| 初心者 | (5.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「WordPressでブログを作りたいけど、なんだか自分には難しそう……」と一歩踏み出せない方は多いのではないでしょうか。
そこで当ブログでは、WordPressテーマ『Cocoon』を使ったブログの作成手順を、全6回に分けて解説します。
本記事は、第5回「投稿記事の設定」のお話です。
T部長
この記事は次のような人におすすめ!
- WordPressでブログをはじめたい
- WordPressで記事やページを作りたい
- WordPressテーマ『Cocoon』を使ってブログを作りたい
この記事を読むと、WordPressで作成した記事の公開手順や、公開前にやっておくべき設定について学べますよ。
また、連載企画を通してWordPressのインストールや初期設定の手順、トップページをデザインする手順、ページの作成方法を紹介しています。ぜひ参考にしてください。
それでは、どうぞ!
本連載で完成するブログのイメージ
記事の設定をはじめる前に、以下の完成イメージを確認しておきましょう。

設定前に必要な準備
記事の設定を進めるうえで、以下の作業が完了しているか確認してください。
前回までの手順は、連載企画の記事からご覧いただけます。
- WordPressと『Cocoon』のインストールが完了している
- 『Cocoon』の「親テーマ」と「子テーマ」がインストールされていて、「子テーマ」の有効化ができている
- WordPressの初期設定が完了している
- トップページのデザイン設定が完了している
- ブロックエディタを使った記事作成ができている
記事の設定について
それでは、記事を公開するまでの設定手順について解説していきます。
前回の「投稿記事の作成編」で作成した記事を公開するために、以下の設定を行いましょう。
記事投稿前に設定する項目やその方法について、以下で解説していきます。
カテゴリーを設定する
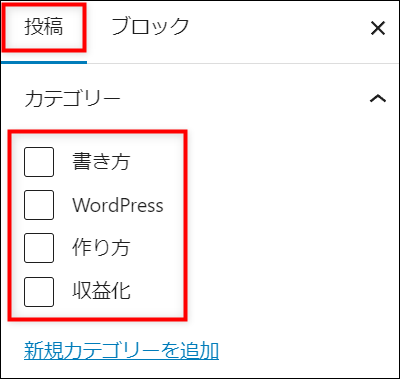
編集画面の右側の設定項目より、「投稿」の「カテゴリー」から設定できます。
記事の内容に合わせて、カテゴリーにチェックを入れましょう。

記事に複数のカテゴリ―を設定できますが、記事を分かりやすく分類するためにも、基本的に1記事につき1カテゴリーで設定しましょう。
タグを設定する
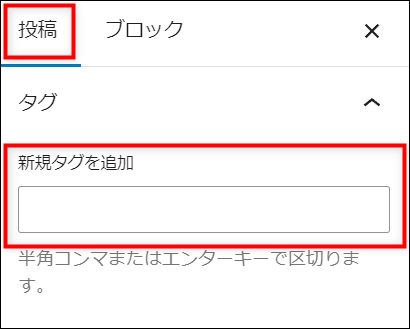
編集画面の右側の設定項目より、「投稿」の「タグ」から設定できます。
「新規タグを追加」の入力欄に、キーワードを設定しましょう。

タグを設定すると、ブログ内で同じタグがついた関連記事を探しやすくなります。
タグは、記事にキーワードを設定する機能で、記事につける付箋のようなものです。
1記事に複数のタグを設定できるので、ブログ内で記事を検索するときに役立ちます。
パーマリンクを設定する
投稿設定でもっとも大切な、「パーマリンク」を設定しましょう。
パーマリンクとは、以下のような記事毎に設定する記事URLのこと。

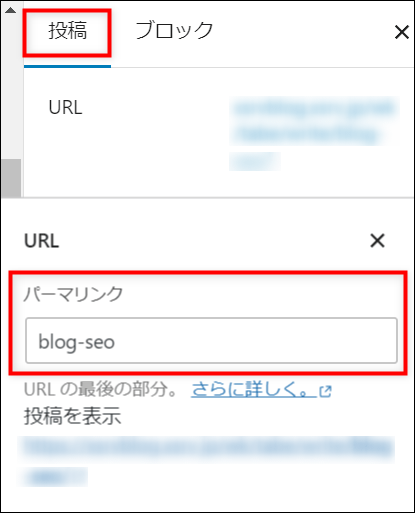
パーマリンクは、「投稿」のURLをクリックすると表示される「パーマリンク」に文字を入力します。

