【2024年11月8日更新】Site Kitの類似プラグインの情報を最新に更新しました。
こんにちは、T部長です。
みなさんは、Googleが公式で提供しているWordPressプラグインがあることを知っていますか?
今回は、2019年にGoogleが公式に提供開始したWordPressプラグイン「Site kit」について、メリット・デメリット、他プラグインとの違いの解説と実際の利用方法まで 紹介・解説します!
![]() T部長
T部長
この記事は下記のような人におすすめ!
・Googleの公式WordPressプラグインに興味がある
・Site Kitと他のプラグインの違いを知りたい人
・Site Kit の導入方法を知りたい人
・Site Kit のメリットデメリットを知りたい人
「Site kit」を一言で説明すると、「サーチコンソール」や「アナリティクス」などのGoogle公式ツールとWordPressを簡単に連携できるプラグインです。
実際に使ってみて、初心者に配慮されていると感じたため、ブログ初心者の方には特におすすめしたいプラグインです!
WordPress上でアクセス解析等が閲覧できるのは想像以上に便利だったので、ぜひみなさんも試してみてください!
それでは、どうぞ!
今回の記事は Googleの公式見解ではありません。
目次
Site Kit by Googleとは

Site Kit by Googleは、Googleが無料で提供する公式プラグインです。
Site Kitを使えば、アナリティクスやサーチコンソールなどのGoogle公式ツールを”超簡単に”設置できます!
2019年10月31日に正式にリリースされてから、2024年現在では、有効インストール数(Active installations)が4,000,000以上となっています。
Site Kitで何ができるか
それでは、実際にSite Kitで何ができるのかを見ていきたいと思います。
Site Kitを遣えば、これらのGoogle公式ツールと連携できます。
- サーチコンソール
ユーザーの検索に関する測定ツール - アナリティクス
ユーザーのアクセスに関する測定ツール - アドセンス
Googleの提供する広告サービスの管理 - ページスピードインサイト
Webサイトの表示スピードチェック - タグマネージャー
さまざまなタグを一元管理できるツール
これらのツールをSite Kitと連携させることで、WordPressの管理画面上に各ツールの測定結果を表示できるようになります。
それぞれどのツールによる測定結果なのか、よく使うツールのみ簡単に説明していきます。
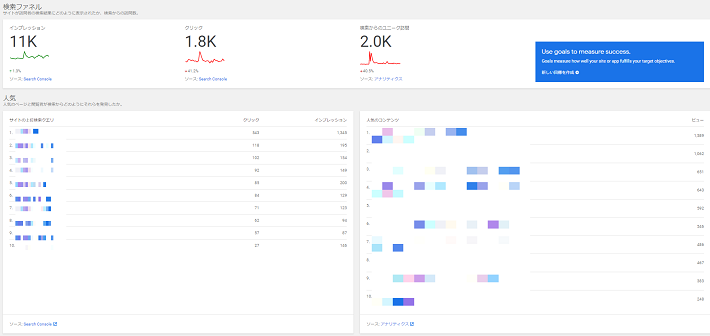
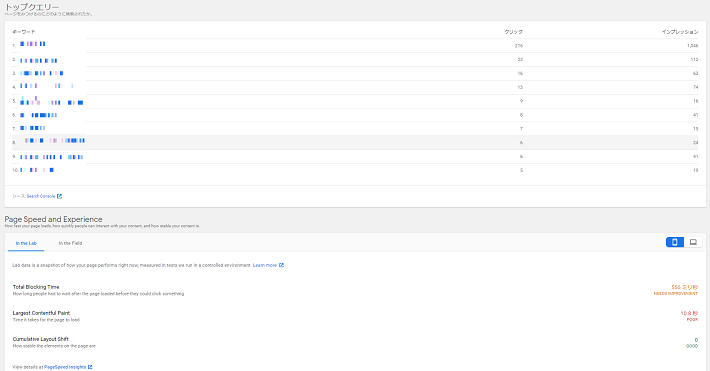
サーチコンソールをSite Kitと連携させると、「検索ファネル(Google検索での表示回数、Google検索でのクリック数)」 、「検索キーワード」が確認できます。
アナリティクスを連携させると、 「すべてのトラフィック」「 検索ファネル (検索による訪問者数と目標の数値)」 「 どのページが人気か」が見れるようになります。

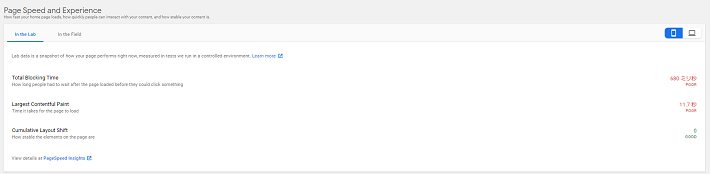
ページスピードインサイトを連携させると、表示スピードを見ることができます。

各ページについても、タイトルまたはURLをこちらの検索窓に入れると、検索ファネルや人気ページ、検索キーワード、表示スピードなどのデータを表示させることができます。(Search for individual page or post information)


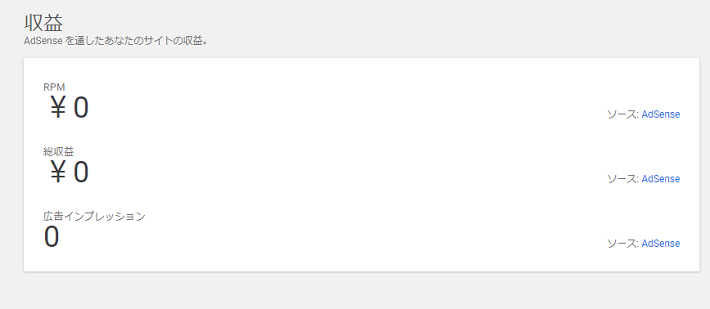
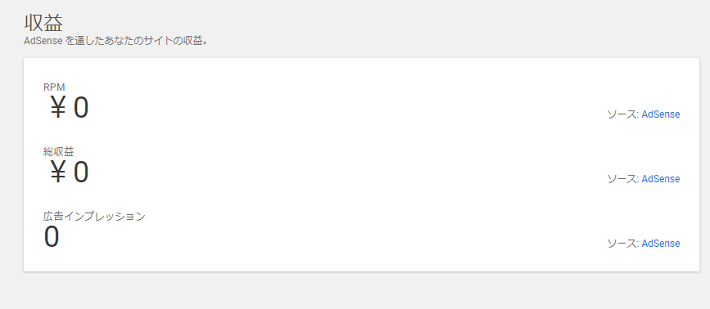
アドセンスを連携させると収益状況が表示されます。

これらは全部、一画面で把握できるので、測定結果のデータが比べやすくなっています。
![]() T部長
T部長
Site Kitのメリットとデメリット

それでは、ボクが実際に使用して感じた、Site Kitのメリットとデメリットについてお答えします。
メリット4つ
Site Kitのメリットは次の4つです。
- Google公式ツールの測定結果を一画面で見ることができて楽
- Google公式ツールをブログに設置するのが楽
- Google公式プラグインという安心感
- 測定結果が見やすい
1.Google公式ツールの測定結果を一画面で見ることができて楽
アナリティクスの測定結果や、 サーチコンソールの測定結果を一画面でチェックできるので、それぞれのツールにログインして測定結果を確認する必要がなくなります。
ブログ初心者の方でしたら、アクセス数や検索キーワード、表示速度などがわかるだけでも、ブログの改善点を考えられますので、非常に役に立ちますね。
2.Google公式ツールをブログに設置するのが楽
Google公式ツールとSite Kitを連携させることができます。
アナリティクスや サーチコンソールのアカウントを作るところから、ブログへの設置(トラッキングコードやアドセンスのコードなどの自動挿入)までが短時間で終わります。
本来であれば、文字の羅列した「触るとなんとなくブログが壊れそうな気がする」ような場所にコードを貼り付ける必要があり、初心者には敷居が高め。
それがSite Kitであれば数クリック程度で終わるので本当に楽です!
3.Google公式プラグインという安心感
Google公式プラグインだけあって連携の際のエラーなどもなく、アナリティクスやサーチコンソールなどとの相性は抜群です。
Google公式プラグインということもあって安心して使うことができますね!
4.測定結果が見やすい
Site Kitを使えば、WordPress画面上にアナリティクスやサーチコンソールのデータが表示されているので、測定結果をついで感覚で見ることができます。
毎日一目で確認できますので、ブログのアクセス状況に大きな変化があった場合に気づきやすいですね!
画面上のリンクをクリックすると、すぐにアナリティクスやサーチコンソールへ飛ぶことができるので、詳細なデータを見たい場合はそちらで確認できます。
デメリット2つ
次にSite Kitのデメリットについて、以下の2つを解説します。
- 詳しくデータを分析することはできない
- 英文にちょっと抵抗がある
1.詳しくデータを分析することはできない
各ツールのすべてのデータは確認できません。より詳しく測定結果を分析したい場合は、「アナリティクス」や「サーチコンソール」のサイト上で確認する必要があります。
長年アナリティクスや サーチコンソールを使っている人は、少し物足りなさを感じるかもしれません。
2.英文にちょっと抵抗がある
Site Kitを使用していると、何度も英文が出てくるので、英語に慣れていない人はちょっと抵抗があると思います。
ただそこまで難しい英語ではありませんので、Google 翻訳を使って乗り切りましょう。
日本語対応すれば、さらにSite Kitが使いやすくなりますね!
※【2022年1月追記】2021年よりsite kitが日本語に対応したため、より直感的にわかりやすく使うことができるようになりました。
※エックスサーバーでエラー表示?
Site Kitについて検索していると「エックスサーバーでエラー表示」という記事を見かけます。
弊社で確認したところ、以前起きていたエラーはすでに「修正済み」でした。
エックスサーバーのWordPressで、Site Kitを安心してご利用いただけます!
Site Kitと類似プラグインとの違い
Site Kitの類似プラグインとしてよく話題に上がる「All In One SEO」や「Yoast SEO」について説明します。
同じように見えるかもしれませんが、プラグインとしての役割が違います。
Site Kit
ユーザーのサイトへのアクセス状況を素早く確認できる
All in one SEO、Yoast SEO
サイトの内部構造の調整やSNSでシェアをする設定など、SEO対策全般に特化
SEO対策は、Googleで検索結果が表示されたときに、上位表示されやすいサイトを作ることをいいます。
どういうSEO対策ができるのか、プラグインごとにメインの機能を抜粋してみました。
All In One SEO

