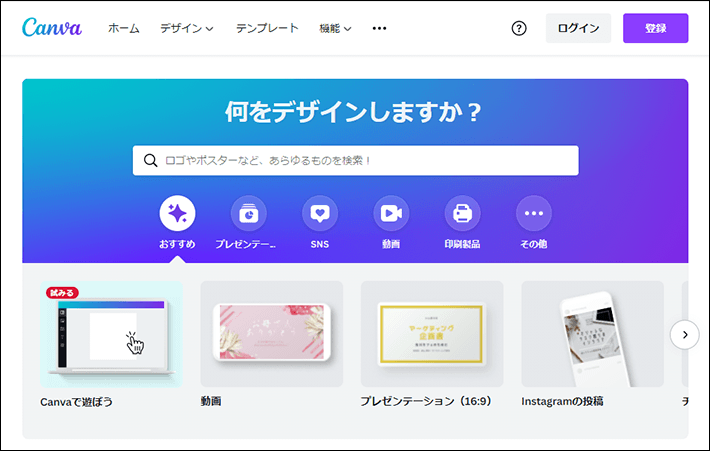
Canvaとは

Canvaは簡単に画像の作成・編集ができるデザインツールです。
Instagramの投稿やプレゼン用資料、広告チラシなどに使えるデザインを、誰でも簡単に作成できます。
月間のアクティブユーザー数は6,000万人以上、世界190か国以上で使われており、日本版も2017年にリリースされました。
Canvaの特筆すべき点は、なんといってもデザインテンプレートの豊富さ。2021年時点で、2万9,019点もの日本語対応テンプレートが用意されています。
T部長
無料プランでも画像の作成に必要な機能は十分使えるため、ブログ用の画像やYouTubeのサムネイル画像を手軽に作りたい方におすすめのツールです。
Canvaの特徴やメリット5つ
まずはCanvaの特徴を紹介します。
具体的には以下の5つです。順にくわしく説明していきます。
1.初心者でも簡単に画像が作れる
Canvaはデザイン知識がない初心者でも、おしゃれでわかりやすいデザインを作りやすいのがポイントです。
画像の編集はドラッグアンドドロップや簡単な操作のみでできるため、難しい知識や技術は必要ありません。
素材を組み合わせたりテンプレートに当てはめたりするだけで画像を作れるため、はじめて画像編集をする人でも扱いやすいツールです。
2.テンプレートが豊富

Canvaには、豊富なテンプレートが用意されているのも大きな特徴の一つです。
無料プランでも25万点以上のテンプレートが使えるため、一からデザインをするのが難しいという人でも簡単に画像を作成できます。
テンプレートには下記のようなものがあり、100種類以上用意されています。
- ブログのアイキャッチ
- InstagramやTwitterの投稿
- ポスターやチラシ
- プレゼン資料
- 雑誌の表紙、カバー
ほかにも多くの場面で使えるテンプレートが用意されているため、それぞれのサービスやプラットフォームに合ったサイズ・レイアウトの画像を簡単に用意できます。
3.素材が豊富
Canvaは画像・写真・動画など、使える素材も豊富です。自分で写真などを準備しなくても、Canva内だけで必要なものが揃います。
用意されているのは下記のような素材です。
- イラスト
- フレーム
- グラフ、表
- 図形
- 動画
- 音楽
かわいいイラストからグラフや表、図形まで用意されているので、カジュアルな個人ブログからビジネス用の資料まであらゆるシーンで活用できます。
4.スマホ・タブレットのアプリで利用できる
Canvaはパソコンだけでなく、スマホやタブレットのアプリもリリースされています。
パソコン版と同じアカウントでログインできるため、パソコンで保存したデザインをスマホで編集することも可能です。
外出中の空いた時間に作業の続きをするなど、便利に使い分けできます。
スマホ用アプリは以下からダウンロードしてみてください!
5.動画編集もできる
Canvaは画像編集のためのツールとして有名ですが、動画の編集もできます。
YouTubeのオープニング・エンディングや結婚式用のムービー、職場のイベントで流すムービーなどを作るのに最適です。
動画編集ソフトほど本格的な編集はできませんが、簡単な動画やスライドショーならCanvaだけでも十分作成できます。
ただ編集できる動画の時間は、プランごとのストレージ容量によって異なります。
無料プランだと5GBまで使えます(2022年10月時点)ので、30秒ほどの短い動画なら作れると思います。
より長い動画を作る場合は、後述する有料プランのほうがいいかもしれません。
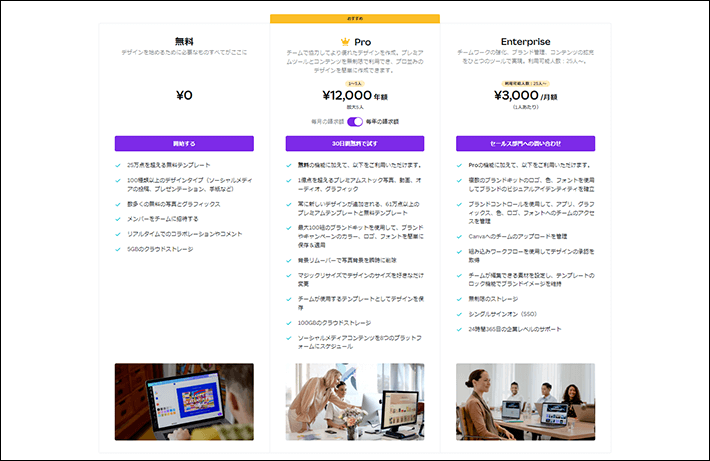
Canvaの料金プラン
Canvaは無料でも利用できますが、ほかにも「Pro」と「Enterprise」の2つの有料プランがあります。

Proは無料プランの内容に加え、1億点以上の素材や61万点以上のテンプレートが使えるなど、利用できる材料が大幅に増えます。画像の切り抜きやリサイズなど使える機能が増えるのもメリットです。
Enterpriseは企業向けのプランで、25人以上で利用できます。Proの内容に加えて、無制限のストレージ利用や素材・デザインをチームで管理できる機能など、大人数での利用に便利な機能が追加されたプランです。
ProとEnterpriseはチームでの利用も想定したプランのため、利用人数に応じて料金が変わります。
T部長
Canvaの登録方法
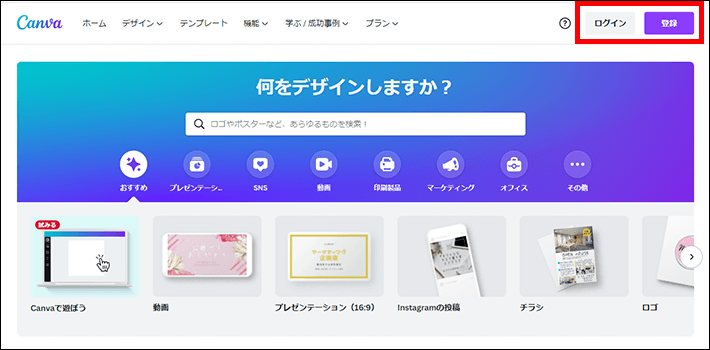
次はCanvaに登録する方法を解説します。
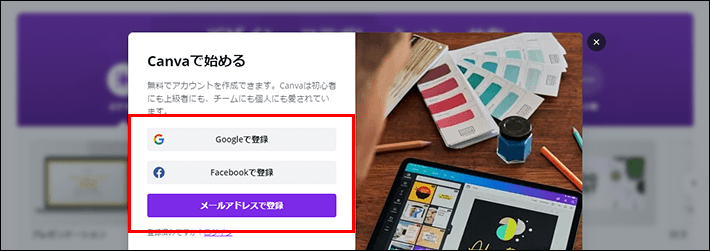
Canvaのトップページから、右上の紫の登録ボタンをクリックしましょう。

