【2024年11月15日更新】各プラグインとサーチコンソールの設定手順を見直しました。
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、T部長です!
WordPressブログを始めたばかりの方は、「サイトマップって何?」「どうやって作ればいいの?」と悩むことが多いのではないでしょうか?
今回の記事では、サイトマップの種類や作り方、Googleサーチコンソールへの登録方法を解説します!
T部長
この記事は以下のような人におすすめ!
- サイトマップとは何かを知りたい人
- サイトマップの種類や必要性が知りたい人
- サイトマップを作るおすすめの方法が知りたい人
この記事を読むと、サイトマップの基礎知識だけでなく、ブログ運営を始めたときにどんなサイトマップを作るべきかがわかります。
サイトマップを設定すると、ユーザーの利便性が向上するだけでなく、Googleなどの検索エンジンに認識されやすくなります。
とはいえ、ブログを始めたての方であればまず記事作成を優先でOK。
慣れてきたらサイトマップの作成に着手してみてくださいね。
それでは、どうぞ!
サイトマップとは
サイトマップとは、サイト全体のコンテンツを示す地図のようなもので、サイト内のページ構造をリスト形式で載せたものです。
- ユーザー(読者)がサイトの構造を把握しやすくなる
- 検索エンジン(Googleなど)がサイトの構造を把握しやすくなる
このようにユーザーと検索エンジン、双方にメリットがあります。
ただ、サイトマップによって検索順位が優遇されるなど、SEOに直接的な効果はありません。
ユーザーや検索エンジンがコンテンツを見つけやすくなるという点で、間接的な効果が期待できるものです。
サイトマップの種類と役割や違い
サイトマップは「HTML」と「xml」の2種類あります。
- HTMLサイトマップ
サイト内にあるコンテンツの位置を「ユーザー」に伝えるためのサイトマップ - xmlサイトマップ
サイト構造を「クローラー」に伝えるためのサイトマップ
それぞれの役割や違いを簡単に説明します。
HTMLサイトマップ(サイトマップページ)
1つ目は、ユーザーが目的のページを探しやすいようにサイト内のリンクを集めた「HTMLサイトマップ」です。
「サイトマップページ」とも呼ばれます。
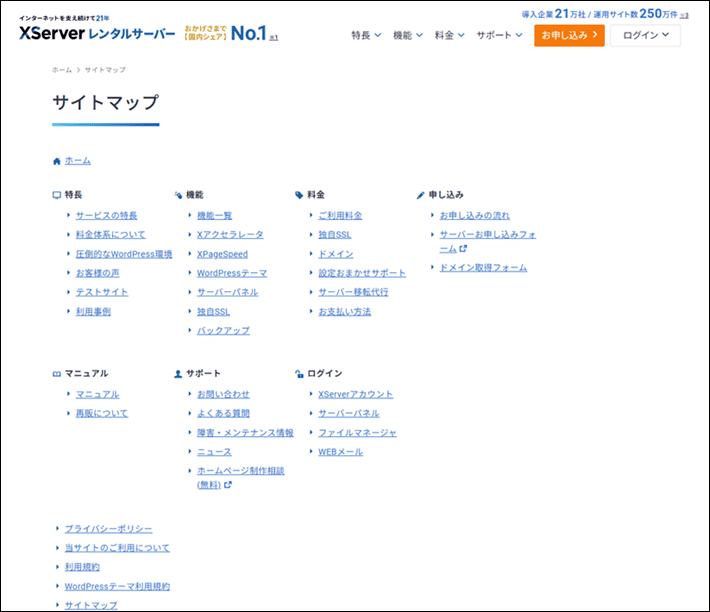
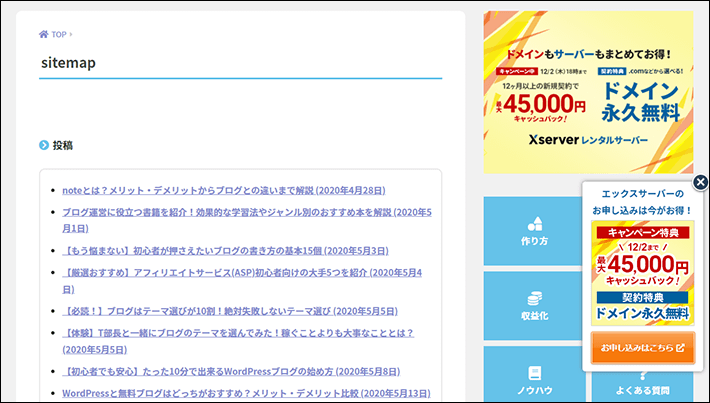
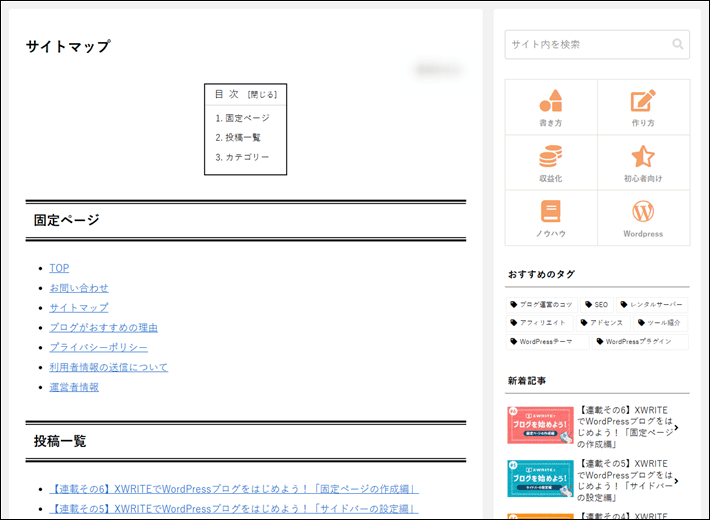
たとえば「エックスサーバー」のサイトマップは以下です。

