【2022年12月20日更新】WordPress最新バージョンでの情報に変更しました。
こんにちは、T部長です!
WordPress(ワードプレス)のエディタはバージョンが上がるたびに進化し続け、2018年にはブロックエディタ(Gutenberg)と呼ばれるエディタに生まれ変わりました。
今回の記事では、ブロックエディタを用いて記事を公開するまでの流れと、ブロックの基本操作について紹介します。
![]() T部長
T部長
この記事は下記のような人におすすめ!
- ブロックエディタの使い方がわからない
- ブロックエディタをもっと便利に使いたい
ブロックエディタは、はじめての人でもきれいな記事を書けます。しかし、高機能すぎて操作しにくく、敬遠してしまいますよね……。
そこで今回、記事公開までの流れを紹介しながら、エディタの使い方やブロック基本操作をお伝えしていきます。
この記事を読んで、ブロックエディタの使い方を覚えましょう!
それではどうぞ!
目次
ブロックエディタ(Gutenberg)とは?
ブロックエディタ(Gutenberg)とは、WordPress5.0から標準搭載となったエディタのことで、文章や画像などをブロックという単位で管理します。

ブロックエディタの大きな特徴としては、文章や画像の位置調整やレイアウトの変更が、HTMLやCSSの知識がなくても簡単に行えるという点です。
また、定型文などを登録して使いまわせる機能も標準で備わっているため、より効率的にライティングが行えるようになっています。
ブロックエディタとクラシックエディタどっちがおすすめ?
WordPressにはブロックエディタだけではなく、WordPress5.0より前に採用されていた「クラシックエディタ」というものがあります。
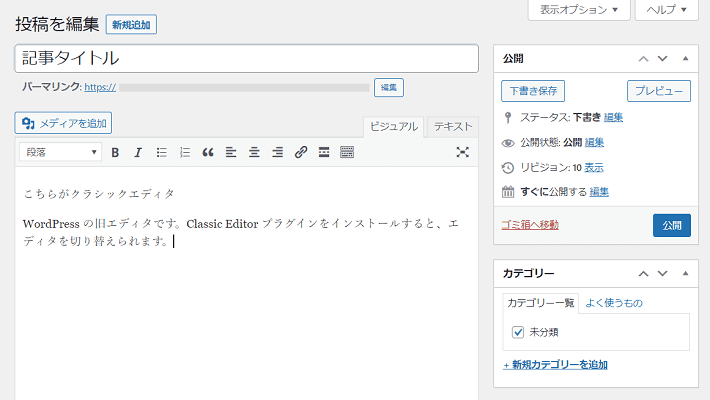
▼こちらがクラシックエディタ

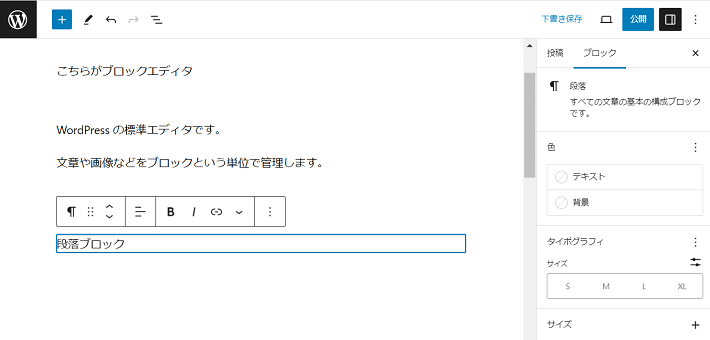
▼こちらがブロックエディタ

プラグインというWordPressの拡張機能を使えば、クラシックエディタでの運用も可能です。しかし、これからブログを始められる方も、すでに始められている方も、ブロックエディタがおすすめです。
理由は、機能も使い勝手もブロックエディタが非常に優れているから。リリース以降、様々な改良や機能追加が行われ、現在も改善が進んでいます。
そのため、わざわざプラグインを追加して旧エディタを使わなくても、すぐに利用できるブロックエディタをおすすめします!
なお、プラグイン「Classic Editor(クラシックエディタ)」については、少なくとも2024年まで、または必要なくなるまでの間、完全にサポート・保守されるようです。
とはいえ、クラシックエディタは今後使えなくなる可能性があるため、今のうちにブロックエディタに慣れておきましょう。
![]() T部長
T部長
ブロックエディタで記事を公開するまでの6ステップ
まずは難しいことは考えずに、エディタを用いて記事作成と各種設定を行い、公開するまでやってみましょう!
記事が公開されるまでの手順は、つぎのステップで完了します。
1.(重要)下書き保存は適度に行う
WordPressには、自動保存の機能が標準で備わっています。文章を入力中、定期的に自動で保存してくれる便利な機能です。
そのため、突然ネット回線が切れてしまっても、直前に自動保存されていれば、基本的には復元できます。

それでも、手動で下書き保存をしておくと、より安心です。
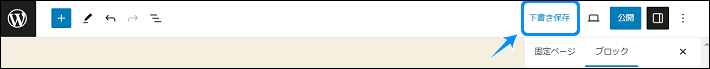
手順は簡単!ヘッダーメニューの「下書き保存」をクリックするだけです!

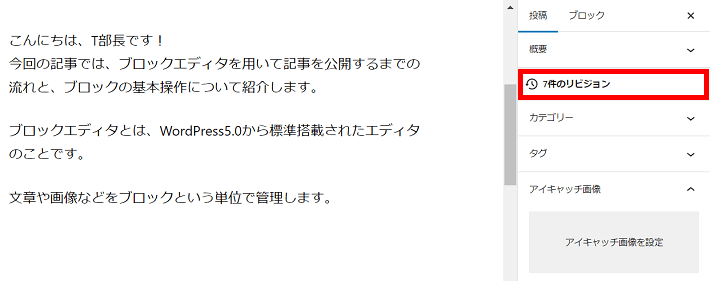
手動での保存を推奨する理由は、下書き保存が「リビジョン」として残せるから。
リビジョンとは、投稿記事や固定ページなどの変更履歴を保存したバージョン機能のこと。
「下書き保存」をクリックすると、自動保存とは異なる変更履歴として保存できます。