Canvaは、GoogleアカウントやFacebookアカウント、メールアドレスなどで登録できます。

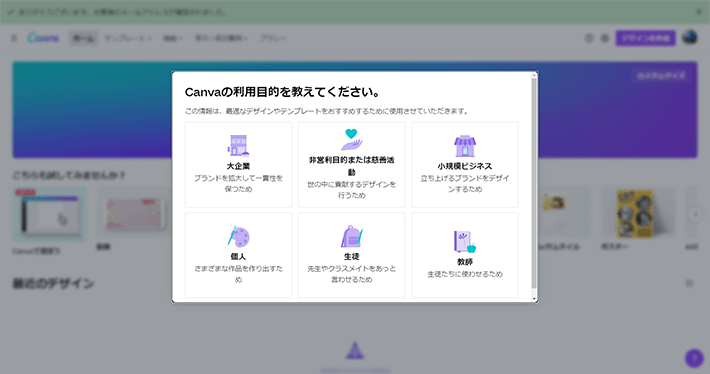
使うアカウントを選んだら、次は利用目的を選びます。プライベートで自分が利用するだけなら、個人を選んでおけば大丈夫です。


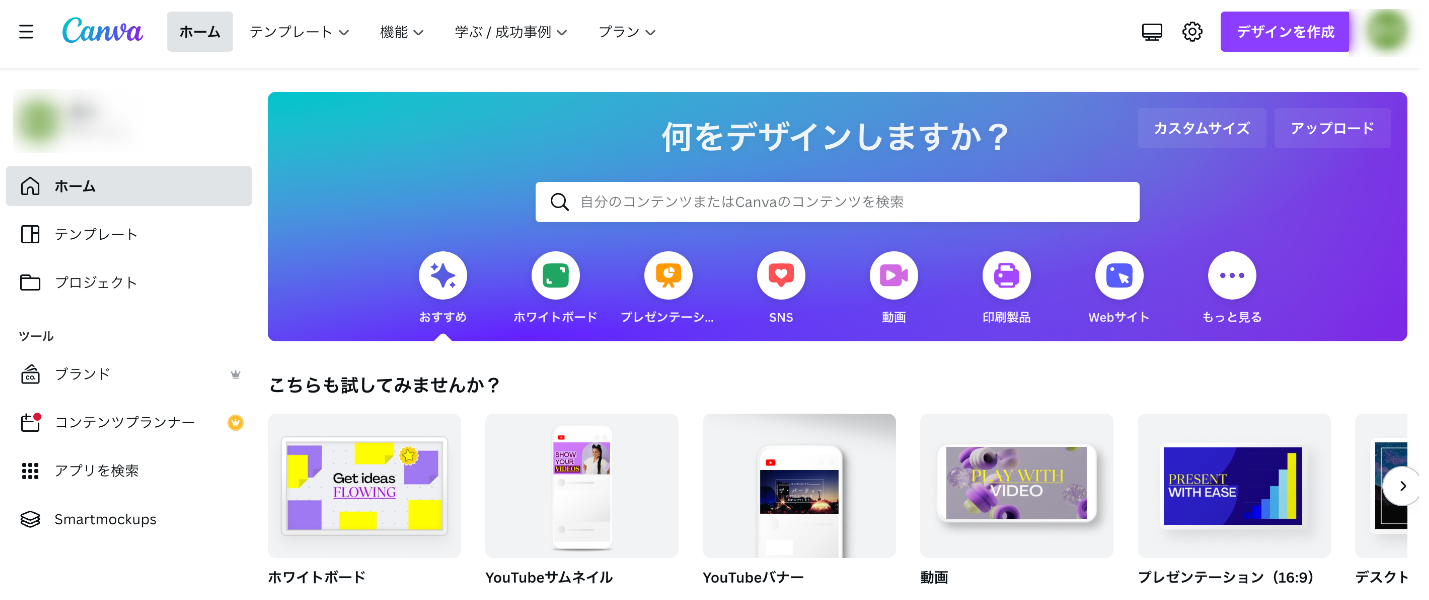
これで登録は完了です。
トップ画面に戻ったら、右上の「デザイン作成」ボタンから作成を始めましょう。
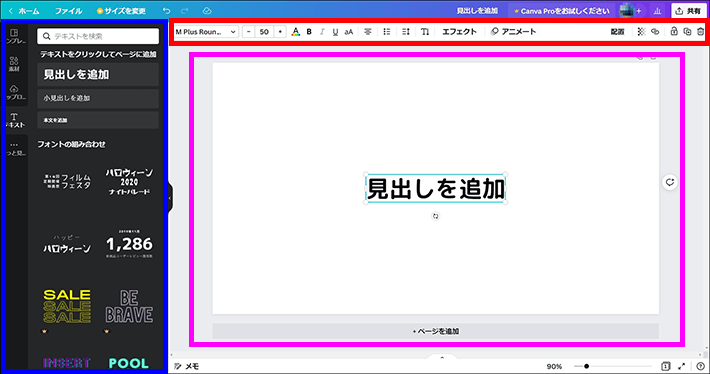
編集画面の見方
編集画面は、中央のキャンバスと上部のメニューバー、サイドバーにあるデザインの3つに分かれています。

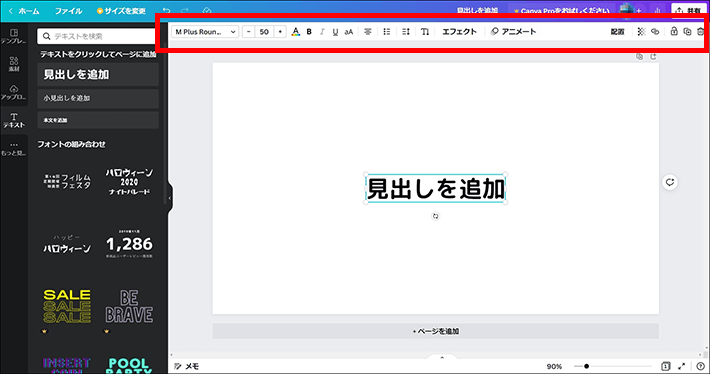
キャンバス上部にあるメニューバーには、選択中のオブジェクトに対する操作が表示されます。
たとえばテキストを編集する場合であれば、フォントや文字のサイズ、文字色、文字間のスペース、エフェクトなどが変更可能です。

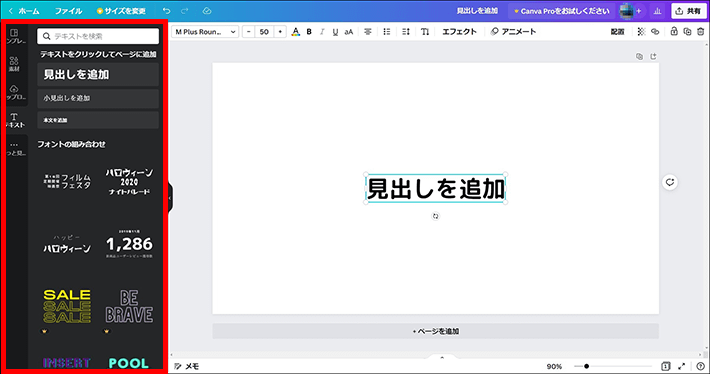
左側のサイドバー部分は、テンプレートや素材、テキストなどが置かれているエリアです。
使いたいテンプレートを選んだり自分のパソコンから写真をアップロードしたりして、編集に使う素材を用意しましょう。

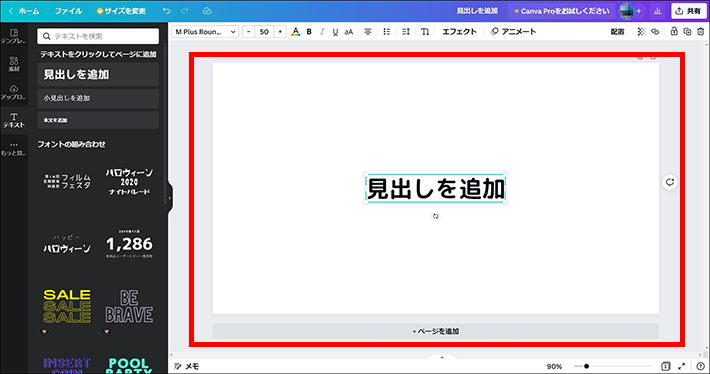
中央のスペースが、実際に画像を編集するキャンバスです。
素材やテキストを追加したら、キャンバス上で大きさの変更や配置の変更などを操作して編集できます。

