こんにちは、T部長です!
ブログを運営していると「ここは動画で伝えたい」「この記事は映像とあわせて説明したい」そう感じたことありませんか?
こちらの記事ではWordPressブログで動画を埋め込む方法を解説しています。
![]() T部長
T部長
この記事は次のような人にオススメ!
- WordPressに動画を埋め込む方法を知りたい
- YouTube動画をブログに掲載する方法を知りたい
- 動画を埋め込む際に注意点がないか知りたい
動画を挿入することで映像でしか伝えられないコンテンツの配信が可能に。その結果、読者の滞在時間やユーザー体験の向上が期待できますよ!
オススメのプラグインや動画をブログに掲載する際の注意点も解説しています。ぜひ参考にしてくださいね!
それでは、どうぞ!
目次
動画を埋め込む方法は2つ

WordPressブログに動画を埋め込む方法は次の2つです。
動画を掲載するという意味ではどちらも違いはありませんが、それぞれメリット・デメリットがあります。
順番に解説していきます。
動画を直接アップロードする際のメリット・デメリット
動画を直接アップロードする際のメリット・デメリットは次のとおりです。
- 気軽に動画を掲載できる
- サイトが重たくなる
- 容量が大きいとアップロードできない
動画を直接アップロードする場合、YouTubeの登録や概要入力など細かな設定の必要がないため、気軽にアップロードができます。
しかし、動画ファイルは容量が大きく、入れすぎるとサイトが重たくなり表示スピードが遅くなってしまいます。
その結果、読者にストレスを与え離脱の原因になることも。
また、容量制限が30MBまでと決められているため、ファイルサイズの大きい動画はアップロードができません。数秒〜数十秒ほどの短い動画であれば有効な手段となりえますね。
YouTube動画を埋め込む際のメリット・デメリット
YouTube動画を埋め込む際のメリット・デメリットは次のとおりです。
- 容量の大きい動画を掲載できる
- 公式動画など他の人が制作した動画も掲載できる
- サーバー側の負担が少ない
- 自分が制作した動画はYouTubeにアップロードする必要がある
- 埋め込みすぎると重たくなる
YouTube動画を埋め込む場合、10分以上など容量の大きい動画を掲載してもサイトがそこまで重たくなりません。
YouTubeにアップロードされた動画を転載している状態になり、サーバー側への負担が掛からないためです。また、公式動画など他の方が制作した動画も埋め込みもできます。
しかし、自分の動画でもブログに掲載するには、一度YouTubeへのアップロードが必要です。
また、YouTubeを埋め込みすぎるとサイトが重たくなります。複数の動画を掲載する場合はプラグインなどで軽量化対策が必要になりますね。
WordPressに動画を直接アップロードする方法

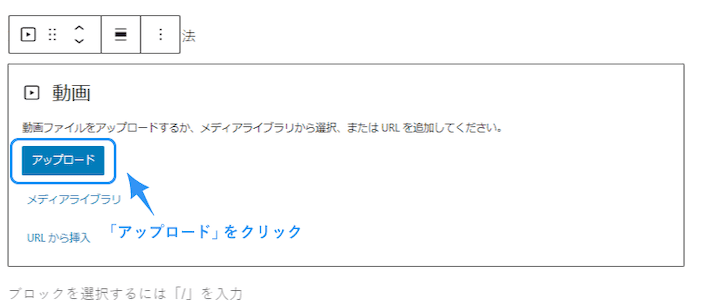
まずはWordPressに直接動画をアップロードする方法を解説します。
ブロックエディタで行う場合は、まず「+」ボタンをクリックします。
「動画」と検索し、「動画」をクリックします。


こちらで反映完了です。
WordPressに対応した動画形式
WordPressに対応している動画形式は次のとおりです。
- Microsoft動画形式 … asf,、asx、wmv、wmx
- Windows標準形式 … avi
- DivX形式 … divx
- Apple形式 … mov,qt
- MPEG4形式 … mpeg、mpg、mpe
- MPEG1形式 … mp4,m4v
- Flash動画 … flv
- その他動画形式 … ogv、mkv
iPhoneで撮影した場合は「mov」という形式のファイルで生成されるので、動画ファイルをWordPressに埋め込めますね。
動画容量は30MBまで対応しています。設定を変更すればそれ以上の容量の動画もアップロードできますが、サイトが重たくなるためオススメしません。
WordPressにYouTubeを埋め込む方法4つ

