| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、編集メンバーのKです。
ブロガーの間でも評判の高いWordPressテーマ「SWELL」。
「みんながおすすめと言っているけど、実際に使いやすいの?」「SWELLはどこがすごいの?」と気になっている方も多いのではないでしょうか。
T部長
この記事は次のような人におすすめ!
- SWELLを導入しようか迷っている
- SWELLのメリット・デメリットを知りたい
- SWELLでなにができるのか知りたい
今回は編集長であるT部長にかわり、副業で約1年間SWELLを使ってブログを運営している編集スタッフKが、SWELLを徹底解説していきます。
結論から伝えると、SWELL無しではブログを運営できないと思うほどすばらしいWordPressテーマです!
SWELLの魅力を存分に伝えていきますので、参考にしてみてくださいね!
それでは、どうぞ!
SWELLとは?
SWELLとは2019年3月にリリースされた、比較的新しいWordPressテーマです。
SWELLの概要は次のとおりです。
| テーマ名 | WordPressテーマ SWELL |
| 開発者 | 了 |
| 販売元 | 株式会社LOOS |
| 価格 | ¥17,600(税込) |
| ライセンス | 100%GPL(ライセンス制限がなく、複数のサイトで使用可能) |
エックスサーバーでは、「SWELL」のテーマを定価よりも安い16,720円でご購入いただけます。
購入方法について、詳しくは「エックスサーバーならSWELLのインストールが簡単」にてご確認ください。
ブロックエディタに完全対応しており、HTMLやCSSの知識がなくても直感的にサイトやコンテンツを作れます。
開発者は「了」さんというWordPressの開発に従事されている方が担当されています。
SWELLをはじめWordPressテーマ「Arkhe」「SEO SIMPLE PACK」「Useful Blocks」「ポチップ」などのWordPressプラグイン開発にも携わっています。
SWELLのメリット7つ
ここからは、SWELLの愛用者であるボクが、SWELLを導入するメリットを7つまとめて紹介します。
それぞれ、順番に解説します。
1.専門知識がなくても本格的なデザインができる

SWELLはHTMLやCSSの知識がない人でも、本格的なサイト設計ができます。
ボクも他のテーマを使っていましたが、理想どおりのデザインにするためには、CSSを用いたカスタマイズが必要でした
しかし、SWELLであればテーマ独自の機能だけで、まるで専門業者に依頼したかのような美しいサイトを直感的に作り上げられます。
2.高機能でプラグインの導入が必要最小限で済む
SWELLであれば、本来プラグインが必要である次のようなことがテーマのみで完結します。
- テーブルの◯×装飾
- テーブルの横スクロール
- 目次の自動反映
- 遅延読み込み
- ページの高速化
- ふきだし
- 人気記事ランキング
- Googleアドセンスの自動反映
etc…..
SWELLの機能のほんの一部ですが、これらのカスタマイズをSWELLの機能だけで行えます。
プラグインを導入しすぎるとサイトの表示速度に影響が出ますが、SWELLであれば機能が充実しているためプラグインを入れすぎることはありません。
SWELLに本当に必要なプラグインは、公式サイトで了さんがまとめてくれています。こちらを参考にプラグイン導入は最小限にとどめ、SWELLの機能で好みのデザインにカスタマイズしていきましょう!
推奨プラグインと非推奨・不要・注意すべきプラグインについて | WordPressテーマ SWELL
3.ブロックエディタ完全対応で直感的に使える

SWELLはブロックエディタに完全対応しており、あらゆる操作を直感的に行えます。古いテーマだとブロックエディタには対応しておらず、テーマの機能を十分に使えないことがあります。
ボクもテーマをSWELLに変更したついでに、ブロックエディタも使い始めようと思ったのですが、想像以上に快適で驚きましたね。
ブロックエディタをうまく使いこなせた理由は、装飾やカスタマイズを直感的に行えるSWELLのおかげだと思っています。
ブロックエディタ+SWELLに変更してから、作業スピードが2倍くらい速くなったように感じましたね。
4.表示速度が速い
SWELLのとくにすばらしいポイントは「多機能なのに表示速度が速い」ということ。
SWELLは、数々のサイトの高速化に携わってきた、WordPress高速化の専門家「スキルシェア」さんと顧問契約を締結しています。
高速化のプロ、「スキルシェア」さんと顧問契約を締結しました。
つまり、プロによるWordPress高速化のノウハウがSWELLにも組み込まれているのです。
SWELLで設定できる高速化の機能の一部は、次のとおりです。
- キャッシュ機能
- 遅延読み込み機能
- CSSの読み込み設定
- ページ遷移高速化
- jQueryの読み込み設定
- Font Awesomeの読み込み設定
- 機能停止
- コンテンツに合わせて必要なCSSだけを読み込む
あまり聞きなじみのない言葉も多いと思いますが、要は「余計な情報を読み込まず」「必要最小限の機能を残して」「読者にストレスを与えずに表示させる」ことのできる機能が豊富に備わっています。
SWELLは高速化の機能が豊富なため、これだけ多機能でありつつも、サイトの表示スピードを早くできるのです。
とくに「コンテンツに合わせて必要なCSSだけを読み込む機能」は、国内テーマだとSWELLにしかない設定です。
最近はコアウェブバイタル(Core Web Vitals)という、ページスピードの速さを含めたSEOに対するGoogleの新たな指標も発表されました。
ブログで検索上位を狙いたい人にとっては、ページスピードの速さは重要な指標の一つです。
5.WordPressテーマの乗り換えがかんたん
SWELLは他テーマから乗り換えるときも、「乗り換えサポートプラグイン」が用意されているため、かんたんに乗り換えができます。
「他のWordPressテーマを使ってきたから、SWELLに乗り換えたいけどレイアウトが崩れそうで怖い……」という方でも安心です。
対応しているテーマは次のとおりです。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
乗り換えサポートプラグインを使えば、タイトルやメタディスクリプション、テキスト装飾などが引き継がれ、レイアウトを大きく崩さずに移行できます。
ただし、乗り換えプラグインを使っている間は、前テーマからデザインを引っ張ってきている処理をしているため、動作が重たくなることも。
最終的にはリライトをして、SWELLで用意されている装飾に書き換えることをおすすめします。
ボクもSWELLに乗り換えてから50記事ほどリライトしましたが(かなり大変でしたが……)、記事の順位が全体的に向上し、アクセスが増えました。おそらくSWELLとリライトの効果が相乗したのかと思われます。
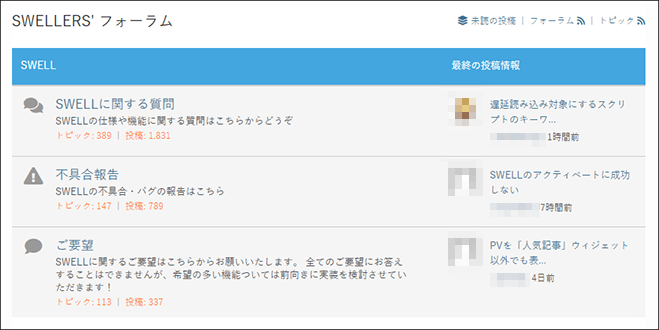
6.不明点はフォーラムで相談できる

