| 初心者 | (4.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「アイキャッチ画像ってどうやって作るの?」「アイキャッチ画像ってどうやって設定するの?」とお悩みではないでしょうか?
この記事では、アイキャッチ画像の作り方から作るときのポイント、WordPressブログでの設定手順まで解説します!
T部長
記事は次のような人におすすめ!
- アイキャッチ画像の作り方が知りたい人
- アイキャッチ画像の設定手順が知りたい人
- アイキャッチ画像の作り方のポイントが知りたい人
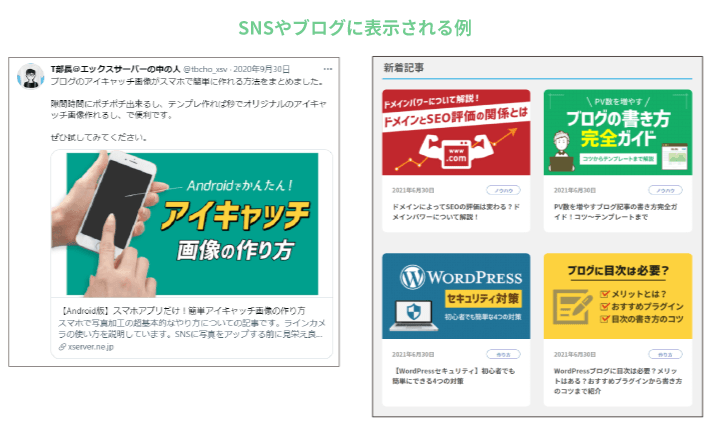
アイキャッチ画像を設定するとSNSでブログをシェアしたときや、ブログ内でも記事の一覧などにアイキャッチ画像が表示されます。

画像でわかりやすく内容を伝えることができるため、SNSからのアクセスアップや、ブログ内の回遊による滞在時間アップが期待できますので、ぜひ作っていきましょう!
それでは、どうぞ!
アイキャッチ画像の簡単な作り方は?「Canva」で作る手順を紹介
今回は「Canva(キャンバ)」でアイキャッチ画像を作る方法を紹介します!
「Canva」はテンプレートを選んで文字を入れるだけで、とても簡単にアイキャッチ画像が作れるツールです。
画像編集を行ったことがない人でも慣れたら5分で作れるのでおすすめです!
今回はPC版の「Canva」でアイキャッチ画像を作る手順を紹介します。
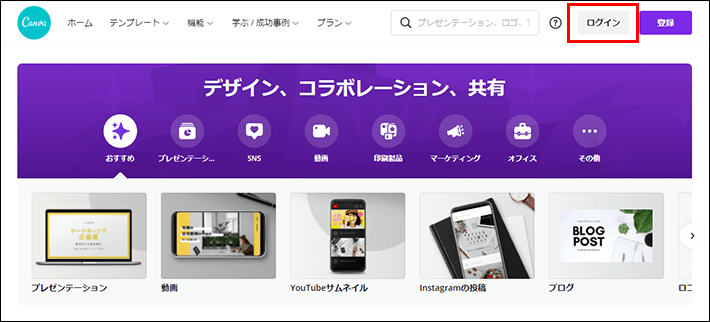
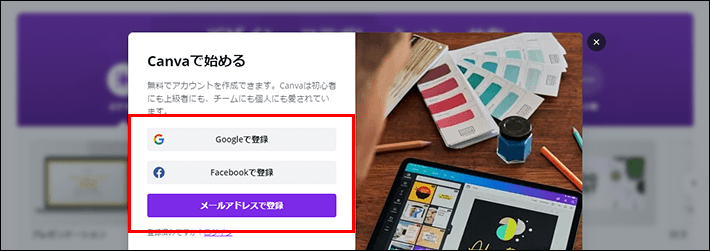
1.Canvaにログインする
お好きな方法でログインします。