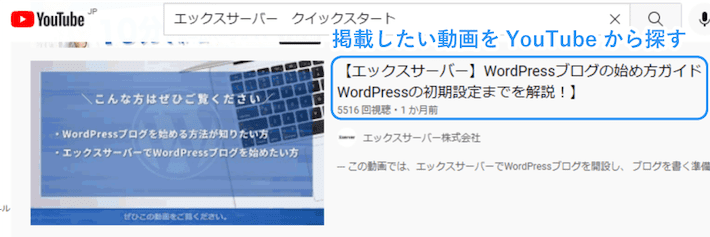
次に、WordPressにYouTube動画を埋め込む方法を解説します。
YouTubeから動画を埋め込めば、サーバーに負荷をそこまでかけずに動画の掲載ができます。
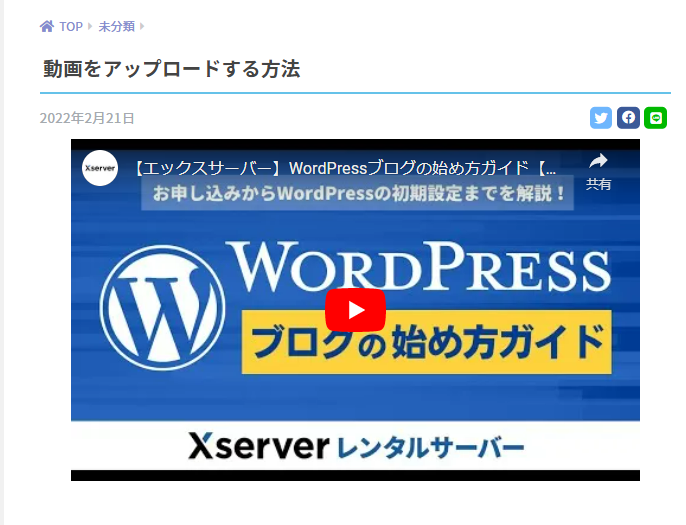
YouTube動画のサムネイルが表示されていれば掲載完了です。は次の4つです。
動画を埋め込みたいだけなら「1.URLを貼り付ける」で問題ありません。
しかし、WordPressテーマやバージョンによってはうまく反映されない場合もありますので、他の貼り付け方も解説します。
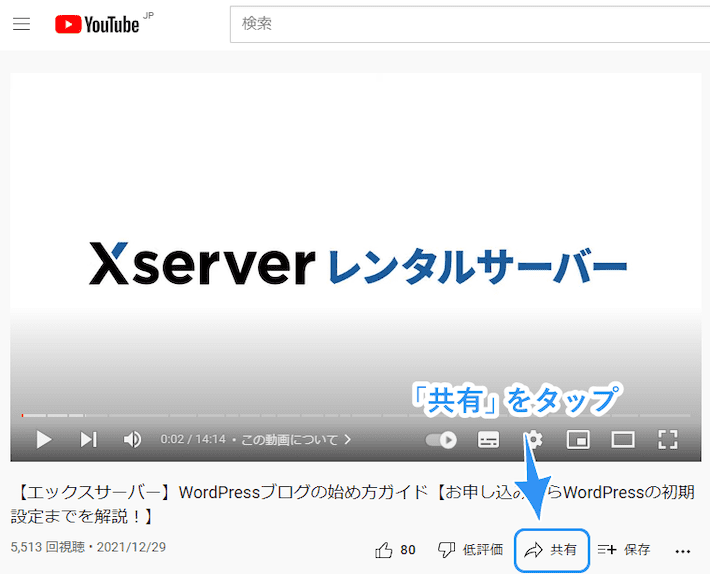
1.URLを貼り付ける
WordPressは動画のURLをそのまま貼り付けるだけで、YouTubeの動画を掲載できます。こちらが一番簡単な動画の掲載方法です。
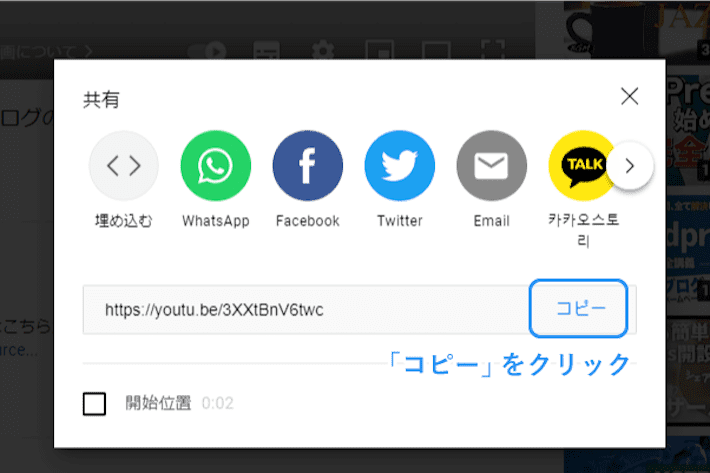
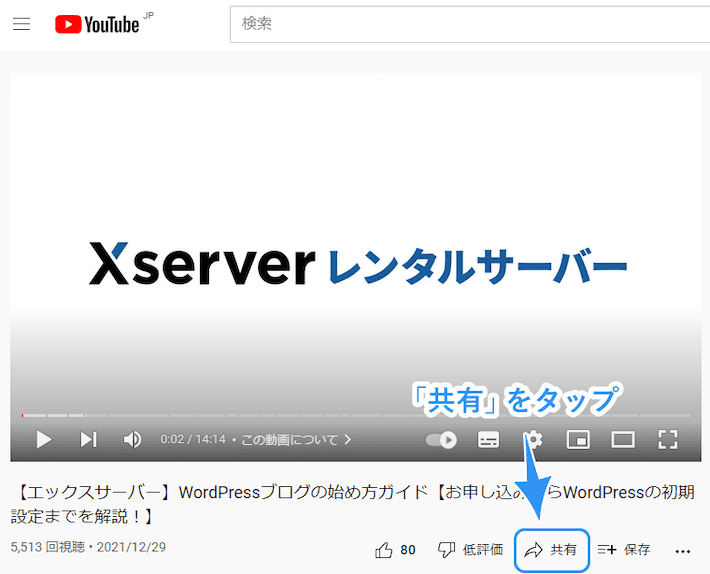
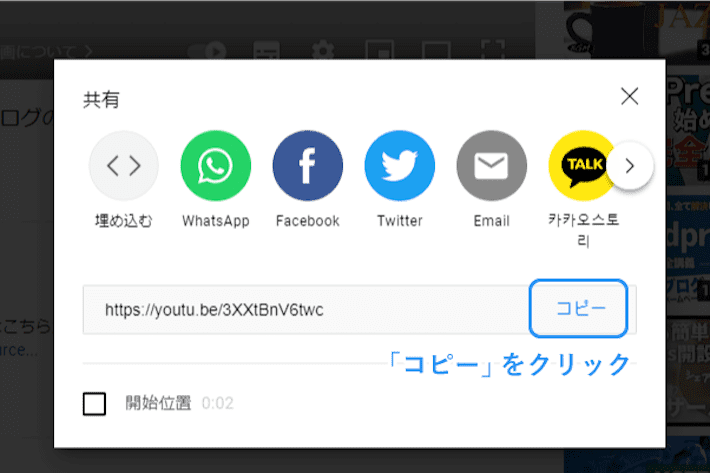
手順は次のとおりです。




