| 初心者 | (5.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「WordPressでブログを作りたいけど、なんだか自分には難しそう……」と一歩踏み出せない方は多いのではないでしょうか。
そこで当ブログでは、WordPressテーマ『Cocoon』を使ったブログの作成手順を、全6回に分けて解説します。
本記事は、第4回「投稿記事の作成」のお話です。
T部長
この記事は次のような人におすすめ!
- WordPressでブログをはじめたい
- WordPressで記事やページを作りたい
- WordPressテーマ『Cocoon』を使ってブログを作りたい
この記事を読むと、WordPressでの投稿方法が学べて、初心者の方でも手軽に記事が作れるようになりますよ!
また、連載企画を通してWordPressのインストールや初期設定の手順、トップページをデザインする手順、ページの作成方法を紹介しています。ぜひ参考にしてください。
それでは、どうぞ!
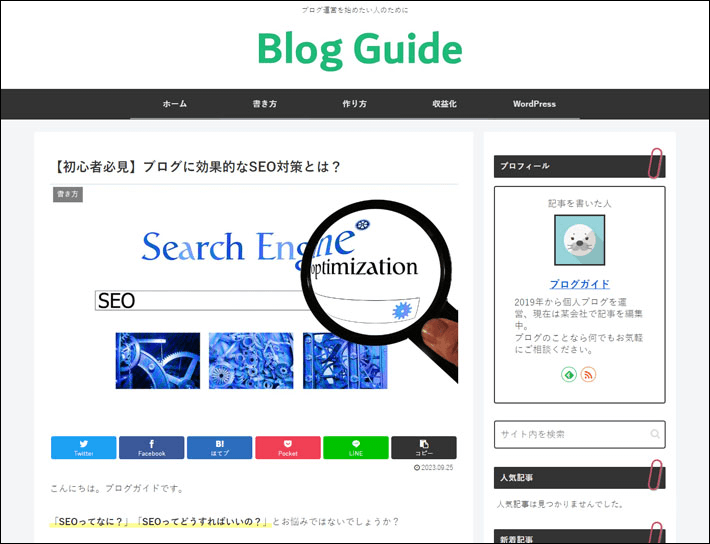
本連載で完成するブログのイメージ
記事を作成する前に、以下の完成イメージを確認しておきましょう。

※記事内容はサンプルのため、目的やテーマに合わせて適宜変更を行ってください。
作成前に必要な準備
記事作成を進めるうえで、以下の作業が完了しているか確認してください。
前回までの手順は、連載企画の記事からご覧いただけます。
- WordPressと『Cocoon』のインストールが完了している
- 『Cocoon』の「親テーマ」と「子テーマ」がインストールされていて、「子テーマ」の有効化ができている
- WordPressの初期設定が完了している
- トップページのデザイン設定が完成している
ブロックエディタの基本操作
記事の制作手順を解説する前に、まずはWordPressのブロックエディタ(Gutenberg)の基本操作について解説します。
ブロックエディタは、WordPressで記事やページを編集する機能のことで、直感的に操作できるのが特長。
文章や画像を「ブロック」という単位で編集できるので、HTMLやCSSの知識がない人でも、文字や画像の位置調整や、レイアウト変更が簡単にできて非常に便利です。
記事作成を始める前に、各ブロックについて理解しておきましょう。
- 段落:テキストを入力するブロック
- 見出し:見出しを入力するブロック
- 画像:記事に画像を挿入するブロック
- リスト:リスト形式で表示するブロック
ブロックは以下に分類されます。
さまざまな要素のブロックがあるので、目を通しておきましょう。
テキストブロック
段落、見出し、リストなど、執筆するときに使用するブロック。
メディアブロック
カラム、区切り、スペーサーなど、記事を読みやすくするためにバランスを整えるブロック。
デザインブロック
写真、動画、音声など、さまざまなメディアを挿入できるブロック。
ウィジェットブロック
アーカイブ、ショートコード、カスタムHTMLなど、記事の関連情報やコンテンツなどを追加できるブロック。
埋め込みブロック
X(旧Twitter)やYouTubeなど、SNSの情報を埋め込みできるブロック。
ブロックの操作については、以下をご覧ください。
ブロックを挿入する
記事の編集画面に移動して、ブロックを挿入してみましょう。
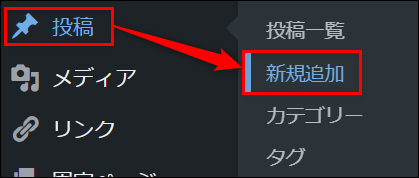
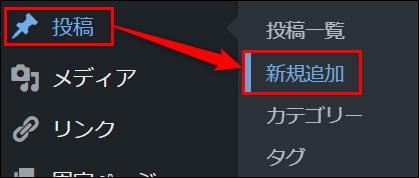
メニューの「投稿」から「新規追加」をクリックします。