Canvaの基本操作6つ
Canvaを使うために必要な基本操作を紹介します。
上記の操作さえできれば、誰でも簡単に編集ができるようになります。
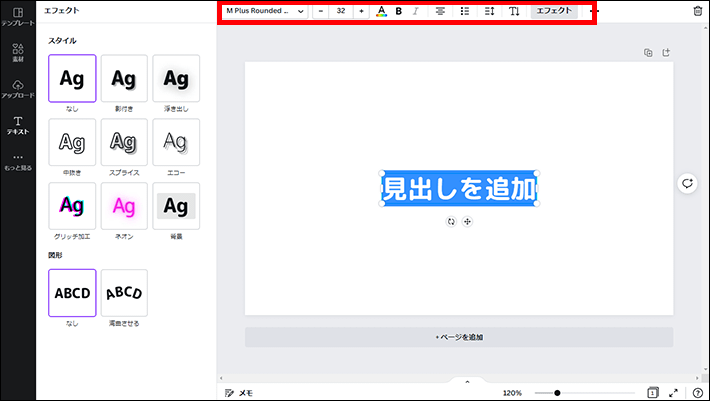
1.文字を入れる
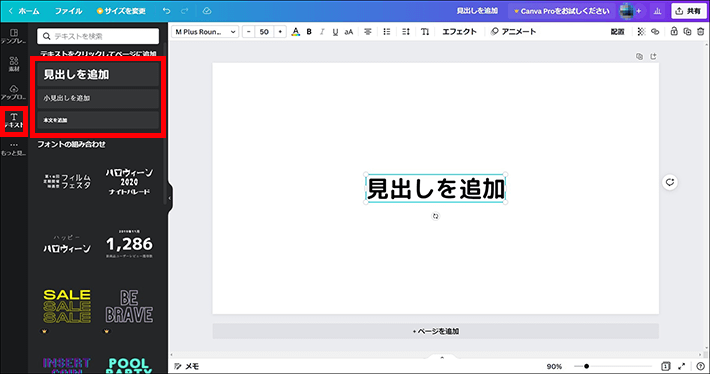
文字を入力するためには、サイドバーの「テキスト」を選択し、「見出しを追加」か「本文を追加」をクリックしましょう。
キャンバス上に「見出しを追加」の文字が表示されるので、この文字を書き換えていきます。

上部のメニューバー部分にはフォントや文字色、エフェクトなどの項目があるので、選択して文字を装飾していきましょう。

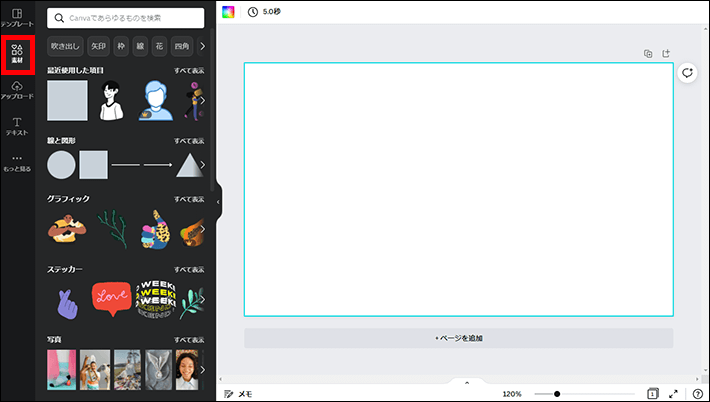
2.写真を使う
写真を使う場合は、はじめからCanvaに用意されているフリー素材を使うか、自分の持っている写真を使う方法があります。
Canva内の素材を使うときは、サイドバーの「素材」から写真を選択してください。

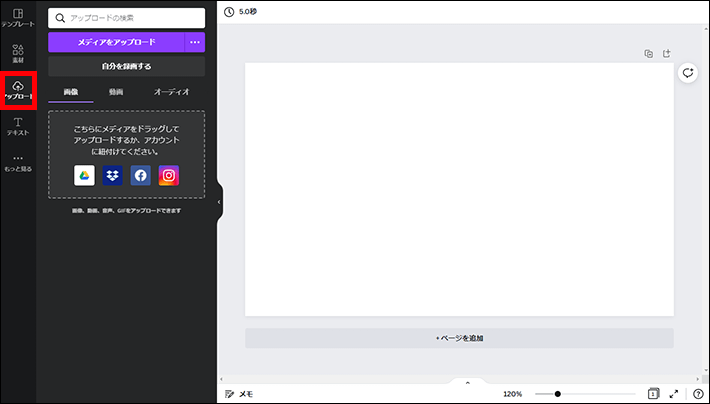
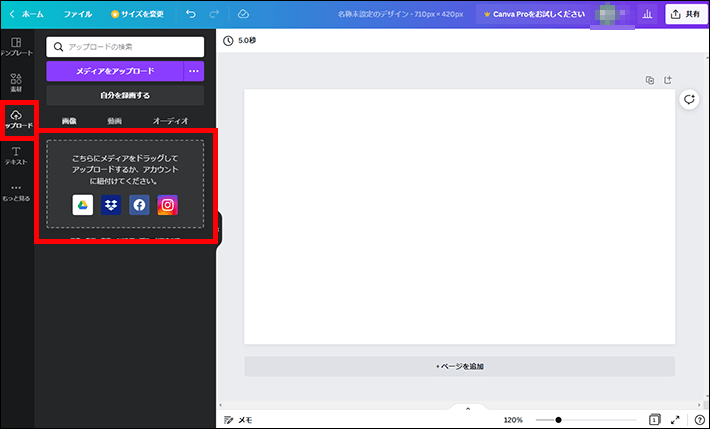
自分が持っている写真を使う場合は、Canvaに写真をアップロードする必要があります。
サイドバーの「アップロード」を選択し、メディアをアップロードから自分のパソコンにある写真をアップロードしましょう。

以下の記事で、無料で画像素材をダウンロードできるサイトを紹介しています!
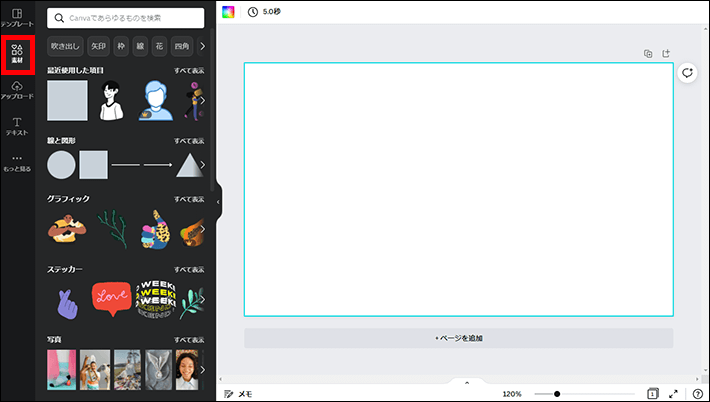
3.素材を使う
写真以外の素材(イラストや図形など)を使う場合も写真を使うときと同様に、サイドバーの「素材」から選択します。