一番簡単ではありますが、URLを直接貼り付ける方法だと動画サイズの指定ができません。
表示サイズを気にしなければ、こちらの方法で問題ありません。
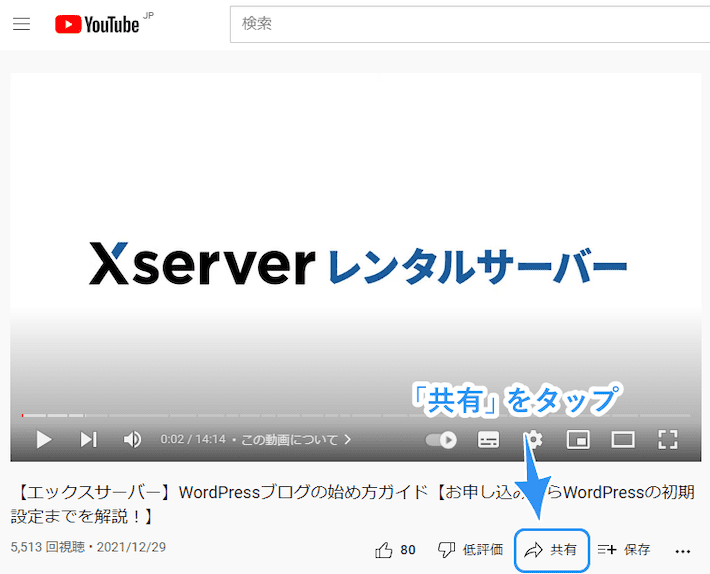
2.埋め込み用のコードを利用する
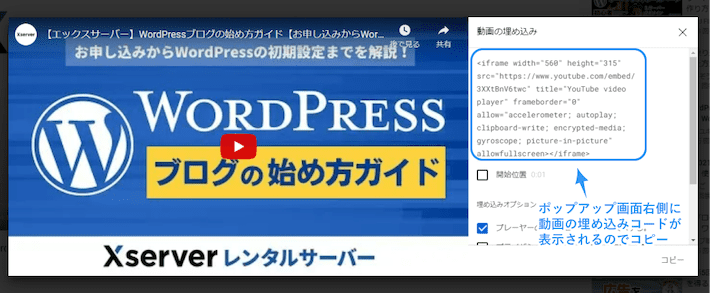
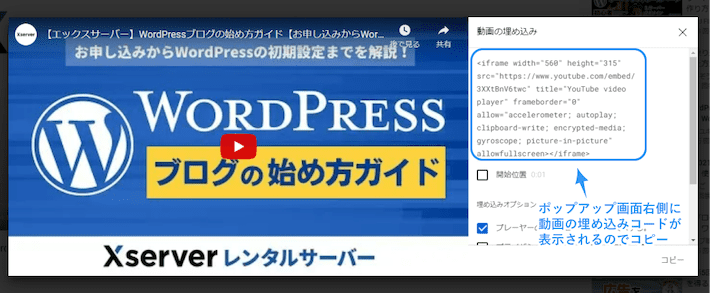
次に埋め込み用のコードを利用したYouTube動画の掲載方法をお伝えします。
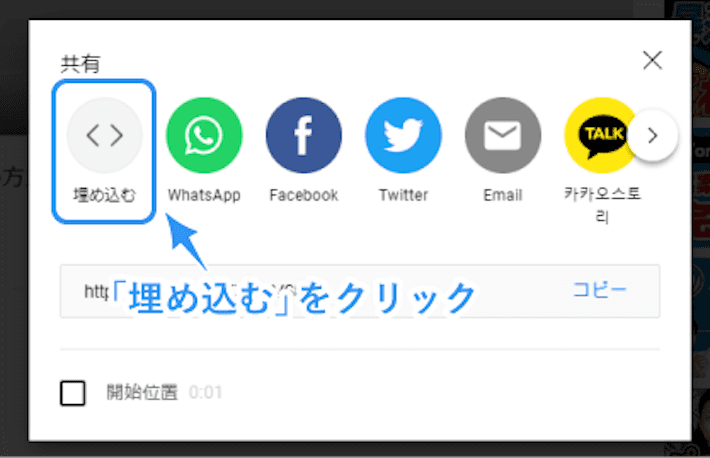
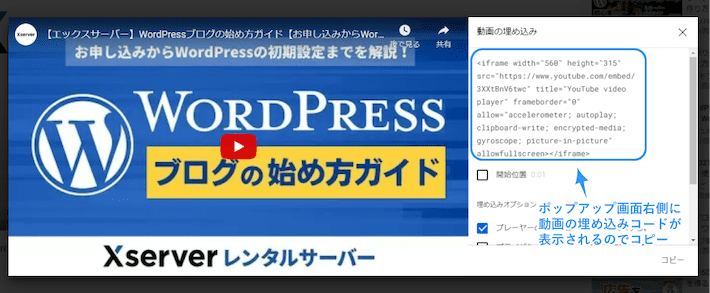
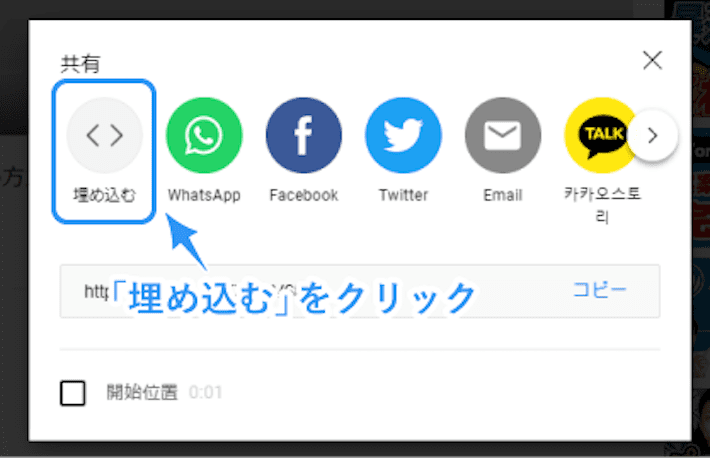
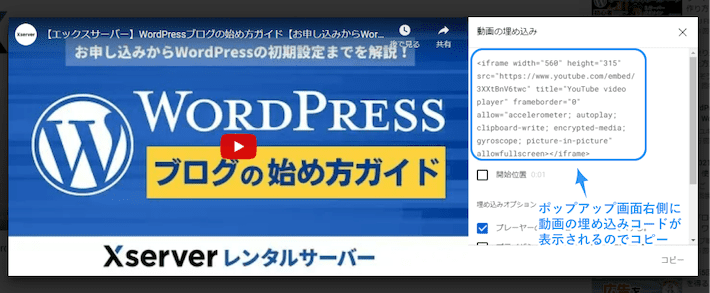
手順は次のとおりです。