SWELLを購入した方には、SWELLユーザー専用のフォーラムにログインができるようになります。そこで不具合の報告や、動作の不明点など、SWELLに関する質問に回答してもらえます。
ボクもSWELLを導入してから不明な点や、改善してほしい点を何度か投稿しましたが、いずれも丁寧に答えてもらえました。
あくまでサポートではなく、「フォーラム」というSWELLユーザーで助け合う場のようなものなので、SWELL以外のWordPressの質問や、カスタマイズの相談などはできません。
Google検索でもヒットしないような質問や相談があるため、困った時はフォーラム内を検索してみましょう。
7.買い切り型
ブロックエディタに完全対応した高機能のWordPressテーマだと、一部ではサブスクリプション(年額課金)のものもあります。
SWELLは高機能でありつつ、一度代金を支払えば継続課金の必要がない「買い切り」型。
また、100%GPLにも対応しているため、複数サイトを運営するときもSWELLを使いまわせます。
個人的にはとても気に入っているWordPressテーマのため、SWELLLがサブスクリプションに切り替わったとしても、迷わず課金すると思います。
SWELLのデメリット1つ
ここまでSWELLのメリットを伝えてきましたが、次にデメリットも解説します。
…….が、正直なところ、デメリットは1つしか思いつきません。
初心者には価格がやや高い
SWELLの価格は17,600円。他の買い切り型テーマだと11,000〜15,000円ほどで買えるものが多いなか、初心者ブロガーにはなかなか手を出しにくい価格設定です。
しかし、他のテーマだと、便利にするために有料の専用プラグインが必要な場合もあります。SWELLは有料プラグインを使わずとも高機能なため、初期費用以外にお金がかかりません。
個人的にはアップデートの頻度の高さや機能性の高さを考えると、17,600円という価格でさえ安く感じるようになってきました。
これからブログを始めようと考えている方は、まずは無料テーマを使ってみて、ブログに慣れてきたらSWELLを使ってみるという流れでもいいと思います。
ボクが聞いた話だと、理想のサイトにするために10万円以上のカスタマイズをかけている人がいました。ただ、SWELLであれば、テーマの機能だけで同様のカスタマイズが可能でした。
長い目でみると、SWELLを購入しておいたほうが、好みのデザインに変更できつつお得でもあるようです。
エックスサーバーでは、「SWELL」のテーマを定価よりも安い16,720円でご購入いただけます。
また、「SWELL」を簡単にインストールできるサービスや機能も提供しています。詳しくは「エックスサーバーならSWELLのインストールが簡単」をご覧ください。
SWELLの機能を9つ紹介
次にSWELLの機能の一部を紹介していきます。
すべて紹介すると膨大な量になってしまうため、ボクがよく使う機能に厳選して解説していきます。
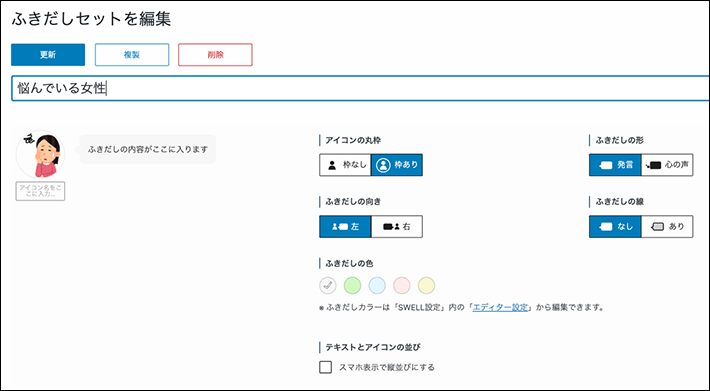
1.ふきだし
ふきだし機能は、記事内でキャラクターが実際に喋っているような装飾を加えられる機能です。

アイコンは自由に変更できるのはもちろんのこと、アイコンの枠や吹き出しの形状、吹き出しの向きや、色味なども変更ができます。
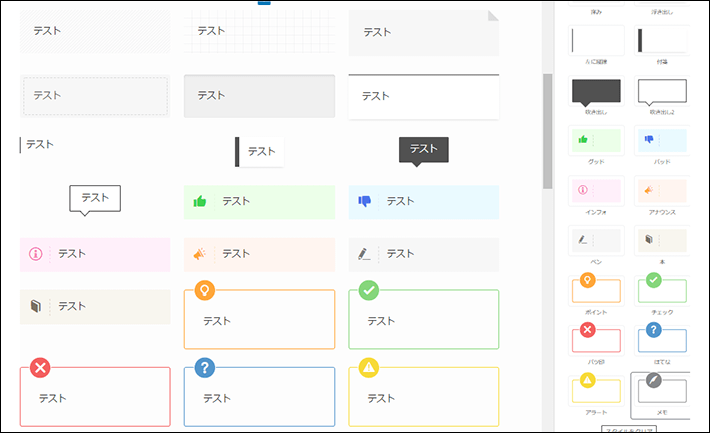
2.スタイル
SWELLは入力されたテキストに対して「スタイル」という装飾を加えられます。
スタイルの種類は非常に豊富で、2022年5月現在で24種類。

「グッド」「バッド」「ペン」「ふきだし」など汎用性が高そうなものばかり。記事内で注目を集めるときに役に立ちます。
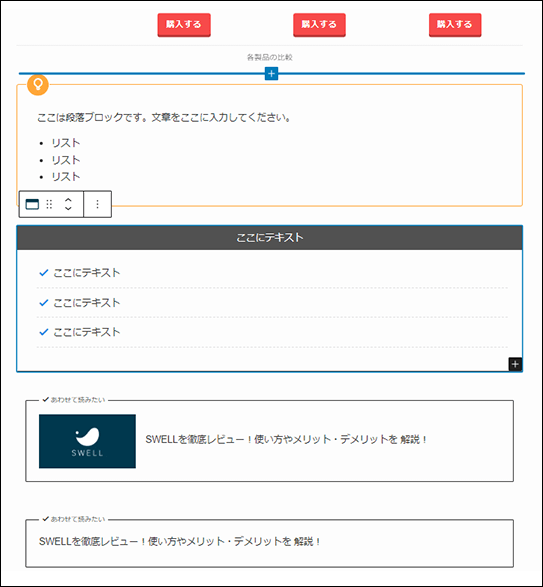
3.キャプション付きブロック
キャプション付きブロックは、次の画像のようにブロックの外側(または内側)にテキストを入力する枠を設けた装飾ボックスのことです。