HTMLサイトマップには、ユーザーにサイト全体の構造を伝え、利便性を高める役割があります。
また、ユーザーの回遊率を向上する効果もあり、「サイト全体のセッション数の底上げ」にも期待できます。
xmlサイトマップ
2つ目は、検索エンジンのクローラーがサイト構造を把握するためにxmlで記述されたサイトマップです。
xmlサイトマップには、クローラーにインデックスしてほしいページを伝える役割があります。
クローラーは、xmlサイトマップを参考にサイト内を巡回し、発見したページをインデックスします。
そのため、xmlサイトマップをGoogleサーチコンソールに登録すれば、インデックスのスピードを早められる可能性が高いです!
- クローラー
サイト内のURLを辿って巡回するプログラム - インデックス
検索エンジン(Googleなど)のデータベースに登録されること
また、xmlサイトマップを登録すると、ページの更新頻度を検索エンジンに伝えられます。
更新したばかりの新鮮な情報がすぐに検索エンジンに認識してもらえる点も、大きなメリットです。
HTMLサイトマップとxmlサイトマップの違い
HTMLサイトマップとxmlサイトマップの違いは「何を対象として作成するか」です。
- HTMLサイトマップは「ユーザー向け」
- xmlサイトマップは「検索エンジン向け」
もう少し詳しく説明すると、以下のようになります。
- ユーザー向け
CSSでデザインされていて、ユーザーが見やすい - 検索エンジン向け
xmlで記述されていて、検索エンジンが見やすい
HTMLサイトマップはユーザーが見やすいように「CSS(※)」によってデザインが設定されています。
(※ CSSとは、HTMLで作成した要素にデザインを指定できる仕組みです)
一方でxmlサイトマップには、CSSによるデザインが設定されていません。
検索エンジンに向けたサイトマップなので、インデックスに必要な情報がxmlで記載されていてユーザーには見づらいです。
Googleサーチコンソールに登録できるのは、xmlサイトマップです。
それぞれの違いを整理します。
| 対象 | Googleサーチコンソールへの登録 | |
| HTMLサイトマップ | ユーザー(人間) | × |
| xmlサイトマップ | 検索エンジン | ◯ |
上記は混乱しがちな部分ですので、しっかりと区別して理解しましょう。
サイトマップの必要性について
サイトマップは、WordPressブログの運営初期に急いで作成する必要はありません。
先述のとおり、HTMLサイトマップにはユーザーの利便性を上げる役割があります。
しかし、ユーザーの利便性を向上するなら「ナビゲーションメニュー」「記事カテゴリー」などの最適化のほうがクリティカルです。
そのため、HTMLサイトマップはこれらの最適化が済んでから、補助として設けるので問題ありません。
また、xmlサイトマップはクローラーにページの位置を伝える役割を持ちますが、Googleは検索エンジンでほとんどを検出できるとされています。
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。 適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。
Google検索セントラル – サイトマップについて
さらに、xmlサイトマップの必要性については、以下のように言及しています。
次の場合にサイトマップが必要になることがあります。
・サイトのサイズが大きい。
・サイトが新しく、外部からのリンクが少ない。
・サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。次の場合は、サイトマップが必要ない可能性があります。
・サイトのサイズが「小さい」。
Google検索セントラル – サイトマップについて
・サイトのすべてのページを内部リンクが網羅している。
・検索結果に表示させたいメディア ファイル(動画、画像)やニュースページが多くない。
サイトのサイズは「500ページ」を目安として示されています。
とはいえ、始めたてのブログは外部リンクが少ないと思うので、最初にxmlサイトマップを一度登録しておくとよいでしょう。
T部長
あとは、ブログ運営が軌道に乗って更新頻度が高くなってきたタイミングや、規模が大きくなってきた時期に改めて見直す程度でOKです!
WordPressブログにサイトマップを作る方法6つ
WordPressの場合、サイトマップは手動ではなく、専用の機能やプラグインなどを用いて自動で生成するのが一般的です。
自動生成のルールを設定したら、サイトの構造が大幅に変更されるまで触ることはありません。
今回はWordPressブログでサイトマップを作る方法を6つ紹介します。
- WordPressの標準機能:xmlサイトマップ
- WP Sitemap Page:HTMLサイトマップ
- XML Sitemap & Google News:xmlサイトマップ
- Yoast SEO:xmlサイトマップ
- All in One SEO:xmlサイトマップ・HTMLサイトマップなど
- Cocoonの標準機能(無料テーマ):HTMLサイトマップ
WordPressの標準機能
- 名称:なし(WordPressの標準機能)
- サイトマップの種類:xmlサイトマップ
じつはWordPressには、標準でxmlサイトマップを生成する機能があります。
細かい設定はできませんが、ブログの運営初期は手間をかけずに設置できるxmlサイトマップで十分です。
特に設定作業は必要なく、WordPressの構築後にすぐ使えます。
サイトマップのURLは、以下のとおりです。
Googleサーチコンソールへの登録時に使うので、把握しておきましょう。
| WordPressブログアドレス | https://www.example.com/ |
| xmlサイトマップURL | https://www.example.com/wp-sitemap.xml |
WordPressのアドレスに何かしらのパスを含む場合は、そのパスの直下に設置されます。
| WordPressブログアドレス | https://www.example.com/ |
| xmlサイトマップURL | https://www.example.com/●●●/wp-sitemap.xml |
「更新頻度」や「優先度」を設定するなど、内容を充実させたい場合は、次から紹介するプラグインを検討してください。
WP Sitemap Page

- 名称:WP Sitemap Page
- サイトマップの種類:HTMLサイトマップ
- 作者:Tony Archambeau
- ダウンロードページ:https://ja.wordpress.org/plugins/wp-sitemap-page/
「WP Sitemap Page」は、HTMLサイトマップを作成できるプラグインです。
プラグインをインストールして有効化すると、管理画面の設定に「WP Sitemap Page」のメニューが追加されます。
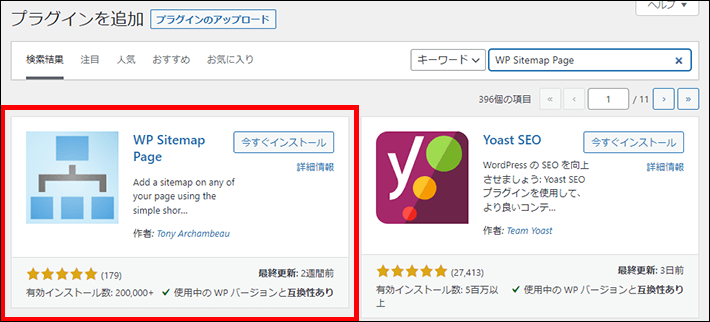
「WP Sitemap Page」をインストールして有効化してください。

左側メニューの固定ページから新規固定ページを追加をクリックします。

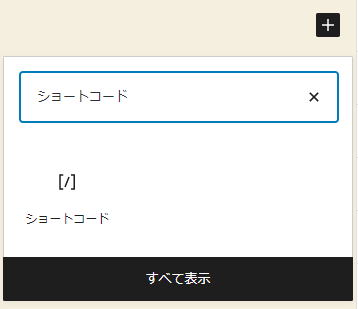
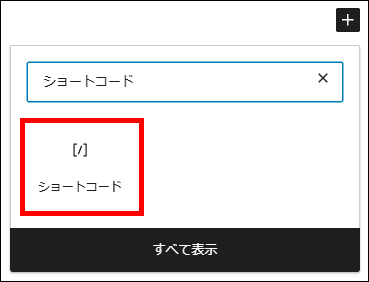
ブロック検索でショートコードと検索して選択します。

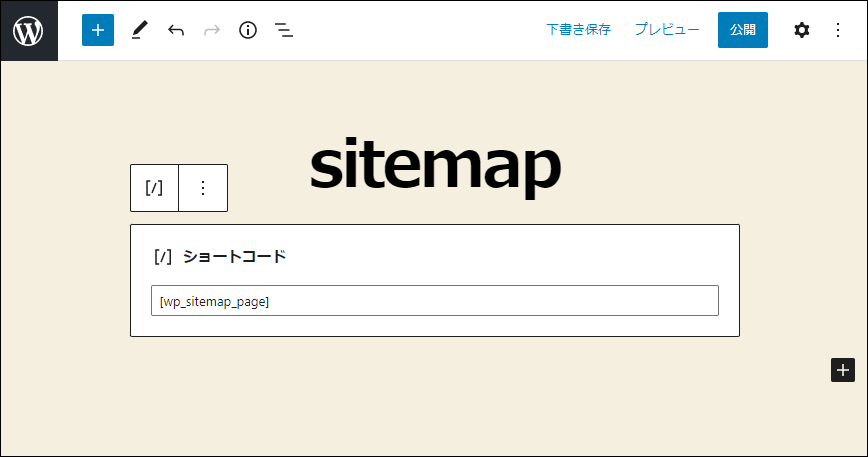
[wp_sitemap_page] をコピーしてショートコードの入力欄に貼り付けて、公開をクリックします。