- HPや投稿ページタイトル変更
- メタディスクリプションの自動設定
- SNS 設定
- OGP 設定(SNSでシェアされた際の画像やURLなどの表示設定)
- .htaccess 編集
- アナリティクスのIDや サーチコンソールのタグを設定
All In One SEO は、SEO対策に特化したプラグインです。
メタディスクリプションと言われるhtmlコード内にページの概要を記入する設定ができたり、アナリティクスや サーチコンソールと連携するための設定ができたりします。
ブログ初心者には少し難しいと思いますが、ブログの仕組みを覚えると役に立つプラグインです!
もちろん、All In One SEO では、アナリティクスや サーチコンソールのデータをダッシュボードで見ることはできません。
Yoast SEO

- HPや投稿ページタイトル変更
- カテゴリー・タグページのメタ設定
- 他の SEO プラグインとの二重設定の場合アラート機能
- SNS 設定
- パンくずリスト
- 投稿ページ一覧に SEOスコア掲載
- アナリティクスは設定できません
このプラグインの良いところは、サイトのSEOの評価を自動でやってくれるところです。
ブログ初心者にとって、SEO対策できているか確認できるのはうれしいですよね!
しかし、注意点もあります。
Yoast SEOでは、アナリティクスの設定をすることができません!
アナリティクスが必要な場合は、直接サイトにアナリティクスのタグを設置するか、Site Kitなど別のプラグインを用意する必要があります。
Site KitとSEOツールは同時に使える
Site Kit とAll In One SEO(Yoast SEO)を同じサイトで同時に動かすことができます。
現在この組み合わせで不具合が起きているという情報はありませんし、ボクがテストしても不具合は起こりませんでした!
お互いに足りない機能を補完しあえる部分がありますので、両方入れてみるも良いかもしれませんね。
ただし、アナリティクスのトラッキングタグを事前に設置したまま、Site Kit でも追加でタグを設定してしまうと、二重計測になりますのでご注意ください!
Site Kitの設置とGoogleアカウントとの連携3ステップ

それでは、Site Kitを設置していきましょう。
Site kitの導入までの流れは次の3ステップになります。
- プラグイン【Site Kit】 をダウンロード
- Googleアカウントを作成する【読み飛ばしOK】
- GoogleアカウントとSite Kitの連携
まずは「Site Kit」と「Googleアカウント」を紐づけしていきます。
1.プラグイン【Site Kit】 をダウンロード
まずは、プラグインをインストールします。
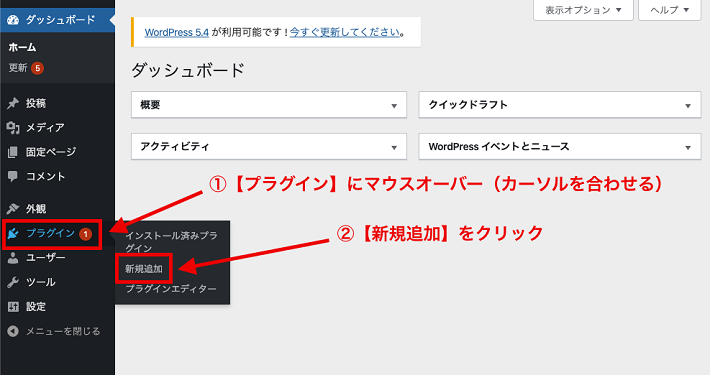
サイドメニューの「プラグイン」をマウスオーバーし、表示されたメニューの中から「新規追加」をクリック

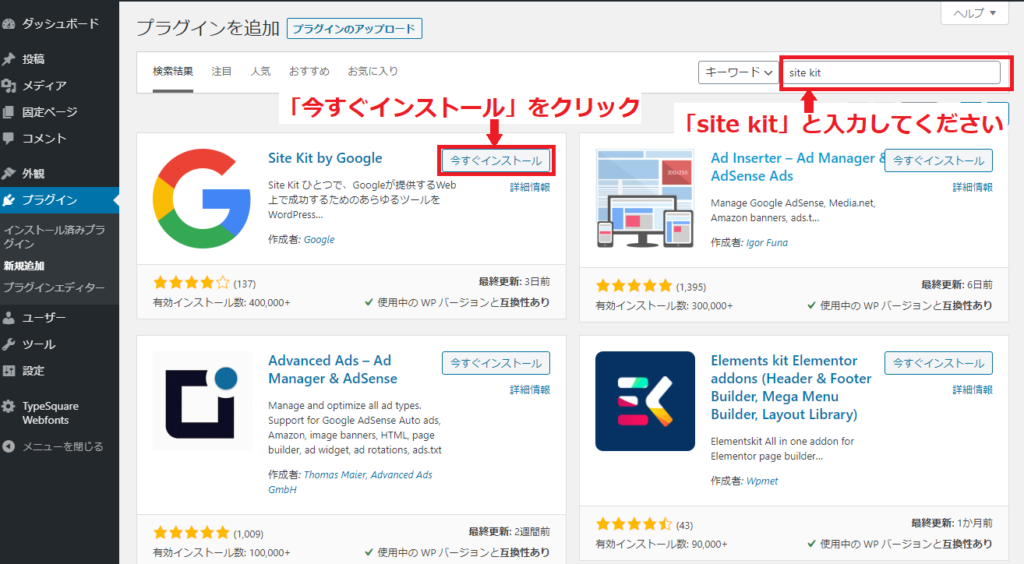
プラグインの検索窓で「site kit」と検索し、「Site Kit by Google」プラグインが表示されるので今すぐインストールをクリック

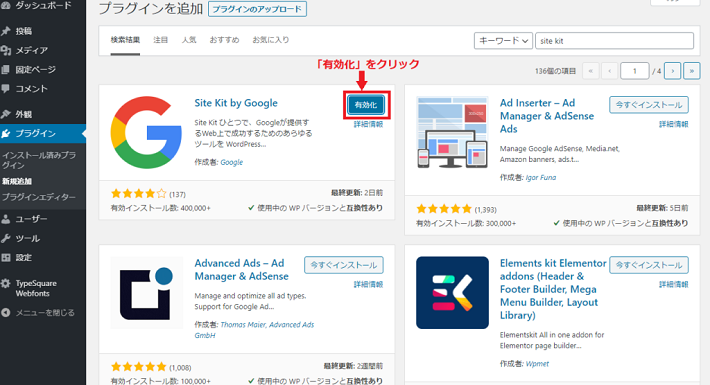
インストールが完了したら有効化をクリック

2.Googleアカウントを作成する【読み飛ばしOK】
アナリティクスの使用にはGoogleアカウントが必要になるため、アカウントの作成を進めます。
すでにアカウントを持っている方は、「GoogleアカウントとSite Kitの連携」に進んでOKです!
まずは、Googleアカウント作成ぺージにアクセスしましょう。
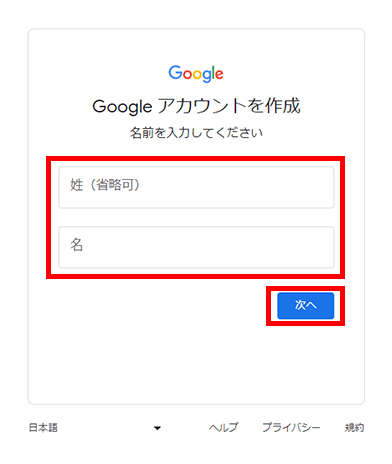
登録する名前を入力しましょう。姓は省略して問題ありません。