ボクもとくによく使う機能で、ブロック内に「リスト」を埋め込むことで、製品やサービスの特徴をひとまとめにすることが多いですね。
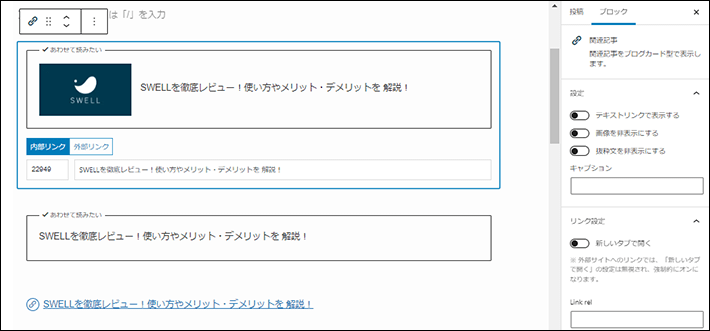
4.関連記事ブロック
関連記事ブロックは、ブロック内の検索バーに過去記事のタイトルを入力することで、関連記事としてサムネイル付きのリンクを生成できる機能です。

また、テキストでの関連リンクもかんたんに生成できる機能も備えています。
この機能によって、記事内に目立たせすぎず自然に関連リンクを掲載できます。
サムネイル付きの関連記事はどうしても目立ちすぎるので、ボクもSWELLではテキストリンクを使うことが多いですね。
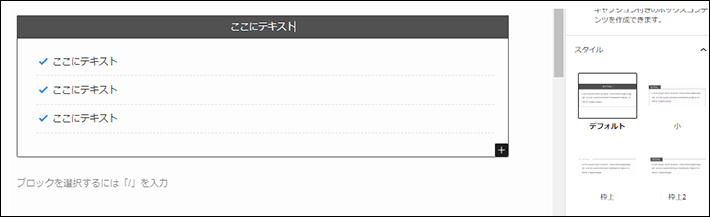
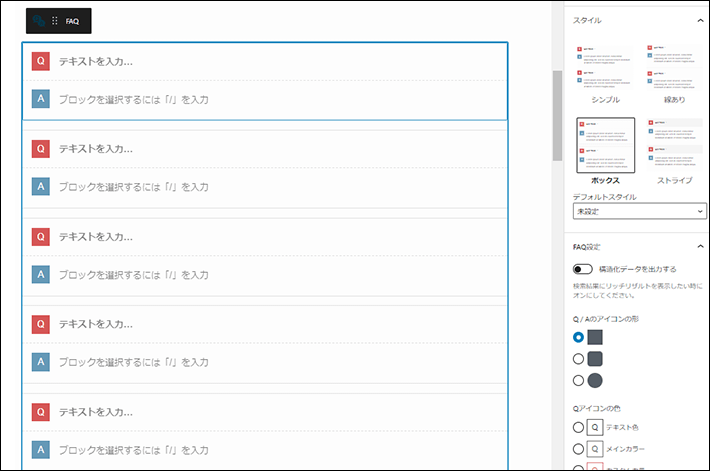
5.FAQブロック
FAQブロックはユーザーが抱えているであろう悩みを入力し、Q&A方式で答えられるブロックです。

スタイルも「シンプル」「線あり」「ボックス」「ストライプ」と4種類から選択が可能。アイコンの色や形も変更ができ、デザインを豊富にそろえています。
さらにすごい点が「構造化データ」を出力できるという点です。少しマニアックな機能ではありますが、かんたんに伝えるとGoogleにブログで書いている内容を正確に伝えられる機能です。
本来なら独自にコードを入力しないといけないところ、SWELLのFAQブロックを使えば自動で生成してくれます。地味だけどすごい機能ですよ!
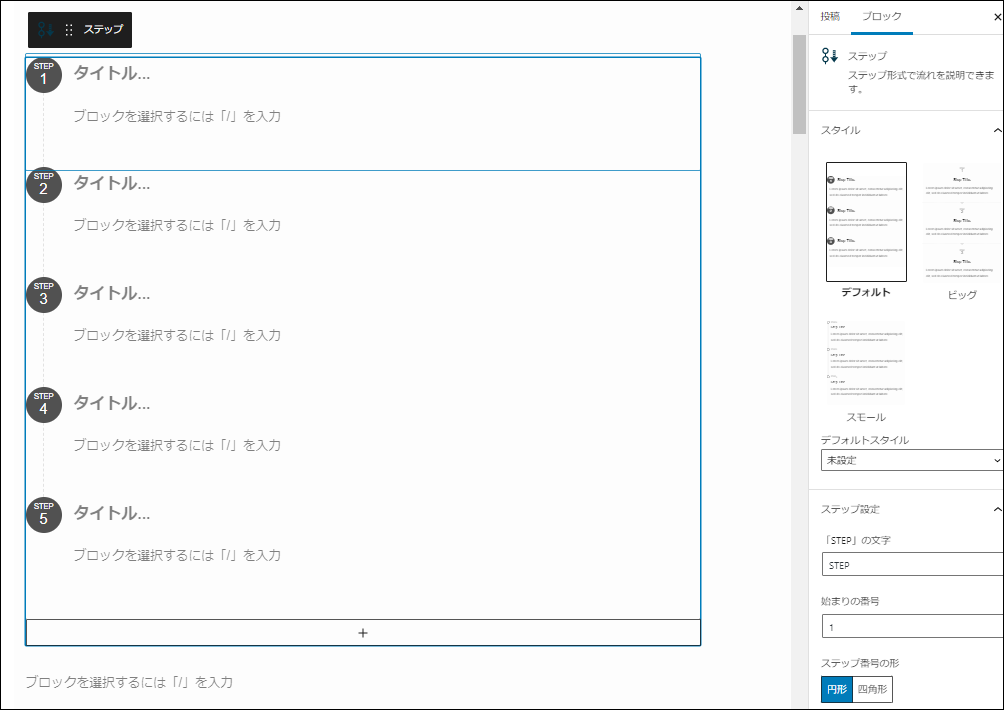
6.ステップ(タイムラインブロック)
ステップは機能やサービスの登録方法などを、順序立てて解説する時に便利な機能です。

タイムラインのスタイルも「デフォルト」「ビッグ」「スモール」の3つが用意されており、アイコン内の「STEP」の文字まで変更ができます。
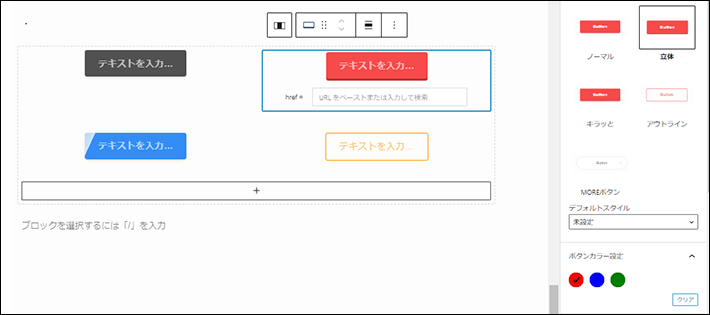
7.ボタンブロック
ボタンブロックはSWELL独自デザインのボタンを設置できるブロックです。

ブロックのスタイルは「ノーマル」「立体」「キラッと」「アウトライン」「MOREボタン」の5つ。
ボタンサイズの変更や、ボタン横にアイコンの挿入なども可能です。また、どれだけそのボタンがクリックされたかの計測もできます。
「広告タグ」にアフィリエイトコードを直接入力することで、ボタン自体をアフィリエイト広告として使うこともできます。
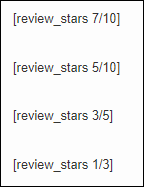
8.評価用スター
「評価用スター」は、表や段落など好きな場所に☆マークを表示させられます。