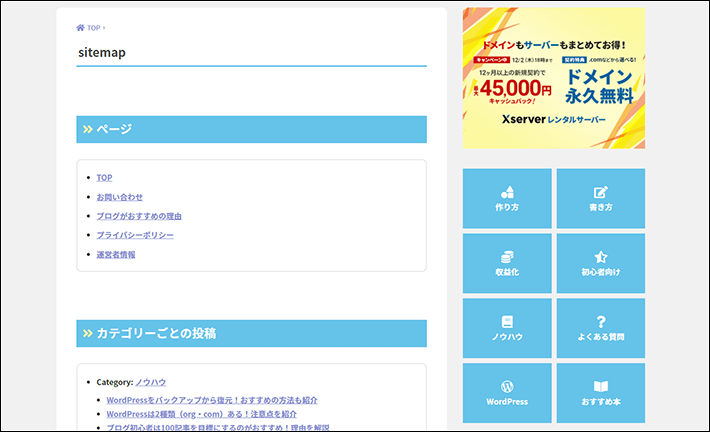
公開されたページを確認して、問題なければ完了です。

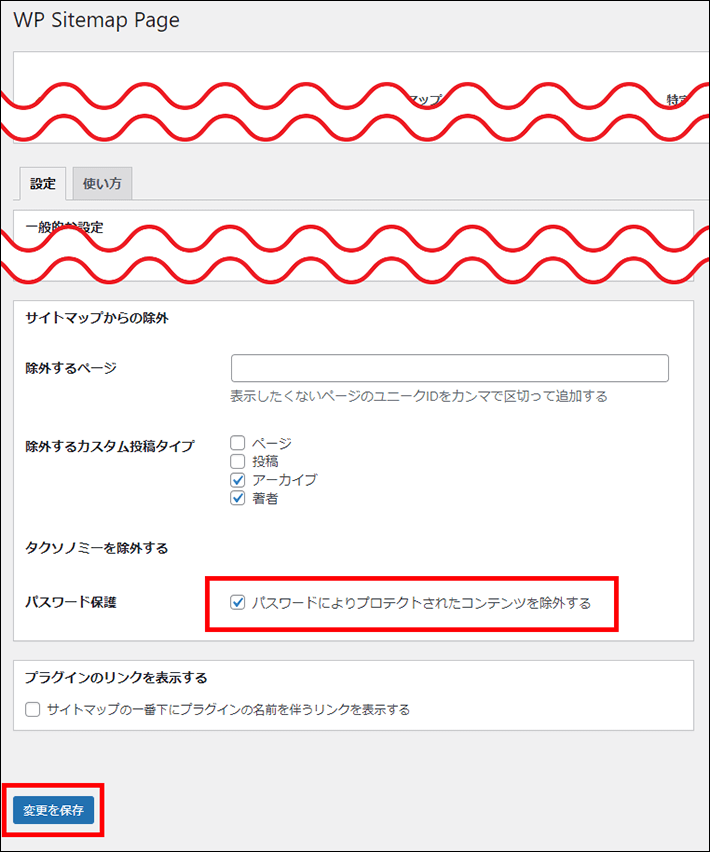
「WP Sitemap Page」のメニューでは、サイトマップページに表示する項目を任意で設定できます。
まずは左側メニューの「プラグイン」にカーソルをあて、インストール済みプラグインをクリックしてください。
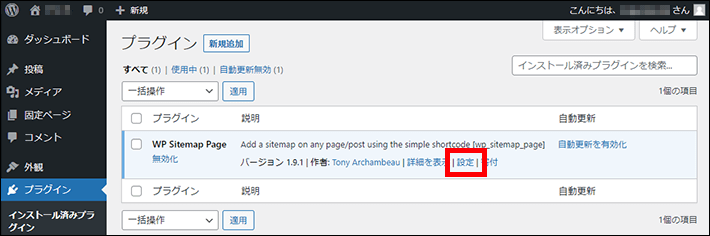
インストール済みのプラグインが一覧で表示されるので、「WP Sitemap Page」の設定をクリックします。

「パスワードによりプロテクトされたコンテンツを除外する」にチェックを入れてください。
また、「除外するカスタム投稿タイプ」の設定では、デフォルトで「アーカイブ」と「著者」にチェックが入っています。
とくに変更が不要な場合は、このままでOKです。
最後に変更を保存をクリックしたら完了です。

XML Sitemap & Google News

- 名称:XML Sitemap & Google News
- サイトマップの種類:xmlサイトマップ
- 作者:RavanH
- ダウンロードページ:https://ja.wordpress.org/plugins/xml-sitemap-feed/
「XML Sitemap & Google News」は、xmlサイトマップを作成できるプラグインです。
以前は、「Google XML sitemap(現 XML Sitemap Generator for Google)」が定番だったものの、2022年にセキュリティの脆弱性が発覚してからは、安全性において不安な点が見受けられます。
そのため代替案として、「XML Sitemap & Google News」を推奨しています。
詳しい手順は、以下をご覧ください。
「 XML Sitemap & Google News 」をインストールして有効化してください。

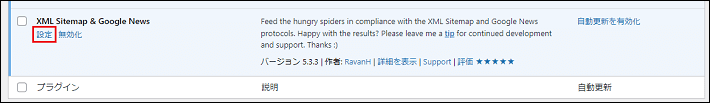
プラグインの設定をクリックします。

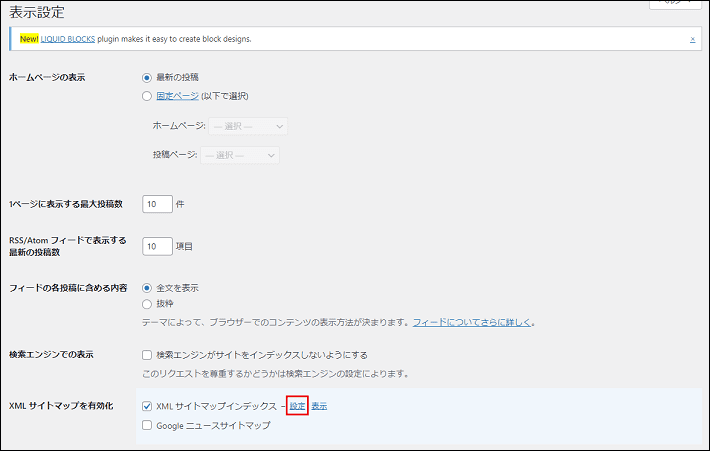
「表示設定」の画面にアクセスしたら、「XML サイトマップを有効化」の設定をクリックしてください。

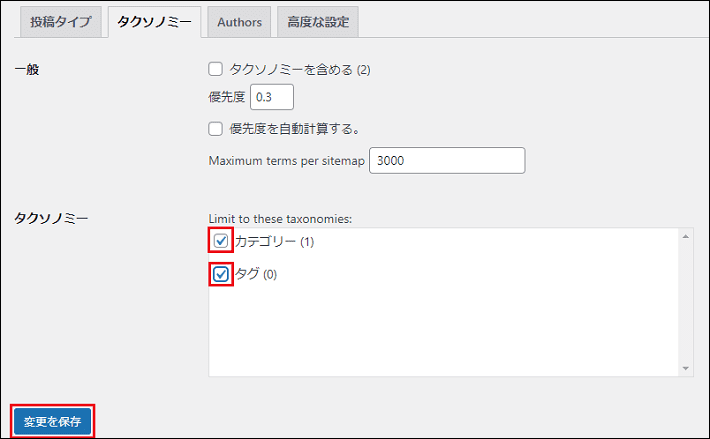
設定画面が表示されたら、上部タブのタクソノミーをクリックします。
「タクソノミー」の「カテゴリー」と「タグ」にチェックを入れて、変更を保存を押してください。