生年月日と性別を入力してください。

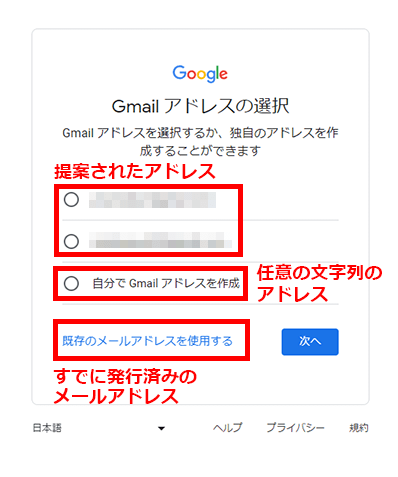
Googleアカウントで利用するメールアドレスを設定します。
Googleから提案されたアドレス、任意の文字列のアドレス、既存のメールアドレスから、設定が可能です。

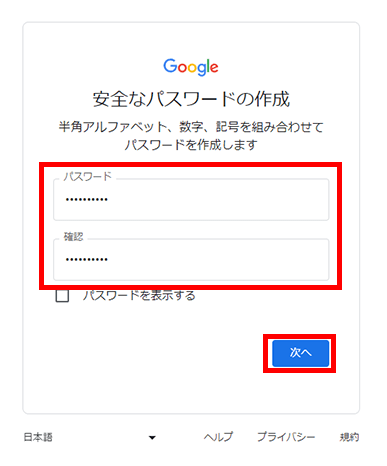
Googleアカウントのログインなどに使用するパスワードを入力しましょう。

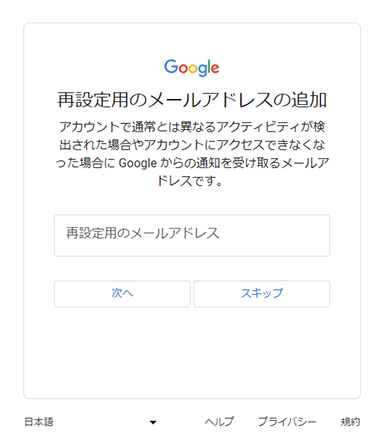
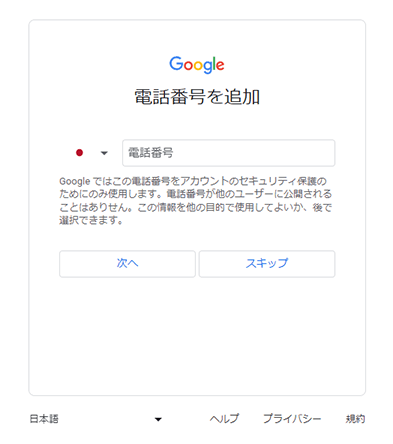
ログイン情報を忘れたときなどの再設定用メールアドレスや、二段階認証用の電話番号を設定します。
この設定は、スキップも可能です。


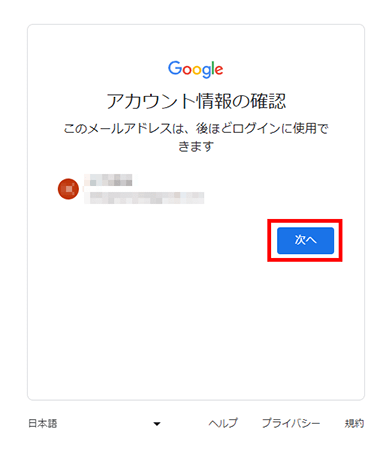
画面に表示されているアカウント情報を確認し、次へをクリックしてください。

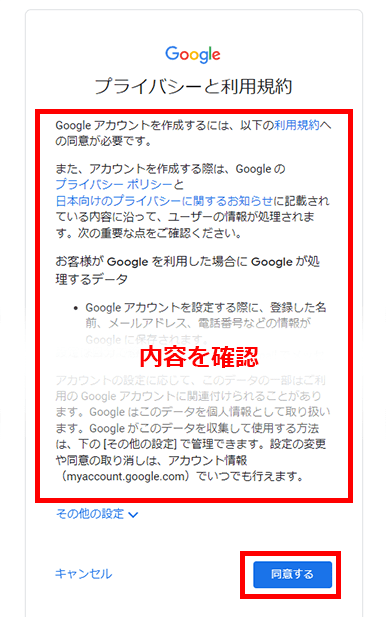
「プライバシーと利用規約」の内容を確認し、画面下部の同意するをクリックします。

Googleアカウントの作成は、以上で完了です。
3.GoogleアカウントとSite Kitの連携
Googleアカウントを作成したあとは、GoogleアカウントとSite Kitを連携する段階に入ります。
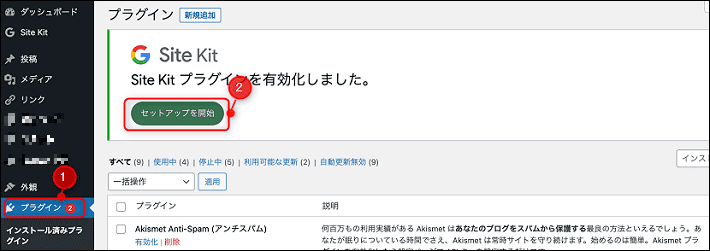
まずは、WordPressの左側メニューよりプラグインをクリックして、セットアップを開始をクリックしましょう。

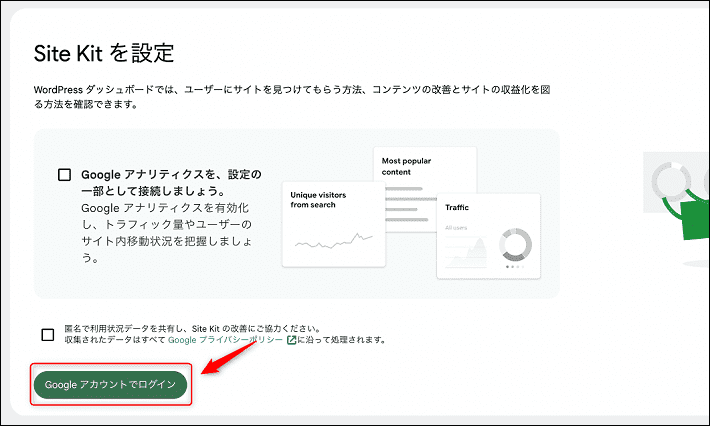
「Site Kitを設定」という画面が表示されるので、下部のGoogleアカウントでログインをクリックしてください。

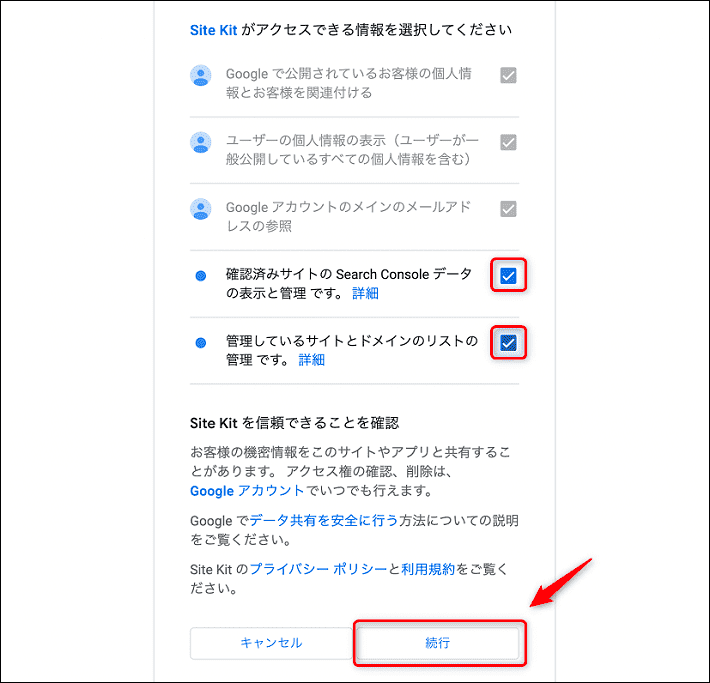
以下のような画面に変わるので、下2つの項目にチェックを入れたのち、続行をクリックします。

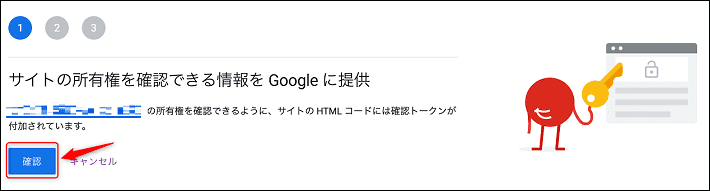
すると「サイトの所有権を確認できる情報をGoogleに提供」といった画面が表示されます。
確認をクリックしましょう。

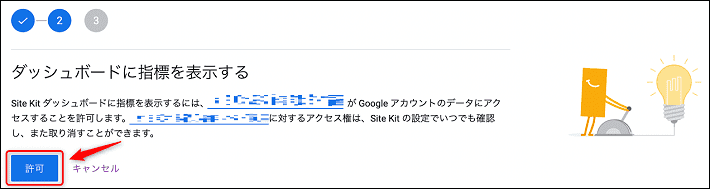
続けて「ダッシュボードに指標を表示する」で許可をクリックします。

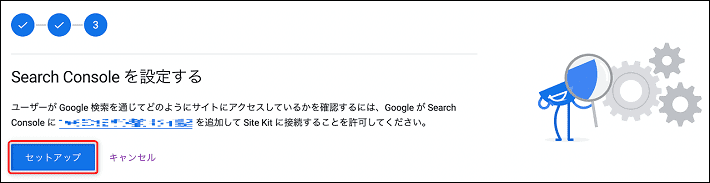
「Search Consoleを設定する」の画面が表示されたら、セットアップをクリックしましょう。