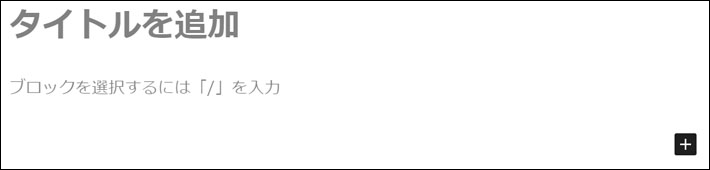
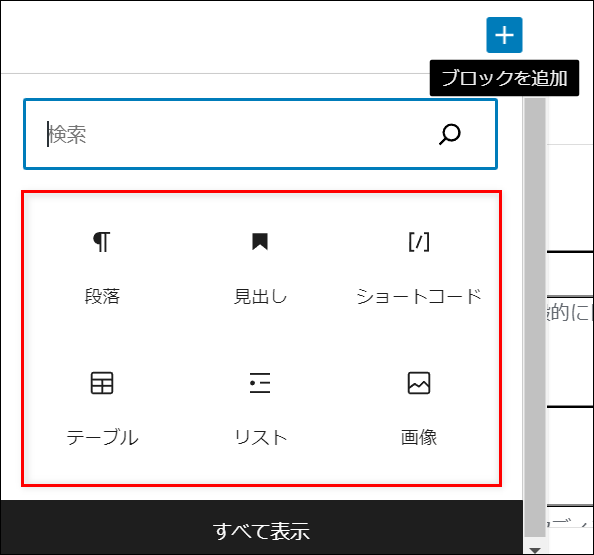
記事の編集画面が表示されたら「+」ボタンをクリックします。

挿入したいブロックを選んでクリックすると、選んだブロックが挿入されます。

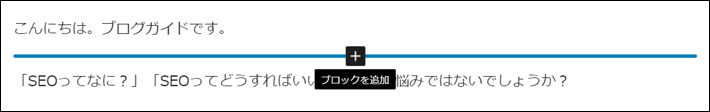
2つ以上のブロックを追加したあとに、ブロックとブロックの境目にカーソルをあてると、「+」ボタンが表示されるので、新たにブロックを追加できますよ。

ブロックを移動する
ブロックの移動方法は、以下をご確認ください。
矢印の上下で移動する
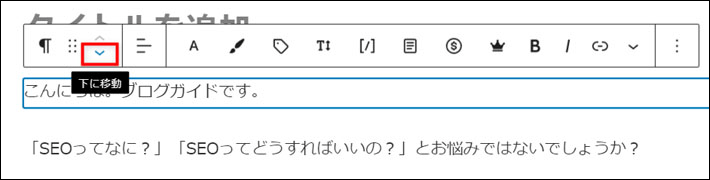
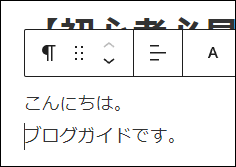
ブロックを選択したときに表示されるツールバーから、赤枠で囲んだ「矢印」をクリックすると、ブロックを上下に移動できます。

ドラッグ&ドロップで移動する
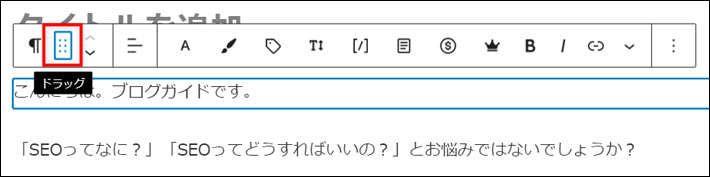
ブロックを大きく移動したいときは、ツールバーの「ドラッグ」をクリックしたまま、ドラッグ&ドロップすれば移動できます。

ドキュメント概観から移動する
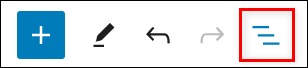
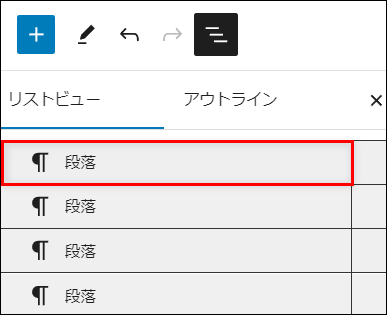
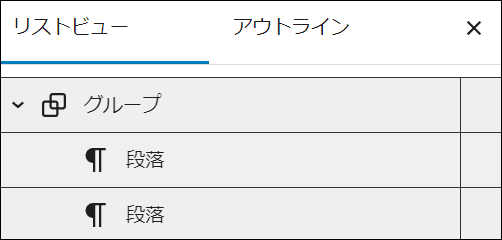
画面左上の「ドキュメント概観」ボタンをクリックすると、記事全体のブロックが「リストビュー」で表示されます。
ブロックをドラッグ&ドロップすると、好きな場所に移動できます。


ブロックを削除する
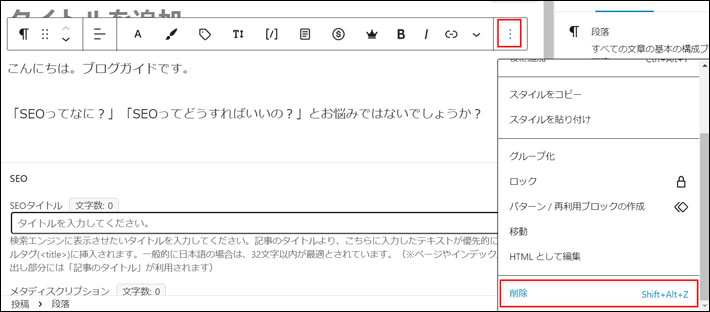
ブロックの選択後、ツールバーの右端にある「⁝」から「削除」をクリックすると、ブロックを削除できます。