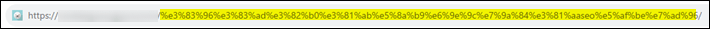
もし日本語で入力すると、パーマリンクが文字化けして、以下のようにURLが長くなってしまいます。
URLそのものの機能としては問題ないのですが、記事の内容をURLから直感的にイメージしてもらったり、ブログのことを覚えてもらったりする上での妨げになってしまいます。
パーマリンクは、半角英数字で記入するようにしましょう。
※パーマリンクに「ブログに効果的なseo対策」と設定したときのURLです。

パーマリンクの設定項目は、下書き保存後に表示されます。
メニュー上に「パーマリンク」が表示されていない場合は、一度「下書き保存」をしてから確認してみましょう。
アイキャッチ画像を設定する
アイキャッチ画像とは、記事のサムネイル画像のことです。
ユーザーが記事を読む前に見る画像なので、記事の内容を象徴するような画像を選ぶとよいでしょう。
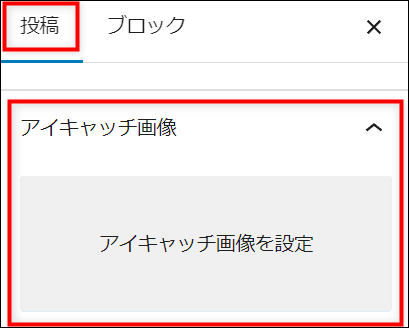
「投稿」の「アイキャッチ画像」から、「アイキャッチ画像を設定」をクリックします。

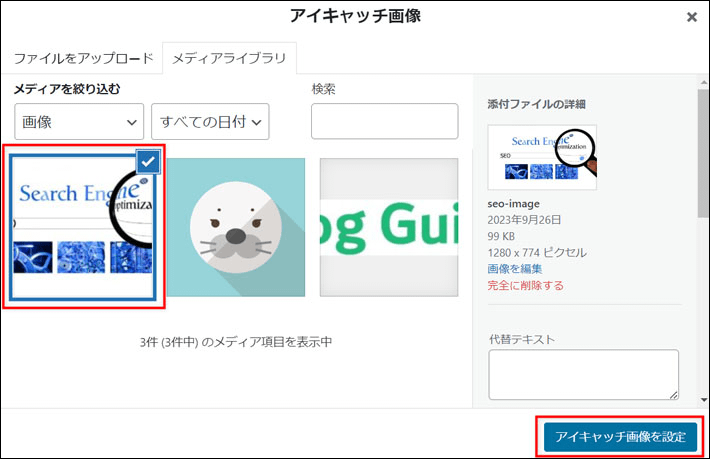
アイキャッチ画像は、画像ファイルをアップロードするか、メディアライブラリから選択してください。

メタディスクリプションを作成する
記事のメタディスクリプションを作成します。
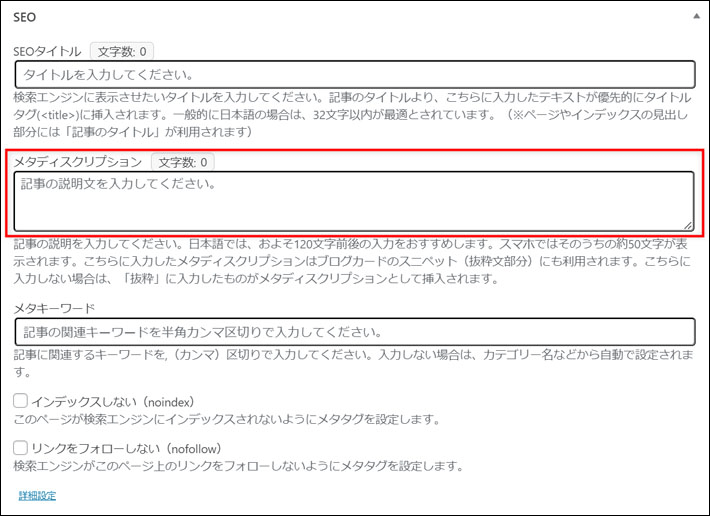
画面下部に「SEO」の設定項目があるので、「メタディスクリプション」の欄に情報を入力しましょう。