サイトマップは「https://〇〇〇(ドメイン名)/sitemap.xml」で確認できます。
URLにアクセスして、サイトマップが確認できれば完了です。
URLはGoogleサーチコンソールへの登録時に使用します。
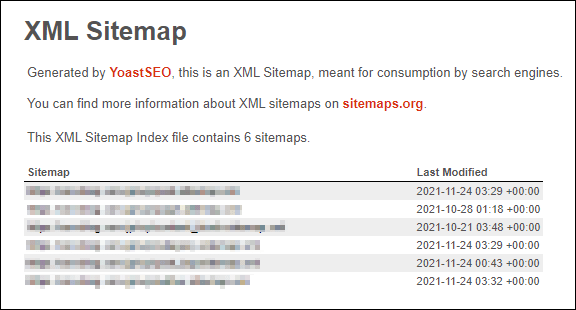
Yoast SEO

- 名称:Yoast SEO
- サイトマップの種類:xmlサイトマップ
- 作者:Team Yoast
- ダウンロードページ:https://ja.wordpress.org/plugins/wordpress-seo/
Yoast SEOはSEO全般を強化するプラグインです。
インストールすると、標準でxmlサイトマップを自動生成します。
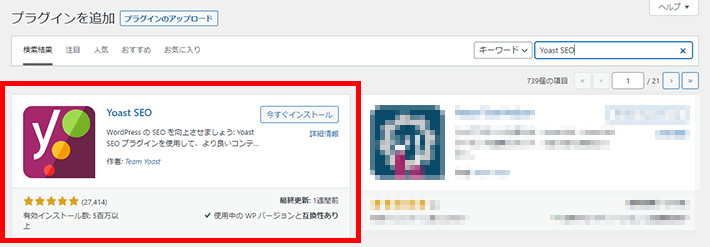
「Yoast SEO」 をインストールして有効化してください。

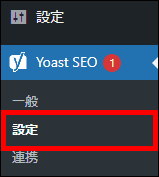
左側メニューの「Yoast SEO」から設定をクリックしましょう。

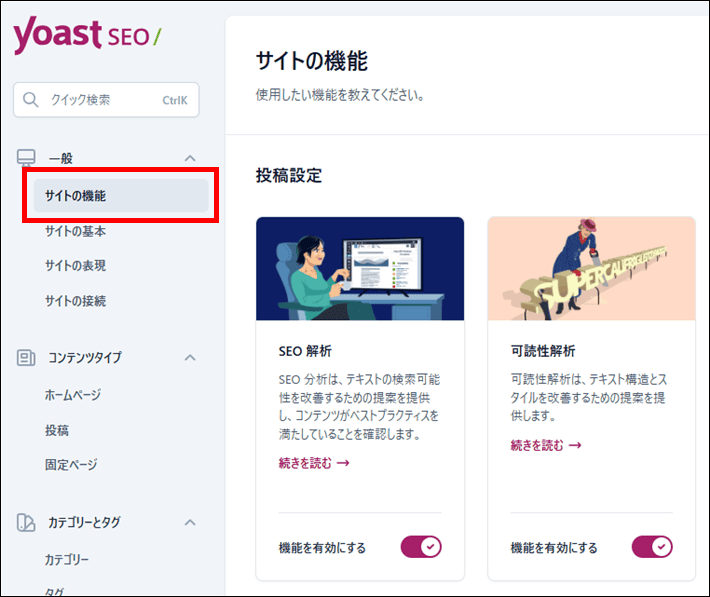
以下の画像のように、「サイトの機能」の編集画面が表示されます。

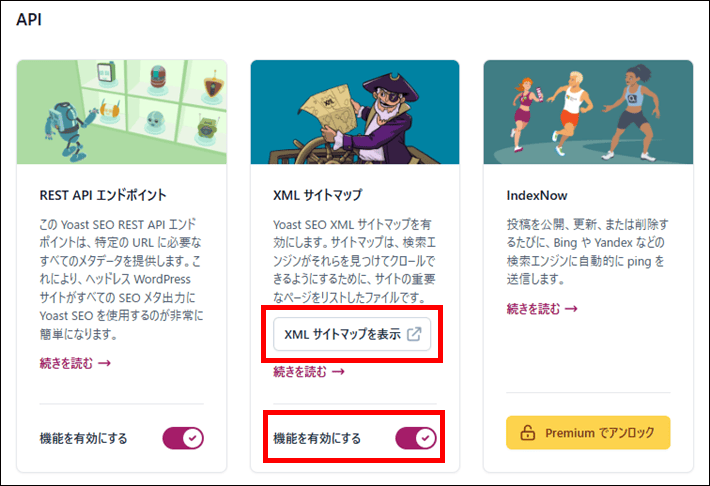
画面下部にある「API」から「XML サイトマップ」を確認してください。
機能を有効にするをオン・オフで切り替えることで、xmlサイトマップの生成を制御できます。
また、XML サイトマップを表示をクリックすると、サイトマップが確認できますよ。

All in One SEO

- 名称:All in One SEO(旧All in One Seo Pack)
- サイトマップの種類:xmlサイトマップ・HTMLサイトマップなど
- 作者:All in One SEO Team
- ダウンロードページ:https://ja.wordpress.org/plugins/all-in-one-seo-pack/
「All in One SEO」は、SEO全般を強化するプラグインです。
インストールして有効化すると、管理画面に「All in One SEO」のメニューが追加されます。
以下は「All in One SEO」で作成できるサイトマップです。
- xmlサイトマップ
- HTMLサイトマップ
- 動画サイトマップ
- ニュースサイトマップ
- RSSサイトマップ
「All in One SEO」では、xmlサイトマップ・HTMLサイトマップのどちらも作成できます。
まずはxmlサイトマップの作り方から解説します。
xmlサイトマップの作り方
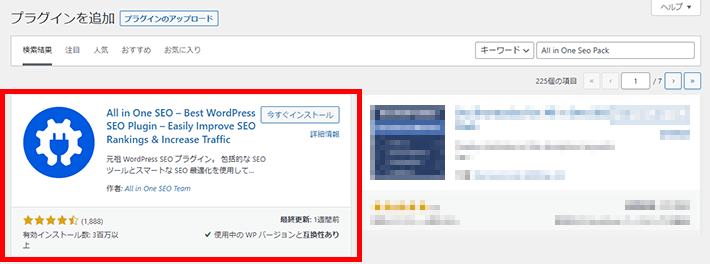
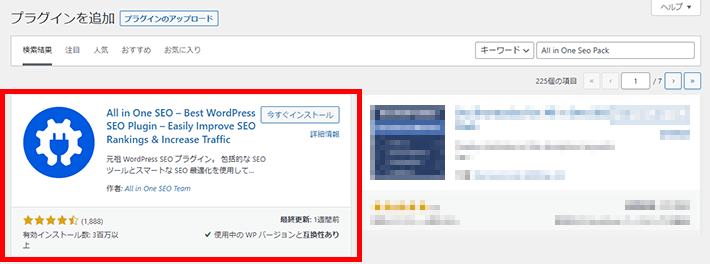
「All in One SEO」をインストールして有効化してください。

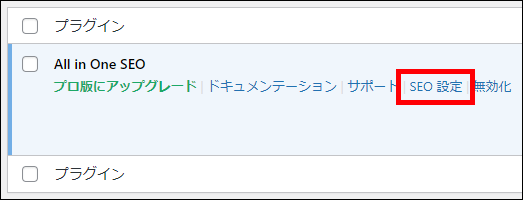
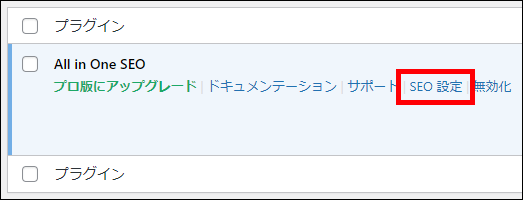
SEO 設定をクリックします。