ブロックをグループ化する
複数のブロックをグループ化すると、グループ単位での移動や編集ができます。
ブロックをまとめるときに便利な機能なので、必要に応じて使ってみてください。
ブロックのグループ化
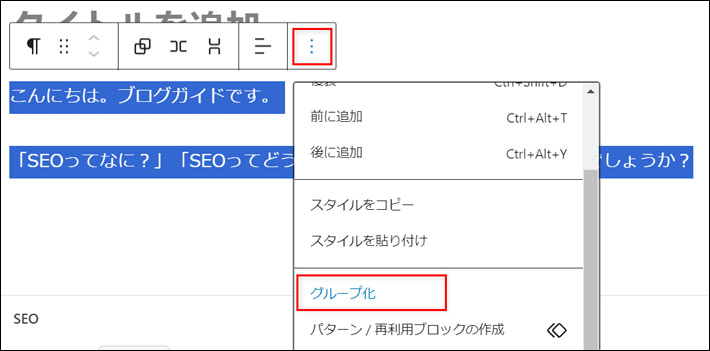
グループ化したい複数のブロックを選択して、「⁝」から「グループ化」をクリックすれば完了です。

※ブロックがグループ化されているかは、リストビューから確認できます。

グループの解除
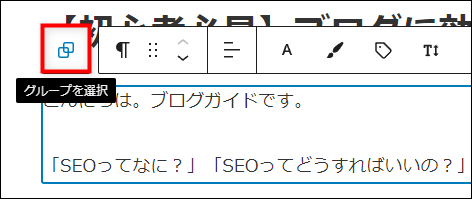
グループを解除したい場合は、グループ内にあるブロックを選択すると表示される、「グループを選択」をクリックします。

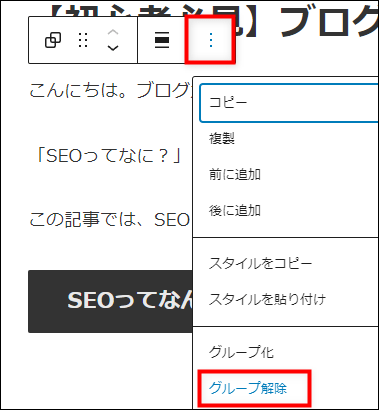
次に表示される「⁝」から「グループ解除」をクリックすると、グループが解除できます。

記事作成の流れ
それでは、実際に記事を作成していきましょう。
記事の作成手順については、以下からご確認ください。
記事を新規追加する
まずは記事を新規追加してみましょう。
一つ目は、「ブロックを挿入する」で解説した方法です。
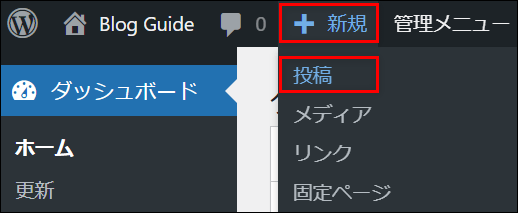
メニューの「投稿」から「新規追加」を選択して、記事を新規追加します。

二つ目は、最上部のメニューバーにある「+新規」にカーソルをあてると表示される、「投稿」をクリックすると、記事を新規追加できます。

記事の編集画面を確認する
初めて記事を作るときに、編集画面の見方が分からない方が多いと思います。
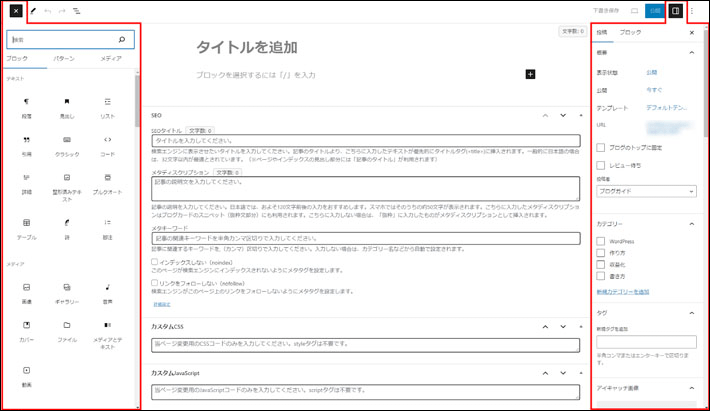
以下の画像を参考にして、メニューの位置や各設定項目をご確認ください。
T部長
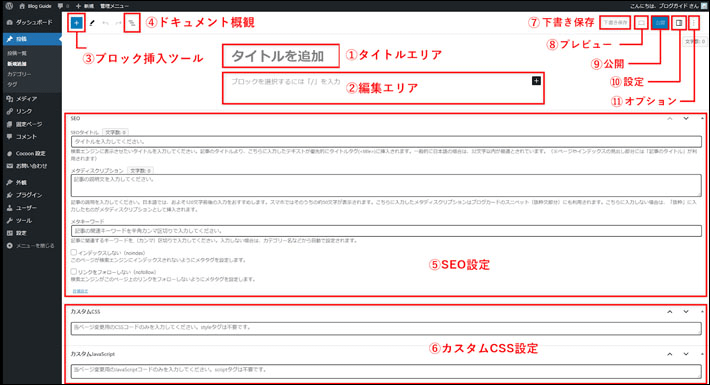
記事編集画面について
編集画面に表示されているメニューや項目を確認しましょう。
※クリックで拡大します
- タイトルエリア
記事のタイトルを入力する - 編集エリア
記事の内容を編集する - ブロック挿入ツール
特定のブロックを編集エリアに直接挿入する - ドキュメント概観
作成したブロックの整理や記事の構造を確認する - SEO設定エリア
記事のメタタグを設定する - カスタムCSS設定エリア
CSSで記事をデザインするときに使う(今回は使用しない) - 下書き保存
記事を下書き保存する - プレビュー
プレビュー画面を表示する - 公開
公開設定する - 設定
パーマリンクやカテゴリーなどの設定や、選択したブロックの詳細設定をする - オプション
編集画面の見た目やエディターを変更する(今回は使用しない)
メニューの開閉について
「ブロック挿入ツール」と「設定」のメニューを開いたときに、以下のように表示されます。メニューの開閉はいつでも行えます。