メタディスクリプションは、Googleなどの検索エンジンによる検索結果で、記事タイトルの直下に表示される文章のこと。
ユーザーは、記事のタイトルとメタディスクリプションを読んで、記事を読むか判断しています。
メタディスクリプションを書くときは、内容に興味を持ってもらうために、記事の内容を分かりやすく伝えるように心がけましょう。
公開設定をする
記事作成や設定が完了したら、いよいよ公開します。
その前に、プレビュー画面で公開後の記事が表示されるので、完成具合を確認しましょう。
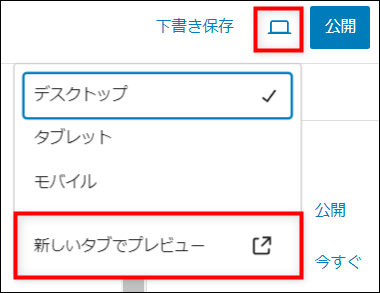
画面右上の「プレビュー」ボタンをクリックして、「新しいタブでプレビュー」を選択すると、プレビュー画面が確認できます。

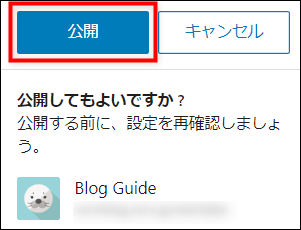
プレビュー確認が済んだら、「公開」をクリックして、再度表示される「公開」をクリックすれば完了です。

予約投稿をする
記事の予約投稿をしたい場合は、公開したい日時を指定して予約投稿しましょう。
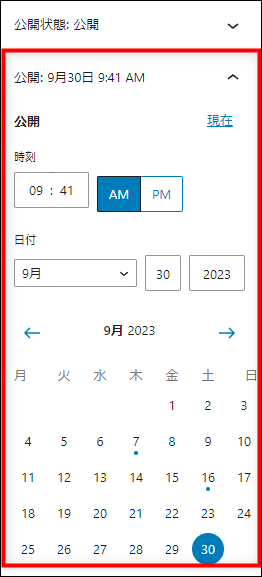
「公開:今すぐ」をクリックすると、以下の項目が表示されるので、公開したい日時を設定してください。

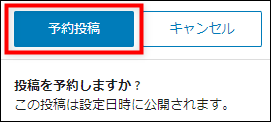
未来の日時を設定した場合、「公開」から「予約投稿」に切り替わるので、ボタンをクリックすれば完了です。

記事の編集・削除について
投稿した記事は、記事の完成度やブログの方向性に応じて、削除やリライトを行うことがあります。
そのため、記事の編集や削除の方法についても把握しておきましょう。
記事を編集する
記事を編集したい場合は、投稿一覧から記事を選択しましょう。
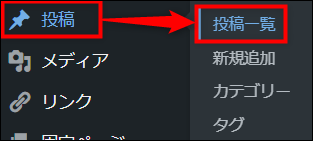
メニューの「投稿」から「投稿一覧」をクリックします。

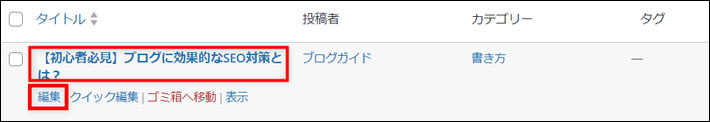
記事一覧に表示されている記事を確認し、記事の「タイトル」をクリックすると、編集画面へ移動します。
記事にカーソルをあてると表示される「編集」をクリックしても、同様に移動できます。

記事を削除する
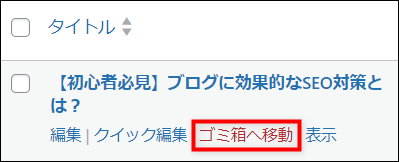
「投稿一覧」から、削除したい記事にカーソルをあてて、「ゴミ箱へ移動」をクリックしましょう。