ショートコード内の[review_stars ◯/◯]◯の数値を変えることで、好きな☆の数に変更できます。

ボクも個人のブログで、レビューをした商品がどのような評価であったかを「評価用スター」で表すことが多いため、重宝している機能です。
9.広告タグ
広告タグは、あらかじめ用意した広告バナーを一括で表示・管理ができる機能です。

「バナー型」「アフィリエイト型」「Amazon型」「ランキング型」「テキスト型」の5つが用意されており、サイトに合わせた設計が可能です。
広告タグは、アフィリエイトメインのブログとの相性がよい機能。他の記事に貼り付けたバナーも「広告タグ」内でデザインやリンクの変更ができるため、とても便利です。
表示回数やクリック数も計測され、バナーやボタンデザインの改善に役立てられます。
【愛用者が語る】SWELLのここがスゴイ!
ここまでSWELLでできる機能の一部を紹介してきました。
ここからは、SWELLを1年間使ってきたボクが、とくにスゴイと感じた機能をピックアップして紹介していきます。
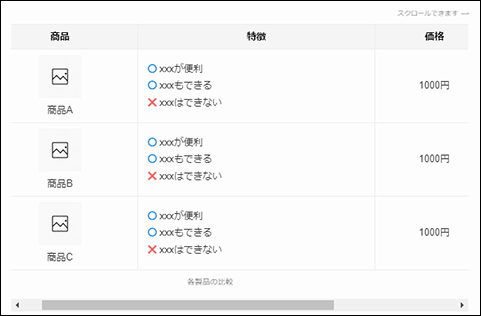
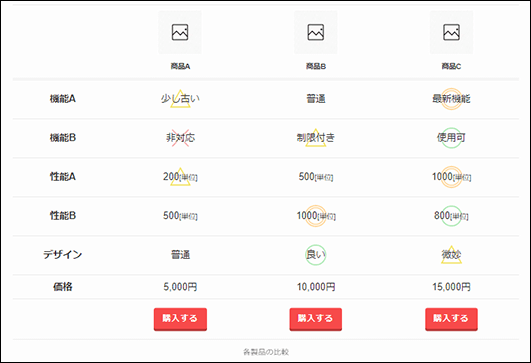
1.テーブル表のカスタマイズが豊富
SWELLはテーブル表のカスタマイズがとても豊富です。テーブル表のカスタマイズは次のとおりです。
- スタイルの変更(4種類から選択が可能)
- セルごとの配色の変更
- テーブル全体の一括中央揃え
- 最低限維持する幅の調整
- スマートフォン表示だと横並びに表示する
- 各列で最低限維持する幅を調整
- 縦一列目を強調する
- 横スクロール設定
- テーブルヘッダーの配色の変更
ボクのブログでもテーブル表をよく使いますが、ブロックエディタだと理想どおりのデザインにするのにとても苦労しました。
SWELLもテーブル表のカスタマイズがそこまで豊富ではありませんでしたが、「横スクロール設定」「テーブル全体の中央ぞろえ設定」など、アップデートを重ねるごとに進化していきました。
今ではSWELLの機能だけで次の画像のようなリッチなデザインにできるようにもなりましたね。

さらにアップデートで「インラインボタン」という機能が備わり、テーブル表内にリンクボタンを設置できるようになりました。

SWELLの機能だけで、大手メディアのような美しいデザインのテーブル表を作成できます。アップデートを重ねるたびに感動しております。
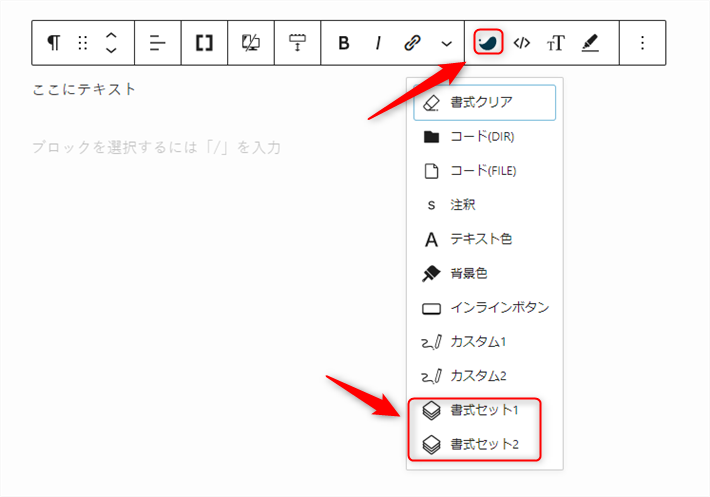
2.書式設定が1アクションで呼び出せる
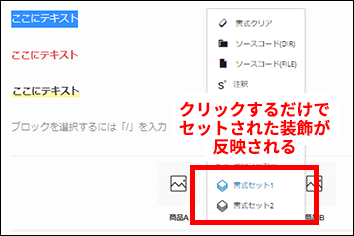
SWELLの機能に「カスタム書式」というものがあります。

これは、「太字+赤文字」「マーカー+フォントサイズ大」など、あらかじめ設定した書式を一発で呼び出せる機能です。
「ここは太字+黄色マーカー」にしたいと思ったとき、通常だと「太字」→「黄色マーカー」の2アクションが必要になり時間がかかります。
そこで、カスタム書式を使えば、「書式セット」を押すだけで、1アクションで「太字+黄色マーカー」が呼び出せるようになります。

シンプルな機能にも見えますが、1アクションが減るだけでボクはかなりの時短になりましたね!
3.スマホでも2列!リッチカラムがスゴイ
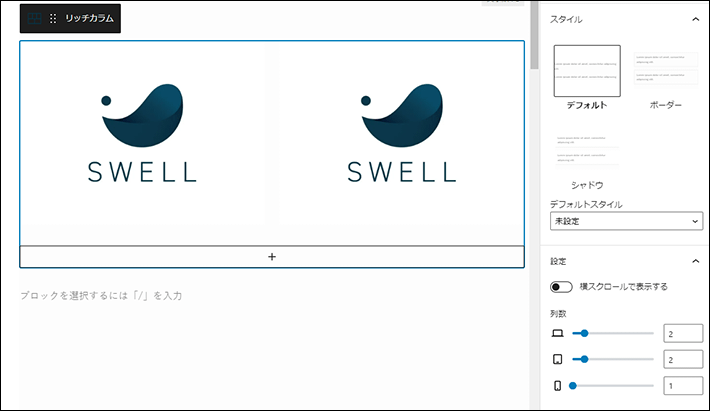
SWELLは通常の「カラム」の他に、独自のカラムブログである「リッチカラム」という機能を備えています。