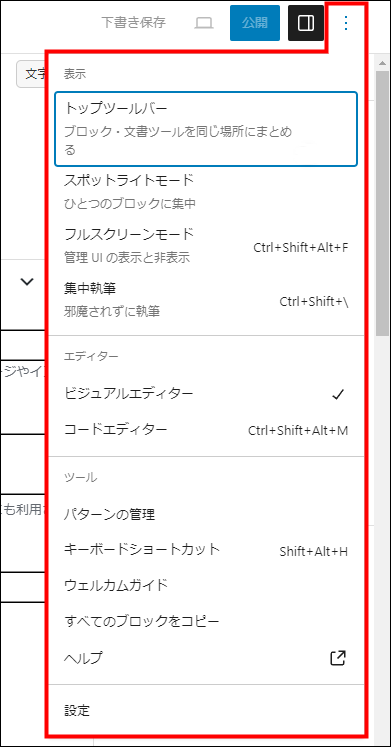
オプションについて
以下の画像は、右上にある「オプション」を開いたときに表示されます。
画面をフルスクリーンに設定したり、メニューを非表示にしたりできるので、必要に応じてお試しください。

記事のタイトルを設定する
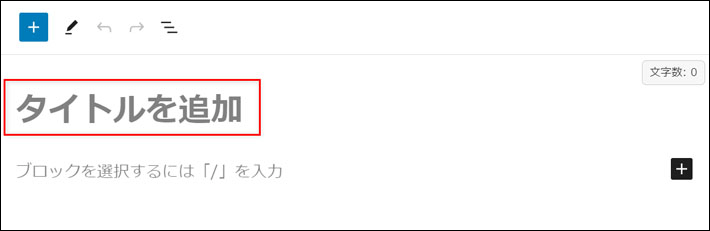
最初にタイトルを設定しましょう。
画面上部に大きく表示されている「タイトルを追加」に、記事のタイトルを入力します。

タイトルは、記事の価値や魅力を知ってもらうための重要な要素です。
記事本文の作成後に決めても問題ありません。じっくり考えて、魅力的なタイトルをつけるようにしましょう!
記事の見出しを作る
ブロックエディタを使って、記事の見出しを作ってみましょう。
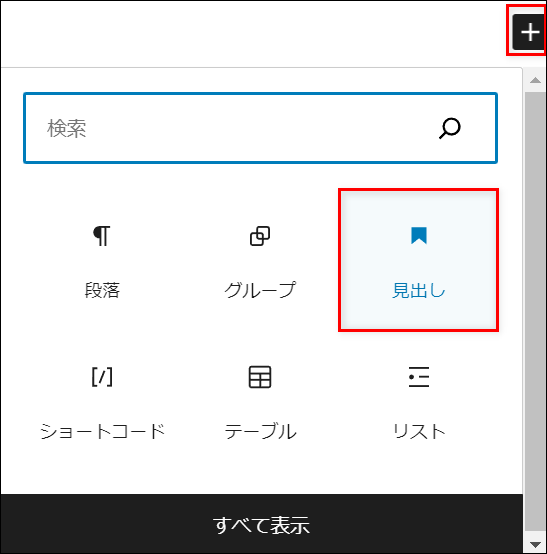
「+」ボタンから「見出し」を選択します。