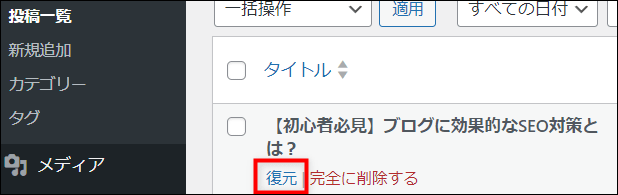
「ゴミ箱」に移動させた記事はブログ上から削除されますが、「ゴミ箱」に残っているため、あとから記事を復元できます。
「完全に削除する」をクリックすると、管理画面上から記事が完全に削除されます。

記事を非表示にする
作成した記事を非表示にするには、以下の2つの方法があります。
- 非公開に設定する
- 下書きに設定する
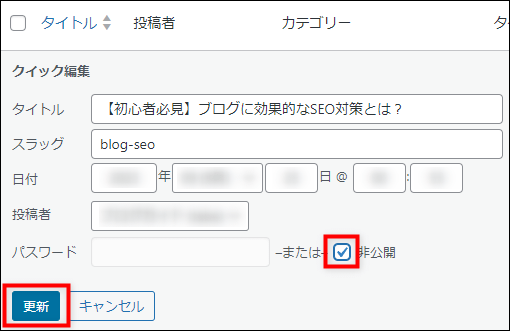
非公開に設定する
「クイック編集」から「非公開」にチェックを入れて、「更新」ボタンをクリックすれば、ブログから記事を非表示にできます。

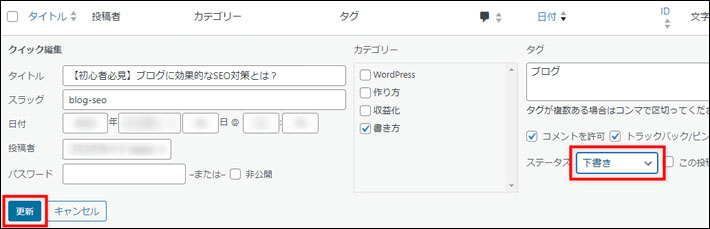
下書きに設定する
「クイック編集」から、ステータスを「下書き」に設定して、「更新」ボタンをクリックすれば、記事を下書きにできます。

- 非公開
管理画面にログインしている場合、ブログに記事が表示されます。 - 下書き
管理画面にログインしている場合でも、ブログに記事が表示されません。プレビュー表示した場合のみ、記事が確認できます。
補足:ブログにアフィリエイト広告を貼る方法
ブログを使って収益化する場合、アフィリエイトを利用する方が多いのではないでしょうか。
今回は「A8.net」を例に、ブログにアフィリエイト広告を貼る方法を解説していきます。
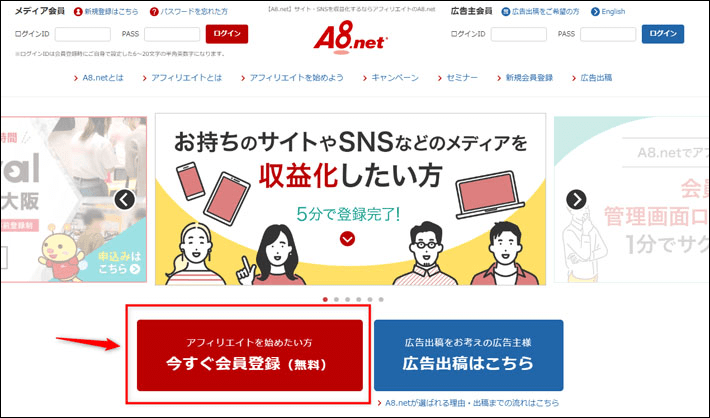
事前にA8.netの会員登録が必要なので、A8.netのトップページから「会員登録」ボタンをクリックして、登録を済ませておきましょう。