通常のカラムだと、スマートフォンで見ると2列表示がされず、縦並びになっていまいした。
そこでリッチカラムを使うことで、スマートフォンでも2列〜4列表示ができるようになります。
この機能によって、横並びのアイコン表示やボタン配置など、自由度の高い配置が可能になりました。
ボクのブログだとスマートフォンで2列表示をさせたいために、他の業者にカスタマイズ依頼を頼んだこともありました。SWELLなら本体の機能だけで自由なカラムの配置ができます。
4.サイト型にカスタマイズできる
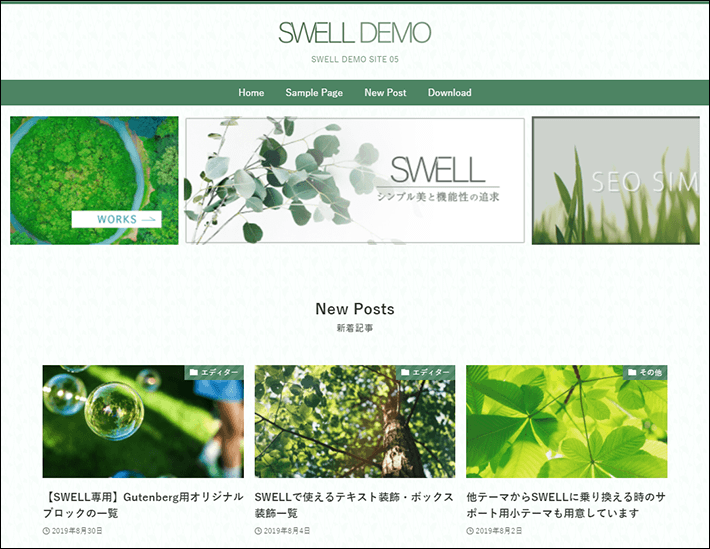
SWELLは本体の機能だけで、まるで大手の公式サイトのような見た目にカスタマイズすることも可能です。
以下のデモサイトのような構成を、SWELLの機能のみで製作できます。

サイト型にカスタマイズする方法は、長くなるため今回は割愛します。
直感的に公式サイトのようなトップページが作成できるため、企業が実際にSWELLを使ってホームページを立ち上げる例も多くあるようです。
ホームページ製作業者に依頼してできるような美しいトップページを、SWELLであれば誰でも作れます。
5.グループ機能の応用力がスゴイ
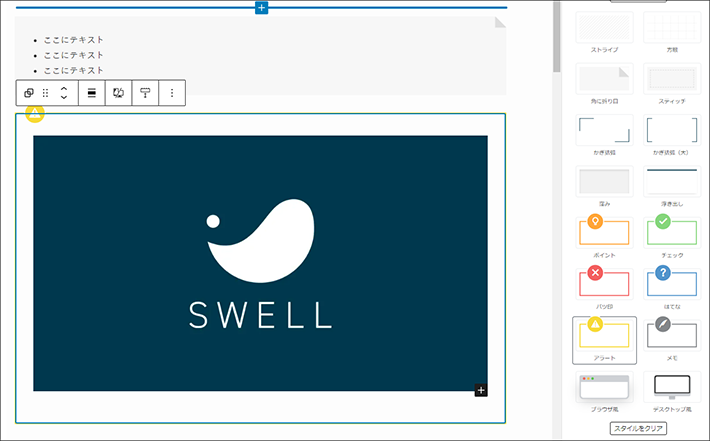
SWELLには「グループ」という機能が備わっています。
どういう機能なのかは、実際に画像で見ていただいた方が早いと思います。

上記の画像のように「折り目装飾+リスト」「アラート装飾+画像」のようなデザインを組み合わせられます。
この機能は、段落ごとに製作されたデザインをひとまとめにし、ひとつのブロックとして装飾が加えられる機能です。
グループ機能をうまく使えば、組み合わせ次第でどのようなデザインにもカスタマイズできますよ。
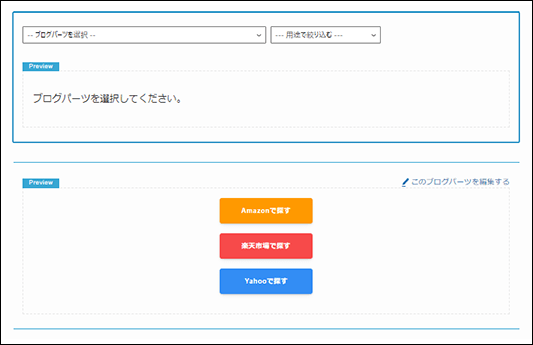
6.ブログパーツの応用力もスゴイ
SWELLには「ブログパーツ」という機能が備わっています。

WordPressの標準機能である「再利用ブロック」とよく似た機能で、コンテンツをあらかじめ登録してショートコードで呼び出せる機能です。
この「ショートコードで呼び出せる」というのがキモで、工夫次第でさまざまなカスタマイズが行えます。
- ウィジェットにブログパーツで登録した「ボタン」を配置できる
- カテゴリーページにブログパーツで登録した「記事」を表示できる
- メインビジュアルにブログパーツで登録した「画像」を設置できる
etc……
このブログパーツのおかげで、他のテーマではできないようなボタンやアイコンの配置ができます。
応用力があまりに高いため、ボクも完璧には使いこなせていませんが、本当に便利な機能です。
7.不具合への対応がとても早い
WordPressは日々進化しているサービスであり、バージョンアップのたびにWordPressテーマ側も更新を加えなければなりません。
そのバージョンアップによって、どのようなWordPressテーマでも不具合が発生してしまいます。
SWELLで不具合が発生した際は、ユーザーからSWELLのフォーラム内で不具合が報告されます。その不具合への対応があまりに早いので驚きました。
SWELLだと1〜2週間以内に修正されることが多く、一番早いものだと不具合報告をしてから5時間後に修正されたこともありました。
執筆に集中したいブロガーにとって、その妨げになる不具合をすぐに修正してくれるというだけでも、SWELLを選ぶ価値があると思います。
8.ファンが多い
最後にSWELLのすごい点ですが、ファンがとても多いことです。つまり、ネットに情報が多く、わからないところがあっても解決しやすいというメリットがあります。
ファンが多い理由は、了さんのWordPressに対する熱意。そして、ユーザーファーストで考えたテーマの仕様や、迅速な不具合対応によるものだと考えられます。
ひとつの「WordPressテーマ」としてだけではなく、了さんの人柄に魅了され、SWELLを愛用し続けている方も少なくないと思っています。
ボクも、そのファンのうちのひとりです。
おすすめのSWELLユーザーのサイト3選
ここからは、実際にSWELLを使用しているおすすめのブログを3つ厳選してご紹介します。
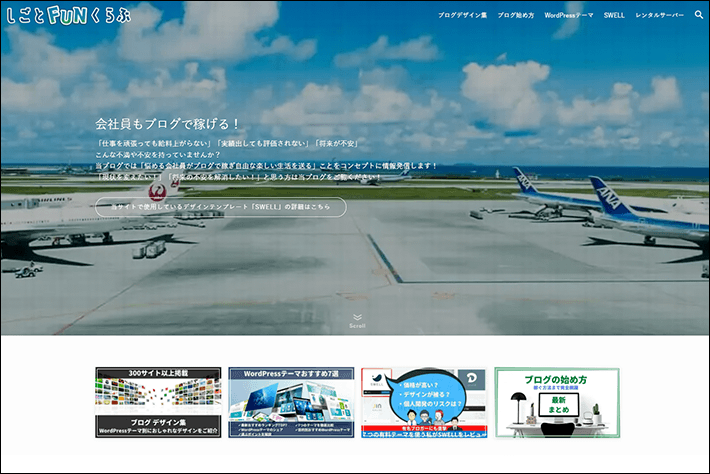
1.しごとFUNくらぶ
しごとFUNくらぶさんは、「会社員もブログで稼げる」をテーマにしたブログです。