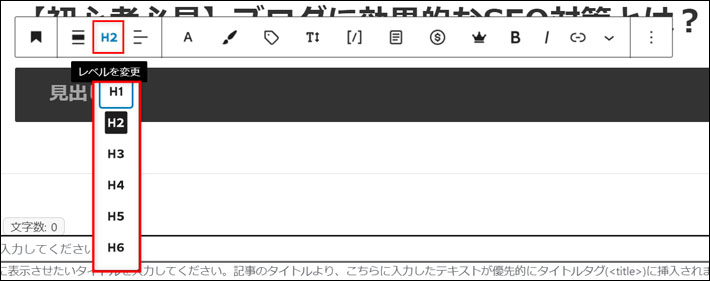
「見出しブロック」の挿入後、上部にツールバーが表示されたら、「H2」をクリックして見出しのレベルを選択します。

見出しをクリックして内容を入力しましょう。

見出しブロックはh1~h6まで選択できますが、記事内でよく使うのはh2・h3です。
見出しの使い方については、以下で解説しています。
- h1
大見出しと呼ばれ、主に記事のタイトルに使います。使用は一記事に一度だけです。 - h2
中見出しと呼ばれ、記事内の章ごとに使います。 - h3
小見出しと呼ばれ、h2で分類した各章のポイントごとに使います。 - h4
h3の内容から、さらに分類や補足をするときに使います。 - h5~h6
内容を分類し過ぎると記事が複雑になってしまうため、ほとんど使用されません。
h1は既にタイトルで使われているので、記事を作成するときはh2から使うことになります。
また、見出しは数字の小さい順から使うのがルールですので、見出しを使うときは順番を守って利用しましょう。
記事の本文を作る
ブロックエディタを使って、記事の本文を書いてみましょう。
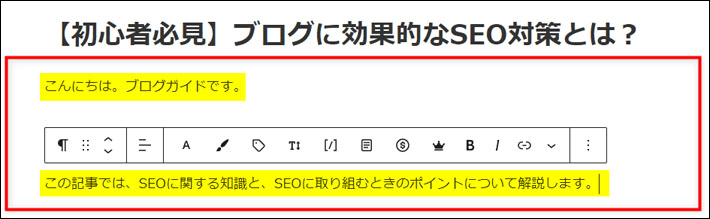
編集エリア内にカーソルをあてて、直接文章を入力したり、「Enter」を押して改行したりすると、簡単に「段落ブロック」が作成できます。

段落ブロック内で改行したい場合は、改行したい位置にカーソルを合わせて、 「Shift」+「Enter」 を押してください。

※基本的に記事を書き進めるときは、「見出し」と「本文」の繰り返しになります。
記事の下書き保存について
作成した記事は下書き保存をしておきましょう。
記事の執筆中に、PCのフリーズやインターネットの不具合で、書いた文章が消えてしまう場合があります。
「時間をかけて書いたのに、苦労が水の泡……」とならないように、こまめに保存しておきましょう。
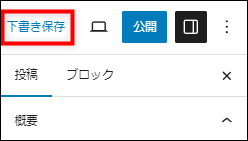
下書き保存は、画面右上にある「下書き保存」をクリックするだけです。

本文のデザインについて
記事が書けたら、次にデザインを整えていきましょう。
デザインを整えるのは、文章を読みやすくするうえでとても重要です。
しかし、文字の装飾は多用してしまうと、かえって読みにくくなってしまうので注意。
文章の流れや読みやすさを意識してデザインしましょう。
記事のデザインを整える方法については、以下をご確認ください。
文字を装飾する
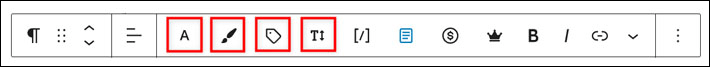
段落ブロックのツールバーから、太字・文字色変更やアンダーラインを引くなどの操作が可能です。

- Aアイコン
文字の色を変えたり、太字に変更したりできます。 - 筆アイコン
文字にマーカーやアンダーラインが引けます。 - バッジ
文字をバッジに変更できます。 - フォントサイズ
文字を拡大・縮小できます。
※現在設定しているWordPressテーマ『Cocoon Child』で使える機能です。
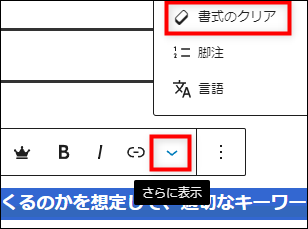
文字の装飾を解除したい場合は、「さらに表示」アイコンをクリックすると表示される、「書式のクリア」をクリックすれば、装飾を解除できます。

画像を挿入する
画像の挿入は、文章の内容を分かりやすく伝えたいときにおすすめです。
たとえば、見出しのh2の下部に見出しの内容をイメージできる画像を入れておくと、そのあとに書かれている内容が理解しやすくなります。
また、記事内に画像を適度に配置することで、読者の記事を読み解く疲労を軽減できます。
画像の挿入方法については、以下をご確認ください。
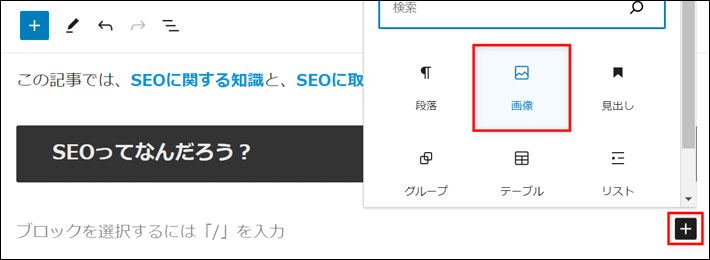
「+」ボタンから「画像」を選択します。