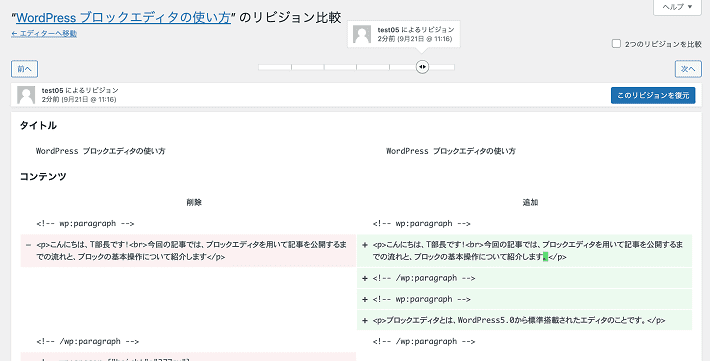
リビジョンでは、編集の差分を確認でき、復元して過去の状態に戻すことも可能です。

ただし、リビジョンは、編集中「下書き保存」をクリックするたびに、クリックした数の分だけ増えていきます。
データが蓄積していくと、WordPressの動作遅延を起こす原因にもなることも。
そのため、区切りのよいタイミングなど、適度に下書き保存をしておくとよいでしょう。
![]() T部長
T部長
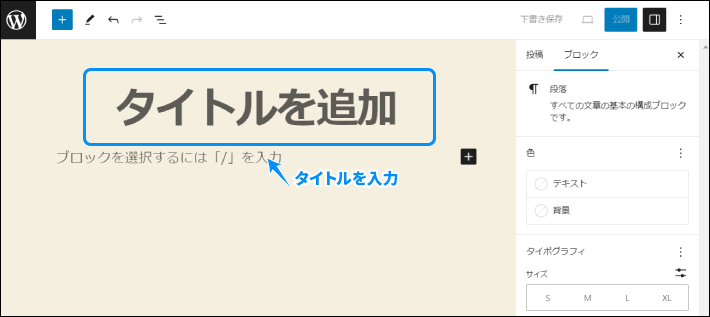
2.記事タイトルを入力する
「タイトルを追加」をクリックし、記事タイトルを入力します。

3.記事を作成する
ここからはブロックを使いながら、記事を作成していきます。
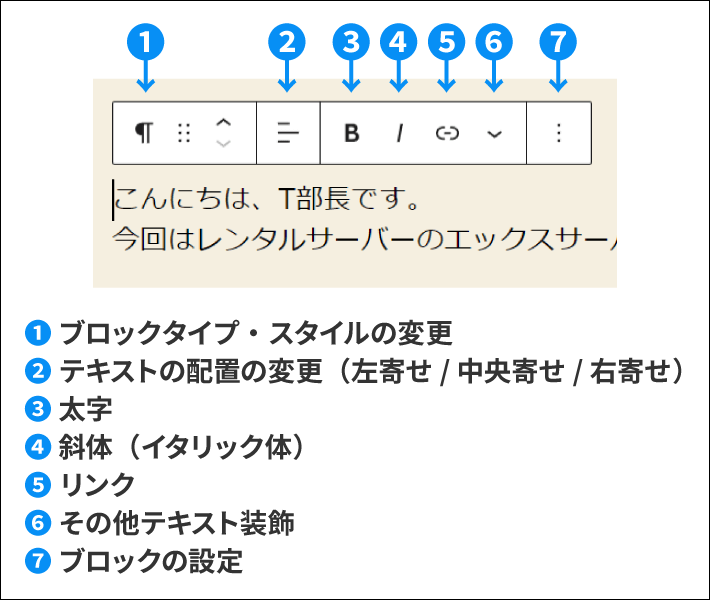
(はじめに)ブロックのメニューバーについて
ブロックによって多少の違いはあるものの、メニューバーでいろいろな操作ができます。記事を書く際は「3」と「5」をよく使います。

3-1.段落を追加
段落は「Enterで改行していくだけ」で追加できます。
「フォントサイズ」や「文字色」の変更は、設定サイドバーで行います。

同じ段落内で改行して文章を書きたい場合は「Shift+Enter」、新しい段落に移りたい場合は「Enter」で改行します。
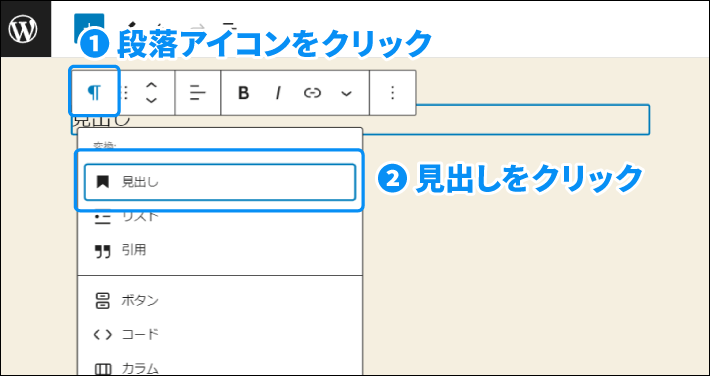
3-2.見出しを挿入
見出しにしたいテキストを入力して、ブロック変換で見出しにします。
また段落の文頭に、見出しの数値に応じた「#」を入力することで、すばやく見出しを呼び出すこともできます。

- ## (#のうしろには半角スペースを入力)
→見出し2(h2) - ###
→見出し3(h3) - ####
→見出し4(h4)
……
ボクも普段「#」を使って見出しを呼び出していますが、慣れてくるとこちらの方が時短になります。
ぜひ一度試してみてください。
- 見出し1(h1)は基本的にタイトルで使われるため、記事内では使用せず、見出し2(h2)~見出し4(h4)を利用するようにしましょう。
- 見出しは「見出し2」「見出し3」「見出し4」と、順番に付けていくように心掛けましょう。順番がおかしいとSEO的にも好ましくないうえ、読みにくいブログになってしまいます。
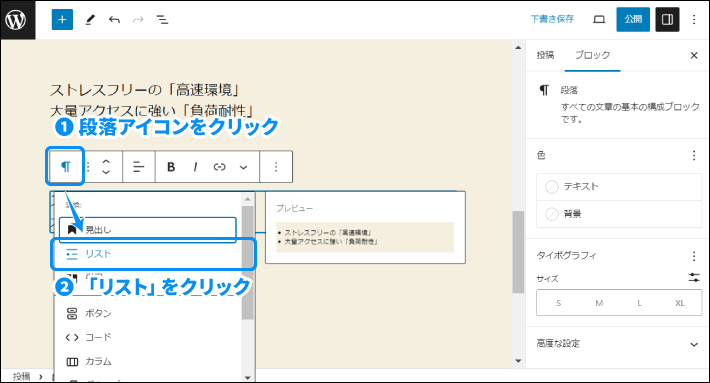
3-3.リストを挿入
リストにする項目を改行区切りで入力して、ブロック変換でリストにします。

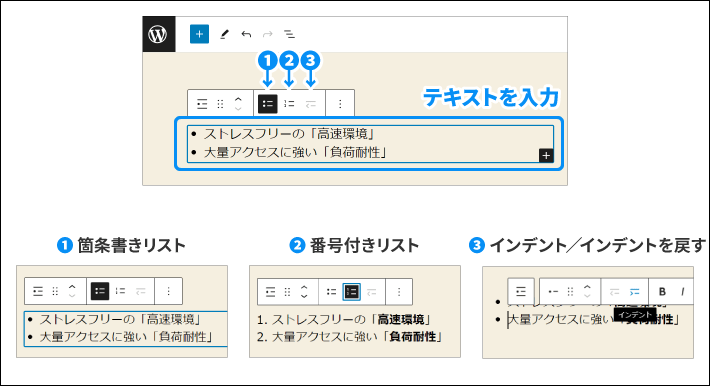
リストは箇条書きだけでなく、番号付きのリストにもできます。項目によって使い分けましょう!