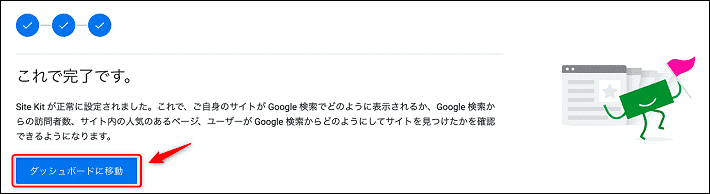
「これで完了です」といった画面が表示されるので、ダッシュボードに移動をクリックします。

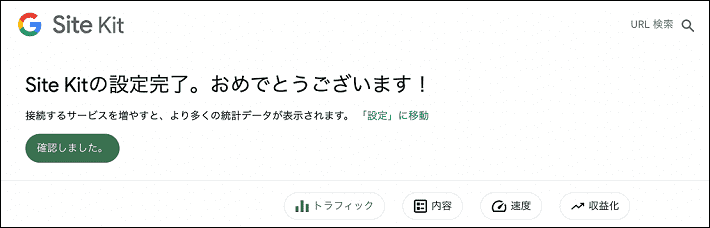
以下のような画面に切り替わったら完了です!

![]() T部長
T部長
お疲れさまでした!
GoogleのツールとSite Kitの連携
ここからは、Googleの各ツールと Site Kitとの連携方法を紹介していきます。
1. サーチコンソールとSite Kitの連携
サーチコンソールとSite Kitの連携ですが、先ほどのSite KitとWordPressの連携時に完了しているため、設定はとくに必要ありません。
2. アナリティクスとSite Kitの連携
ここではアナリティクスのアカウントの作成と連携を行います。
「またアカウント作成するのか・・・面倒くさいな」とため息をつく必要はありません!アナリティクスのアカウントを作成していない場合は、設定時に自動的に作成されます。
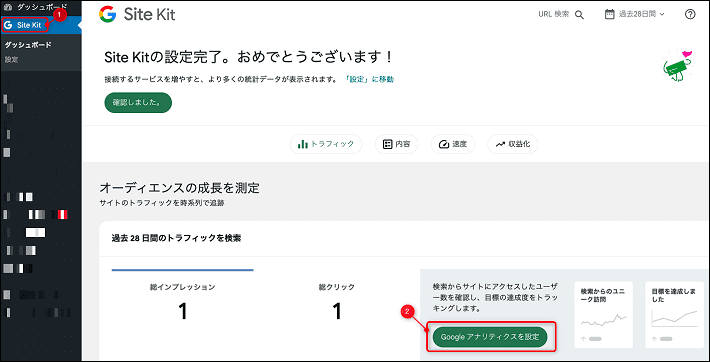
WordPressの左側メニューよりSite Kitをクリックしたのち、Googleアナリティクスを設定をクリックしてください。

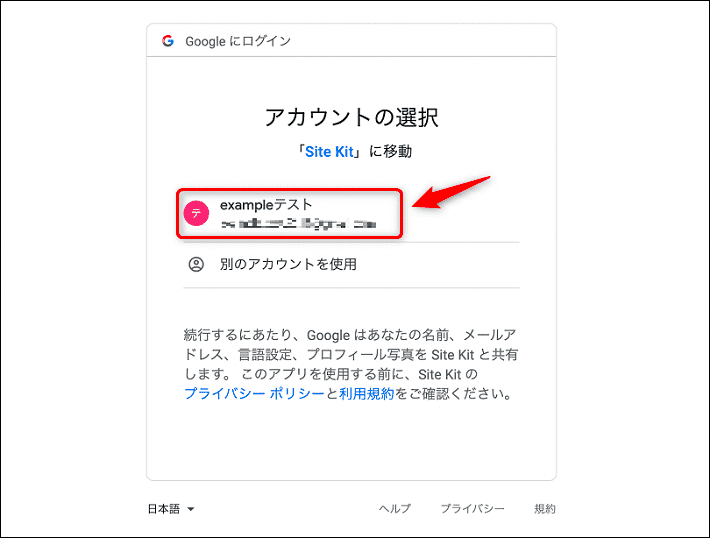
次に、先ほど作成したGoogleアカウントを選択しましょう。

以下のような画面に変わるので、続行をクリックします。

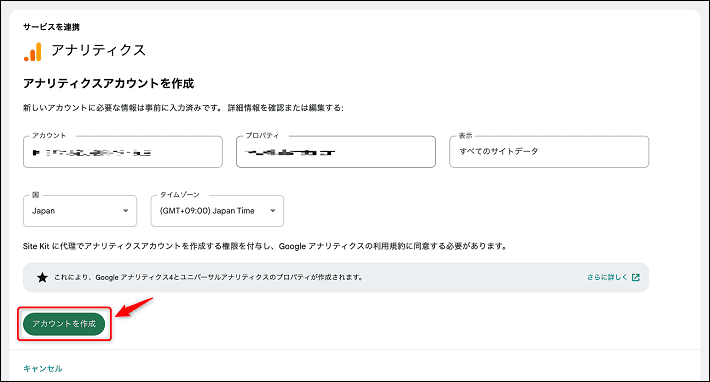
「アナリティクスアカウントを作成」といった画面が表示されるので、アカウントを作成をクリックしてください。

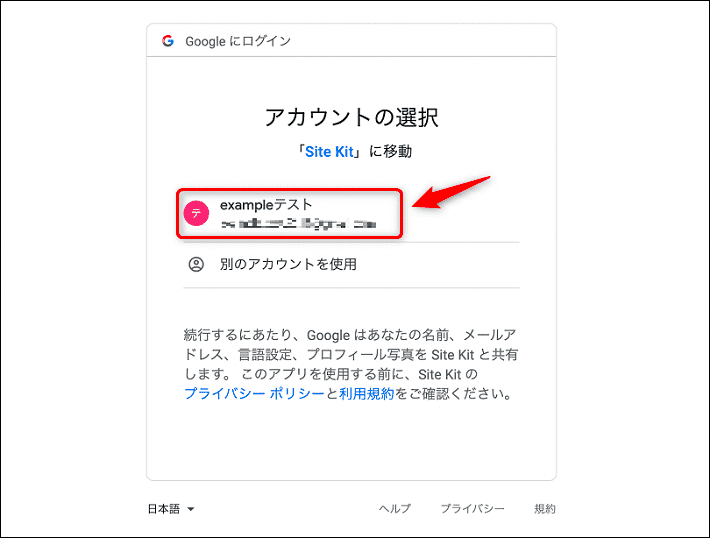
再度「アカウントの選択」画面が表示されます。先ほど作成したGoogleアカウントを選択しましょう。

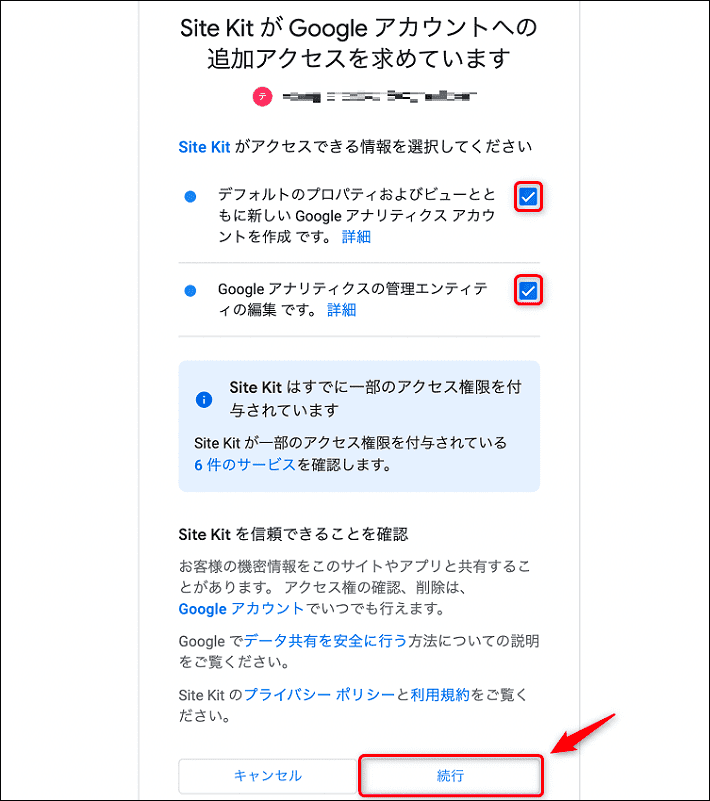
同じく、以下のような画面が再度表示されます。それぞれのボックスにチェックを入れたのち、続行をクリックしてください。