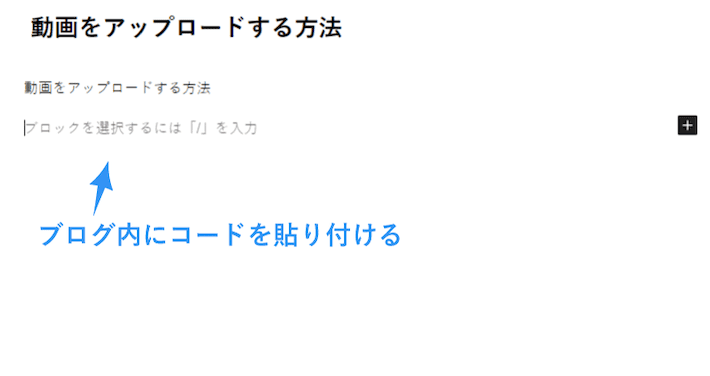
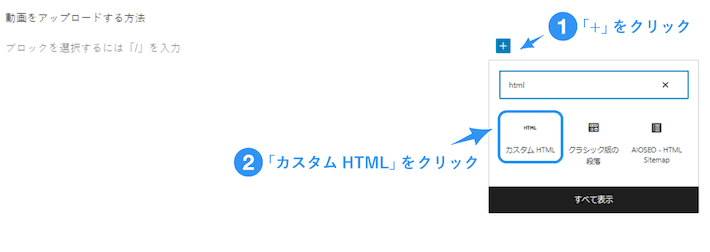
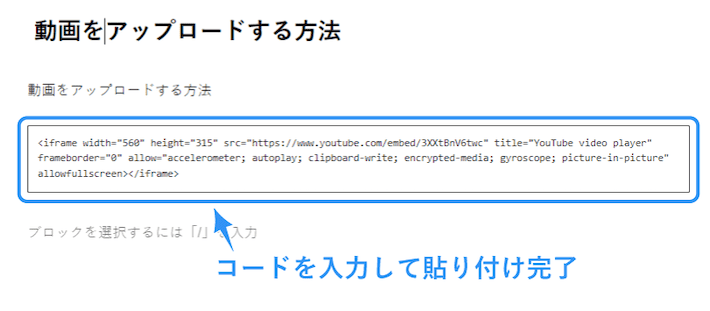
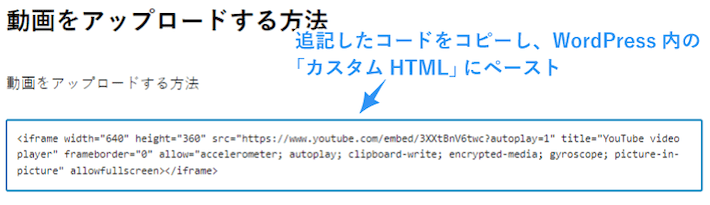
また、WordPressの「+」ボタンから「カスタムHTML」を開き、コードを入力することでも貼り付けが可能です。



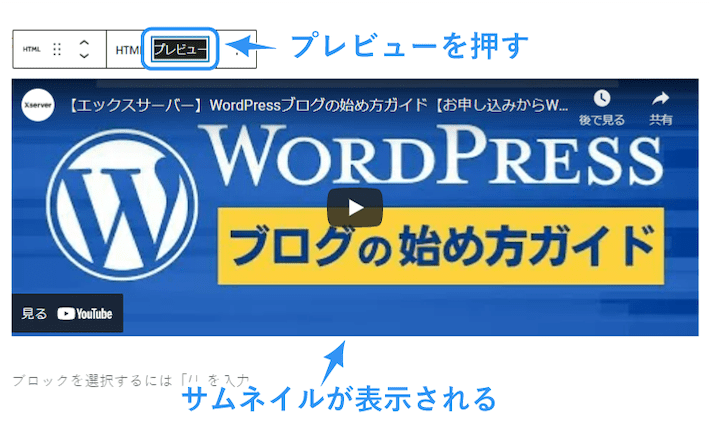
こちらでYouTube動画の埋め込みは完了です。
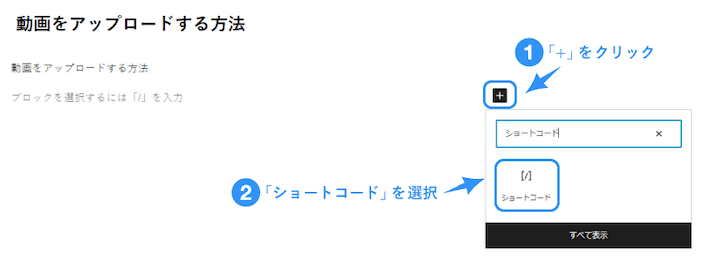
3.ショートコードを使って埋め込む
次にショートコードを使ったYouTubeの埋め込み方を解説します。
WordPressでは「embed」という動画を呼び出すためのショートコードが用意されています。
手順は次のとおりです。