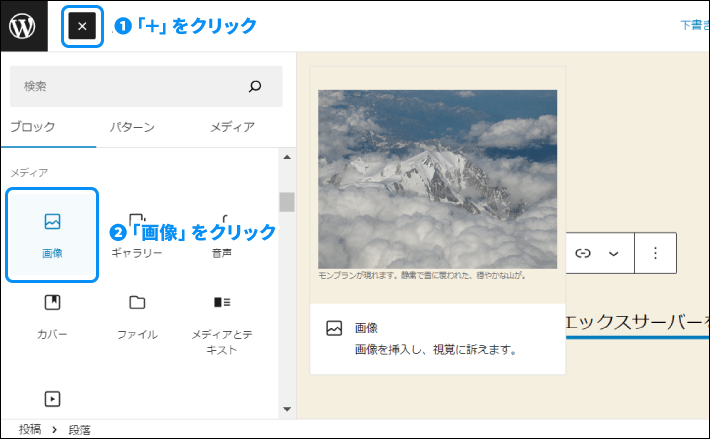
3-4.画像を挿入
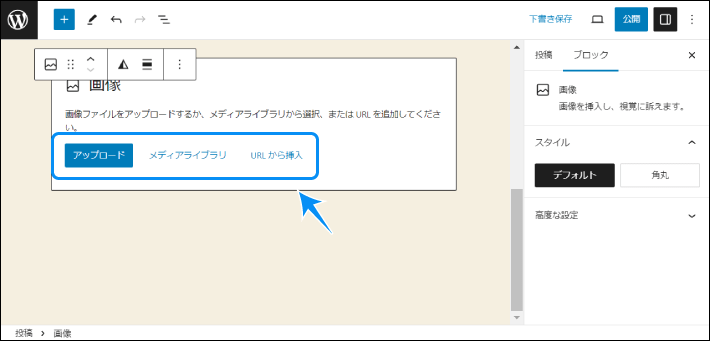
左上の「+」アイコンをクリックし、「メディア」から「画像」をクリックします。

画像ブロックを追加すると、3つのボタンが表示されます。
新たに画像をアップロードする場合は「アップロード」、すでにアップロードしているファイルを利用する場合は「メディアライブラリ」をクリックします。画像URLを直接指定したい場合は「URLから挿入」をクリックしてください。

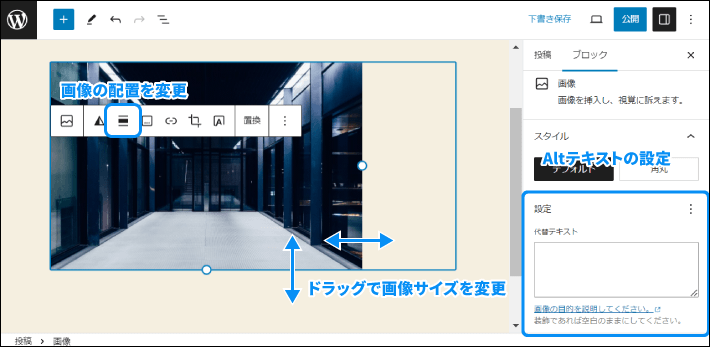
画像をアップロードすると、エディタ上に画像が表示されます。
画像の位置や大きさの調整、Altテキスト(リンク切れなどで画像表示できない時の代替テキスト)の設定ができます。

4.投稿設定を行う
記事ができたら、公開に向けた準備や設定を行います。
4-1.パーマリンク
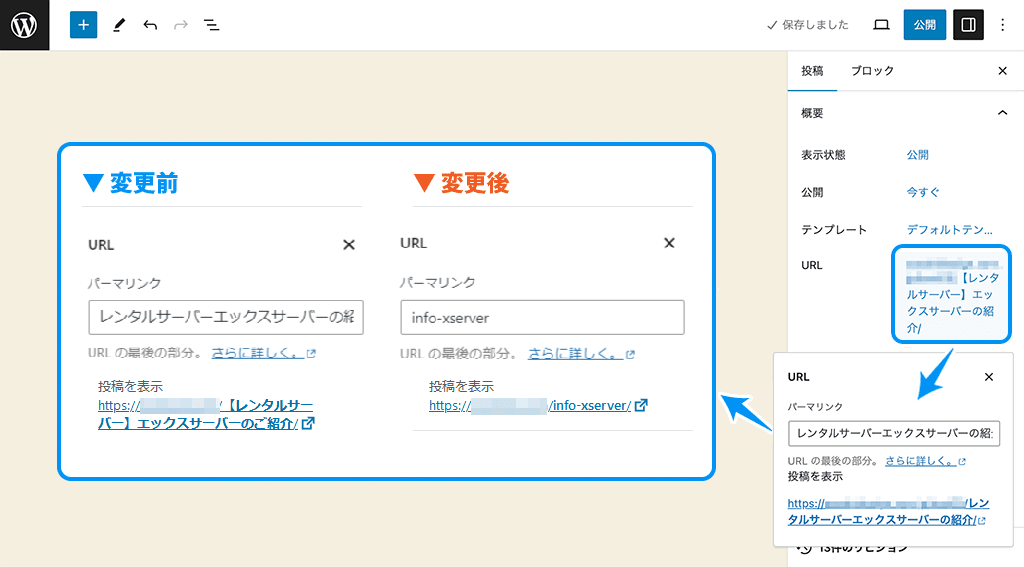
パーマリンクとは、ブログ記事ごとに設定されるURLのことです。デフォルトでは記事タイトル(日本語)が設定されているので、これを英語表記に修正しましょう。
設定サイドバーの「URL」のリンクをクリックして、パーマリンクを英語表記に書き換えます。

英語表記にしないと、日本語URLの場合以下のように文字化けしてしまい、何のページかわからず読者に不安を与えてしまいます。
パーマリンク設定は、下書き保存後に表示されます。
メニューバーに表示がない場合は一度「下書き保存」をしましょう。
なお、大元のパーマリンク設定によってはパーマリンクが編集できないものもあります。
今回紹介した手順で変更できない場合は、以下の記事を確認してみてください!
 【必須!】WordPressブログ開設後にやるべき初期設定13個
【必須!】WordPressブログ開設後にやるべき初期設定13個
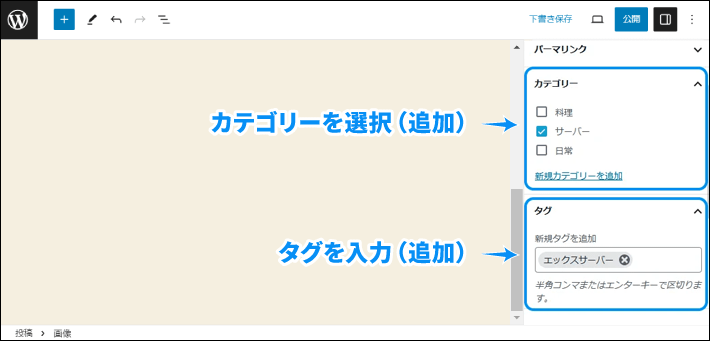
4-2.カテゴリー/タグ
カテゴリーやタグは、関連記事をひとまとまりにするためのもの。「カテゴリーはフォルダ」「タグはふせん」と例えられることが多いです。
一般的に1記事につき「カテゴリーは1つ」、「タグは複数OK」と言われています。
設定サイドバー「カテゴリー」または「タグ」をクリックして、カテゴリーやタグを設定します。