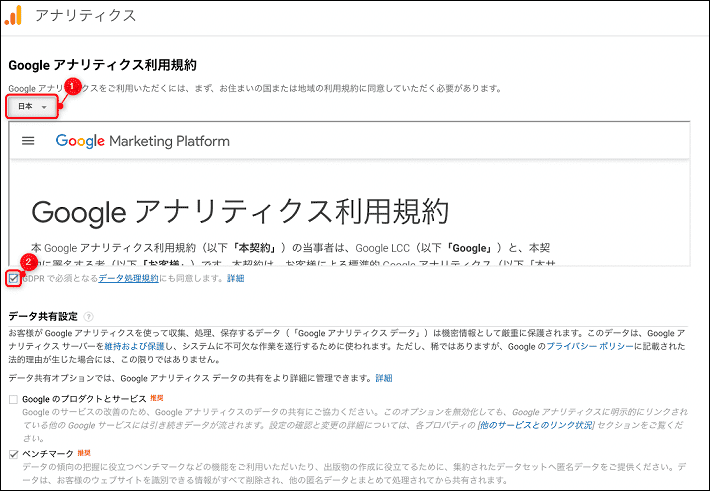
次に、アナリティクスの利用規約が表示されます。
まずはプルダウンから「日本」を選択し、画像のとおりボックスにチェックを入れましょう。

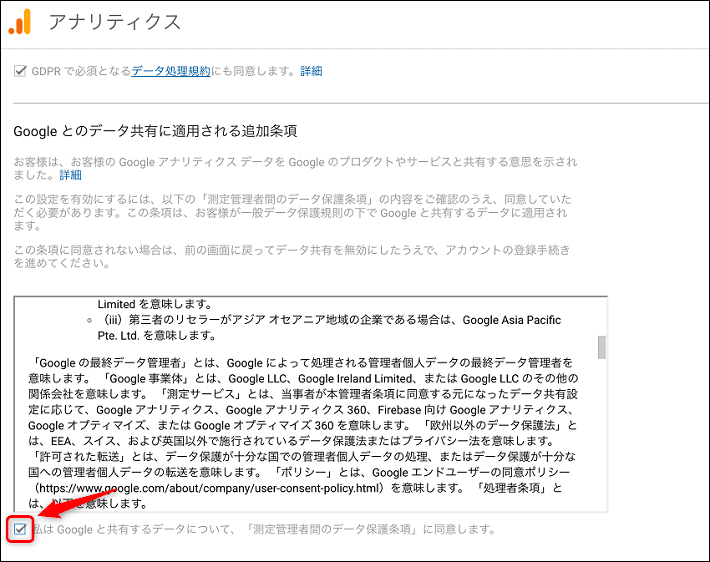
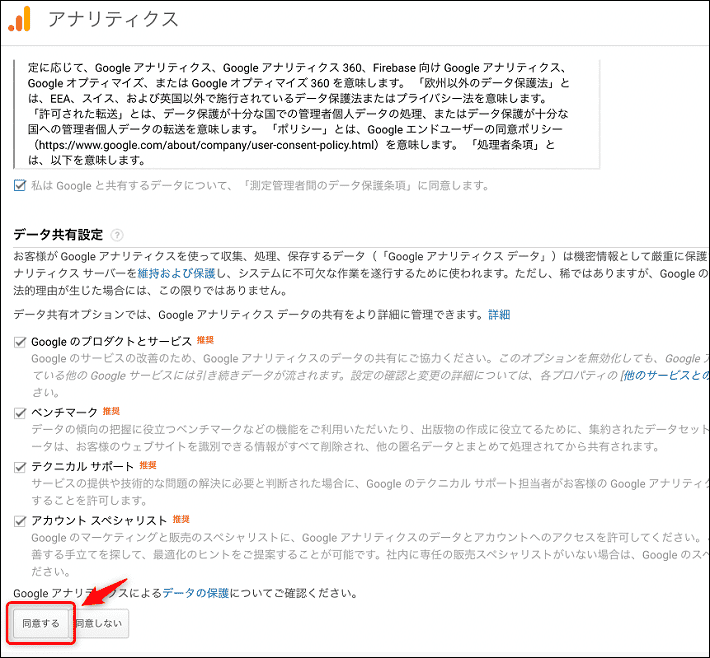
続いて、Googleのプロダクトとサービスにチェックを入れてください。すると「Googleとのデータ共有に適用される追加条項」が表示されるので、同じくチェックを入れます。

最下部の同意するをクリックしましょう。

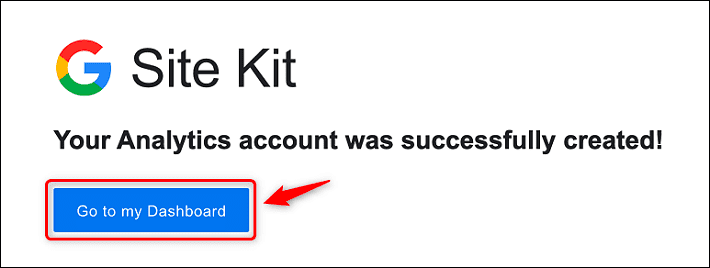
以下のような画面に切り替わるので、Go to my Dashboardをクリックしましょう。

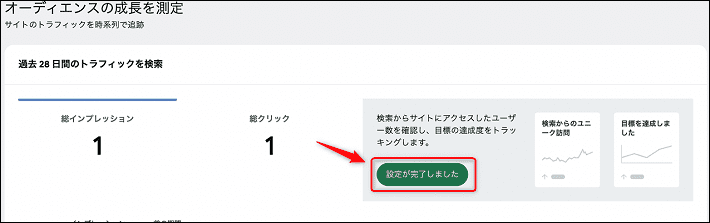
「設定が完了しました」と表示されていますが、まだ完了ではありません。画像のとおりクリックしてください。

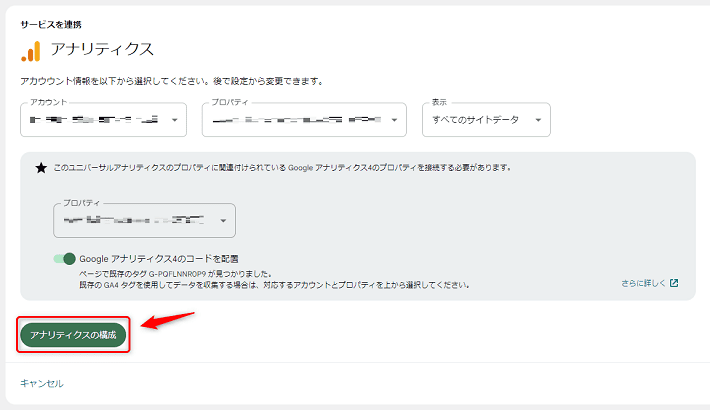
以下のような画面が表示されたら、確認したのちにアナリティクスの構成をクリックします。

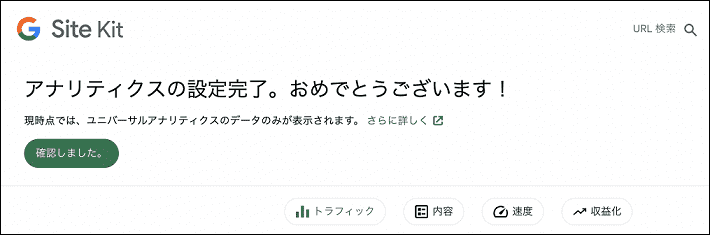
「アナリティクスの設定完了。」と表示されれば完了です!

お疲れさまでした。
以上でアナリティクスのアカウント作成は完了です。
WordPressの管理画面から、アナリティクスのデータが確認できます。
【重要】アナリティクスの動作確認
最後にアナリティクスの動作確認をしたいところですが、すぐにアクセス解析は始まりません。
1日ほど時間をおいて確認してみてください。
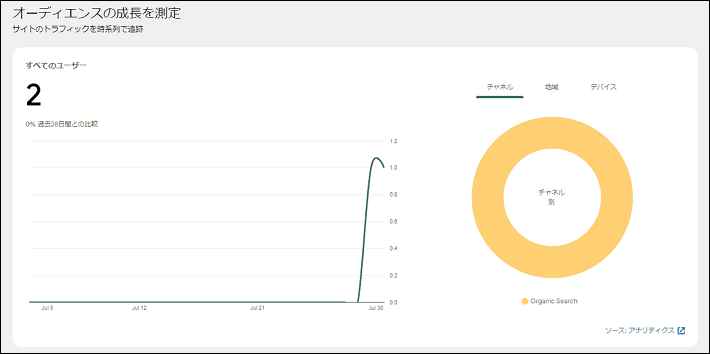
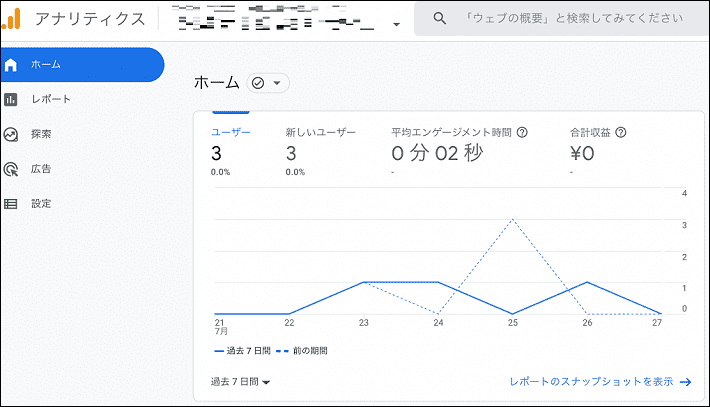
自分のWebサイトへログインしたあと、ワードプレスの管理画面で「Site Kit」を選択し、「アナリティクス」をクリックすると、下のような画面となります。
そこでユーザーやセッションで1以上の数字が表示されていれば正常に設置できています。