ショートコードのブロックが開いたら、中に下記と入力します。
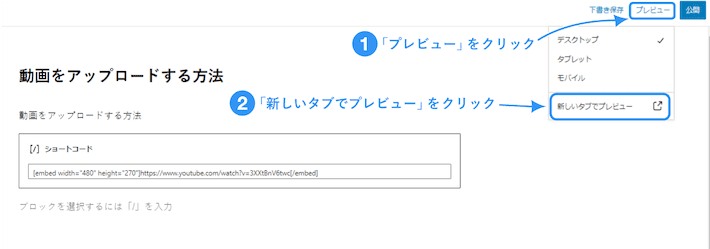
[embed width="幅" height="高さ"]YouTubeのURL[/embed]幅×高さの比率は、YouTubeのサムネイル比率である「16:9」に合わせましょう。
今回は480 × 270と入力しました。

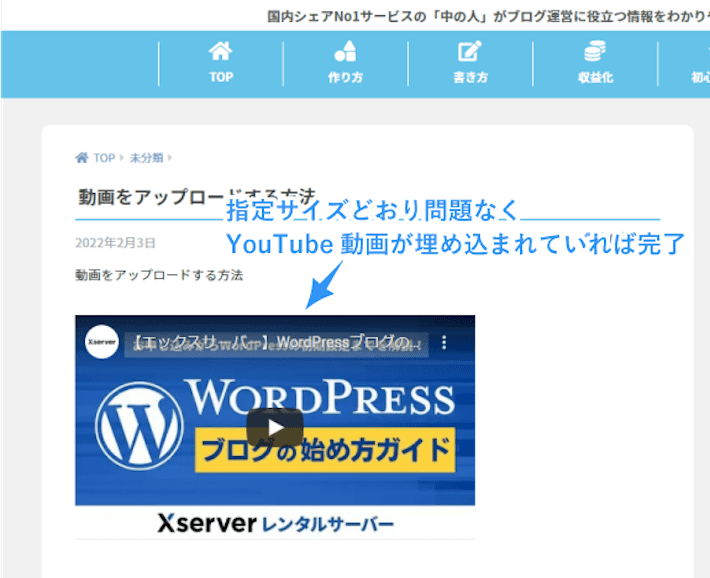
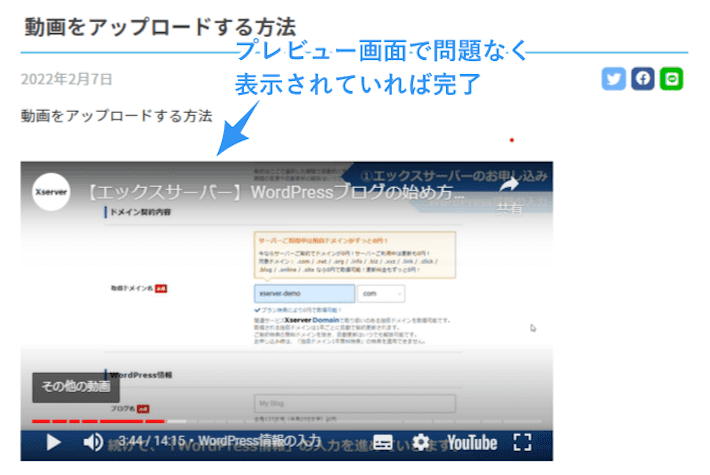
うまく表示されているかプレビュー画面で確認しましょう。
右上のメニューより「プレビュー」→「新しいタブでプレビュー」をクリックで確認できます。


4.クラシックエディターで動画を埋め込む場合
最後にクラシックエディタを使ったYouTube動画の埋め込み方をご紹介します。
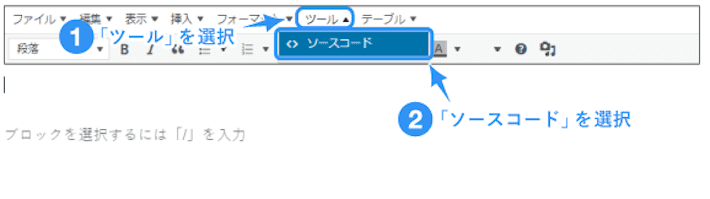
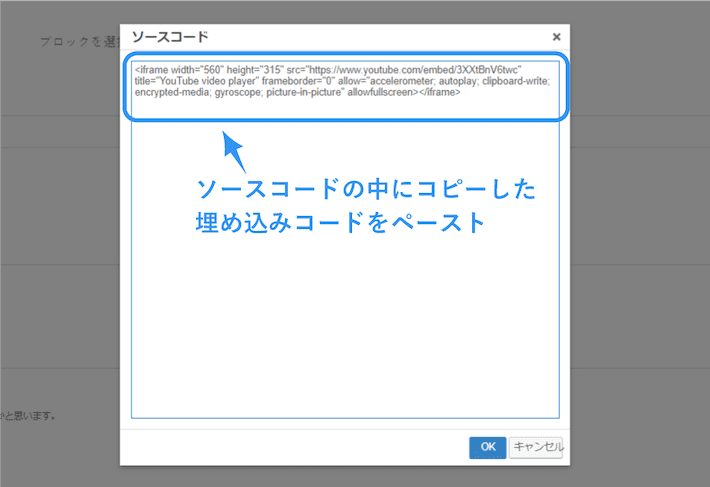
手順は次のとおりです。






YouTubeを埋め込む際に使えるオプション機能4選
次にYouTubeの動画をWordPressに埋め込む際に使えるオプション機能を4つ紹介します。
順番に解説していきます。
1.再生開始地点を変更する
はじめに、ブログに掲載した動画の再生開始地点を変更する方法を解説します。