「新規カテゴリーを追加」や「タグを新規追加」した場合、URLの一部分となるスラッグが日本語になりますので、以下の手順で設定を行いましょう!
今回はカテゴリーを例に挙げますが、タグも同じ手順で修正できます。
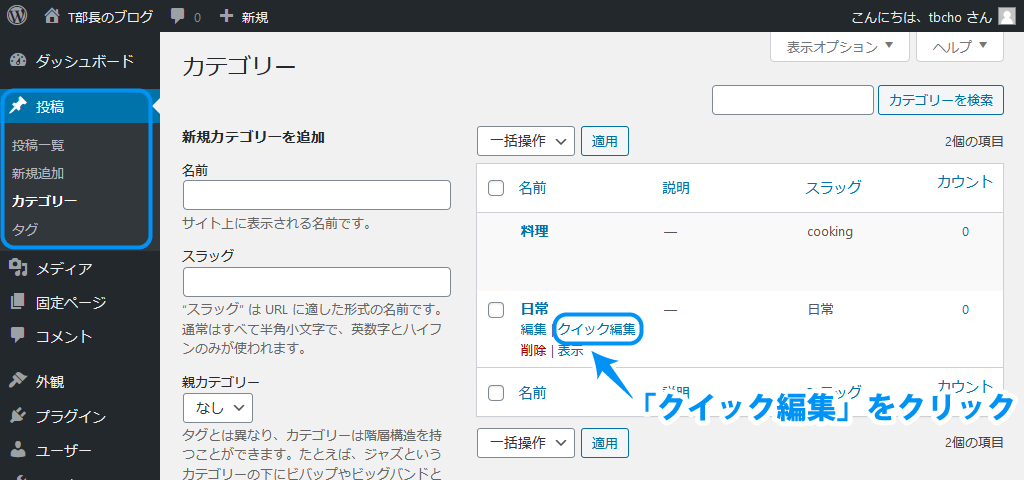
メニュー「投稿」から「カテゴリー」を選択し、編集したいカテゴリーにカーソルをあてて、「クイック編集」をクリックします。

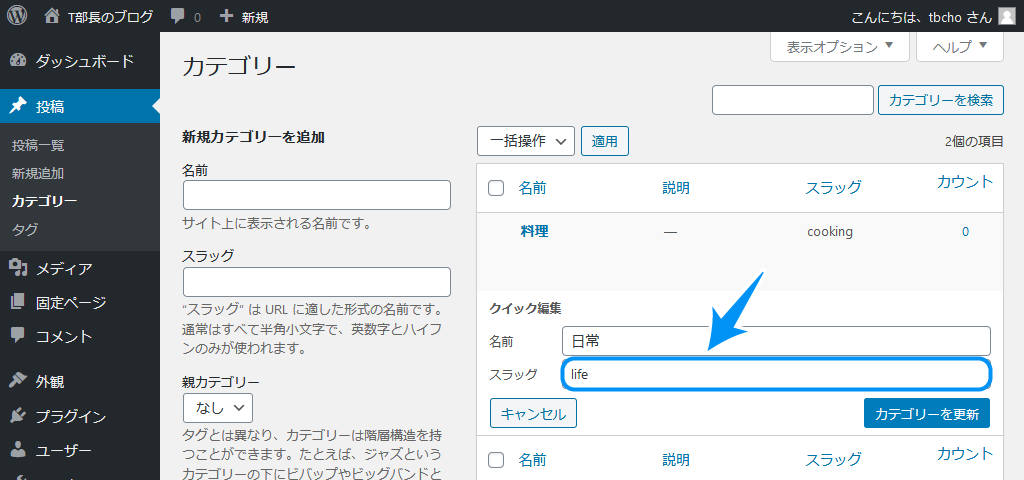
「スラッグ」に英語のタグ名を入力して、「カテゴリーを更新」をクリックします。

タグの必要性や使い方は、次の記事でも詳しく解説しています。
 ブログにタグは必要?タグの目的とSEO効果、注意点を徹底解説!
ブログにタグは必要?タグの目的とSEO効果、注意点を徹底解説!
4-3.アイキャッチ画像
アイキャッチとは、記事の一覧画面などで表示される画像のことです。読者の興味を引くだけでなく、ブログ自体が華やかになりますので必ず設定しましょう。
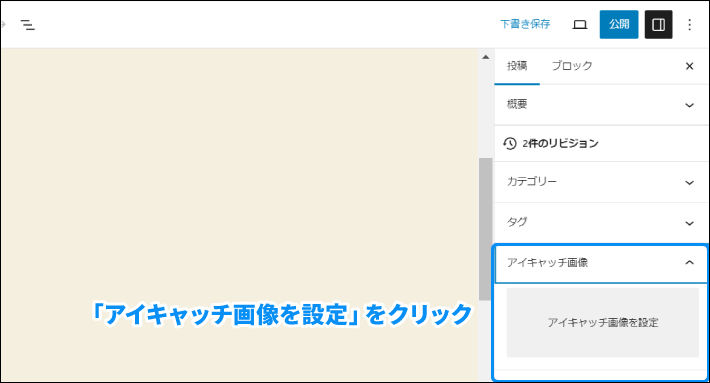
設定サイドバー「アイキャッチ画像」を選択し、「アイキャッチ画像を設定」をクリックします。

メディアライブラリが表示されますので、「ファイルをアップロード」タブからアイキャッチ画像をアップロードしましょう。
アップロード後は、設定したいアイキャッチ画像にチェックが入っていることを確認して、「アイキャッチ画像を設定」をクリックします。

5.プレビューで確認する
記事が完成したら、プレビューで出来栄えを確認しましょう。
エディタ上と実際のブログでは、レイアウトが違っていることがありますので、イメージ通りに仕上がっているか必ず確認してください!
プレビューは、ヘッダーメニューの「プレビュー」ボタンをクリックします。

6.記事を公開する
お疲れさまでした!これで投稿前の作業は完了です!
最後に記事を公開しましょう。
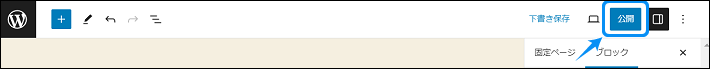
ヘッダーメニューの「公開する」をクリックしたら、記事が全世界に公開されます。

いろいろと手順があって大変だと思いますが、慣れるとサクサク操作できちゃいますよ!!
エディターの画面構成
ここまで公開までの流れを紹介してきましたが、機能やボタンをもう少し詳しく見ていきましょう。
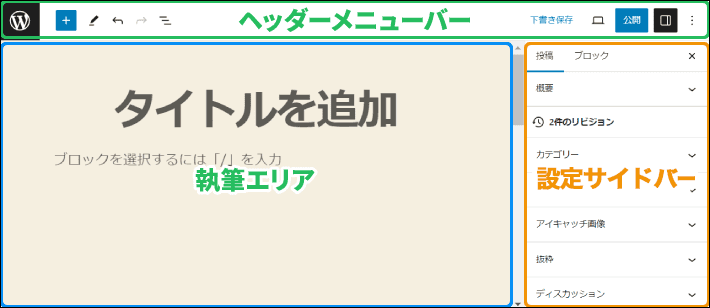
まず、エディタは大きく分けて3つのエリアに分かれています。
文章は「執筆エリア」に書き、個々のブロック設定や公開に関する設定は「設定サイドバー」で行います。「ヘッダーメニューバー」ではブロックの追加や下書き保存などを行います。