出典:しごとFUNくらぶ
SWELLを含めたあらゆるWordPressテーマのレビューや、レンタルサーバーの比較、SWELLのノウハウなどを発信しています。
SWELLのすばらしさを主観で伝えるだけではなく、他社との比較や、口コミ、メリット・デメリットを客観的な目線でも伝えており、非常にわかりやすくまとめられています。
>>【欠点5つ】WordPressテーマSWELLの評判&レビュー|373名の口コミを集めた結果
ブログのデザインもSWELLの機能をふんだんに使われているため、記事構成やデザイン例も参考になるブログです。
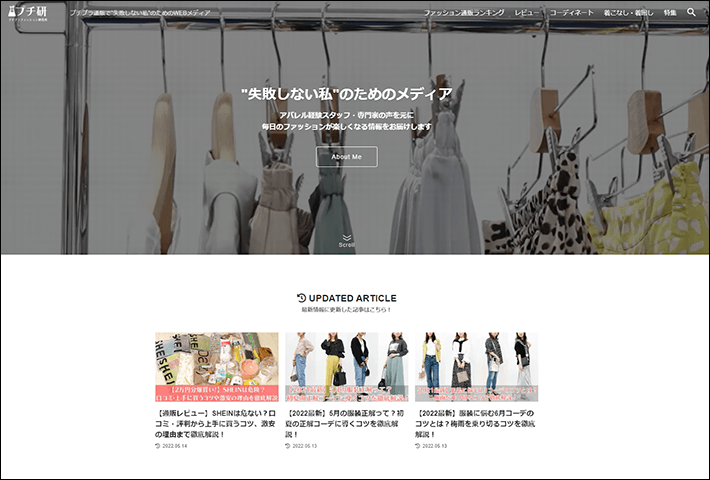
2.プチ研
プチ研さんは、元アパレル経験スタッフや、専門家による「通販で失敗しない”私”」のためのWebメディア。

出典:プチ研
プチプラ系を中心としたファッションブログで、おしゃれで可愛くまとめられたサイトです。
コーディネート例やファッションニュースなど、ブロックごとにカテゴリーをわけて読者が見やすくなる工夫をされています。
シンプルなデザインだけでなく、工夫次第でかわいくオシャレなサイトを作れるのもSWELLの魅力です。
>>プチ研
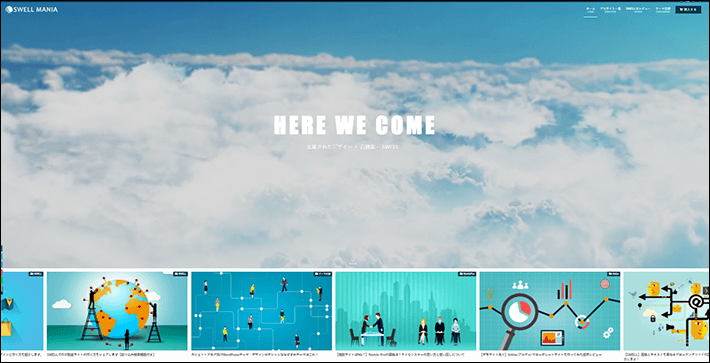
3.SWELL MANIA
SWELL MANIAさんは、その名のとおりSWELLマニアである「かんた」さんによるサイト。

出典:SWELL MANIA
SWELLの導入方法やカスタマイズ方法、おすすめプラグインなどを紹介しています。
とくにすごいコンテンツが「SWELLのデモサイト一覧」。こちらでは、かんたさんが実際にSWELLで作成したオリジナルのデモサイトを確認できます。
オシャレなキャンプサイトから、法人向けのコーポレートサイトまで掲載しており、SWELLがいかにポテンシャルの高いテーマなのかを再認識させられます。
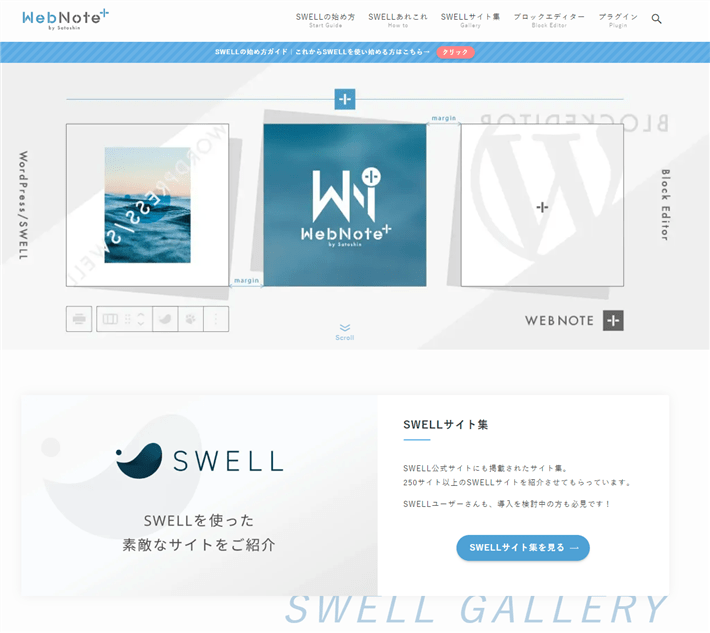
4.WebNote+
WebNote+さんは、「WordPressで楽しくサイト運営をしてほしい」という思いを込めた「さとしん」さんによるブログメディアです。

出典:WebNote+
とくにSWELL関連のコンテンツに力を入れられているブログです。
SWELLユーザーのみを集めたサイト集をまとめられており、掲載サイト数は200サイト超! SWELL導入を検討している方にとっては、自分の作りたいブログイメージの参考になります。
そのほか、独自の視点によるSWELLの機能を使った活用例などもわかりやすく解説されています。
SWELLの導入方法4ステップ
SWELLの導入方法は、次の4ステップで完了します。
エックスサーバーでは、「SWELL」のテーマを簡単にインストールできるサービスや機能を提供しています。
詳しくは「エックスサーバーならSWELLのインストールが簡単」にて解説しています。
これからレンタルサーバーをご契約の方や、すでにエックスサーバーをご利用の方は、ぜひ参考にしてください。
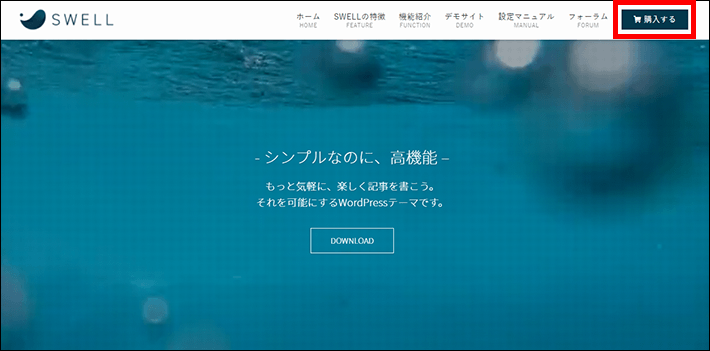
STEP1 SWELLの公式サイトにアクセスし、購入する
まずはSWELL公式サイトにアクセスし、右上の購入するをクリックしてSWELLを購入します。
購入の際はクレジットカードが必要です。所持していない場合は「バンドルカード」でも決済が可能です。