▲出典:A8.net
- A8.netへアクセス
- メールアドレスを登録
- 基本情報を入力
- 自分のサイトやブログ情報の入力
- 報酬の振込口座登録
広告を貼る方法については、以下からご確認ください。
設置したい広告を探して提携申請する
最初にブログで紹介したい商品やサービスの広告を探しましょう。
今回の例では、弊社「エックスサーバー」の広告を使って解説しています。
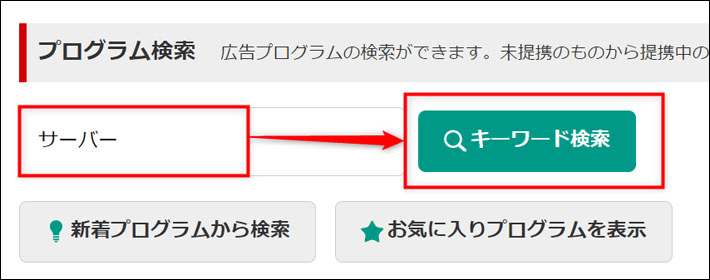
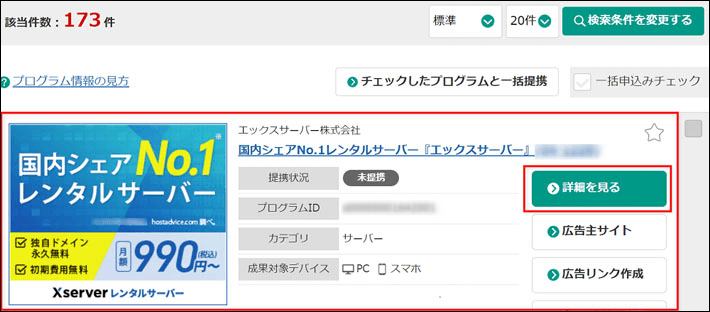
「プログラム検索」から「サーバー」で検索すると、プログラムが表示されます。

任意のプログラムから詳細を見るをクリックして、プログラムの詳細画面に進みます。

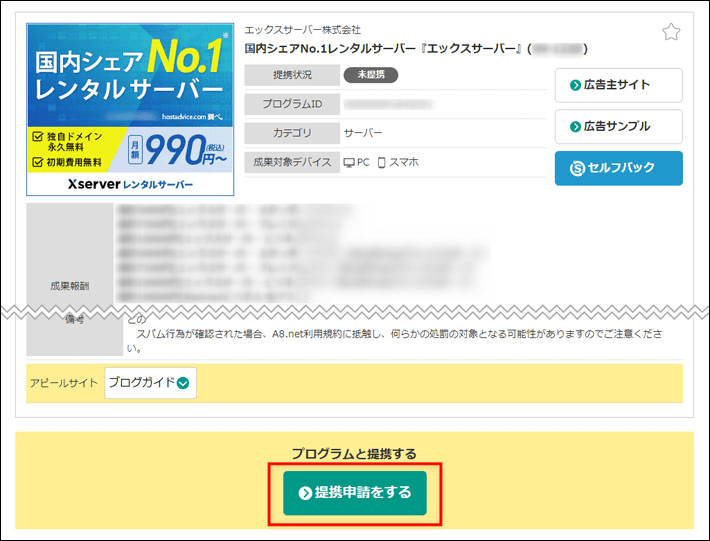
詳細画面の最下部にある、提携申請をするをクリックしましょう。

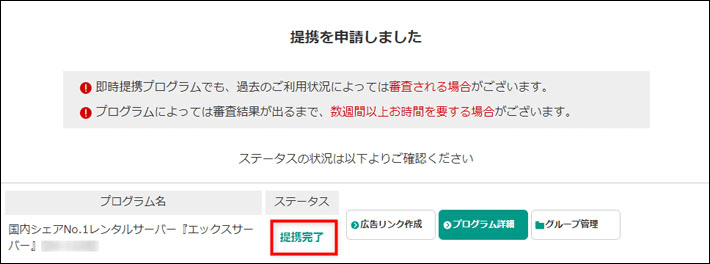
提携申請が完了すると、ステータスに「提携完了」と表示されます。
プログラムによっては、提携が完了するまでに日数がかかる場合があります。