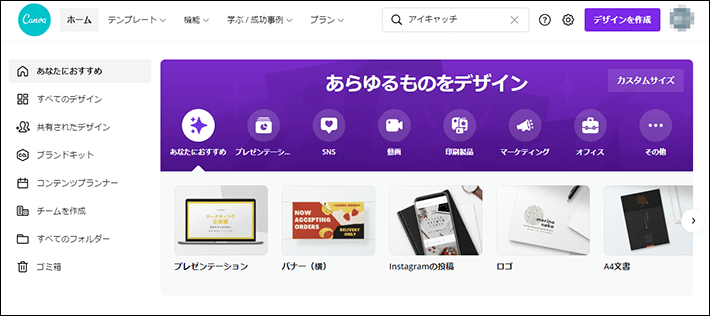
右上に「デザインを作成」と表示されているとログイン完了です。

2.テンプレートを選ぶ
次にアイキャッチ画像の「サイズが決まっている場合」と「サイズが決まっていない場合」のテンプレートの選び方や設定の仕方を説明します。
※決まっていない場合はこちらからご覧ください。
アイキャッチ画像のサイズが決まっている場合の手順
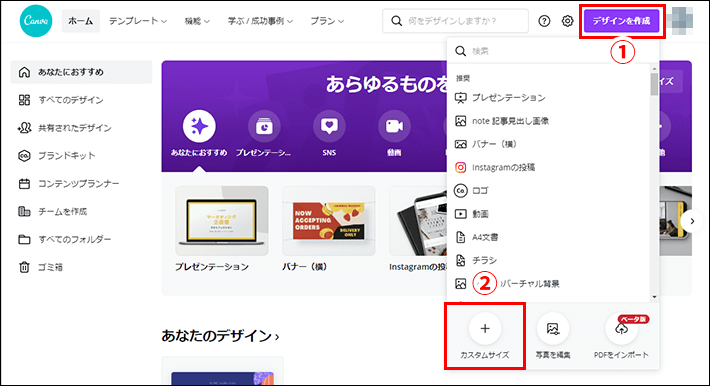
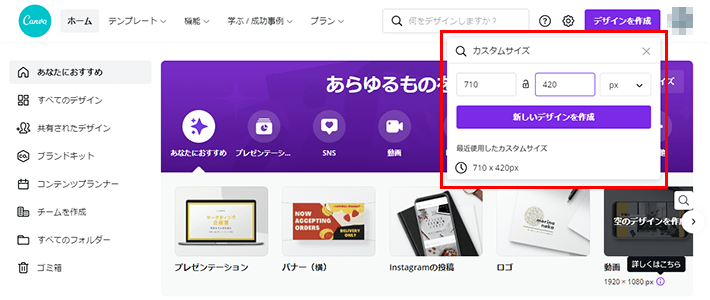
デザインを作成を選択して、カスタムサイズをクリックします。

アイキャッチ画像のサイズを入力します。
当ブログは横710px、縦420pxなのでその通りに入力しました。

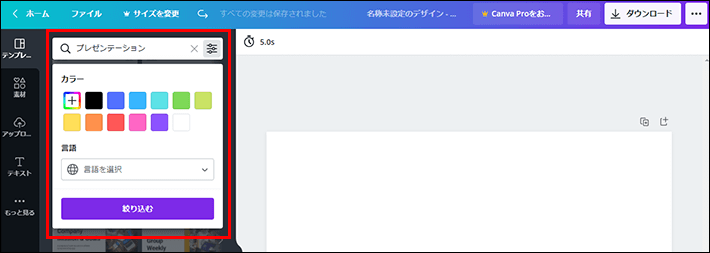
左の検索ボックスに検索したい文字を入れます。
カラーも選択できるので、イメージが決まっている場合は選択すると探しやすいです。
T部長

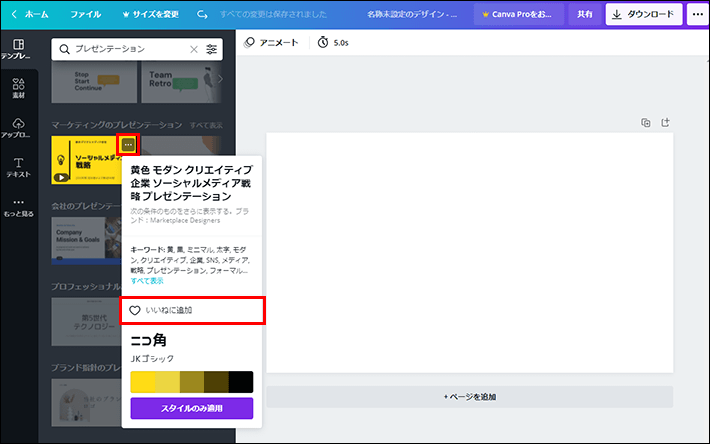
気に入ったテンプレートの右上のメニューを選択して、「♡いいねに追加」をクリックします。
いいねしたものは後からまとめて見ることができるので、気に入ったものはどんどんクリックしていきましょう!

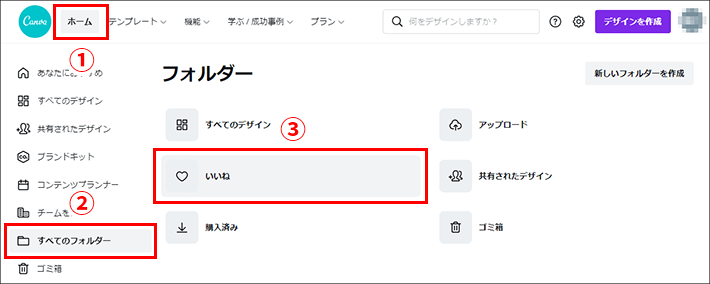
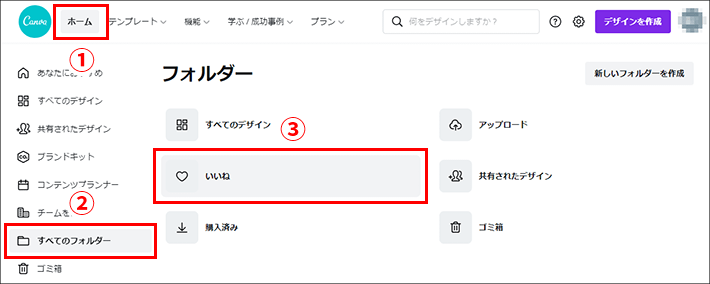
※いいねはホームの画面からすべてのフォルダーを選択し、いいねをクリックすると、いいねしたテンプレート一覧を見ることができます。