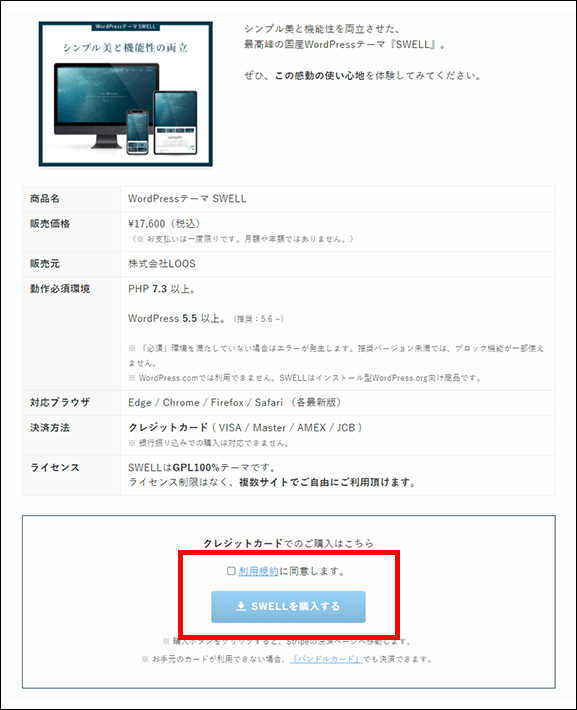
利用規約にチェックを入れ、SWELLを購入するをクリックします。
個人情報を入力後、決済が完了すると、登録したメールアドレス宛に決済完了メールが届きます。

STEP2 会員登録をする
SWELL本体をダウンロードする前に、会員登録を先にしておきます。
会員登録はかんたんで、「ユーザー名」「メールアドレス」「パスワード」を入力すれば完了します。

会員登録をすることで、後述する子テーマのダウンロードや、本体のアップデートが可能になります。
必ず登録しておきましょう。
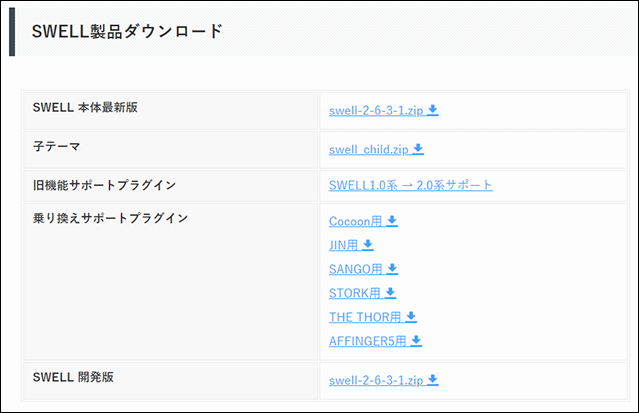
STEP3 SWELL本体をダウンロードする
会員登録が完了したら、会員ページからSWELL本体をダウンロードします。

カスタマイズによるコード改変を行う場合は、子テーマ(Swell_Child)もあわせてダウンロードします。
「zip」ファイルでダウンロードされますが、解凍するとWordPressにインストールできなくなるため、zipのままにしておきます。
STEP4 SWELLをインストールする
SWELL本体のダウンロードが完了したら、次はWordPressをインストールします。
インストール方法は次のとおりです。
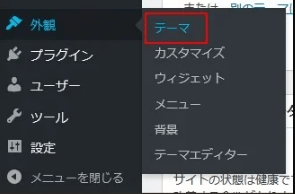
WordPressの管理画面から「外観」→「テーマ」をクリックします。

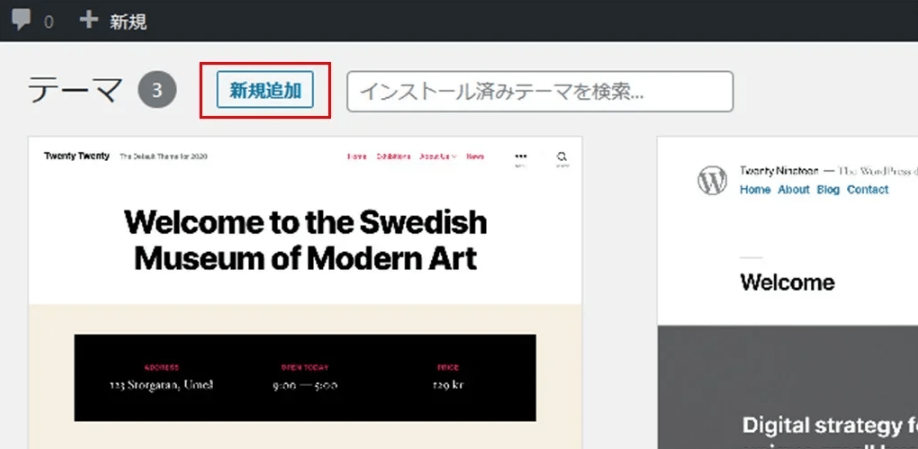
新規追加をクリックします。

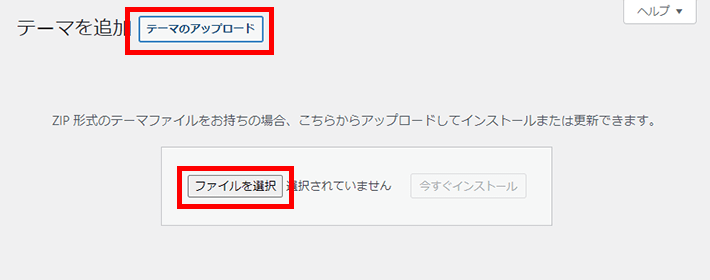
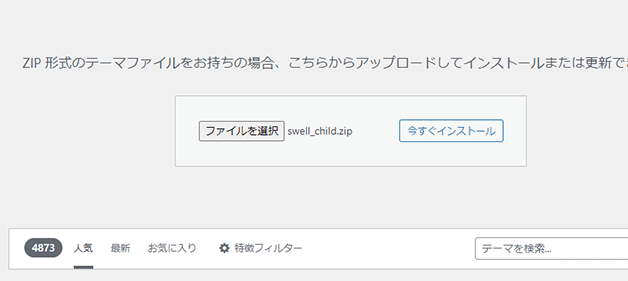
「テーマのアップロード」→「ファイルを選択」をクリックし、「SWELLの親テーマ」を選択します。