表示されているもの以外にも検索から探せるので、検索窓に欲しい素材のキーワードを入力して探してみましょう。
フレームやグリッドなどの素材は、写真と組み合わせて使えばキレイな切り抜きやレイアウトが簡単にできます。
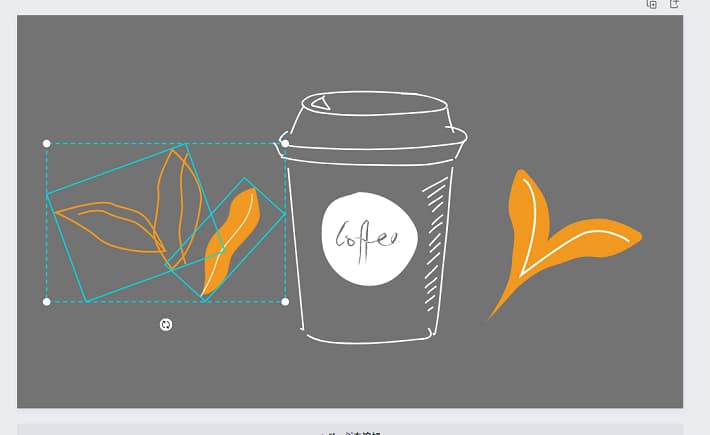
4.素材の編集
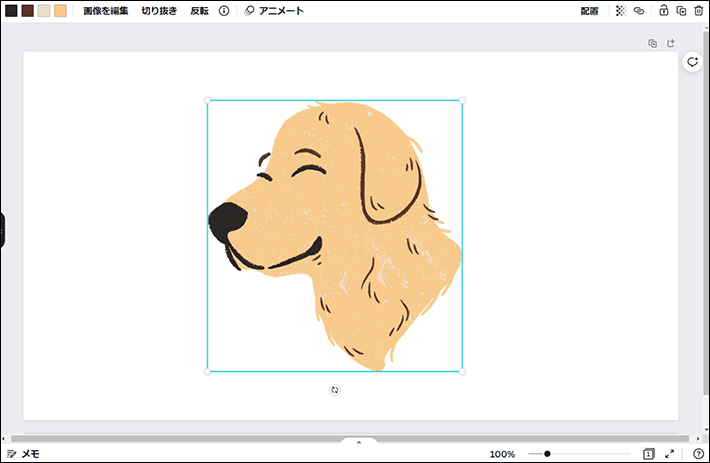
素材を編集するときは、キャンバス上の素材をクリックして選択状態にしてください。選択した素材はドラッグアンドドロップで移動できます。

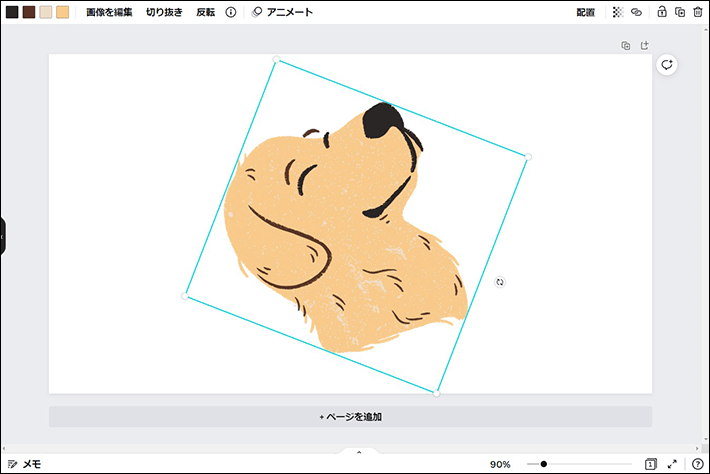
選択すると水色の枠が表示されるので、枠を引っ張って拡大や縮小、枠の下にある丸い矢印マークで回転が可能です。

5.元に戻す
「誤った作業を行ってしまった」「もう一度作業をやり直したい」というときでも、元の状態に戻せます。
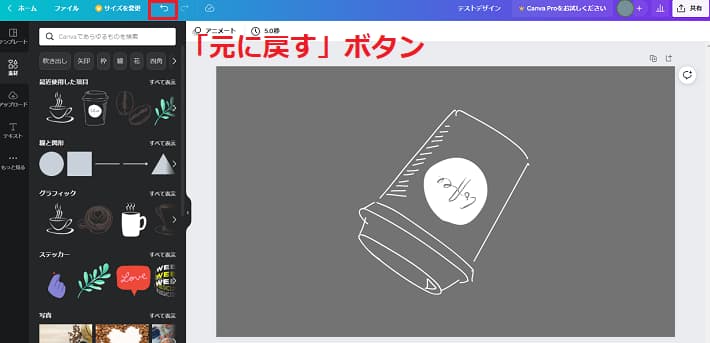
キャンバスの上部にある「元に戻す」ボタンを押すと、一手ずつ作業を元通りにできます。
要素を変な角度に回転させてしまったので、元に戻します。
画面左上にある「元に戻す」ボタンをクリックします。

元の正しい角度に戻りました。

「Ctrl + Z」または「Command + Z」でも可能です。
とてもよく使うので、ショートカットキーを覚えておくと便利です。
また逆に元に戻した状態を取り消したい(やり直したい)場合は、となりにある「やり直す」ボタンでできます。
6.保存とダウンロード
Canvaで制作した画像は自動で保存されるため、自分で保存する必要はありません。途中でブラウザを閉じても、次回から続きの作業ができます。
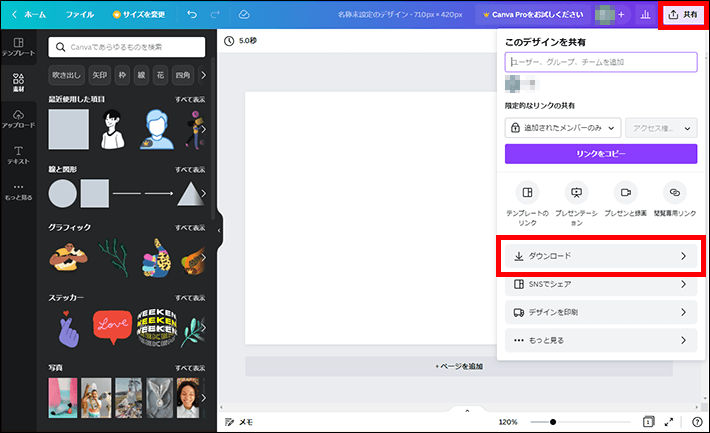
制作した画像をダウンロードするには、右上の「共有」ボタンから「ダウンロード」を選択してください。

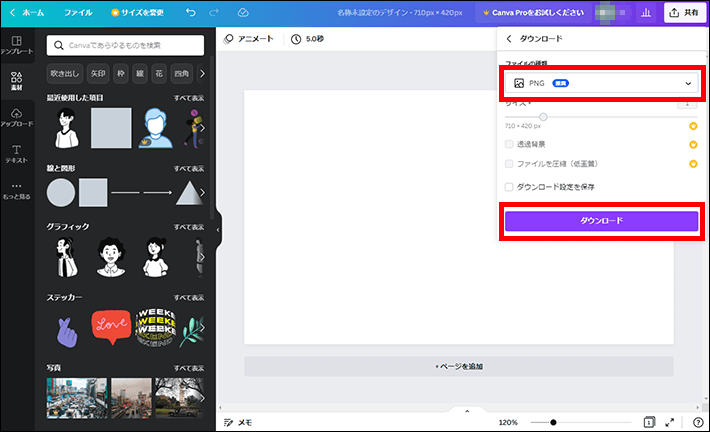
ダウンロードをクリックするとファイルの種類を選べるので、好きな拡張子を選択してダウンロードしましょう。