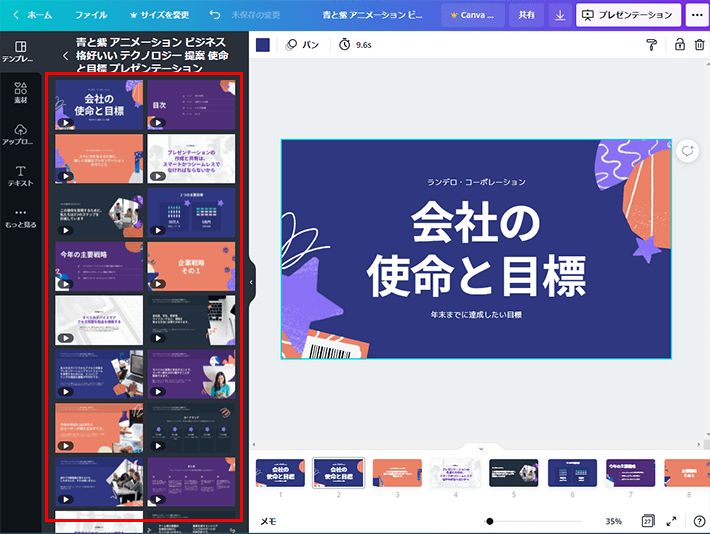
気に入ったテンプレートをクリックすると右側に自動的に表示されるので、テンプレートの設定は完了です。

T部長
テンプレートの設定が完了したら文字を修正していきましょう!
こちらから続きをご覧ください!
アイキャッチ画像のサイズが決まっていない場合の手順
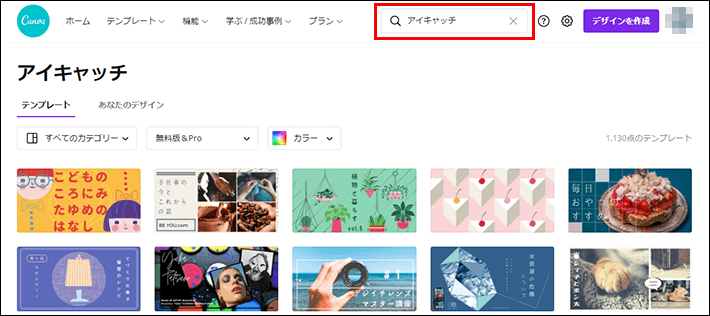
検索ボックスから探したいイメージを検索します。
今回は作りたいイメージが決まっていなかったので「アイキャッチ」と検索しました。

T部長
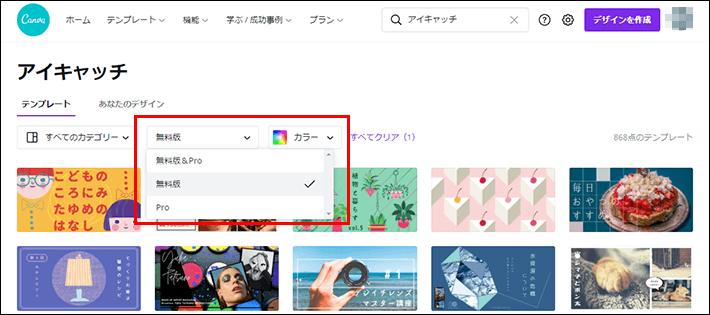
「無料版&Pro」と書いてあるボックスをクリックして「無料版」を選択してください。
色のイメージが決まっている場合は「カラー」も選択すると、イメージのものが見つけやすいです。

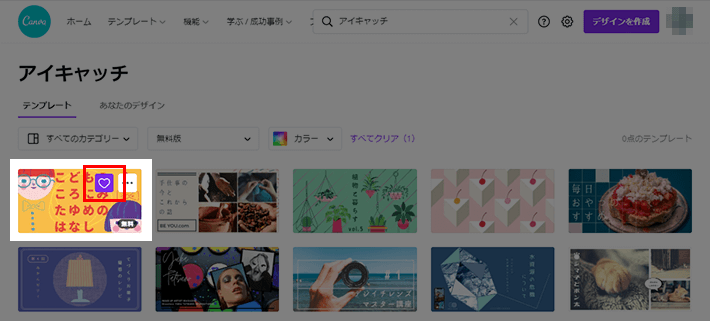
気に入ったテンプレートを見つけたら、画像の上にマウスを持っていき「♡(いいね)」マークをクリックします。
いいねしたものは後からまとめて見ることができるので、気に入ったものはどんどんクリックしていきましょう!