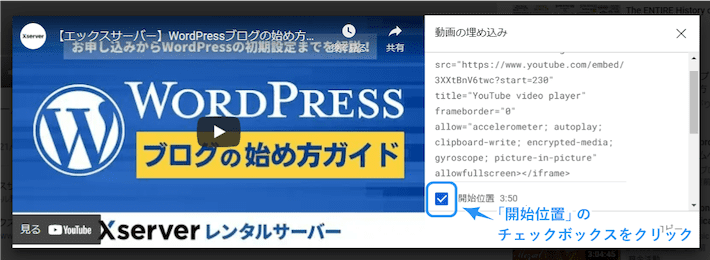
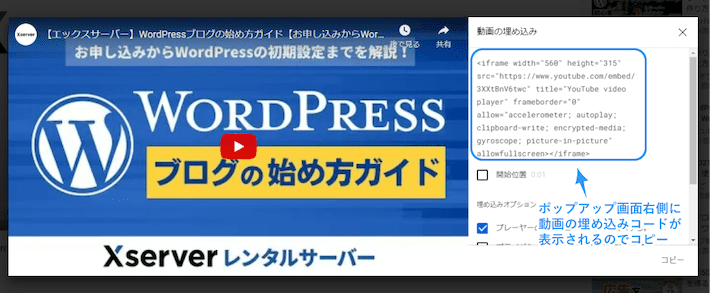
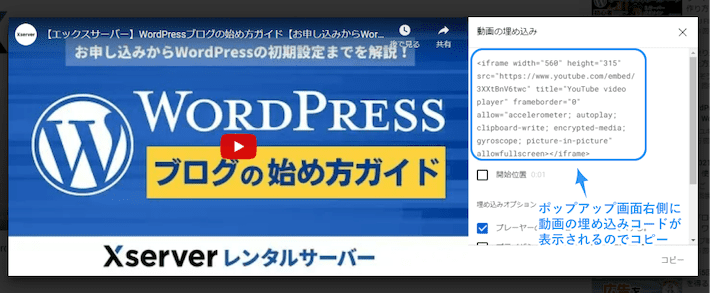
埋め込みコードが表示される画面で、コード下にある「開始位置」のチェックボックスをクリックします。
開始位置は秒数を入力することで、再生した際に指定した時間から再生されるようになります。
今回は3:50としました。



2.自動で再生させる
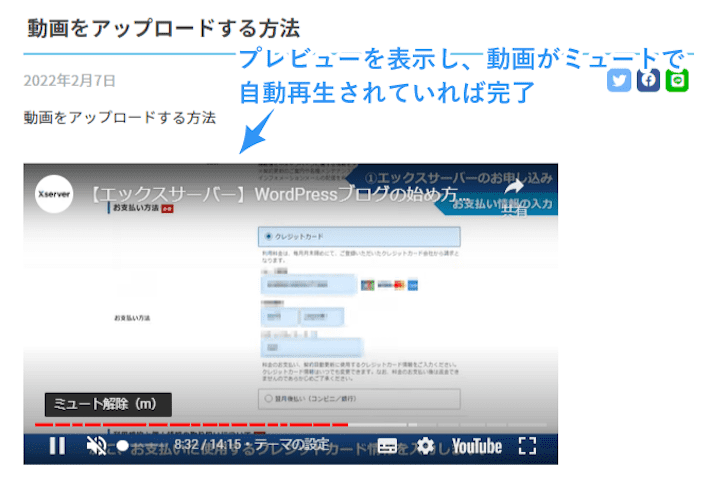
次にユーザーがブログを閲覧した際に、埋め込みしたYouTube動画が自動で再生される方法を解説します

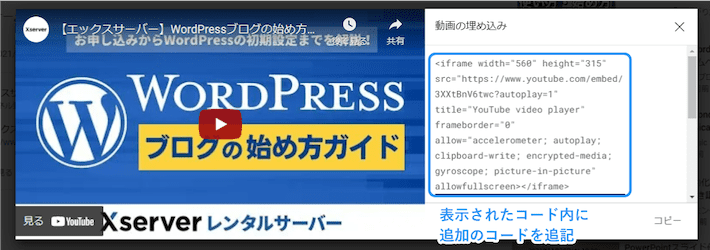
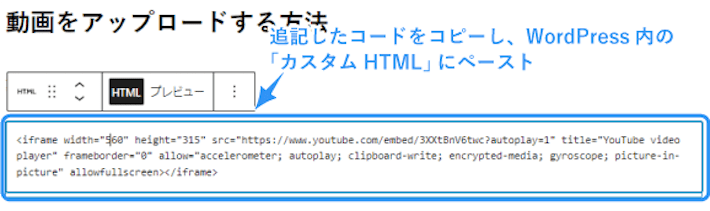
表示されたコード内に追加のコードを「src=”https://www.youtube.com/embed/YouTubeID」の後ろに<?autoplay=1>と追記します



しかし、自動再生されるには次の2つの条件が必要です。
- パソコン端末で閲覧していること
- 動画がミュートであること
モバイル端末でも自動再生する方法はありますが、初心者向けではないため割愛します。
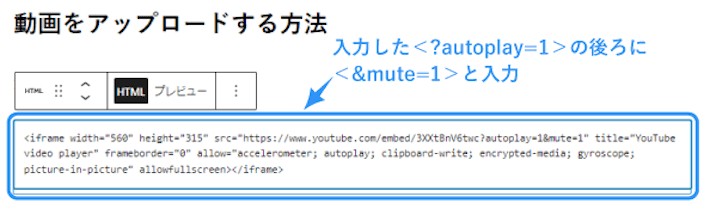
②のミュートの対処法として、埋め込みしたYouTubeの動画を強制的にミュートにする方法があります。
先ほど入力した<?autoplay=1>の後ろに<&mute=1>と入力すると、動画を強制的にミュートにできます。