今回はWordPressの標準テーマを使用し、エディタの拡張プラグインは導入していません。テーマやプラグインによっては項目やレイアウトが異なる場合もあります。
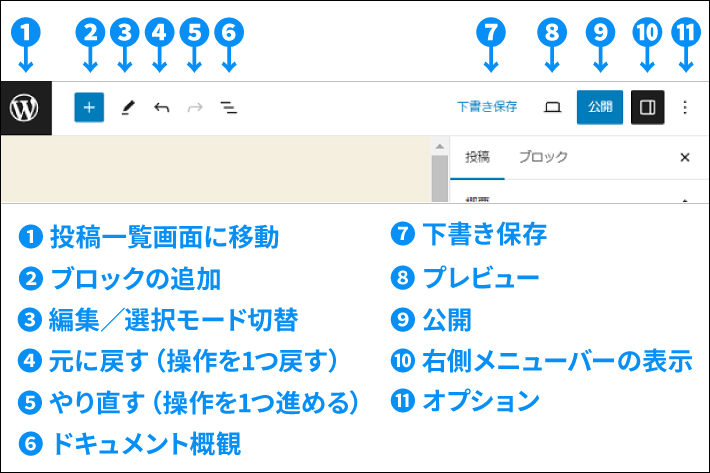
ヘッダーメニューバー
ヘッダーメニューバーはブロックの追加や下書き保存など、ブロックや記事の状態に依存しない、共通で使われるボタンが並んでいます。
記事を書く際は「2」のブロック追加や、「7~9」の公開関連のボタンをよく使います。

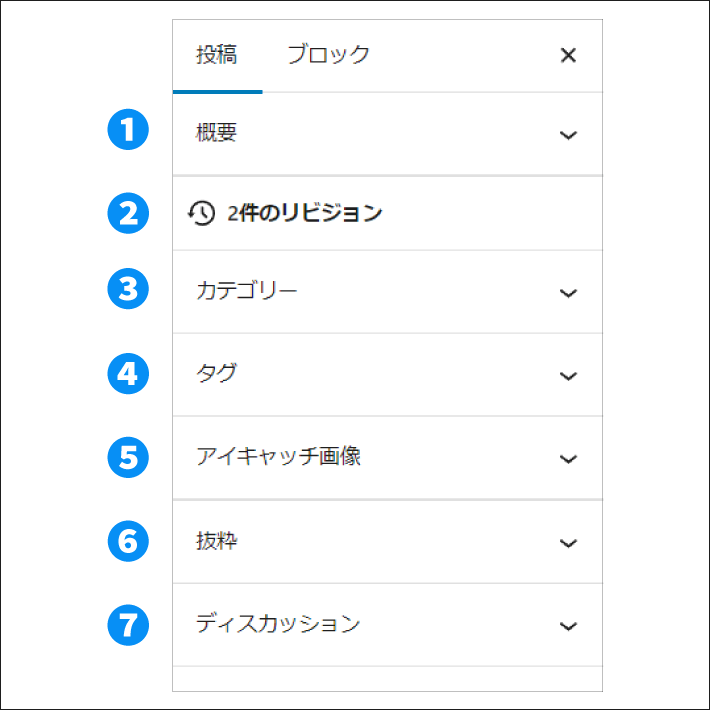
設定サイドバー
右側のメニューバーは個々のブロックに関する設定や、投稿公開に関する設定を行います。
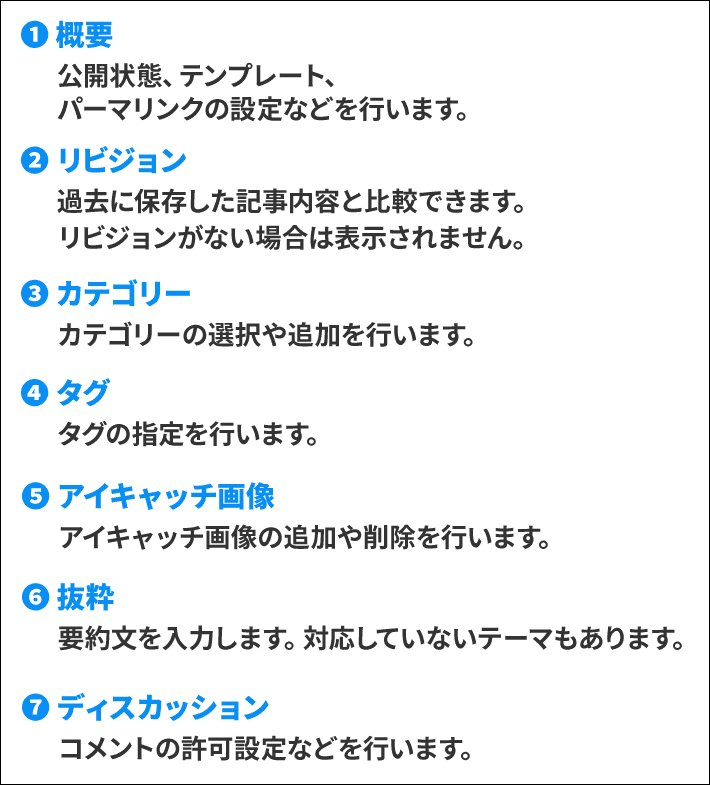
投稿タブ
投稿タブでは投稿公開に関する設定を行います。基本的に「6」以降は設定不要です!