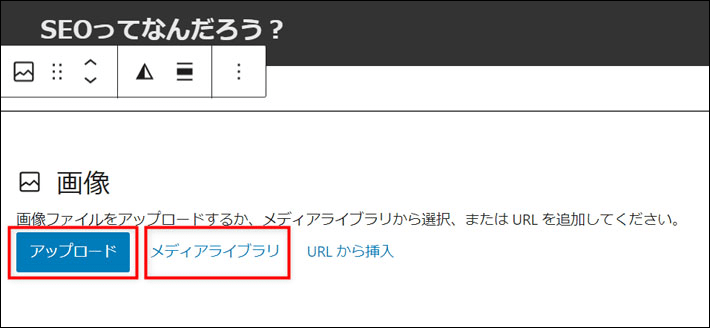
画像を新しく追加する場合は、アップロードで画像を追加します。
アップロード済みの画像を使う場合は、「メディアライブラリ」から画像を選択しましょう。

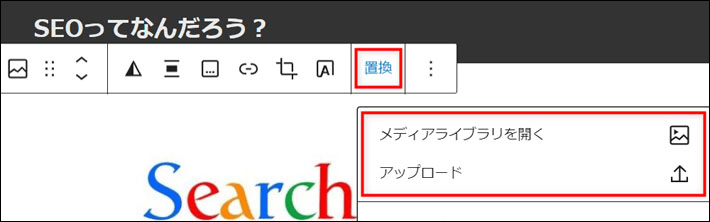
設定済みの画像を変更したい場合は、ツールバーの「置換」を選択して、画像を設定し直すだけでできますよ。

リンクを設定する
他サイトの情報を紹介したい場合は、文字や画像にリンクを設定します。
リンク設定の方法は、以下をご確認ください。
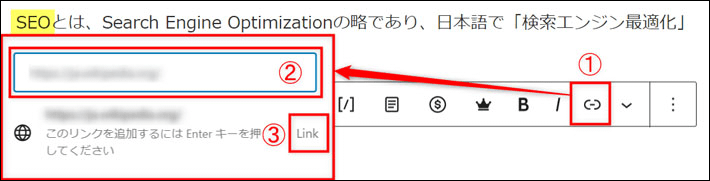
リンクを設定したい箇所を選択し、ツールバーの「リンク」をクリックすると、URLの入力欄が表示されるので、任意のURLを貼りつけて「Link」をクリックします。

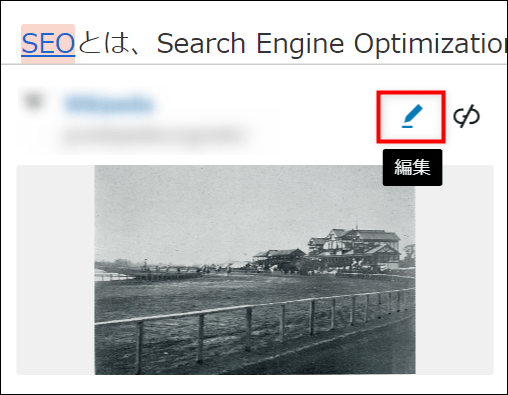
リンクが設定された箇所をクリックすると表示される、「編集ボタン」を選択します。

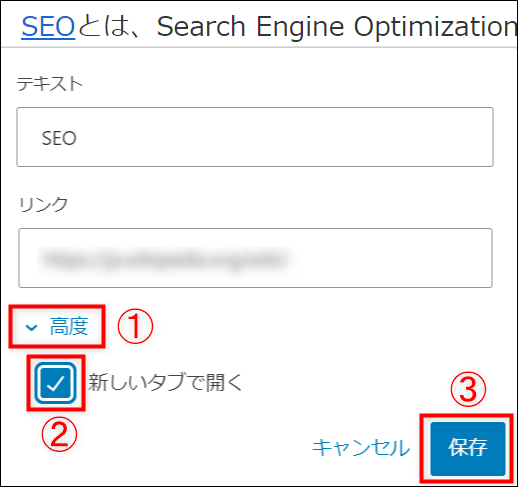
項目の「高度」から「新しいタブで開く」にチェックを入れて、保存をクリックすれば完了です。