ホームをクリックし、すべてのフォルダーを選択します。
いいねをクリックすると先ほどいいねしたもの一覧が表示されます。

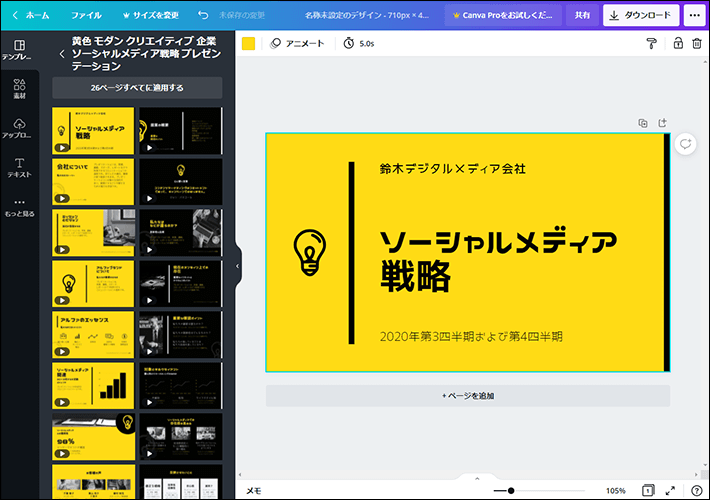
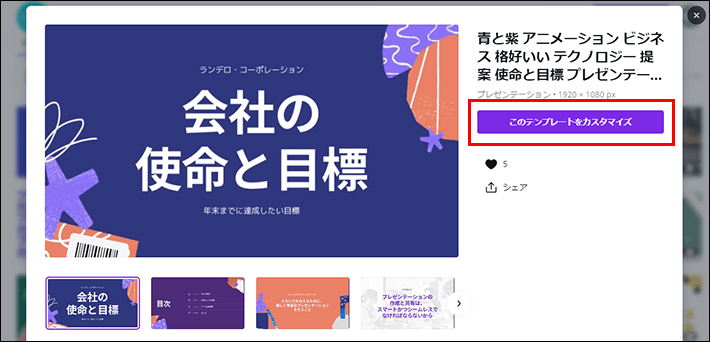
使いたいテンプレートをクリックするとこの画面が出るので、このテンプレートをカスタマイズをクリックします。

プレゼンテーション用のテンプレートの場合、複数の画像が出てくることがあります。
その場合は使いたい画像を選択してください。

これでテンプレートの設定は完了です!
3.文字を変更する
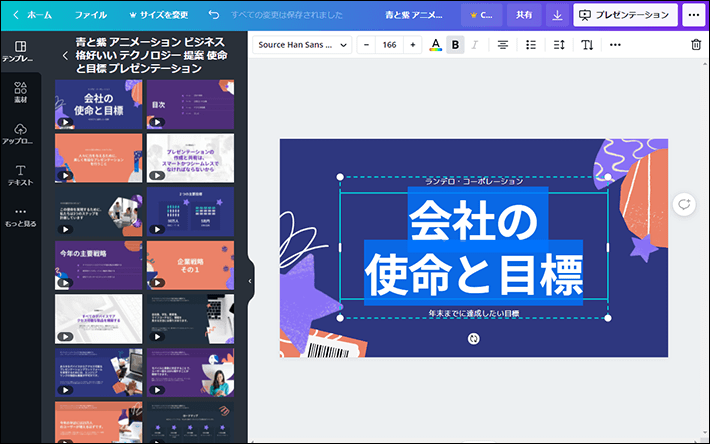
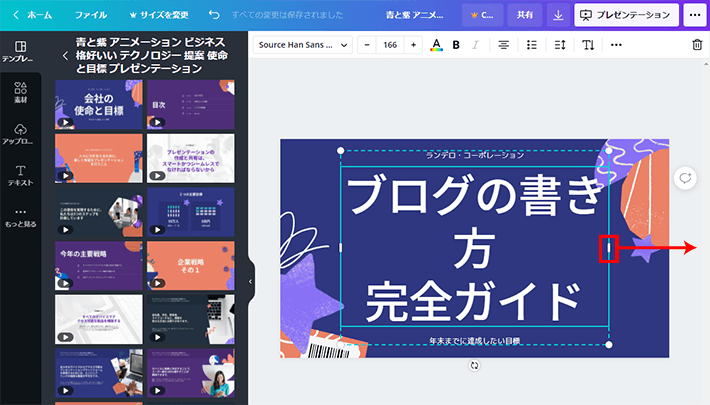
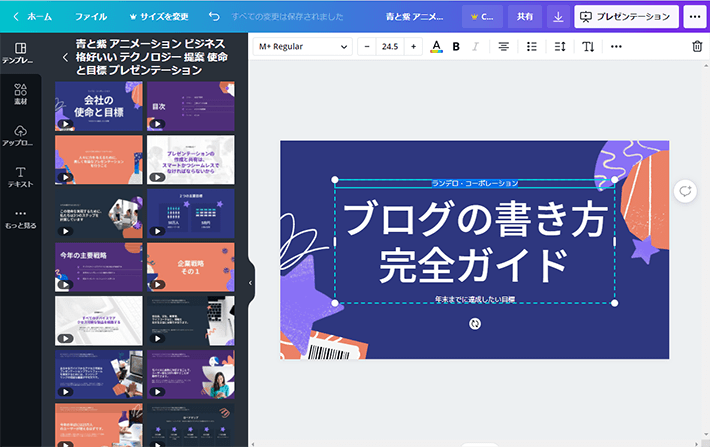
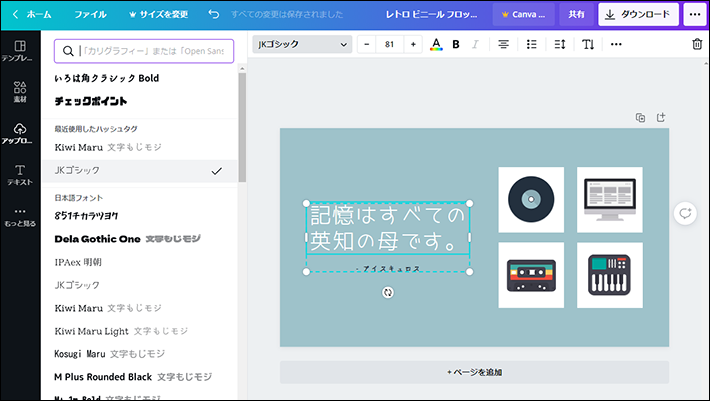
変更したい文字をダブルクリックして選択し、言葉を変更します。
下記のように青色で文字が選択されている状態が正しい状態です。