Canvaの便利な機能6選
つづいて覚えておくと便利な機能を紹介します。
応用機能を覚えておけば、さらにクオリティの高い画像を作れるようになります。
1.写真にフィルターをかける
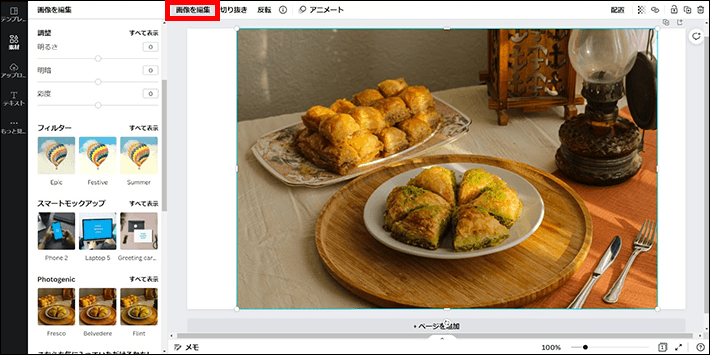
写真にフィルターをかけるには、写真を選択して上部のメニューバーから「画像を編集」を選択します。
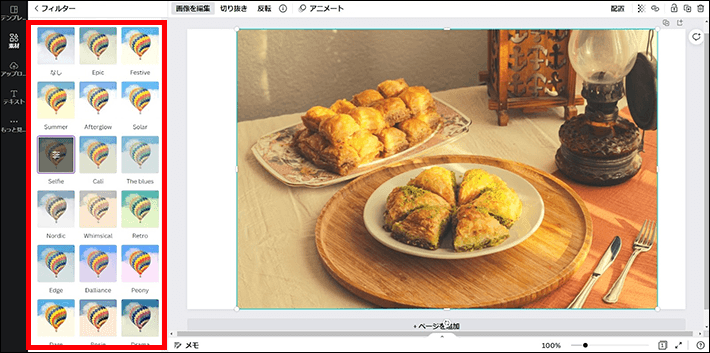
フィルターをかけることで、写真の風合いを簡単に変えられます。

編集項目の中に「フィルター」があるので、好きなものをクリックするだけで簡単にフィルターをかけられます。

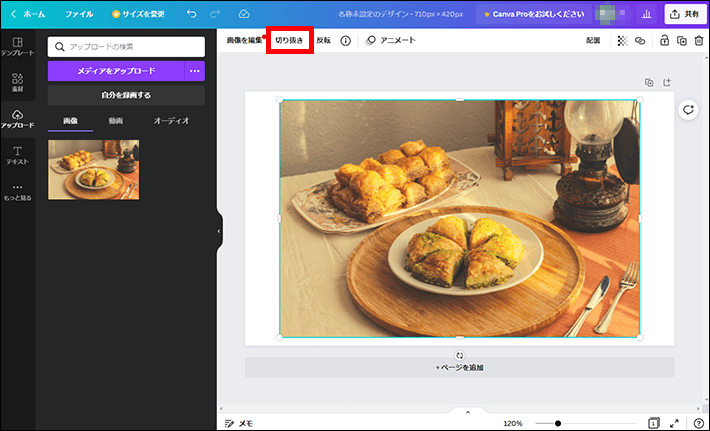
2.写真を切り抜く
写真を切り抜きたいときは、メニューバーの「切り抜き」を選択してください。

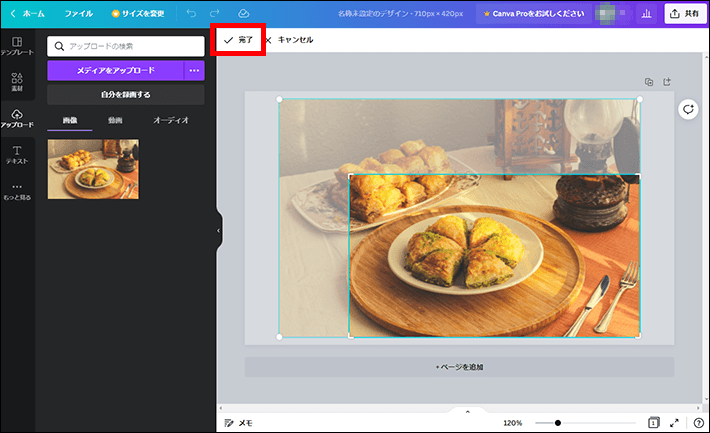
切り抜きの枠が表示されるので、切り抜きたい部分に合わせて枠を縮小します。

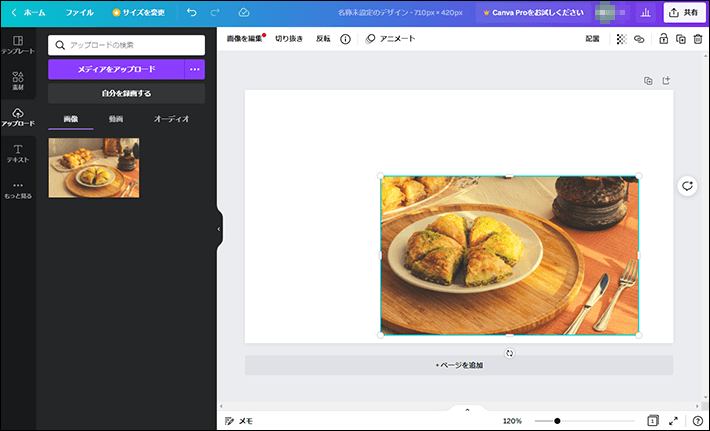
切り抜きたい部分に合わせて枠を設定したら、左上の完了を選択してください。範囲外の部分が消えて、切り抜きができます。

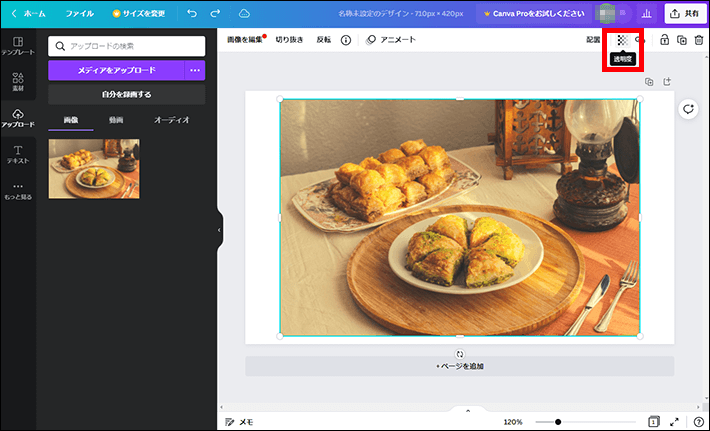
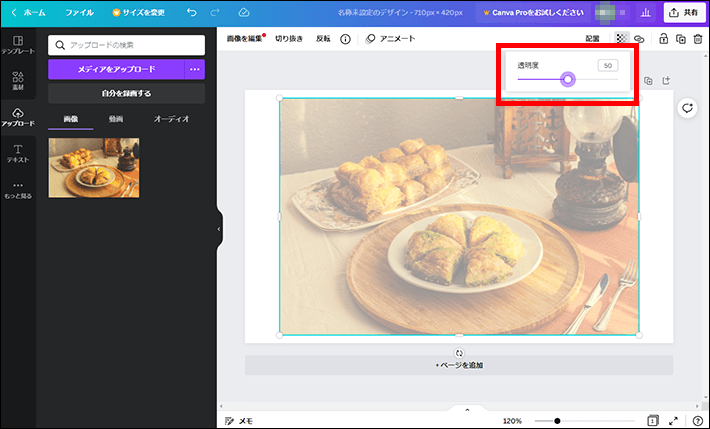
3.素材を透過させる
素材を透過させるには、素材を選択したうえで、メニューバーにある「透明度」の設定を選択します。(配置の右にあるマーク)