※「新しいタブで開く」にチェックを入れておくと、リンク先のページが新しいタブで開かれて、元のページのタブをキープできます。外部サイトを紹介するときには、新しいタブを使うとよいでしょう。
箇条書きにする
長い文章が続いてしまうと、記事の内容が理解しづらいうえに、読者が疲れやすくなります。
そこで、適度に箇条書きを入れるとよいでしょう。
箇条書きは、ポイントやリストなどの並列関係のものをまとめることができるので、おすすめです。
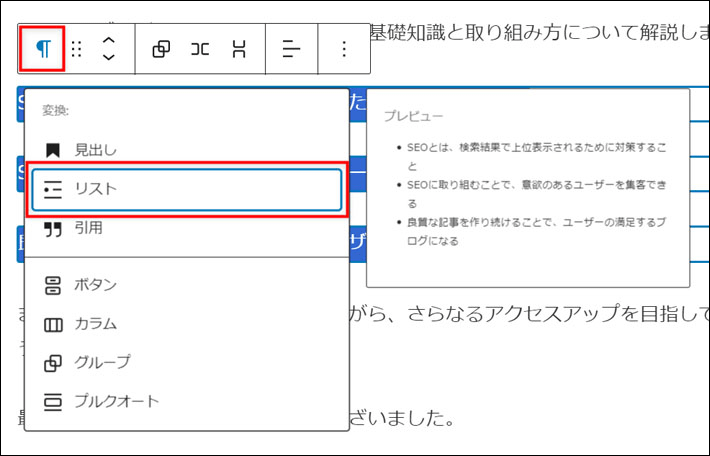
箇条書きにする場合、箇条書きにしたい部分を選択後、ツールバー左端の「段落」ボタンから「リスト」を選択しましょう。

引用を使う
他サイトの文章や画像を引用したときは、引用したことが分かるように、記事上に表示する必要があります。
安易な利用は著作権法に違反するおそれがあります。基本的には記事に必要不可欠なもののみ利用し、利用時は必ずルールを守って引用するようにしましょう。
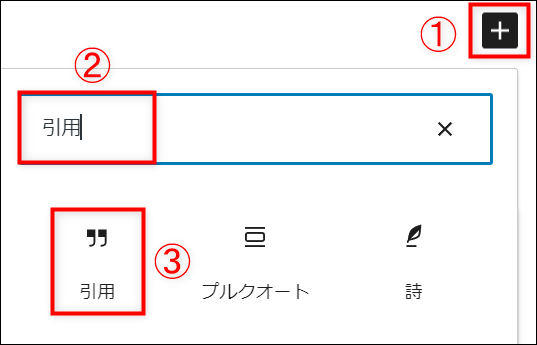
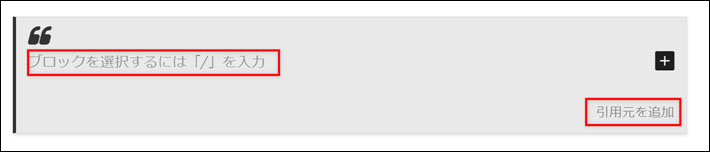
「+」ボタンをクリックし、検索窓に「引用」と入力後、ブロック項目に「引用」が表示されたら選択します。

上部には引用する画像や文章を挿入し、下部の「引用元を追加」に引用元を入力しましょう。

表を作成する
表を挿入したい場合は、以下の手順をご確認ください。
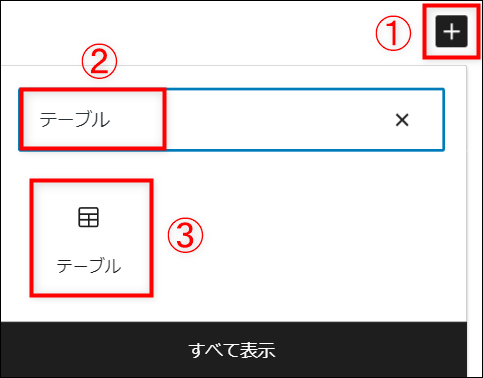
「+」ボタンをクリックし、検索窓に「テーブル」と入力後、ブロック項目に「テーブル」が表示されたら選択します。

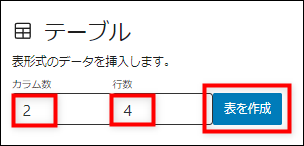
テーブルの各入力欄で、「カラム数」と「行数」を入力して、表を作成をクリックします。

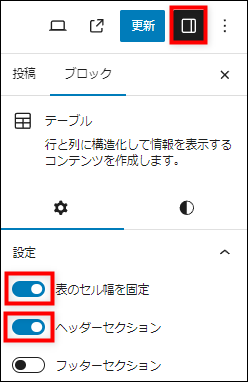
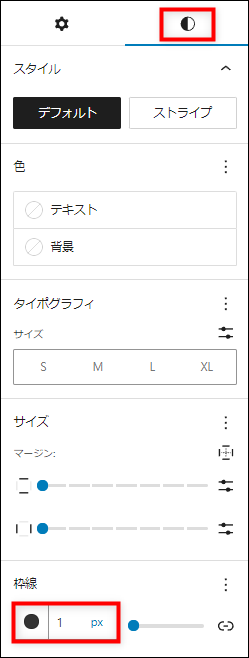
テーブルを選択した状態でサイドバーを開き、テーブル設定の「表のセル幅を固定」と「ヘッダーセクション」をチェックします。