3.埋め込みサイズを変更する
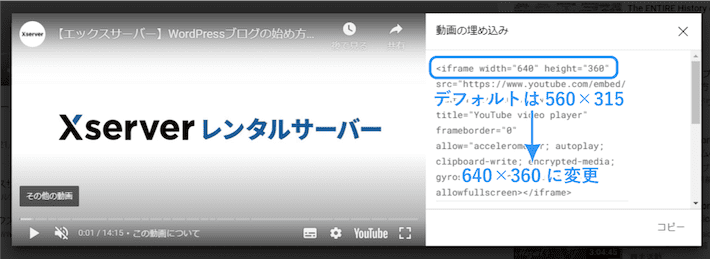
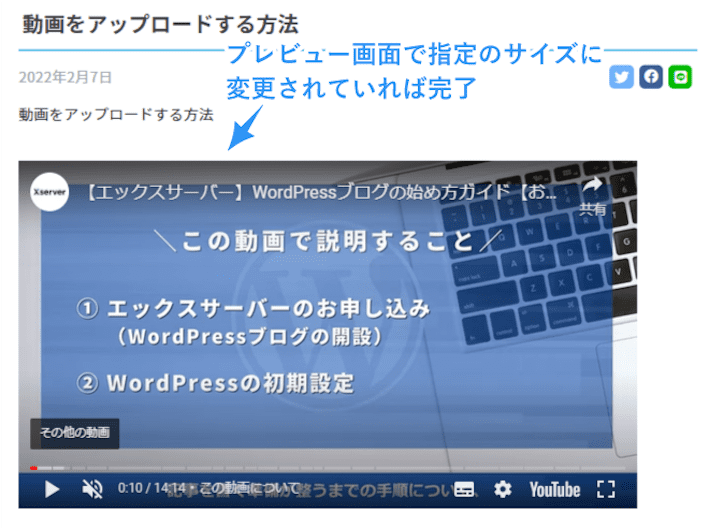
次に埋め込みした動画のサイズを変更する方法を解説します。

デフォルトだと560×315になっていますが、今回は640×360に変更しました。



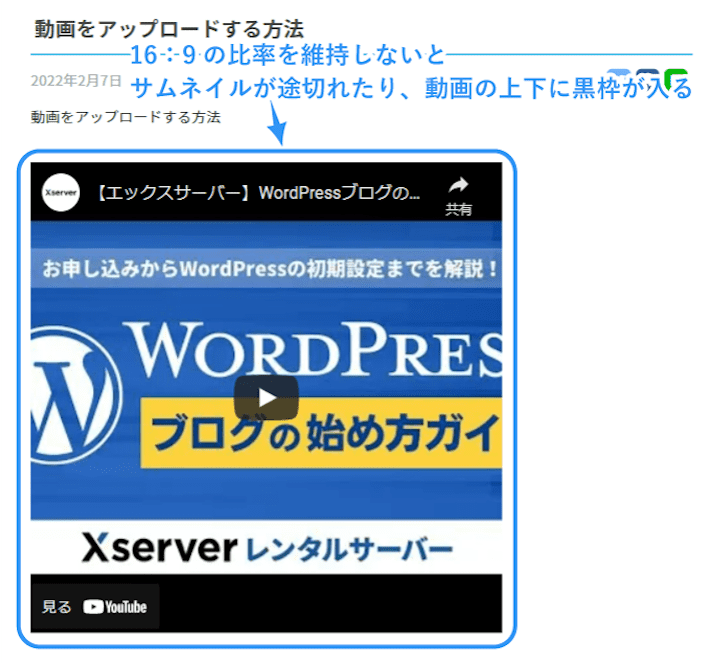
ちなみにYouTubeのサムネイルの比率は16:9となります。比率は自由に変更できますが、16:9の比率を維持しないとサムネイルが途切れたり、動画の上下に黒枠が入ったりします。
読者に違和感を与えないためにも、動画サイズは16:9の比率を守りましょう。

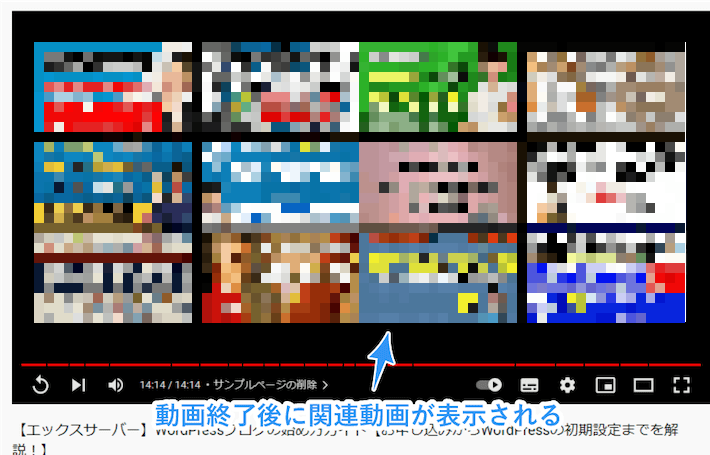
4.動画終了時の関連動画を非表示にする
最後に動画終了後に表示される関連動画を非表示にする方法を解説します。
ブログと動画コンテンツのみを見てほしいのに、関連動画などの余計な情報は読者に与えたくないですよね。