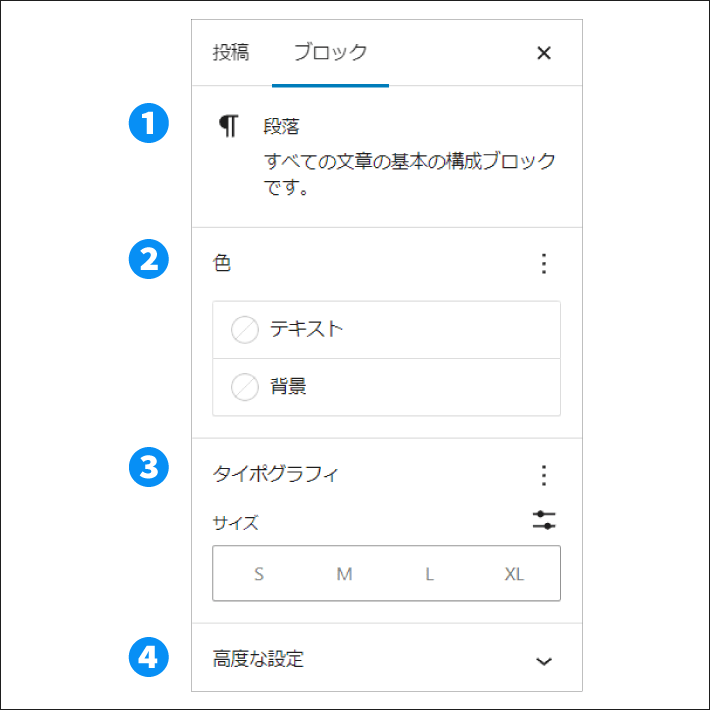
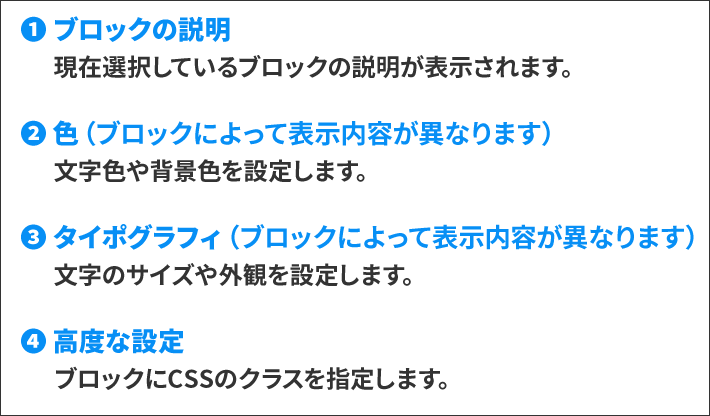
ブロックタブ(段落ブロック)
ブロックタブでは、個々のブロックに関する設定を行います。
選択しているブロックや設定によって表示項目が変わりますのでご注意ください!


ブロックの基本操作6つ
最後にブロックの基本操作を紹介します。基本操作は次の6つです。
ブロックエディタだからこそ出来る、知っていると便利な機能ばかりです!
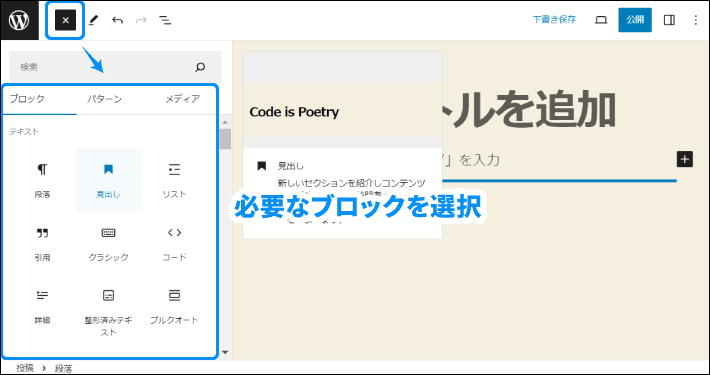
1.ブロックを追加

左上の「+」アイコンをクリックして、ブロック一覧を表示し、必要なブロックを探します。
利用したいブロックが見つかったら、クリックしてエディタにブロックを追加します。
2.ブロックの変換

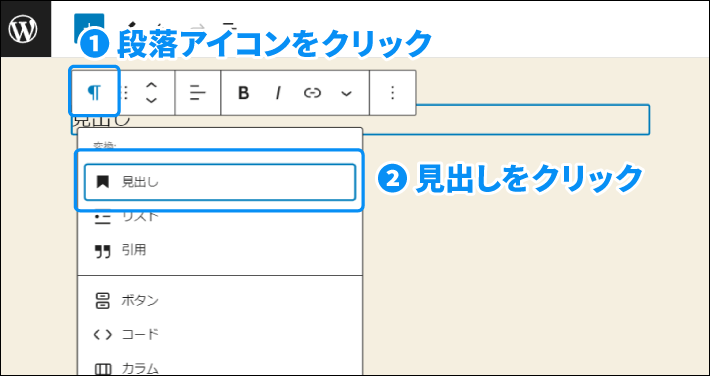
ブロックメニューの段落アイコンをクリックして、変換したいブロックをクリックします。入力内容を保持したまま、ブロックタイプの変換ができて良いですね!
個々のブロックで変換できるブロックタイプが決められているため、一部変更できないものもあります。
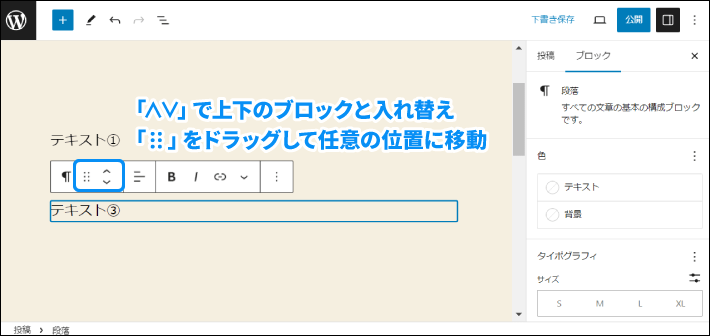
3.ブロックの移動

ブロックを選択し、移動カーソルをクリックすれば、位置を変更できます。
記事を推敲する際、順番を入れ替えたいときに重宝します!
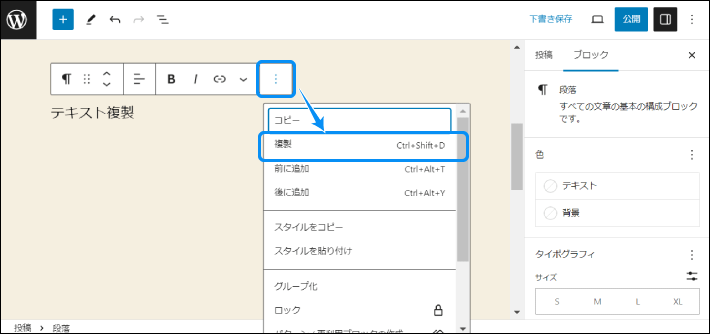
4.ブロックの複製

ブロックメニューの詳細設定から「複製」をクリックします。
入力内容や装飾を維持したまま複製ができ、装飾を再利用するときに役立ちます。
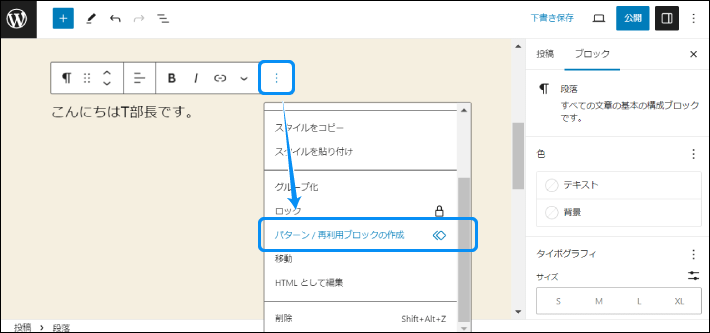
5.ブロック(パターン)の再利用