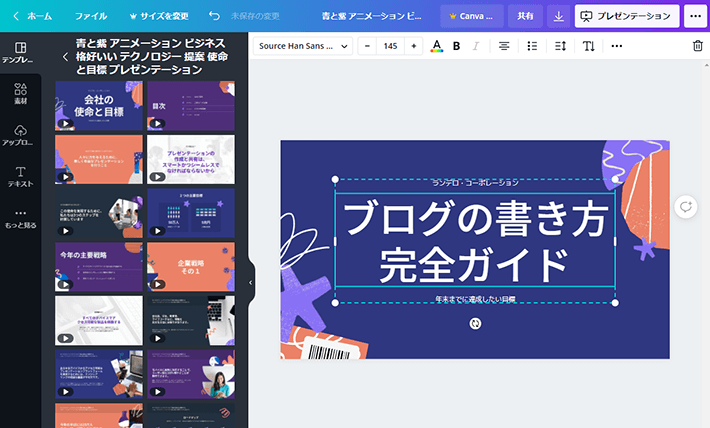
左右にある白いところを押しながらマウスを左右に移動させ、文字の幅を調整します。

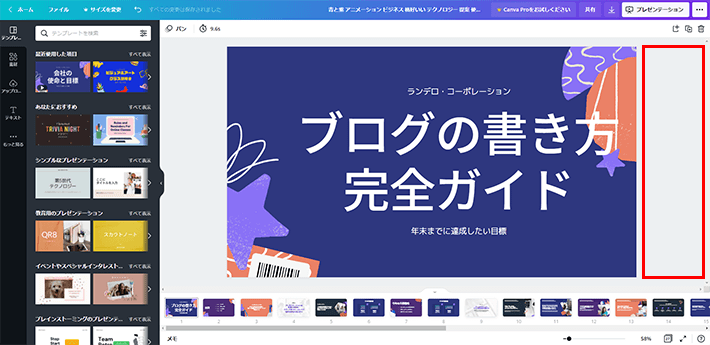
まわりの灰色の空白をクリックして、文字の選択を解除します。

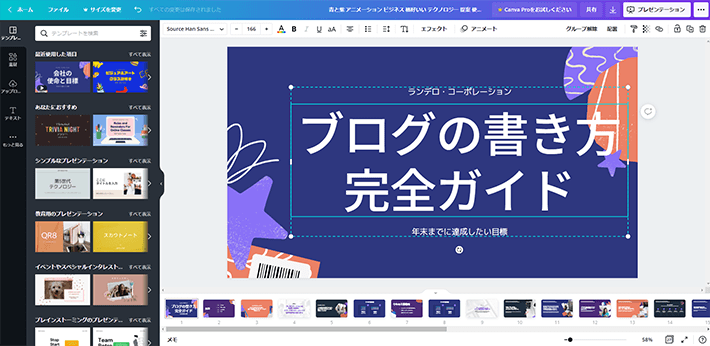
文字をワンクリックして、選択状態にします。
下記のように水色の線だけ出ている状態が正しい状態です。

文字を置きたい位置に移動させます。

いらない文字をダブルクリックで選択して削除します。

アイキャッチ画像の作成は完了です。

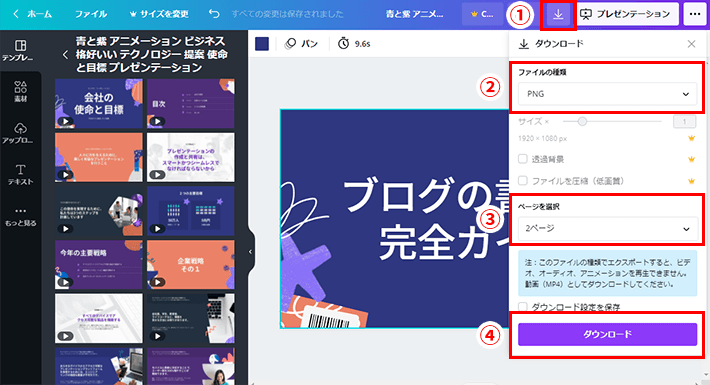
4.保存する
右上の矢印を選択し、「ファイルの種類」「ページ」を設定し、ダウンロードをクリックします。
今回ボクはPNGで保存、2ページ目に作成したので「2ページ」を選択しました。
T部長

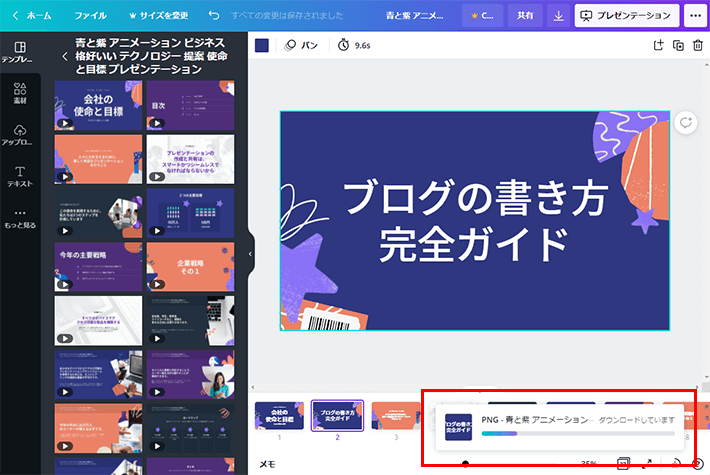
右下にダウンロードの表示がでるので、ダウンロードが終われば完了です!