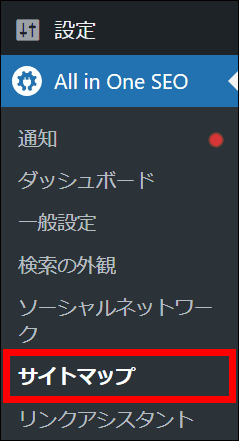
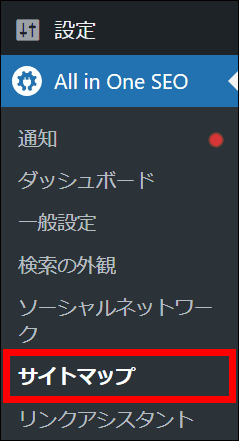
サイトマップをクリックします。

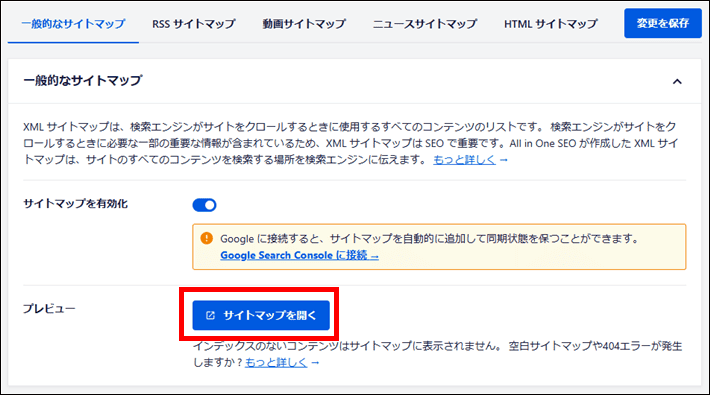
「一般的なサイトマップ(General Sitemap)」がxmlサイトマップのタブです。
サイトマップ有効化でxmlサイトマップを自動生成するかどうか切り替えられます。
基本的にデフォルトのままで問題ありませんが、設定が必要なときは適宜調整してください。
最後にサイトマップを開くをクリックして、サイトマップが問題なく生成されているのを確認したら完了です。

HTMLサイトマップの作り方
「All in One SEO」をインストールして有効化してください。

SEO 設定をクリックします。

サイトマップをクリックします。

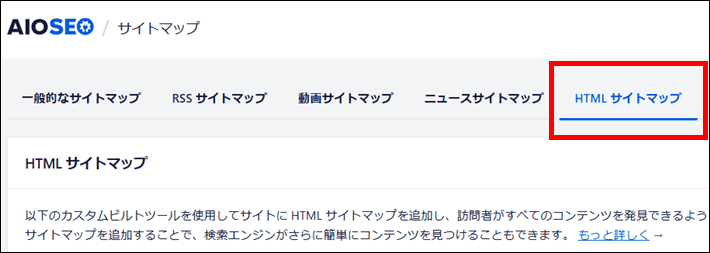
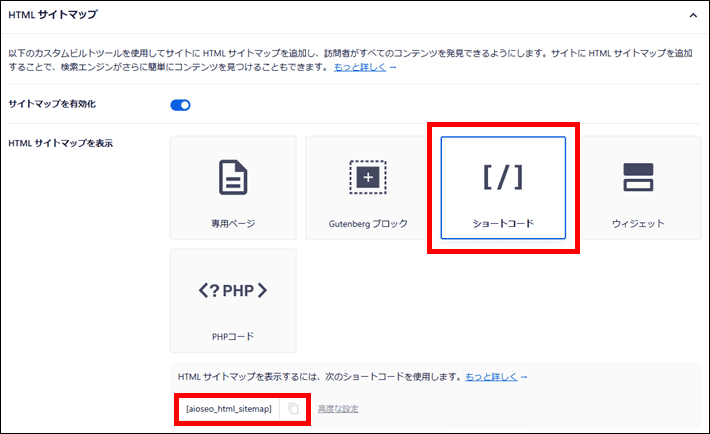
設定画面が表示されたら、上部タブのサイトマップHTMLをクリックしましょう。

ショートコードをクリックして、コードをコピーします。

固定ページから新規固定ページを追加をクリックします。
タイトルには、「サイトマップ」や「sitemap」などを入力しましょう。

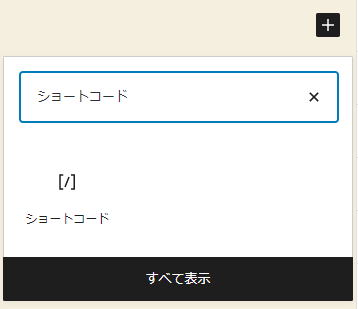
ショートコードのブロックを選択します。

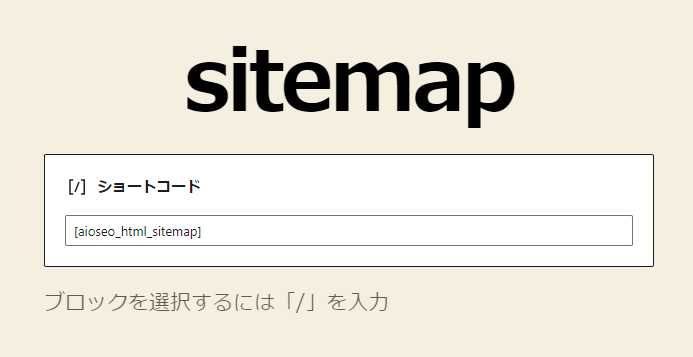
以下のコードをコピーして貼り付けてください。
[aioseo_html_sitemap]

公開後に確認したら完了です。

あとは、公開されたURLにアクセスして確認してみてください。
Cocoonの標準機能(無料テーマ)

出典:Cocoon
- 名称:なし(Cocoonの標準機能)
- サイトマップの種類:HTMLサイトマップ
- ダウンロードページ:https://wp-cocoon.com/downloads/
- 機能解説ページ:https://wp-cocoon.com/sitemap-shortcode/
当社で提供している無料WordPressテーマ「Cocoon」は、プラグインなしでHTMLサイトマップを生成する機能があります。
また、オプションの設定から、サイトマップに表示する項目を調整できます。
プラグインの利用数を減らしたい、手軽にサイトマップを作りたい方におすすめ。
すでにCocoonを導入済みの場合は、①と②は読み飛ばしてOKです。
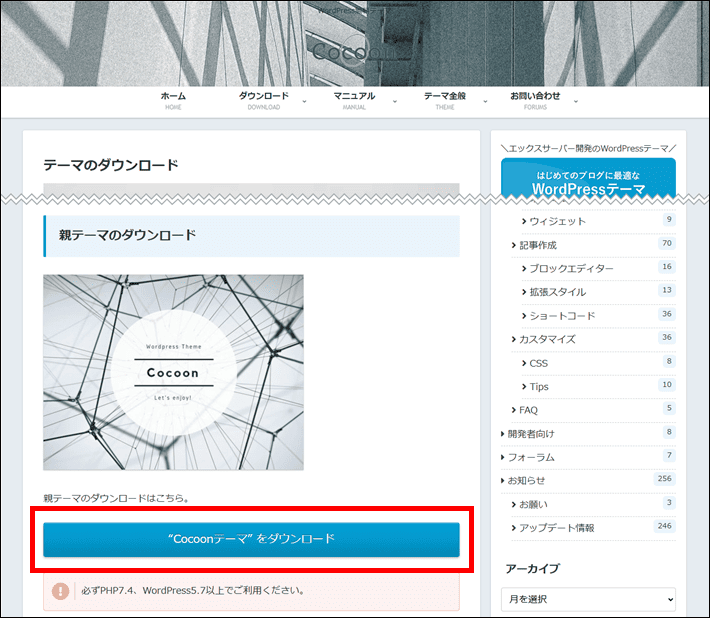
Cocoonのダウンロードページにアクセスします。
ページが表示されたら、「親テーマをダウンロード」から“Cocoon子テーマ” をダウンロードをクリックし、テーマをダウンロードしましょう。