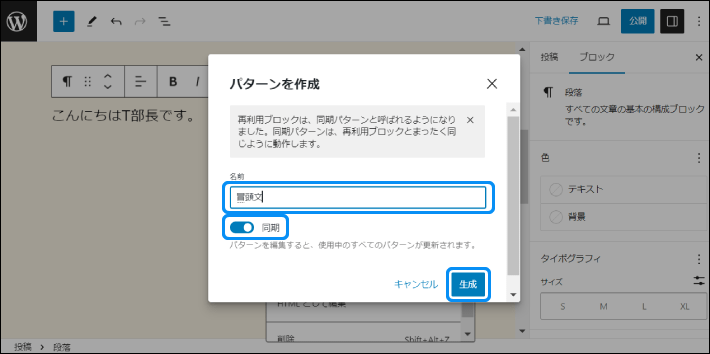
ブロックメニューの詳細設定から「パターン/再利用ブロックの作成」をクリックします。

「同期」がオンになっていることを確認し、パターンに名前を付けて「生成」をクリックします。
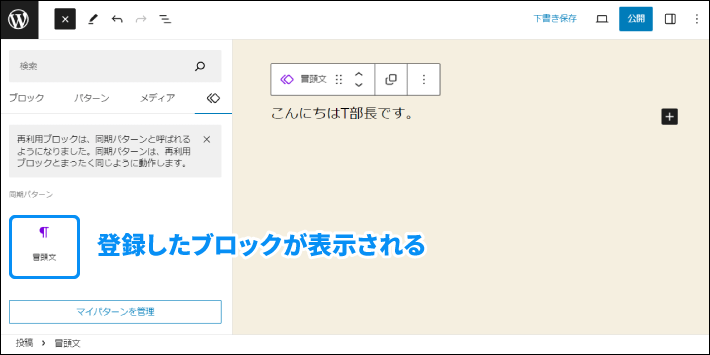
たったこれだけで、「同期パターン」として他の記事でもブロックが呼び出せます!

登録したブロックを利用する際は、ブロック一覧画面の「同期パターン」から、登録したブロックを選択します。
いつも使用する定型文を登録したら、ライティングが捗ること間違いなしです!!
![]() T部長
T部長
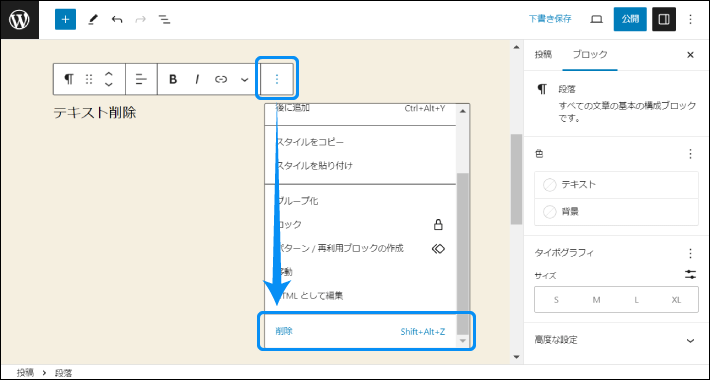
6.ブロックの削除

ブロックメニューの詳細設定から、「削除」をクリックするだけで削除できます。執筆の邪魔になるので、不要なブロックは削除しましょう!
その他ブロックエディタの機能3つ
ここまでブロックエディタの基本的な使い方を紹介してきましたが、ブロックエディタのさらに便利な機能を3つ紹介します。
1.テーブルを挿入
ブロックエディタには「テーブル」という機能が備わっており、エクセルで作成したような表を記事内に埋め込めます。
手順は次のとおりです。
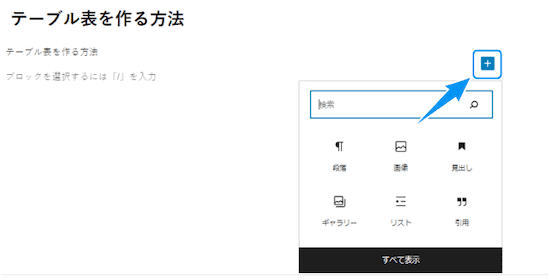
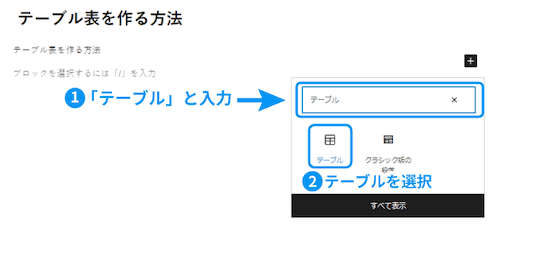
ブロックエディタより「+」をクリックします

検索窓に「テーブル」と入力し、「テーブル」をクリックします

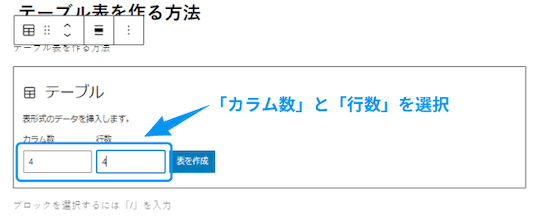
今回はカラム数を4、行数を4としました。

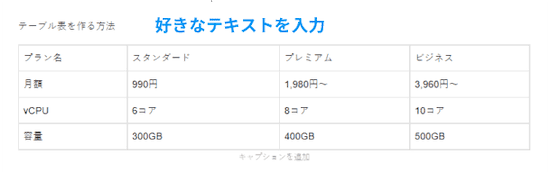
表の大枠は完成しましたので、次に好きなテキストを入力していきます。

こちらでテーブルの入力は完了です。
テーブルの使い方は次の記事でも詳しく解説していますので、あわせてご覧ください。
 WordPressにテーブル表を挿入する方法を解説|おすすめプラグインも紹介!
WordPressにテーブル表を挿入する方法を解説|おすすめプラグインも紹介!
2.カラムを挿入
カラムとは、1つの段落に対して、列をどれだけ増やすかの設定のこと。
カラムを使えば次の画像のように、1つの行に対して「テキスト」と「画像」の2つを並べることが可能です。
▼2カラムで表示した場合

手順は次のとおりです。
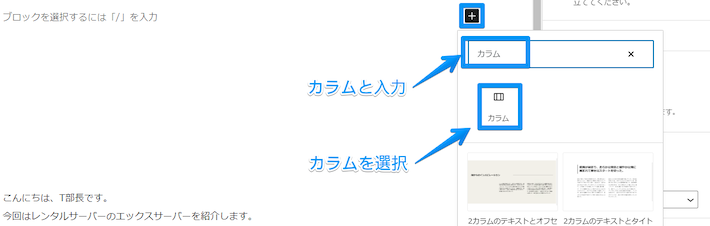
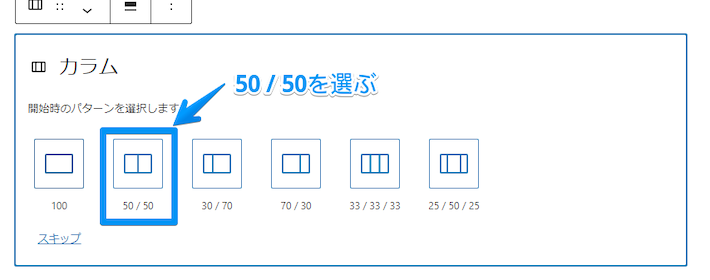
ブロックエディタより「+」を入力し、検索バーに「カラム」と入力後、「カラムアイコン」を選択