またWordPressの管理画面で表示されていない場合は、一度アナリティクスの管理画面でも確認してみましょう。
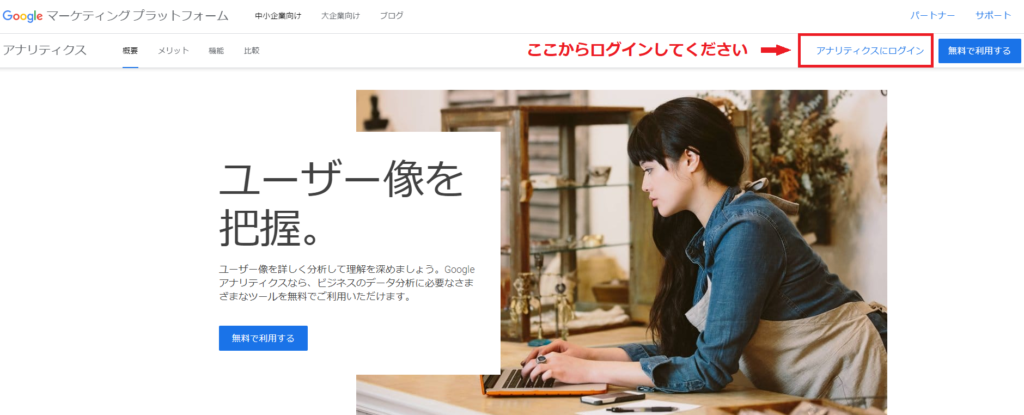
こちらからログインできます。

ログインして以下の画面で数字が出ていれば、正しく設定できています。

アナリティクスの使い方については次の記事でも解説していますので、アクセスなど詳細に調べたい方は参考にしてみてくださいね。
 Googleアナリティクスの超基本的な使い方|ブログのアクセス数を確認する3つの方法
Googleアナリティクスの超基本的な使い方|ブログのアクセス数を確認する3つの方法
3. ページスピードインサイトとの連携
サーチコンソールと同じく、ページスピードインサイトもWordPressへのSit Kitの設置時に連携が完了します。とくに設定は必要ありません。
4. アドセンスとの連携
アドセンス(AdSense) との連携も数ステップで行えます。アドセンスで広告運営している人は要チェックです!
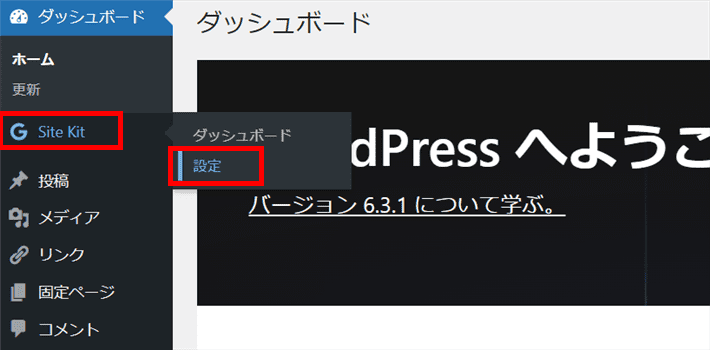
WordPressの左側メニューより「Site Kit」にカーソルをあて、「設定」をクリックします。

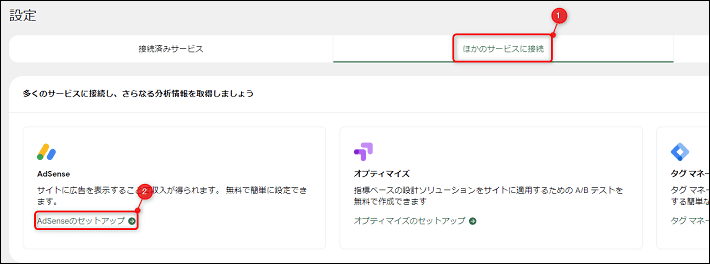
画像のとおり「ほかのサービスに接続」をクリックしたのち、Adsenseのセットアップをクリックしてください。

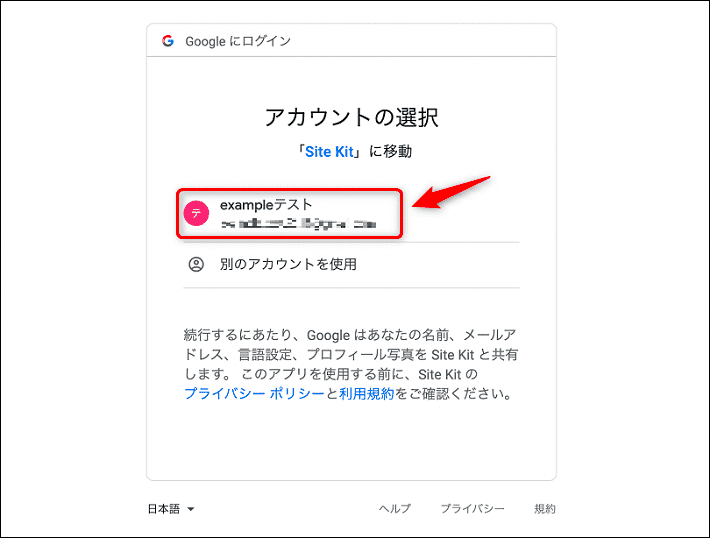
先ほど作成したGoogleアカウントを選択しましょう。

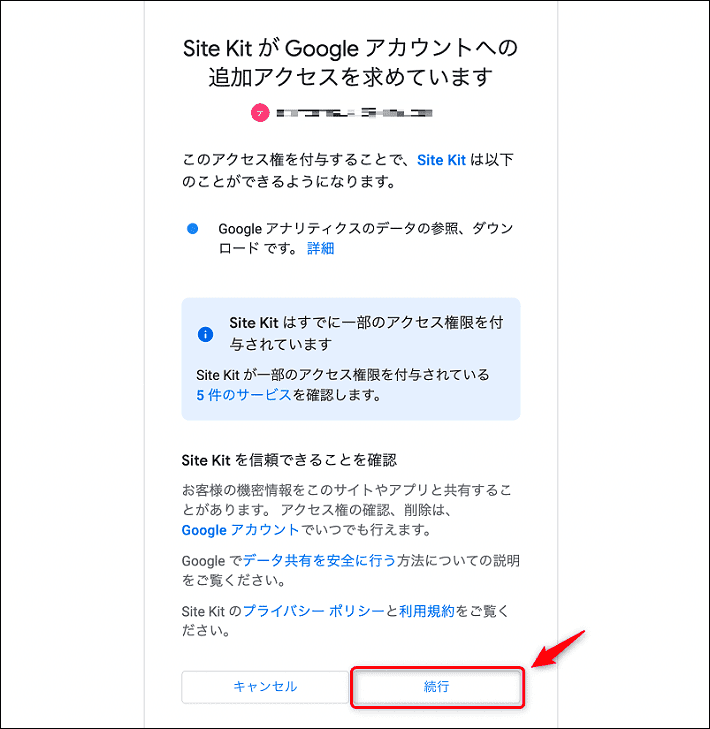
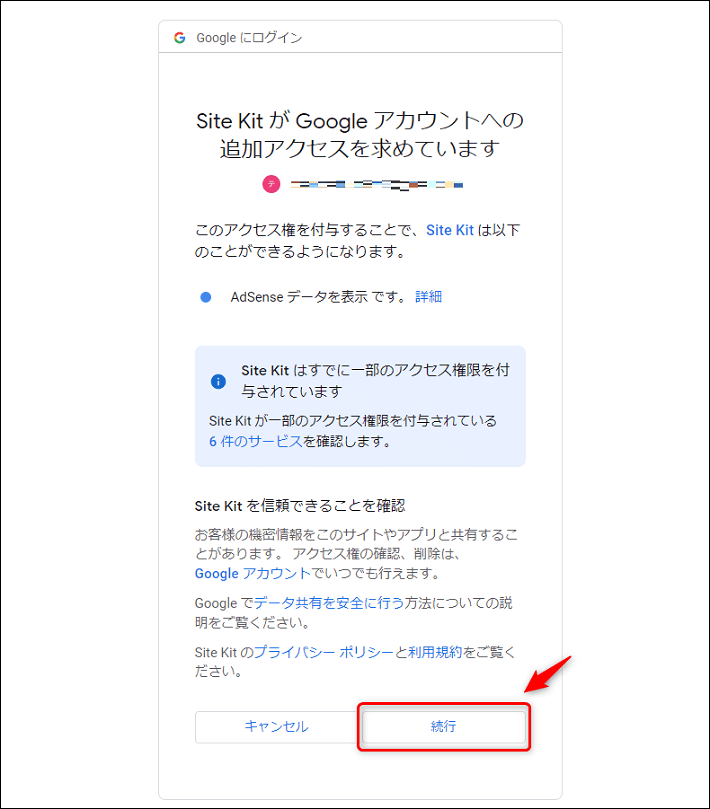
Googleアカウントへの追加アクセスを求められるので、続行をクリックしてください。