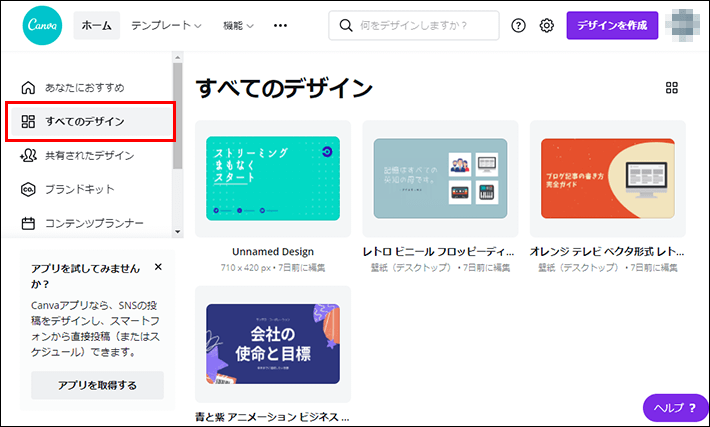
編集したテンプレートは自動的に保存されます。
ホーム画面の「すべてのデザイン」から編集したテンプレートを見ることができます。

5.Canva応用編
ここからは覚えておくと便利な機能を、こちらのテンプレートを使って紹介します。
フォントを変える
フォントを変えたい文字を選択し、フォント名をクリックします。
フォント一覧が出てくるのでお好きなフォントをクリックしてください。

フォントが変わったら完了です。

文字を装飾する
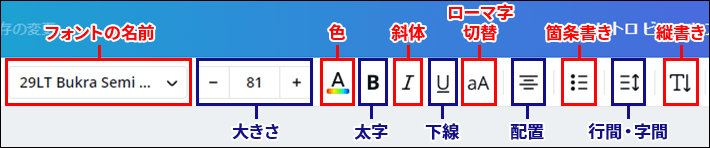
装飾したい文字を選択して、上側にある装飾ボタンから装飾してください。
下記は装飾ボタンの説明です。

画像を変更したい
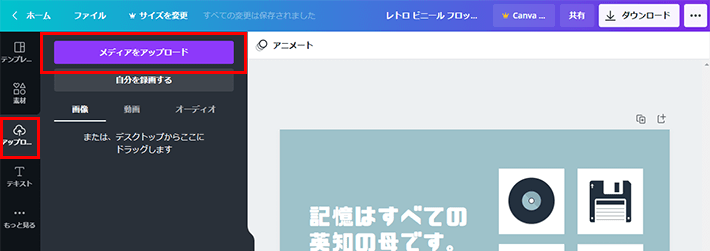
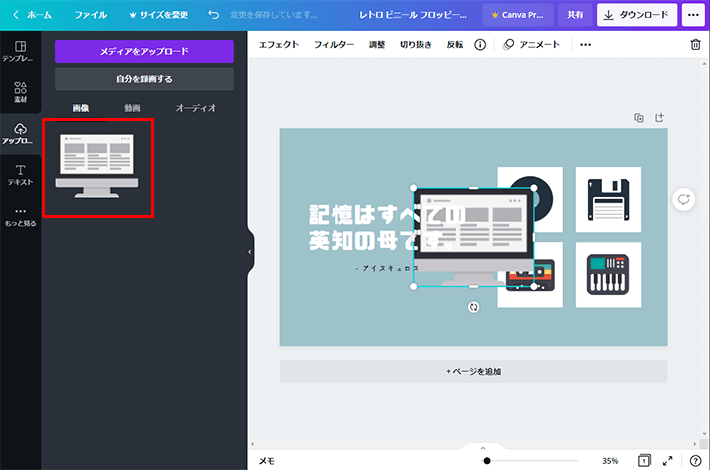
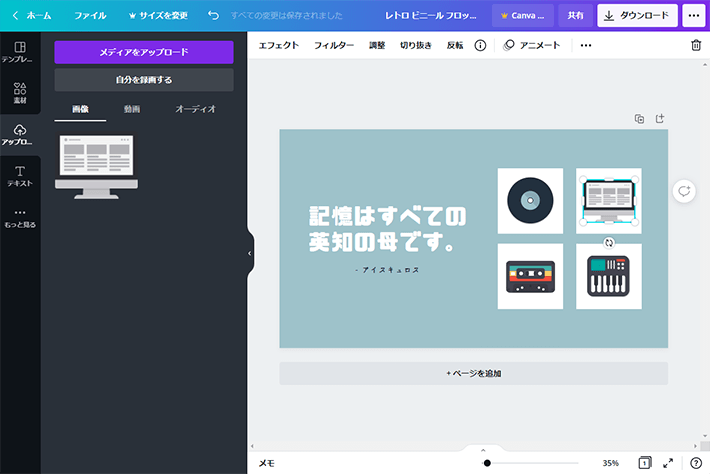
左側メニューの「アップロード」を選択し、メディアをアップロードをクリックします。