アフィリエイト広告リンクをコピーする
プログラムと提携が完了したら、アフィリエイト広告リンクをコピーしましょう。
メニュー「プログラム管理」の「参加中プログラム」を確認すると、提携済みのプログラムが表示されるので、広告リンクをクリックします。

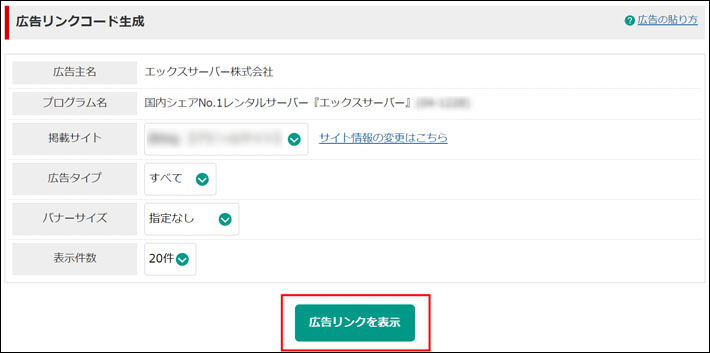
広告リンク作成画面が表示されたら、広告リンクを表示をクリックします。

※「広告タイプ」の選択欄で、バナー、リンク、メールなどが選べるので、使用したいスタイルの広告を選択してください。
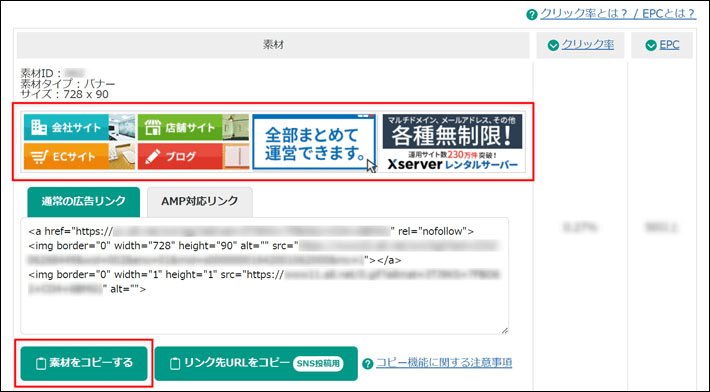
素材欄に表示されている広告を確認して、素材をコピーするをクリックしましょう。

ブログに広告リンクをペーストする
ブログに広告リンクをペーストしましょう。
広告を貼りたい記事を選択して、編集画面から操作します。
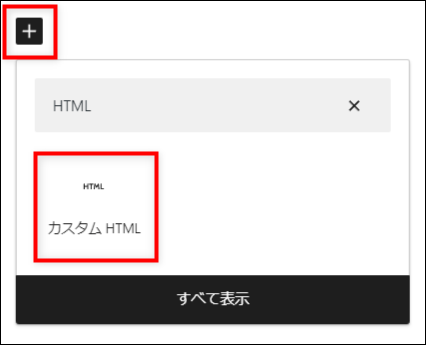
「+」ボタンをクリックして、検索窓に「HTML」と入力後、ブロック項目に「カスタムHTML」が表示されたら選択します。

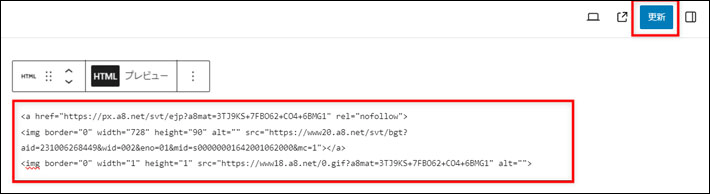
HTMLの入力欄に広告リンクをペーストして、右上の更新をクリックすれば完了です。

まとめ
今回の記事では、WordPressで作成した投稿記事の設定方法について解説しました。
最後に記事の設定手順をおさらいしておきましょう。
記事が完成したら、それぞれの項目が設定できているか、抜け漏れがないようにチェックしてから公開しましょう。
次回の記事は、【連載その6】WordPressとCocoonでブログをはじめよう!「固定ページの作成編」です。
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!