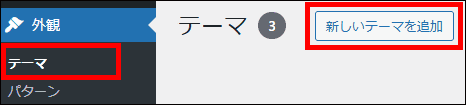
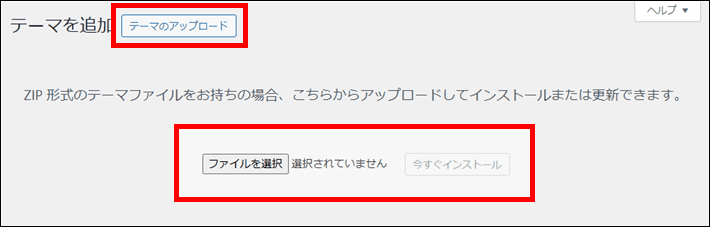
WordPressの管理画面から「外観」の「テーマ」を選択し、テーマの編集画面に切り替わったら、新しいテーマを追加をクリックしてください。

テーマのアップロードを押すと表示されるファイルを選択をクリックし、ダウンロードしたテーマを選んで、今すぐインストールをクリックします。

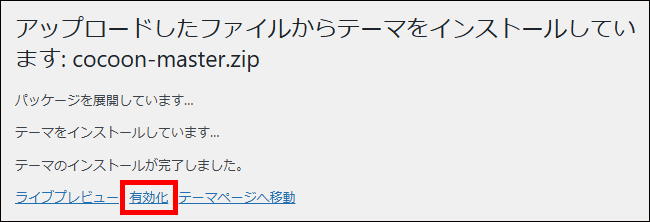
テーマのインストール後に、有効化をクリックして完了です。

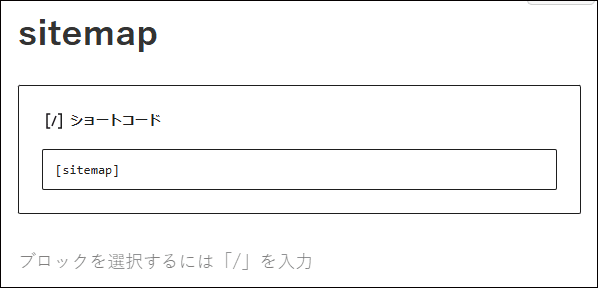
左側メニューの固定ページから新規固定ページを追加をクリックします。

ブロック検索でショートコードと検索して選択しましょう。

[sitemap] をショートコードの入力欄に貼り付けて、公開をクリックします。

公開後に確認したら完了です。

Googleサーチコンソールへの登録手順4つ
サイトマップを作成したら、次はGoogleサーチコンソールへの登録を行います。
(※ 以降、「サーチコンソール」に省略して説明します)
すでにWordPressとサーチコンソールの連携が済んでいる場合、①と②は読み飛ばしてOKです。
WordPressとサーチコンソールの連携手順は以下の記事でも詳しく解説しているので、あわせてご覧ください!
1.Googleアカウントの作成とサーチコンソールの利用開始
まずはGoogleアカウントを作成しましょう。
作成済みの人は、ログインしている状態でサーチコンソールにアクセスして今すぐ開始をクリックしてください。

2.「認証用コード(HTMLタグ)」もしくは「HTMLファイル」の取得
サーチコンソールで「認証用コード(HTMLタグ)」、もしくは「HTMLファイル」を取得します。
大まかな流れは以下のとおりです。
- 「URLプレフィックス」にサイトのURLを入力
- 「HTMLタグ」を確認、もしくは「HTMLファイル」をダウンロード
詳しくは、こちらをご確認ください。
3.WordPressとサーチコンソールの連携
WordPressとサーチコンソールを連携する方法は3つあります。
- プラグインで連携する(All in One SEO・Yoast SEO)
- HTMLタグで連携する
- FTPを利用してファイルをアップする
簡単なため、プラグインによる連携がおすすめです!
ここからは、上記3種類の方法による連携手順を解説します。
2-1.プラグインで連携する
「All in One SEO」か「Yoast SEO」であれば、設定から認証コードを入力するのみで登録が完了します。
<meta name="google-site-verification" content="●●●●●●●●●●●●" />
認証コードは、HTMLタグ(メタタグ)のcontent=以降の「”」を除いた文字列(●の部分)です。
メタタグをそのまま貼り付けないよう注意してください。
All in One SEOの場合
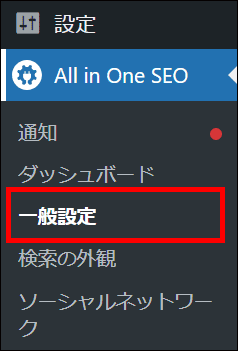
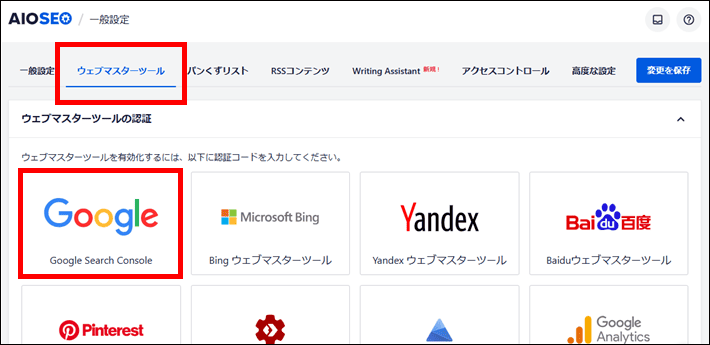
左側メニューの、All in One SEOから一般設定をクリックします。