サイドバーのスタイルアイコンを選択し、最下部の「枠線」を設定します。

表のスタイルは、お好みでカスタマイズしてください。
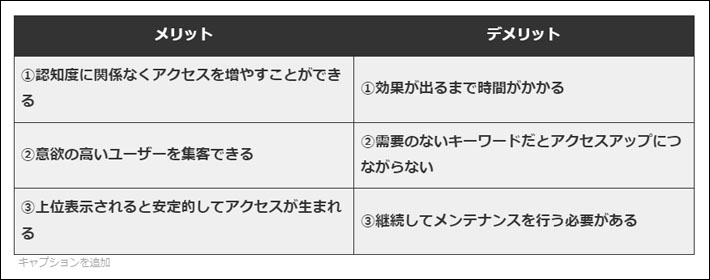
表の見た目が整ったら、テーブルの各入力欄に情報を設定すれば完成です。

カラムを活用する
カラムを活用することで、横並びのコンテンツを作成できます。
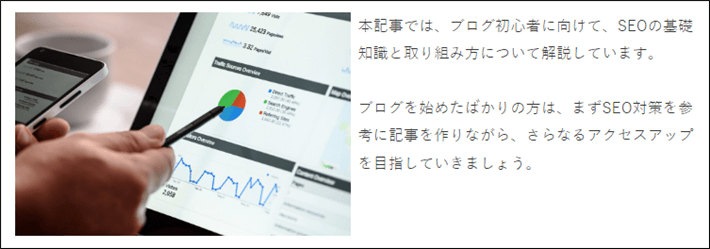
画像を横並びに表示させたいときや、画像に対して説明文を表示するときに便利です。

(2カラムでの表示イメージ)
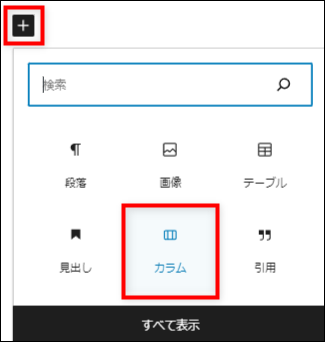
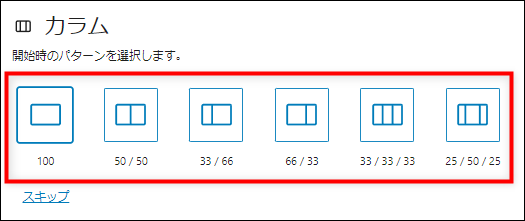
まず「+」ボタンからカラムブロックを選択します。

表示されている項目から、必要なパターンを選択します。

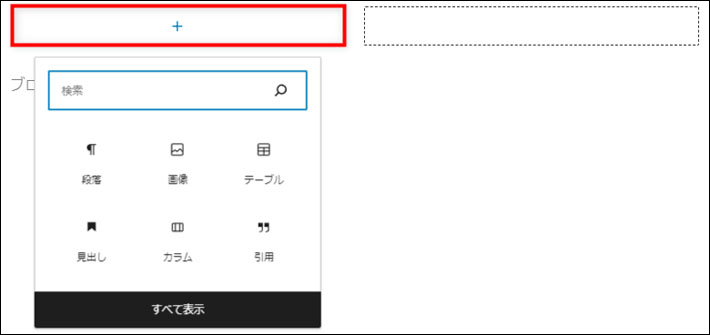
各カラムブロックの「+」ボタンをクリックすると、段落ブロックや画像ブロックを挿入できます。必要なブロックを使って、内容を設定しましょう。
※以下の画像は、左から2つ目の「50/50(2カラム等分)」を選択した場合の表示です。

補足:記事の書き方について
これまで記事の作成手順について解説してきました。
しかし、いざ書き始めてみると、今度は文章の書き方が分からず、思うように執筆できないことも。
読むと書くでは大違い。長い文章をしっかりまとめるのは、意外と難しいものです。
記事を書き始めるときのポイントについては、以下を参考にしてください。
- 読者目線であるか
- 記事が読みやすいか
読者目線であるか
記事を書くときに一番大切なことは、「読者目線」で書くことです。
読者目線で記事を書くことで、読者に役立つ情報を伝えることができるので、その情報を必要とするたくさんの読者に読んでもらえます。
「だれに向けて書くのか」「読者の悩みはなにか」を決めておくと、記事の方向性が定まって、想定する読者に記事を読まれやすくなりますよ。
記事が読みやすいか
読者にとって記事の読みやすさは重要です。
文章が読みにくかったり、内容を理解しづらかったりすると、読者は記事から離脱してしまいます。
記事を書くときは、常に「分かりやすい言葉」「簡潔な文章」を意識して、読者に伝わりやすい流れで書くように心がけましょう。
ブログを書くときのポイントやテクニックを知りたい方は、以下の記事をご確認ください。
また、記事をスムーズに書くにあたって非常に重要なのが「構成」!
記事の執筆を始める前に作っておけば、迷わず記事を書き進められますよ。
構成の作り方については、以下の記事で詳しく解説しています。
まとめ
今回の記事では、WordPressを使って投稿記事を作成する方法について解説しました。
最後に記事作成の流れをおさらいしておきましょう。
最初はブロックエディタの操作に慣れるまで時間がかかりますが、記事を書いていくうちに慣れてくるので、まずは記事の作成に集中しましょう。
次回の記事は、【連載その5】WordPressとCocoonでブログをはじめよう!「投稿記事の設定編」です。
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!