バーを動かすか数値を入力すると、素材の透明度が変更できます。

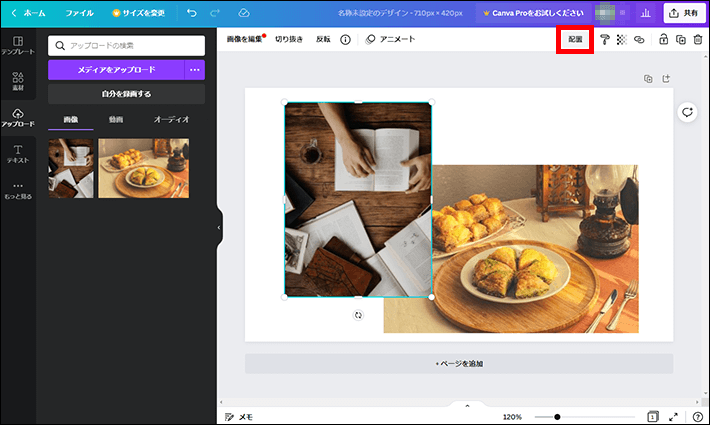
4.重なった素材の上下を変更する
素材を2枚以上追加すると、後に追加した素材が上に重なるように配置されます。
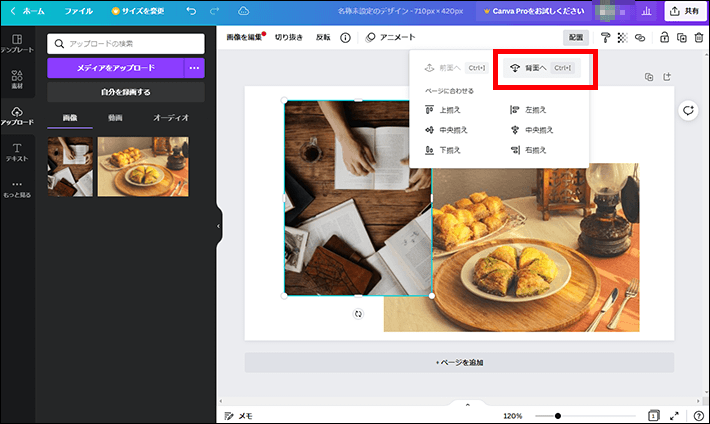
配置の上下を変更するには、メニューバーの「配置」を選択してください。

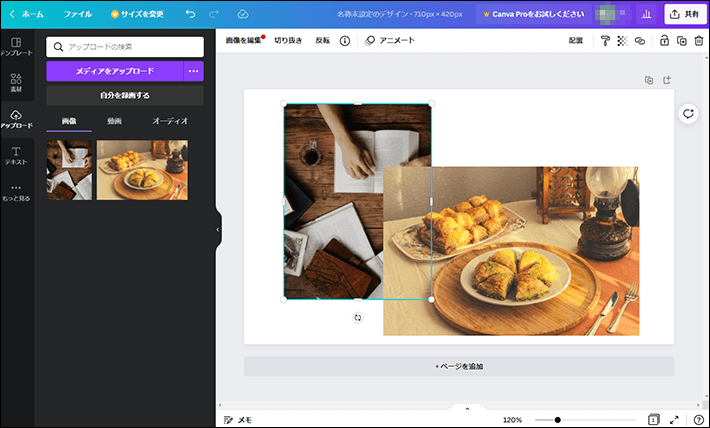
選択した素材を上にしたい場合は「前面へ」を選び、下にしたい場合は「背面へ」を選びます。

完了です。
また、キャンバスに対して上揃え・右揃えなど、素材の位置を決めることも可能です。

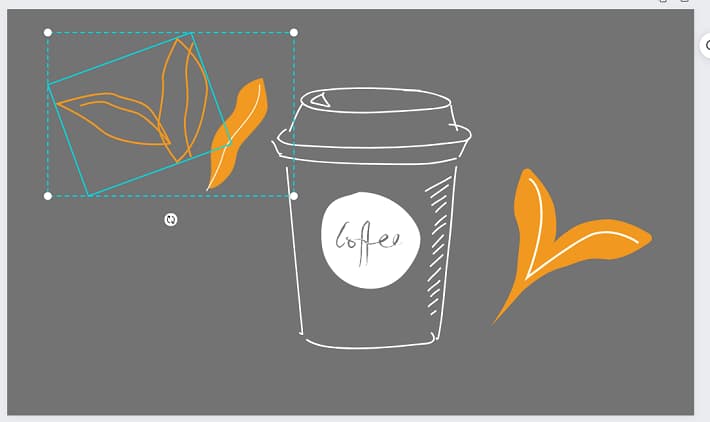
5.複数選択・グループ化
デザインを作るときは、画像やテキストなど、複数の要素を扱うことになります。
要素を複数選択したり、そのままグループ化したりすると、複数要素へ一括して操作を行えるため便利です。
複数の要素を選択するには「Shift」を押したまま、要素をクリックしていくだけです。

2つの要素を同時に移動させたりできます。

複数要素を選択したまま、画面右上の「グループ化」ボタンを押すと、以降は複数選択しなくても1クリックでまとめて選択できます。

グループ化を解除するときは「グループ解除」ボタンを押せばOKです。
グループ化は「Ctrl + G」または「Command + G」、グループ解除は「Ctrl + Shift + G」または「Command + Shift + G」といったショートカットでも可能です。
6.クラウドサービスやSNSと連携させる
Canvaは、GoogleドライブなどのクラウドサービスやTwitterなどのSNSと連携させることで、さらに便利に活用できます。
たとえば、Googleドライブやドロップボックスから写真を直接アップロードしたり、作成した画像をInstagramに投稿したりといったことが可能です。
写真をアップロードする場合は、サイドバーの「アップロード」から連携したいサービスを選択します。

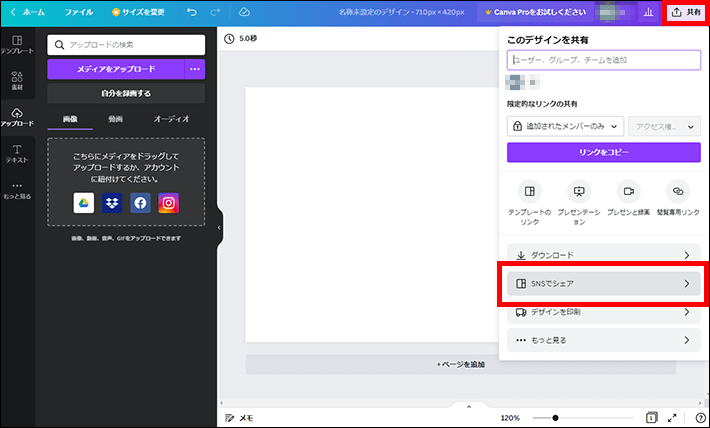
TwitterやInstagramに直接投稿する場合は、右上の共有ボタンをクリックし「SNSシェア」を選択してください。

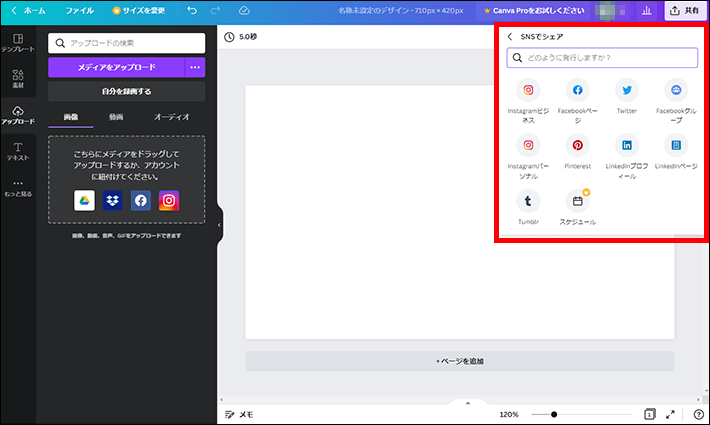
連携できるサービスが表示されるので、そこから好きなSNSなどを選べばすぐに投稿できます。