「デバイス」を選択し、入れたい画像を選択します。

左側にアップロードされた画像が並ぶので、クリックすると画像が入ります、

お好みで画像を削除したり、大きさを調整したりして完了です。

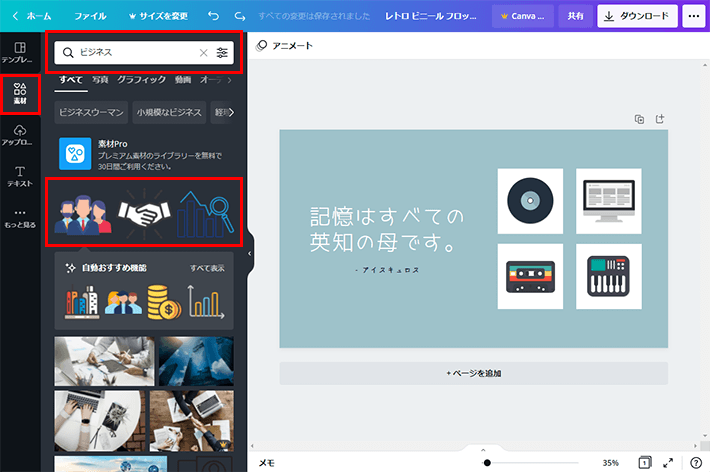
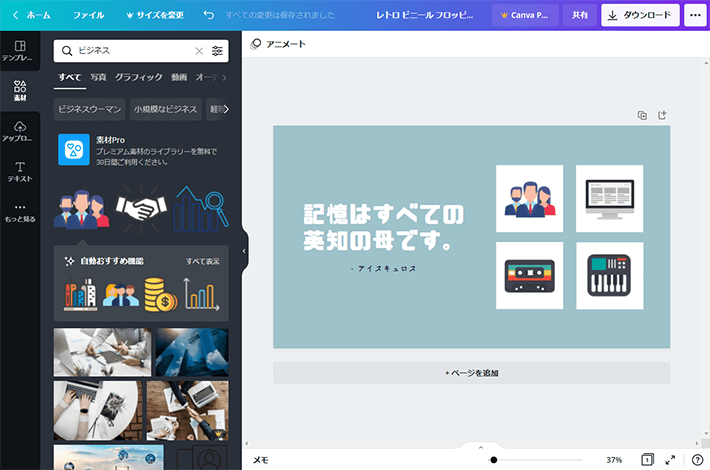
Canvaの素材を使いたい
左側メニューの「素材」を選択し、検索ボックスから欲しい素材を検索します。
左側に表示された素材をクリックすると画像が入ります。

お好みで画像を削除したり、大きさを調整したりして完了です。

「Canva」はスマホアプリもあり、PC版と連携もできるので、PCで使い慣れてきた人はスマホアプリも試してみてくださいね!
▼アプリをこちらからダウンロード▼


T部長
ちなみにボクは「Googleスライド」でTwitterの図解を作成しています!
WordPressブログでアイキャッチ画像の設定しよう
次に、先ほど作ったアイキャッチ画像を実際にWordPressブログで設定する手順を紹介していきます!
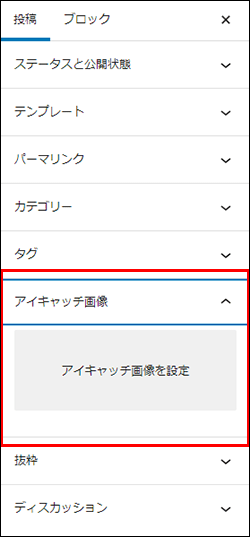
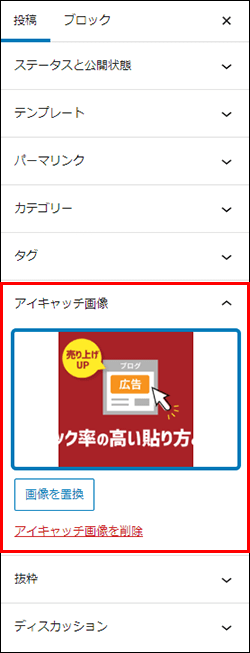
投稿画面の右側のメニューから「アイキャッチ画像」を選択し、「アイキャッチ画像を設定」をクリックします。

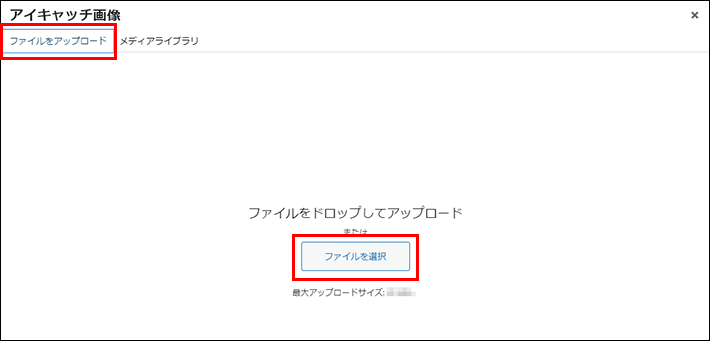
左上の「ファイルをアップロード」を選択し、ファイルを選択からアイキャッチ画像をアップロードします。