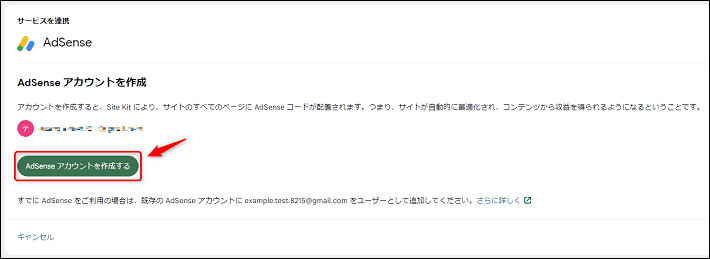
Adsenseアカウントを作成するをクリックしましょう。

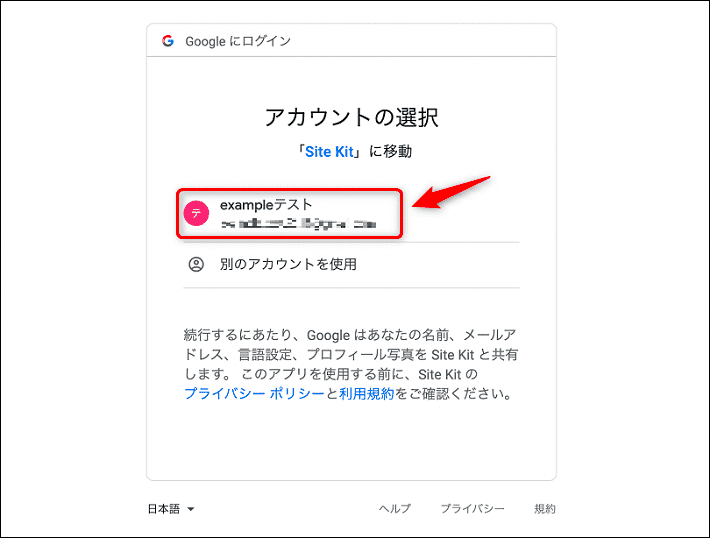
再度、Googleアカウントを選択してください。

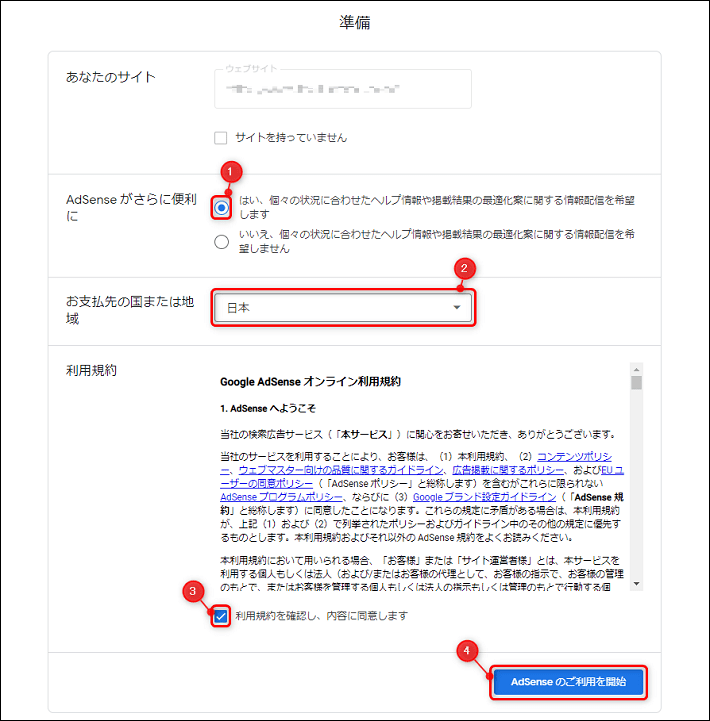
画像のとおりチェックを入れ、「日本」を選択してください。
利用規約が表示されるので、ボックスにチェックを入れたのち、Adsenseのご利用を開始をクリックしてください。

アドセンスを利用するには、審査を通過しなければいけません。
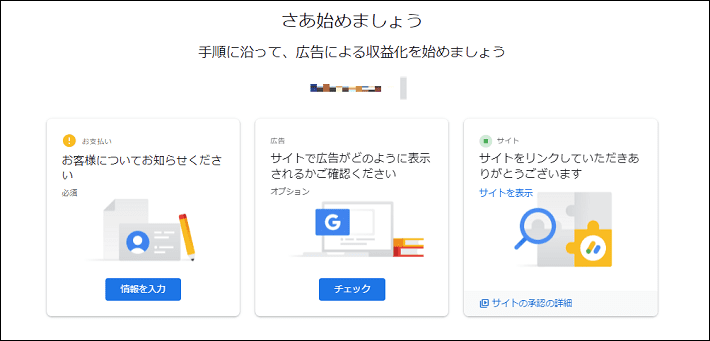
以下のとおり、アドセンスの画面に切り替わるので、指示に従って必要情報を入力しましょう。

必要情報の入力が完了すると、審査が行われます。
アドセンスの審査に通過すれば、連携は完了です!
Site Kitのダッシュボードに問題なく表示されているか確認しましょう。

アドセンスの審査に申し込む手順については、以下の記事で詳しく解説しています。
 Googleアドセンス審査の合格ポイント!申請方法を詳しく解説
Googleアドセンス審査の合格ポイント!申請方法を詳しく解説
5. タグマネージャーとの連携
最後にタグマネージャーとの連携です。
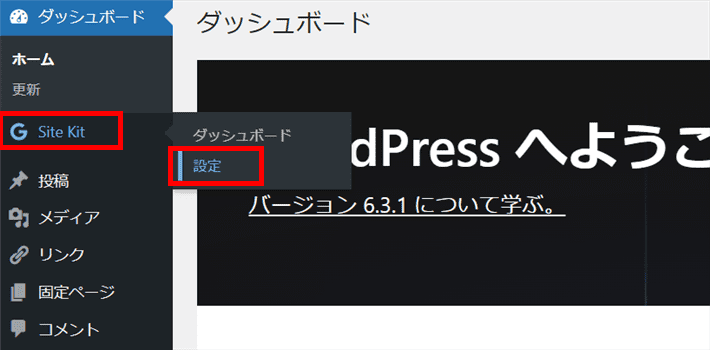
WordPressの左側メニューより「Site Kit」にカーソルをあて、「設定」をクリックします。

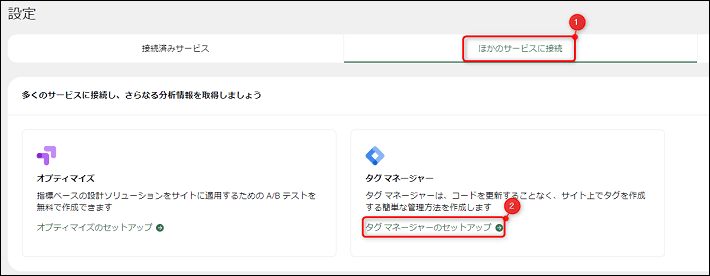
画像のとおり「ほかのサービスに接続」をクリックしたのち、タグマネージャーのセットアップをクリックしてください。