今回はわかりやすいように 50/50を選んでいます。

2つのブロックが表示されるので、片側には「段落」を、もう片側には「画像」を挿入する

こちらでカラムブロックの挿入が完了しました。
他にも画像を2枚横並びにしたり、テキストのみを横並びにすることも可能です。
アイデア次第で、さまざまなカスタマイズが可能になります。
3.動画(YouTube)を埋め込む
ブロックエディタでは、動画(YouTube)も簡単に埋め込めます。
方法はいろいろありますが、今回は一番シンプルな動画の貼り付け方を解説します。
手順は次のとおりです。
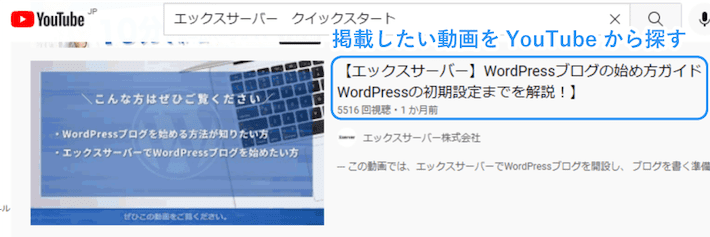
掲載したい動画をYouTubeから探します。

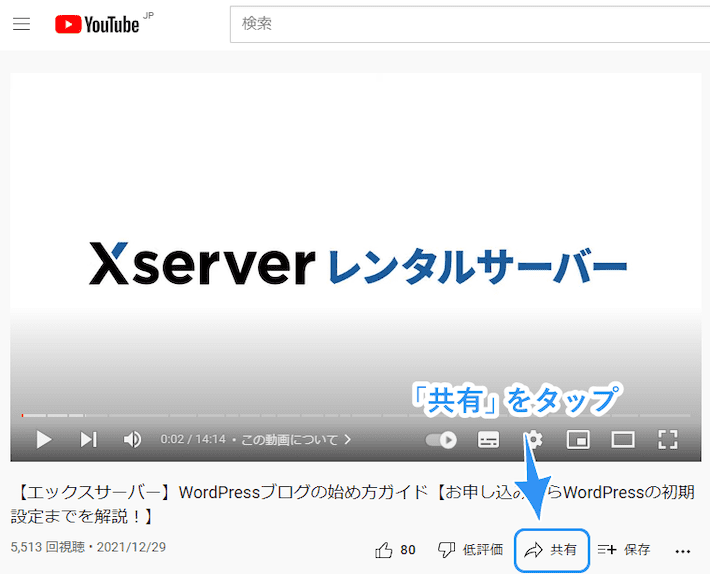
共有をタップします。

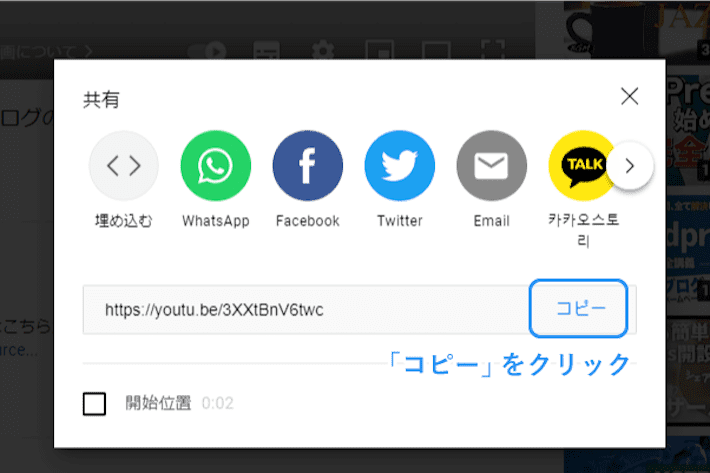
「コピー」をクリックし、URLをクリップボードにコピーします。

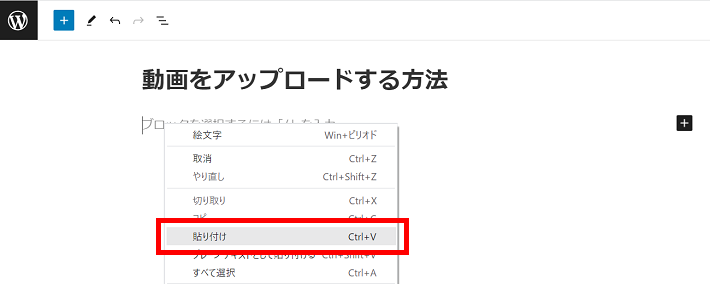
「貼り付け」をクリックし、URLを挿入します。

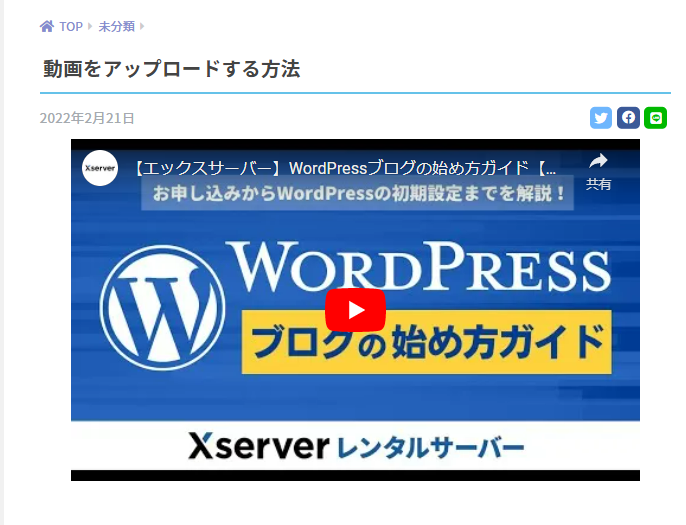
動画のサムネイルが表示されていれば掲載完了です。

動画を埋め込めば、動きのある映像でわかりやすく読者に情報を伝えられます。
ブログに慣れてきたらテキストや画像だけでなく、動画で見せることもチャレンジしてみてください!
次の記事では動画の埋め込み方を詳細に解説しています。
 WordPressに動画・YouTubeを埋め込む方法を解説!おすすめプラグインも紹介
WordPressに動画・YouTubeを埋め込む方法を解説!おすすめプラグインも紹介
まとめ
今回はブロックエディタの使い方を初心者向けに解説しました。
ポイントをおさらいしますと以下のとおりです。
ブロックエディタを使いこなすためには、「とりあえず触ってみて、ブロックの使い方を覚える」ことが一番の近道です!
投稿を下書きにしておけば公開されませんので、練習用に1記事作ってみて、その中でいろいろなブロックの追加・変換を試してみるのがよいかと思います。
この記事を参考に、ブロックエディタの使い方をマスターして、ストレス無くブログを書きましょう!
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2024年12月4日(水)17時まで、サーバー利用料金が半額キャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
 【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで
【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
 【たった10分】WordPressブログの始め方|初心者でも簡単に開設できる!
【たった10分】WordPressブログの始め方|初心者でも簡単に開設できる!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!