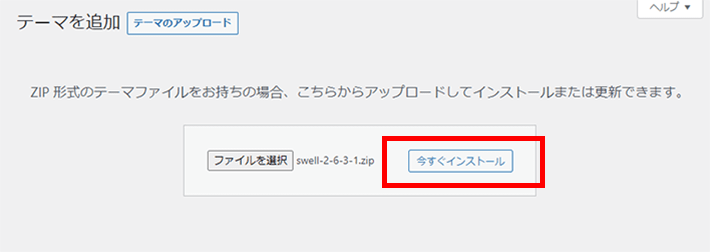
今すぐインストールをクリックします。

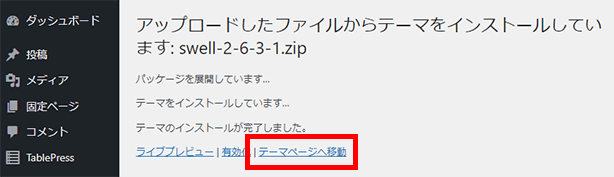
テーマのインストールが完了したら、「テーマページへ移動」をクリックします。

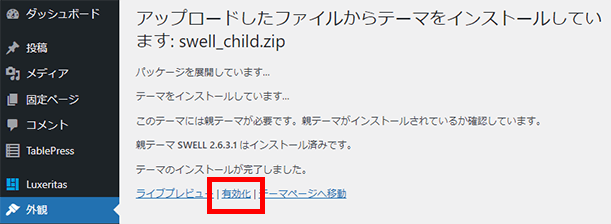
同じ手順で「子テーマ(swell-child.zip)」をインストールします。(子テーマが必要な場合のみ)

「有効化」をクリックします。

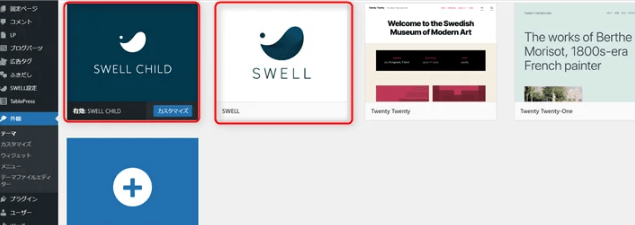
「SWELL」または「SWELL CHILD」が有効になっていればインストール完了です。

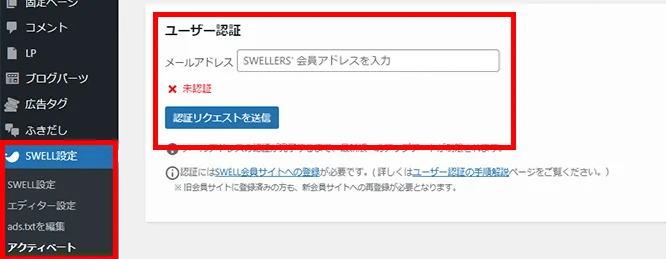
最後にユーザー認証を行います。こちらをしておかないとSWELLのアップデートができません。
「SWELL設定」→「アクティベート」→「メールアドレス」に会員登録した際のメールアドレスを入力する→認証リクエストを送信をクリックします。

SWELLのインストールはこちらで完了です。
エックスサーバーならSWELLのインストールが簡単
エックスサーバーでは、WordPressとテーマのインストールを簡単に行える、以下3つの機能を提供しています。
WordPressクイックスタート
エックスサーバーの契約と同時に、WordPressとテーマのインストールが可能です。
WordPress簡単インストール
エックスサーバーの契約後、管理画面から簡単にWordPressとテーマをインストールできます。
WordPressテーマインストール
エックスサーバーの管理画面から、簡単にテーマの購入やインストールが可能です。
※「WordPress簡単インストール」でインストールしたWordPressのみで利用できます。
これらの機能では、インストールするテーマとして『SWELL』が選べます。
さらに、エックスサーバーでは、『SWELL』を定価よりも安い「16,720円」で提供しているため、お得に購入できますよ。
上記3つの機能について、順に解説します。
WordPressクイックスタート
「WordPressクイックスタート」は、これからレンタルサーバーを契約する方におすすめです。
本来、WordPressを始めるためには以下5つの登録・設定作業が必要です。
- レンタルサーバーの契約
- ドメイン名の取得・設定
- WordPressテーマのインストール
- SSLの設定
- WordPressの設置
これらの全工程を、「WordPressクイックスタート」であれば、一度の申し込みですべて自動で行えます。
お申し込み途中のWordPressテーマ選択画面で「SWELL」を選択すれば、テーマの購入とインストールも同時に可能です。
申し込み後はすぐにWordPressが立ち上がるため、初心者の方でも簡単・確実にWordPressブログをはじめることが可能です。
WordPressクイックスタートについて詳しくは、以下の記事で解説しています。
「WordPressクイックスタート」は、10日間の試用期間に対応しておりません。また、申し込み時にドメインを決めておく必要があります。
そのため、まずレンタルサーバーを試しに使ってみたい方やドメインを後で取得したい方は、次に紹介する「WordPress簡単インストール」をご利用ください。
WordPress簡単インストール
「WordPress簡単インストール」は、レンタルサーバー未契約の方に加えて、すでにエックスサーバーを契約済みの方にもおすすめの機能です。
エックスサーバー申し込み後に管理画面(サーバーパネル)から、WordPressを簡単にインストールできます。(※試用期間中でも利用可)
先にエックスサーバーアカウントにログインし、そこから「SWELL」を購入すれば、「WordPress簡単インストール」で同時にテーマのインストールが可能ですよ。
「WordPress簡単インストール」の手順やテーマの購入方法については、それぞれ以下のマニュアルをご覧ください。
「WordPress簡単インストール」ご利用後にテーマの購入とインストールを行う場合は、次に解説する「WordPressテーマインストール」をご利用ください。
WordPressテーマインストール
「WordPressテーマインストール」は、エックスサーバーをご契約済みの方向けの機能です。
前述した「WordPress簡単インストール」機能でインストールしたWordPressで、ご利用いただけます。
手順は、以下のとおりです。詳しくは、それぞれリンク先のマニュアルをご覧ください。
「SWELL」をお得に購入し、簡単にインストールできるため、エックスサーバーをご利用中の方はぜひ活用してくださいね。
「WordPress簡単インストール」以外でインストールしたWordPressで、「WordPressテーマインストール」機能はご利用いただけません。
SWELLはこのような人におすすめ
今回は、WordPressテーマ「SWELL」の魅力についてご紹介しました。
最後に、SWELLはこのような人におすすめです。
- HTMLやCSSなどの専門知識がない人
- 本格的なデザインのブログを直感的に作りたい人
- 会社のホームページとして運用したい人
「高速化」「デザイン性」「カスタマイズ性」「サポート力」「更新の速さ」どこをとっても完璧なWordPressテーマです。
ブログを本格的に始めたい人、本気で収益化を目指したいブロガーにとって、SWELLは大きな味方となってくれます。
大袈裟かもしれませんが、ボク自身も人生で買って良かったモノのひとつに入るほどのすばらしいテーマだと感じました。
有料WordPressテーマを考えている方は、その候補のひとつとして「SWELL」をぜひ検討してみてくださいね。
以上、最後まで読んでいただき、ありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!