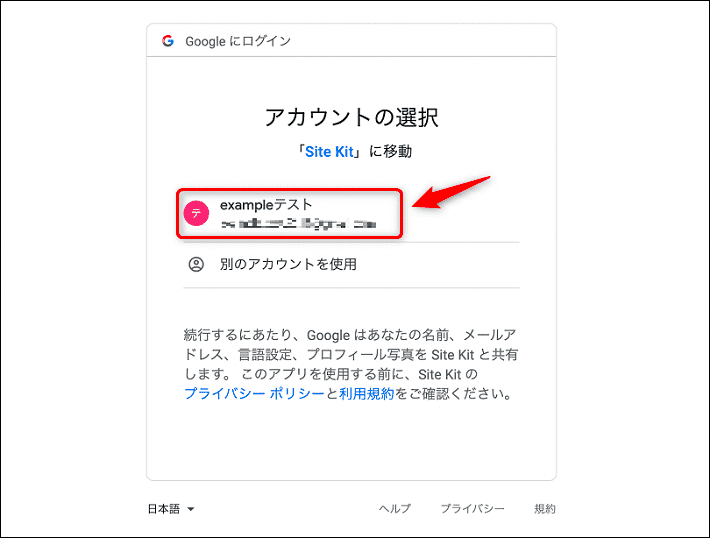
先ほど作成したGoogleアカウントを選択しましょう。

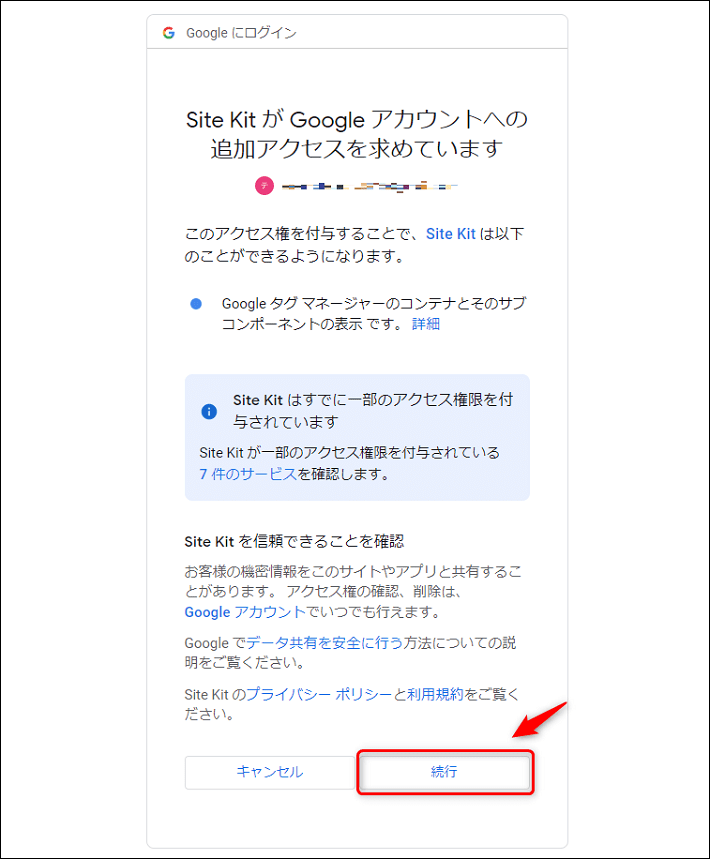
Googleアカウントへの追加アクセスを求められるので、続行をクリックしてください。

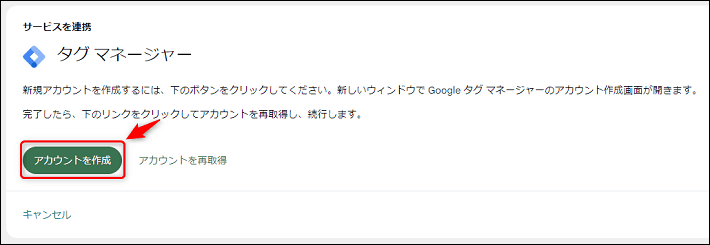
画面が切り替わったら、アカウントを作成をクリックしましょう。

※後ほど戻ってくるので、こちらの画面は開いたままにしておいてください。
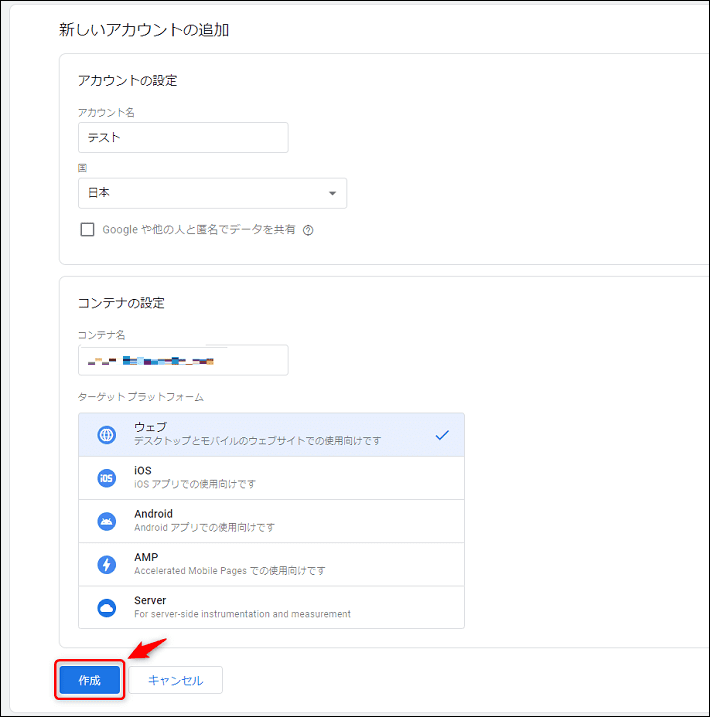
画像のとおり必要情報を入力してください。「コンテナ名」には、サイトURLを入力するのがわかりやすくておすすめです。

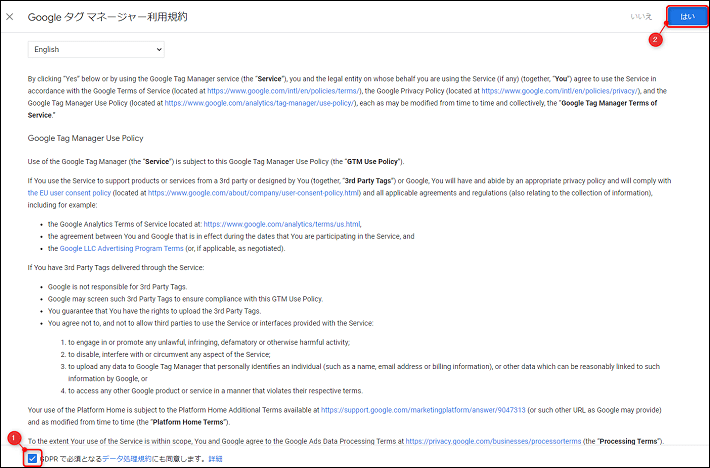
タグマネージャーの利用規約が表示されるので、ボックスにチェックを入れたのち、はいをクリックしましょう。

HTMLタグが表示されますが、何もせずにOKで閉じて問題ありません。
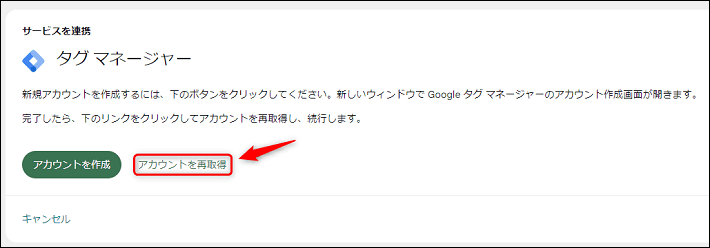
開いたままにしておいた画面に戻り、アカウントを再取得をクリックしてください。

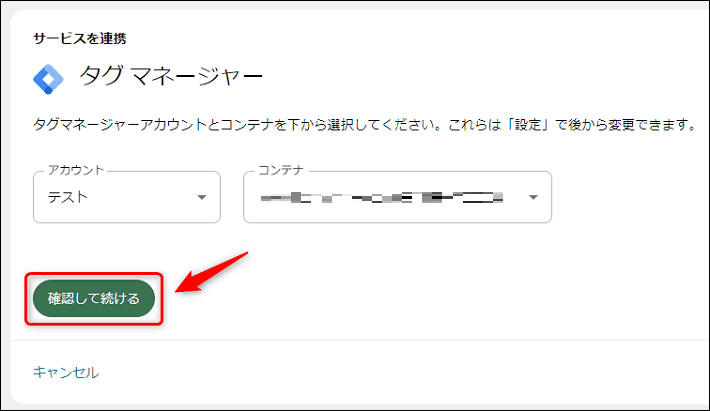
先ほど作成した「アカウント」と「コンテナ」が表示されるので、確認して続けるをクリックします。

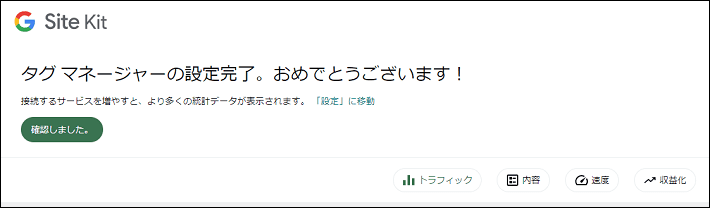
以上でタグマネージャーとSite Kitの連携は完了です!

まとめ
今回は、 Googleが公式で提供しているプラグイン について取り上げました。
Googleの公式プラグイン「Site Kit」が役に立つのかという話から、Site Kitとよく引き合いにだされる類似プラグイン (All In One SEOと Yoast SEO ) の違い、それからSite Kitの設定方法まで徹底して解説しました!
Site Kit のメリットで特徴的なものは、以下の3つです。
- WordPress管理画面上でGoogle公式ツールの測定結果を確認できる
- Google公式ツールを短時間でブログに設定できる
- Google公式プラグインなので安心感がある
すでにWordPressとGoogle公式ツールを連携済で、Google公式ツールをある程度使いこなせている方は現時点で入れるメリットは大きくないかもしれません。
初心者にとってはサイトのメンテナンスがしやすくなりますので、簡単に操作・サイトの状況がわかる「Site Kit」を導入するメリットは大きいです!
将来性は非常に高いプラグインですので、興味を持った方はぜひ試してみてはいかがでしょうか。
繰り返しになりますが、今回の記事は、Googleの公式見解ではありません。
しかし、実際に手順を確認しつつ解説したので、これから使う皆さんの参考になると嬉しいです。
以上、最後まで読んでいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2024年12月4日(水)17時まで、サーバー利用料金が半額キャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
 【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで
【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
 【たった10分】WordPressブログの始め方|初心者でも簡単に開設できる!
【たった10分】WordPressブログの始め方|初心者でも簡単に開設できる!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!