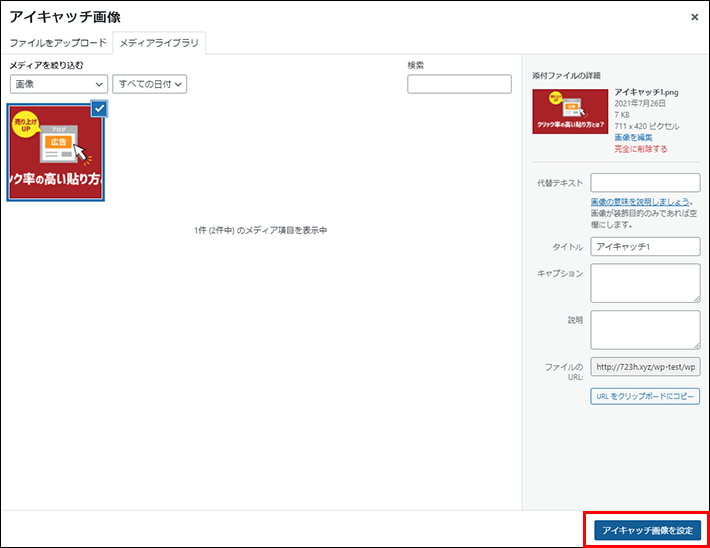
アイキャッチ画像が選択されていることを確認し、右下のアイキャッチ画像を設定をクリックします。

アイキャッチ画像が設定されていることを確認し、下書き保存や更新などをクリックして保存したら完了です!

T部長
アイキャッチ画像を作るときのポイント4つ
ここからはアイキャッチ画像を作るときのポイントを紹介します。
アイキャッチ画像の作り方に慣れてきた人は、ぜひポイントを押さえて、より良いアイキャッチ画像を作ってみてください!
1.記事の内容がひと目でわかるようにする
「記事の内容」や「読者の求めている情報」がひと目でわかるようにしましょう!
アイキャッチ画像は読者の目を引くとともに、読者の求めている記事をひと目で理解してもらえるメリットがあります。
下記はすべて同じ記事から作ったアイキャッチ画像の例ですが、①のアイキャッチ画像が一番クリックしたくなりませんか?

他の2つに比べて、①は注目してほしい「記事の内容」が目立っていて、「この記事はブログの書き方を説明しているんだな」とすぐに記事の内容を把握することができます。
そのため、①のように記事の内容がひと目でわかるように作っていきましょう!
2.文字を読みやすくする
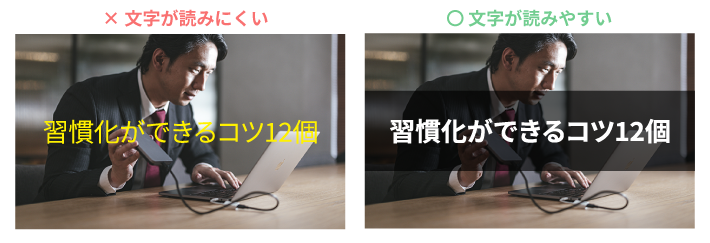
文字は読みやすくなるように入れましょう!
なぜなら、文字が読みにくいと記事の内容が把握しづらいため、アイキャッチ画像の意味をなさないからです。
左側のように文字が読みにくいとひと目で記事の内容が把握しづらくないでしょうか?

せっかく文字を入れても左側のように、背景と文字が同化していたり、文字の色が読みにくかったり、文字が細すぎたりすると記事の内容が把握しづらいですよね。
- 背景と同化しないように文字の色や背景に気をつける
- 文字は大きく、はっきり読める太さにする
文字の入れ方に気を付けて見やすくなるように心がけましょう!
T部長
3.記事の内容に合った質の良い画像を使う
画像を入れる場合は、記事の内容にあった画像を使いましょう!
例えば、プログラミングの記事なのにペットの写真が入っていると何の記事かわかりにくいですよね…

アイキャッチ画像は見た人に記事の内容を想像させる役割もあるので、記事の内容にあった画像を入れた方が良いです。
また、写真やイラストなどの画像は、質の良いキレイなものを使いましょう!
例えば、画質が悪い写真や、見た目が汚い写真がアイキャッチ画像の場合、記事を読みたくなくなりますよね…

見た目の悪い画像を使うと逆にアクセスダウンにも繋がることがあるので、「アイキャッチ画像の質=記事の質」として質の良い画像を使いましょう!
フリー素材を使えば、無料でキレイな画像をダウンロードすることもできます。
キレイな画像が無料でほしい人はフリー素材についてまとめましたので、下記からご覧ください!
T部長
4.いろいろな端末から見え方を確認する
アイキャッチ画像はスマホやタブレットなどいろいろな端末から確認しましょう!
なぜなら、「せっかく作ったけどスマホから見たら文字が小さかった…」などよくあります。

特にSNSなど、モバイル端末から利用する人も多いと思いますので、自分の環境だけでなく、見る人の環境を想像して確認してみると良いですよ。
また、WordPressブログの場合は、使用しているテーマの設定によって、アイキャッチ画像の表示される大きさが違うので、自分のブログに合ったアイキャッチ画像を作成しましょう!
まとめ
この記事ではアイキャッチ画像について解説しました。
内容をおさらいします!
- アイキャッチ画像はメリットが多い
- ひと目で内容がわかるように文字の入れ方に気をつける
- いろいろな端末から見え方を確認する
- 「Canva」は慣れたら5分でアイキャッチ画像が作れる
アイキャッチ画像にはたくさんのメリットがあることを知っていただけたと思います。
ぜひ、アイキャッチ画像を作ってみてくださいね。
最後まで読んでいただき、ありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!