関連動画は次の方法で非表示にできます。

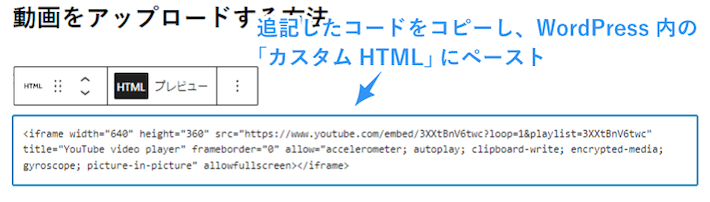
「src=”https://www.youtube.com/embed/動画ID」の後ろに<?loop=1&playlist=<動画ID>>と追記します
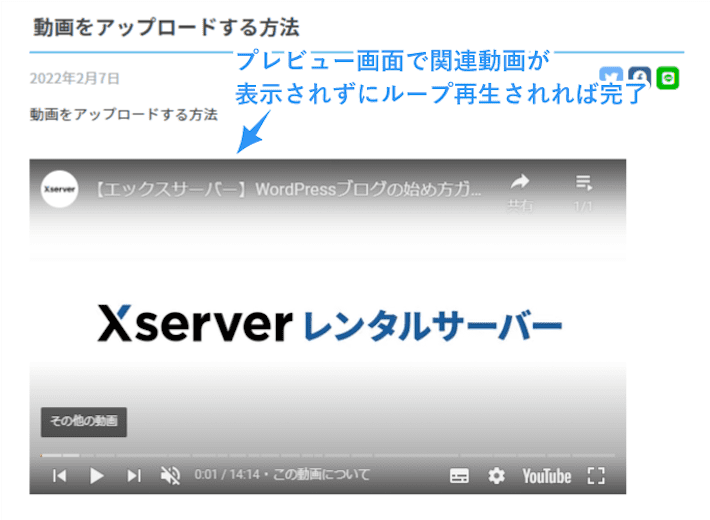
こちらは動画をループ再生させるためのコードで、関連動画が表示される前に再び動画が始まるようになります。



YouTubeをWordpressに埋め込む際に便利なプラグイン2選
次にYouTubeをWordPressに埋め込む際に便利なプラグインを2つ紹介します。
1.WP YouTube Lyte

出典:WP YouTube Lyte – WordPress プラグイン | WordPress.org 日本語
WP YouTube Lyteは埋め込みしたYouTube動画を「遅延読み込み」するためのプラグインです。
YouTube動画を埋め込むと、重たい動画ファイルの読み込みなどが原因で記事全体のスピードが重くなってしまいます。
WP YouTube Lyteを導入すると、動画設置位置までスクロールして表示されてから初めて読み込みが開始するため、ページの表示速度が早くなります。
複数の動画にも対応できるため、YouTube動画を各所に入れたい方にオススメのプラグインです。
2.Widget Responsive for Youtube

出典:Widget Responsive for Youtube – WordPress プラグイン | WordPress.org 日本語
Widget Responsive for Youtubeはショートコードを使ってブログのサイドバーなどにYouTube動画を設置できるプラグインです。
ブログからYouTubeに誘導したいときや、注目の動画を掲載したいときに便利ですね。
その他にも以下のような設定が可能です。
- ビデオ開始時間の選択
- ミュートで開始するかの選択
- 関連動画の表示の有無
- その他
埋め込む際に使えるオプション機能で紹介した項目を、Widget Responsive for Youtubeであれば簡単に行えます。
YouTubeと連携してブログを運営したいときに役に立つプラグインです。
日本語には対応していませんが、操作方法は非常にシンプルなので直感的に使えます。
YouTubeをWordpressに埋め込む際の注意点2つ
最後にブログにYouTube動画を埋め込む際の注意点を解説します。
順番に解説します。
1.著作権に違反していないかチェックする
動画を埋め込む際に、とくに注意しておきたいのが著作権です。
YouTube動画のなかには、違法にアップロードされた音楽やアニメなどがあります。
そうと知らずにブログ内で違法動画を紹介すると、あなたも著作権違反になる可能性があります。
2. 罰則
引用:公益社団法人著作権情報センター
著作権侵害は犯罪であり、被害者である著作権者が告訴することで侵害者を処罰することができます(親告罪。一部を除く)。著作権、出版権、著作隣接権の侵害は、10年以下の懲役又は1000万円以下の罰金、著作者人格権、実演家人格権の侵害などは、5年以下の懲役又は500万円以下の罰金などが定められています。
また、法人などが著作権等(著作者人格権を除く)を侵害した場合は、3億円以下の罰金となります。
さらに、私的使用目的であっても、無断でアップロードされていることを知っていて、かつダウンロードする著作物等が有償で提供・提示されていることを知っていた場合、そのサイトから自動公衆送信でデジタル録音・録画を行うと、2年以下の懲役若しくは200万円以下の罰金が科せられます。
なお、「懲役刑」と「罰金刑」は併科されることがあります。
好きな楽曲をブログで紹介したいとき、アップロードされている楽曲が非公式である可能性もあります。
公式が配信しているか厳重にチェックした上で動画を掲載しましょう。
2.動画を入れすぎていないか
動画ファイルは画像と比べると容量が大きく、ブログに入れすぎるとサイト全体が重くなる可能性が高くなります。
動画で伝えたほうがわかりやすいからといって埋め込みすぎると、ブログの表示速度が遅くなってしまい、逆に読者にストレスを与えてしまうことも。
YouTube動画でもデータを読み込むまでに時間がかかるため、プラグインで動画を遅延読み込みするなどの対処が必要です。
できれば1記事あたり1動画程度にとどめておくことをオススメします。
まとめ
WordPressで動画・YouTubeを埋め込む方法を解説しました。
今回の内容をおさらいしますと次のとおりです。
- ブログに動画を貼り付ける際はYouTubeがオススメ
- 貼り付けたいだけならURLをコピペだけでOK
- 著作権違反には気をつけよう
ブログに動画を貼り付けると視覚的な情報を伝えられるため、より読者満足度の高い記事の制作ができます。
貼り付けすぎるとサイトが重たくなったり、著作権の問題もあったりしますが、それらを対策したうえで動画掲載のチャレンジをしてみましょう!
以上、最後まで読んでいただき、ありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年3月4日(火)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
 【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで
【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
 【たった10分】WordPressブログの始め方|初心者でも簡単に開設できる!
【たった10分】WordPressブログの始め方|初心者でも簡単に開設できる!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!