Canvaでブログ用の画像を作成する手順
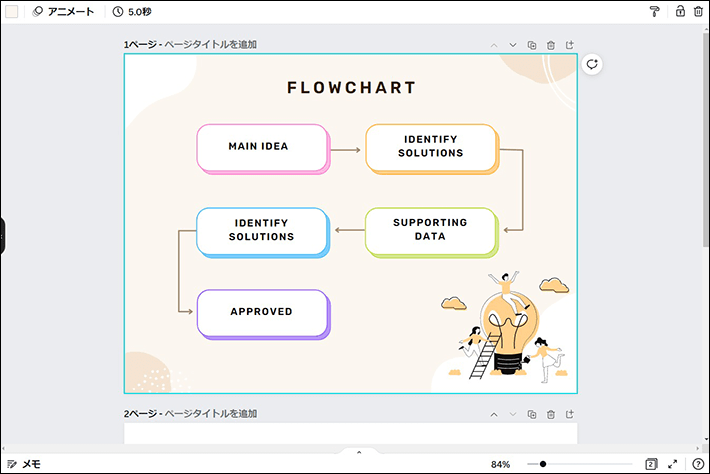
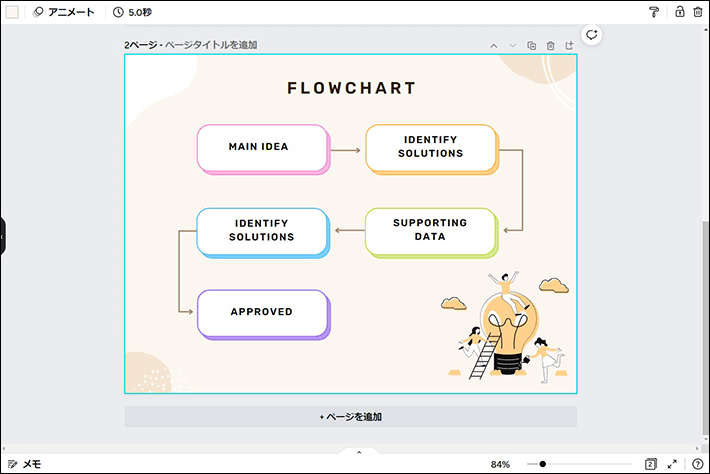
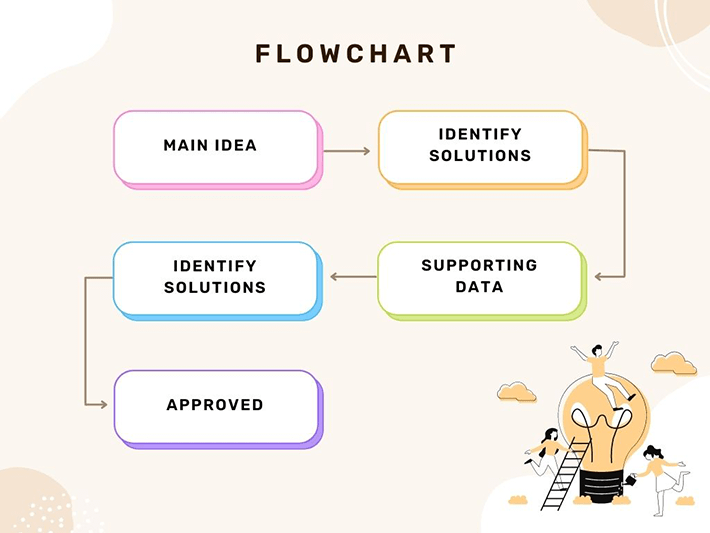
Canvaでブログの画像を作成する手順を紹介します。今回は、Canvaのテンプレートにある下記のような図解画像を作成していくので参考にしてみてください。

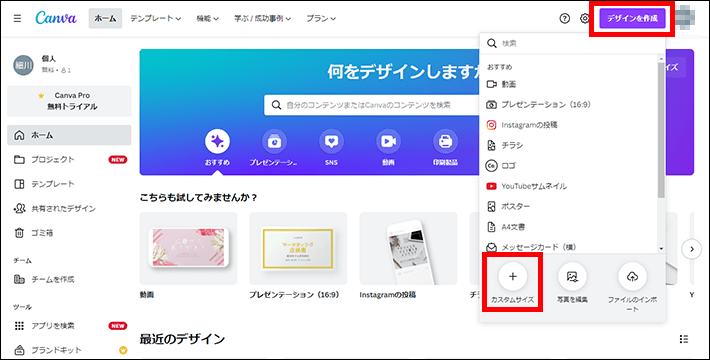
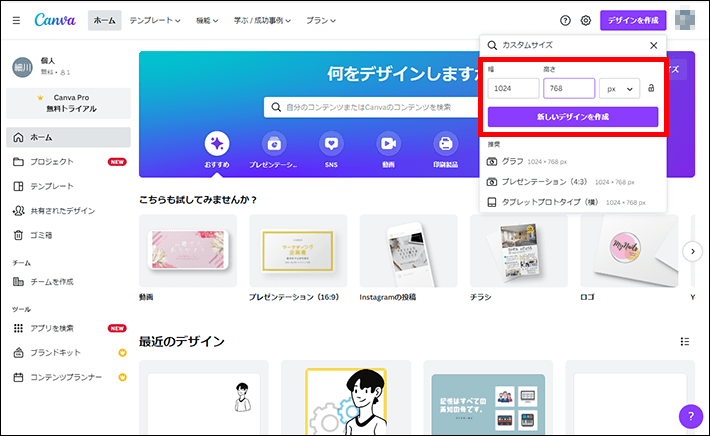
まずはトップページ右上の「デザイン作成」から、カスタムサイズを選択します。

作成する画像は好きなサイズで大丈夫ですが、ブログで使うなら横幅1,000px〜1,200px程度に設定しておきましょう。
今回は横幅1,024px縦幅768pxで作成していきます。

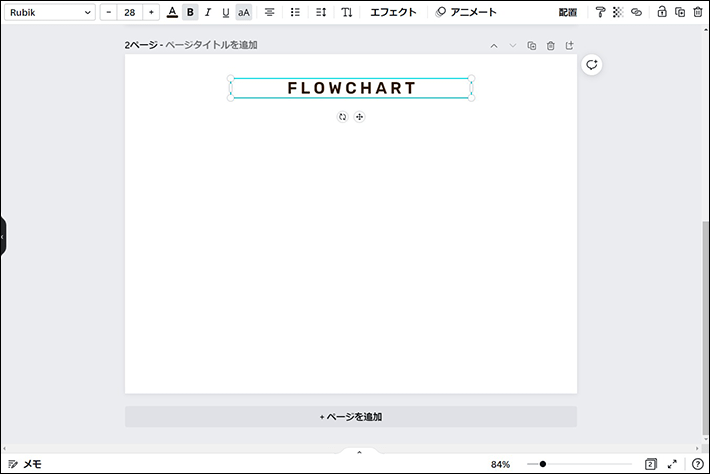
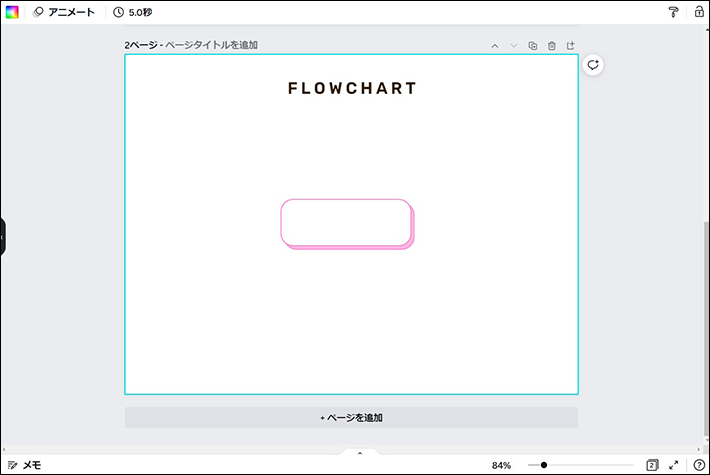
白紙のキャンバスができたら、最初に「FLOWCHART」の文字を作っていきます。
サイドバーから「テキスト」を選択し、FLOWCHARTの文字を入力。
メニューバーで文字を装飾します。
※もちろんテキストの設定は自由に変更してもらっても構いません。
- フォント:Rubik
- 文字サイズ:28px
- 大文字表記
- 太字