ウェブマスターツールを選択して、Google Search Consoleをクリックしましょう。

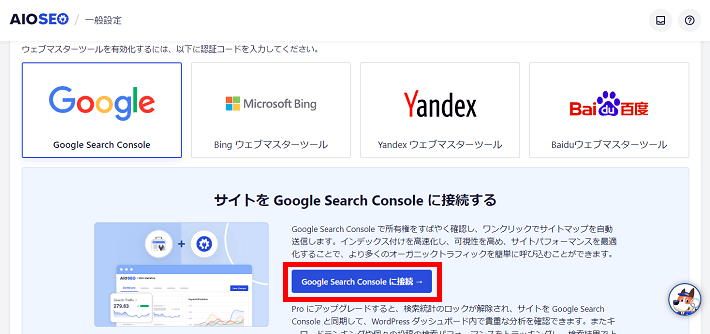
次に、Google Search Consoleに接続をクリックしてください。

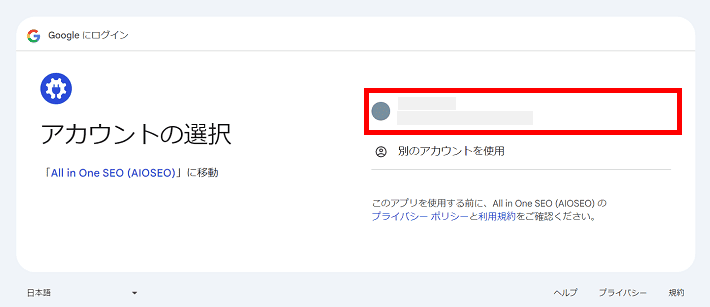
Googleアカウントをクリックします。

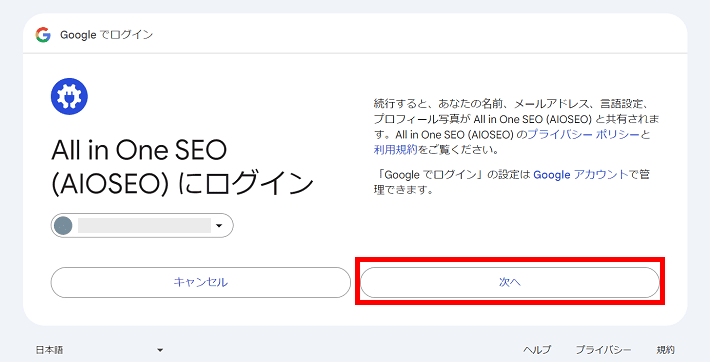
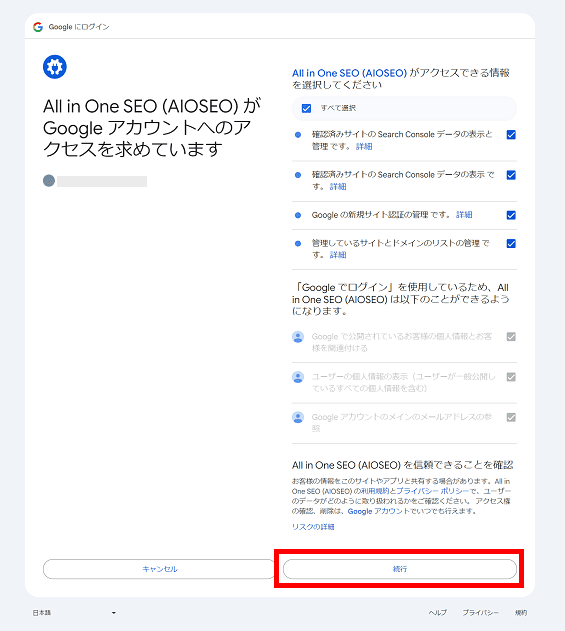
以下の画面が表示されたら、次へをクリックします。

以下の画面に切り替わったら、すべて選択にチェックを入れて、続行をクリックしましょう。

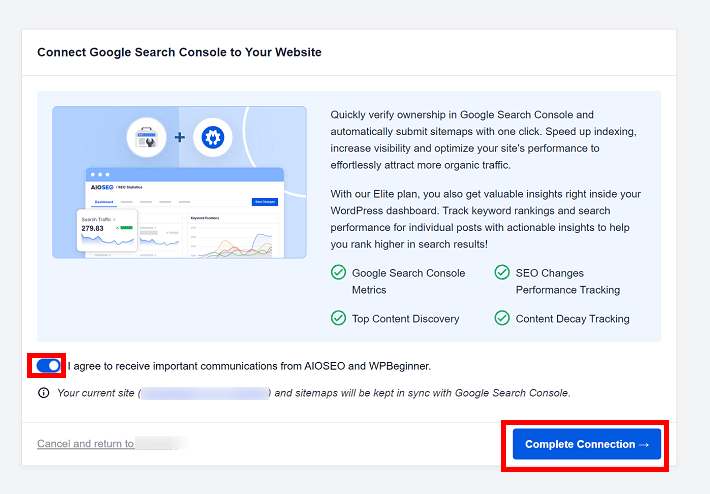
以下の画面が表示されたら、「I agree to recieve…」が有効化されているか確認しましょう。
プラグインとその開発元から重要な連絡を受け取ることに同意する場合は、そのままでOKです。不要の場合は無効にしてください。
つづいて、Complete Connectionをクリックします。

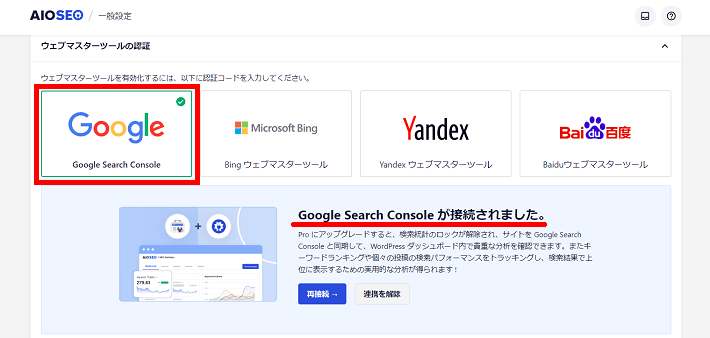
All in One SEOの画面に自動的に戻ります。
「Google Search Consoleが接続されました。」と表示されていることを確認してください。
これで、All in One SEOとサーチコンソールの接続が完了しました!

Yoast SEOの場合
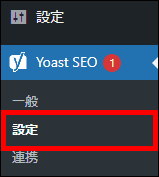
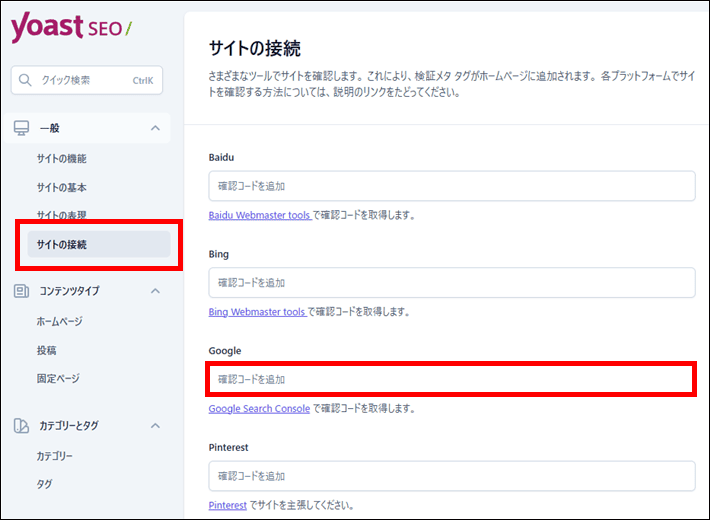
左側メニューの「Yoast SEO」から「設定」をクリックしましょう。

次に「サイトの接続」をクリックし、「Google」の欄に認証コードを入力して、変更を保存をクリックして完了です。

2-2.HTMLタグで連携する
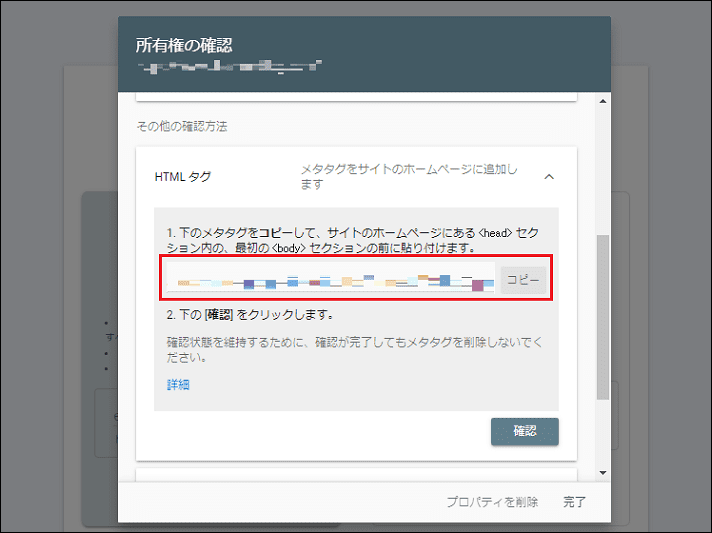
GoogleサーチコンソールでHTMLタグ(メタタグ) をコピーします。