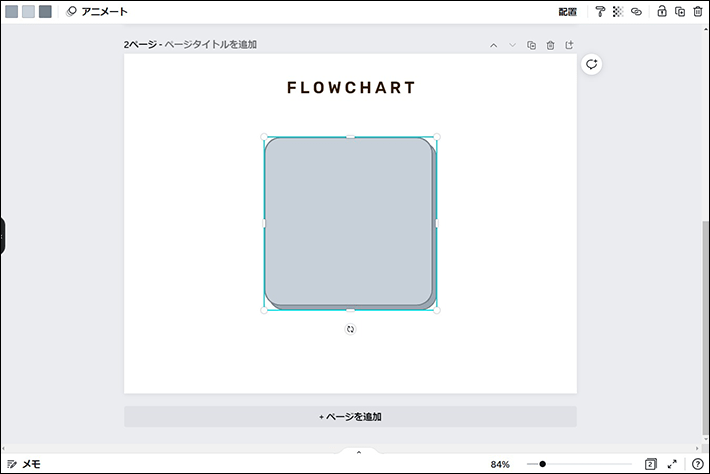
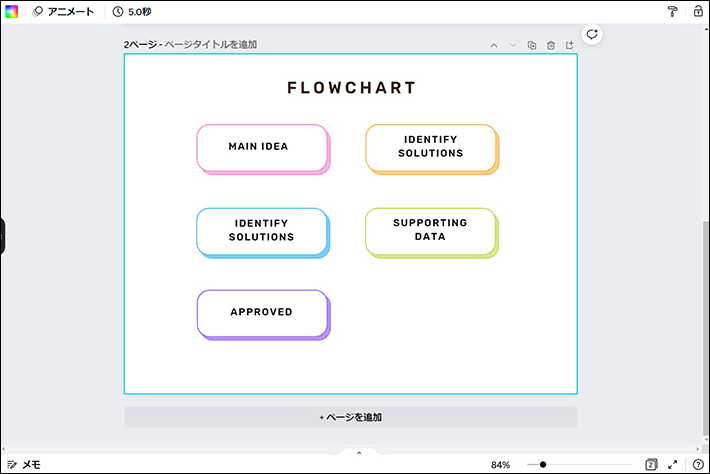
次にチャートの四角い枠を作成します。
サイドバーの「素材」→「線と図形」から、影付きのボックスを選択しましょう。

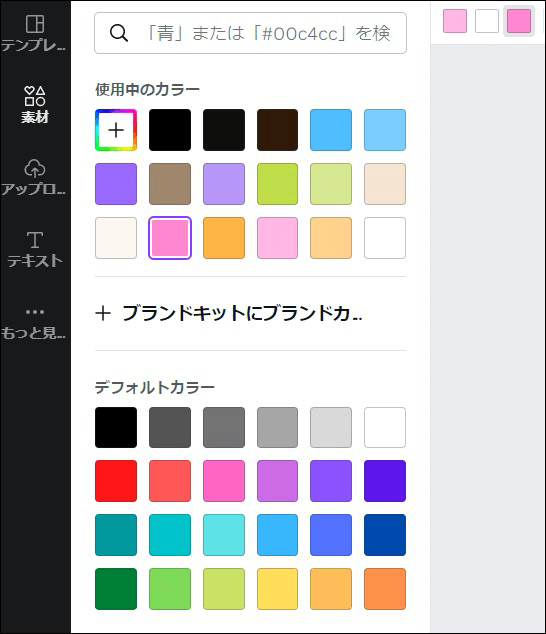
メニューバー左上でボックスのカラーを変更できるので、ボックスの中・線・影部分の色を選びます。


同じように、それぞれのカラーでボックスを5つ作成し、ドラッグアンドドロップでキャンバス上に配置します。
配置が決まったら、ボックスの中にテキストを入れましょう。

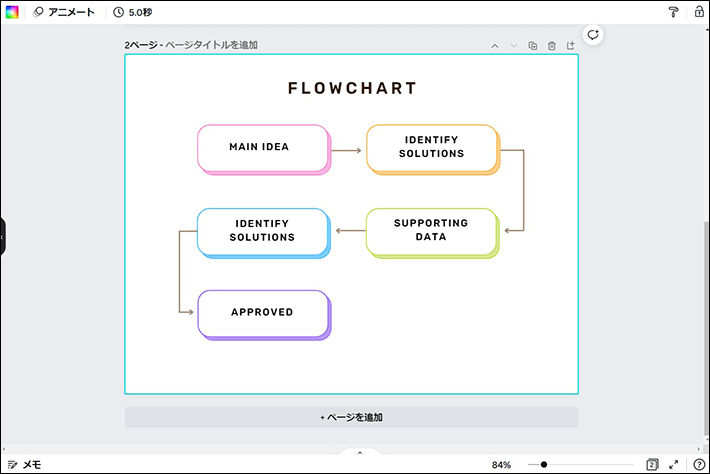
サイドバーの「素材」→「線と図形」から矢印を選択し、色と長さを変更してボックスの間に配置していきます。

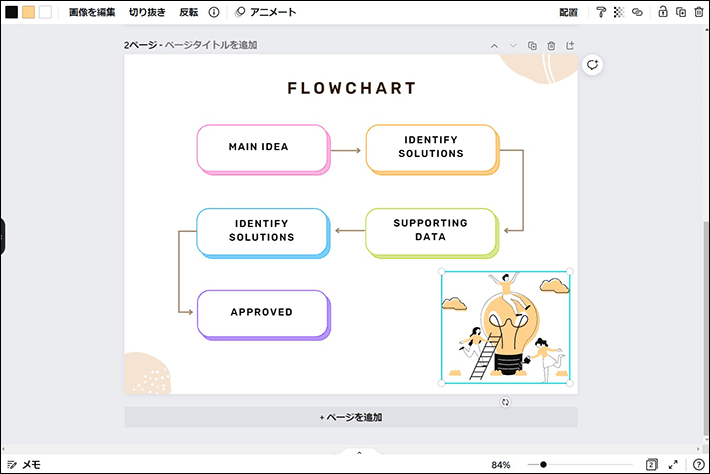
右下の余白部分にはイラストを挿入します。
サイドバーの「素材」→「グラフィック」からイラストを選び、サイズを合わせて配置しましょう。
四隅にもイラストを挿入し装飾します。

背景に色を付ける場合は、素材を置いてないキャンバスの余白部分をクリックし、メニューバー左上から色を選びます。

以上で図解画像の完成です。
ブログで使う画像の場合は、PNGかJPGでダウンロードしておきましょう。

Canvaを利用するうえでの注意点2つ
Canvaで作成した画像は商用利用できますが、一部許可されていない使い方もあります。
Canvaを使う前に、どんな利用方法ができるか確認しておきましょう。
素材を商標登録してはいけない
Canvaで作成した画像は、テンプレートをカスタマイズして作ったものでも、商標利用することが可能です。
- ブログやホームページに掲載する
- 画像をプリントした商品を販売する
- 名刺に使う etc……
ただし、テンプレートから作成した素材を商標登録することは禁止されています。
テンプレートや素材は多くの人が同じものを使用しているため、オリジナル性の低いデザインになってしまいます。
商標登録したい画像は、Canva内の写真やイラストなどの素材、テンプレートを使わずに作成しましょう。
素材をそのまま販売してはいけない
Canva内の素材をそのまま販売することも禁止です。Canvaで作成したデザインを販売するのはOKですが、オリジナル性の高いものでなければいけません。
イラストや写真をそのまま販売するのは当然禁止されています。
また、販売だけでなく素材の配布も禁止されているので注意してください。
まとめ
今回は、画像編集ツールとして有名なCanvaの特徴や使い方について解説しました。
Canvaには、主に下記のような特徴があります。
- 操作が簡単で、誰でも簡単に画像を編集できる
- 無料で使える素材やテンプレートが豊富
- スマホやタブレットからでも利用できる
Canvaは初心者でも扱いやすいため、デザインや画像編集の知識がない人でもおしゃれな画像を作成できます。
画像を作成したいけど編集ソフトなどを持っていないという人は、ぜひCanvaを使ってみてください。
以上、最後までお読みいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!