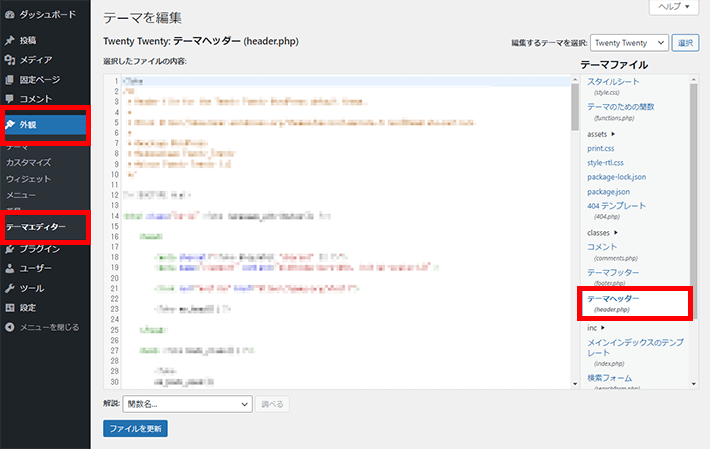
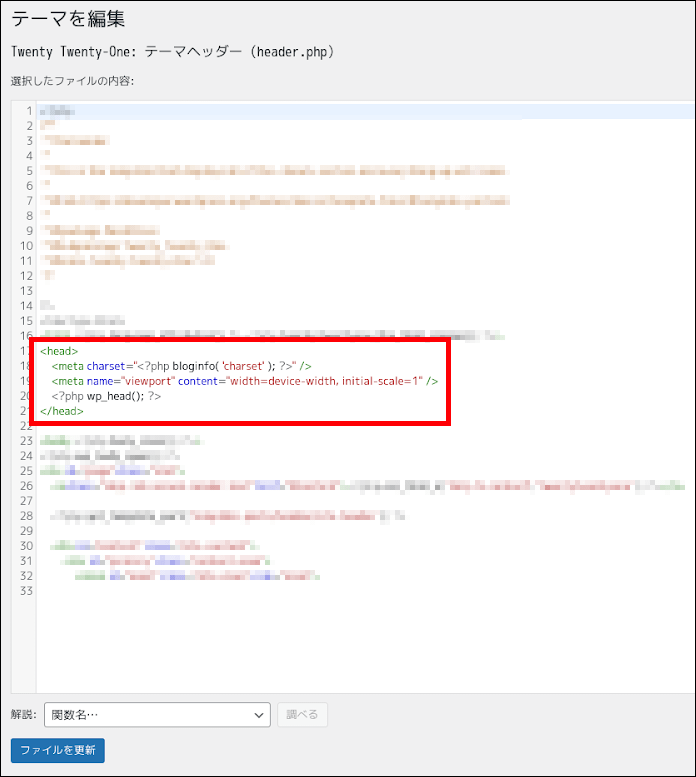
WordPressの管理画面から「外観」の「テーマエディター」を開き、header.phpをクリックします。

の直前にHTMLタグ(メタタグ)を貼り付ければ完了です。
不安な人は、プラグインによる連携をおすすめします。
もし、FTPの知識がある場合は、HTMLファイルのアップロードのほうが簡単です。

2-3.FTPを利用してファイルをアップする
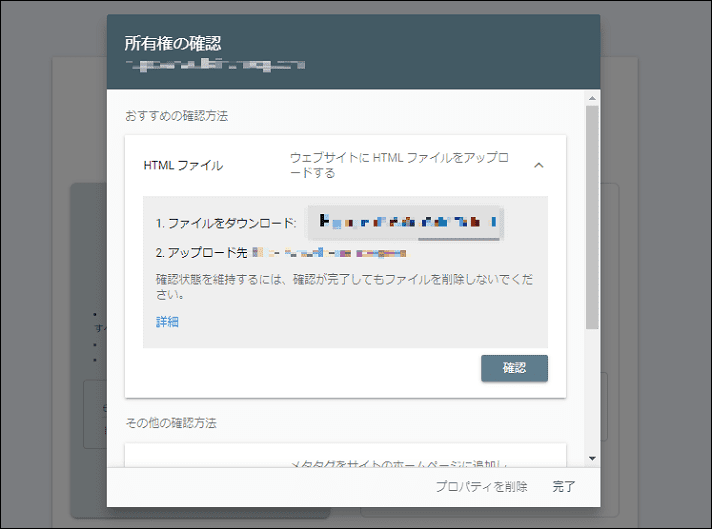
FTPが利用可能なら、サーチコンソールで認証用の「HTMLファイル」をダウンロードしましょう。

FTPでドメイン直下にアップロードして、サーチコンソールで確認すれば完了です。
ブラウザからアクセスできる「WebFTP」に対応しているサーバーであれば、FTPツールを利用しなくてもアップロードできます。
ただし、FTPやディレクトリ構造を理解していない場合、エラーやトラブルになりやすいので注意しましょう。
4.サーチコンソールへのサイトマップの登録
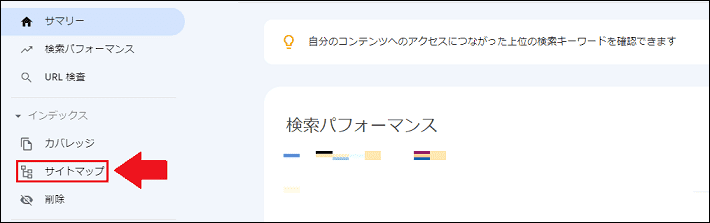
「サーチコンソール」にログインしたら、左側メニューのサイトマップをクリックしてください。

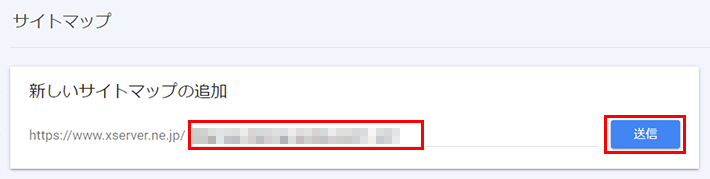
「新しいサイトマップを追加」の項目からURLを入力して、「送信」をクリックしてください。

「送信されたサイトマップ」の項目に「成功しました」と表示されたら登録完了です。

サイトマップ登録時によくあるトラブル
以下は、サイトマップ登録時によくあるトラブルです。
- xmlサイトマップのURLが間違っている
- HTMLサイトマップのURLを指定している
- xmlサイトマップが生成されていない
プラグインで生成すると、URLやファイル名が異なる場合もあるので、URLをしっかりとチェックしましょう。
また、HTMLサイトマップを指定した場合もエラーが表示されます。
HTMLではなく、xmlサイトマップのURLを指定して送信すれば解決です。
そして、プラグインをインストールしたタイミングによっては、xmlサイトマップが生成されていない恐れもあります。
管理画面の「設定」をクリックし、「一般」の「変更と保存」をクリックすると解決できるかもしれません。
「変更と保存」は、WordPressのトラブルを解決するトリガーだと覚えておきましょう。
それでも生成されない場合は、各プラグインの設定で「変更と保存」をクリックすると解決する可能性があるので試してみてください。
まとめ
今回はサイトマップの概要や作り方、そしてGoogleサーチコンソールへの登録方法について解説しました。
- サイトマップはコンテンツの地図のようなもの
- サイトマップにはHTMLとxmlの2種類がある
- ユーザー向け、検索エンジン向けの役割の違いがある
- ブログ初期は、xmlサイトマップを一度登録するだけでOK
- サイトマップは手間をかけず自動生成がおすすめ
- HTMLサイトマップはユーザーが見るためのページ
- xmlサイトマップは検索エンジンのクローラーが見るためで、Googleサーチコンソールへの登録に必要
この2点をしっかりと覚えておけば問題ありません。
最後までお読みいただきありがとうございました。
各種設定とともにブログ記事のアップも頑張ってください!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!