【2022年10月11日更新】テーブル表内の文字サイズの変更方法を追記しました。
| 初心者 | (4.0) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、T部長です!
ブログを運営していると、「他社のサービスや製品を比較表でまとめたい!」「エクセルのように分かりやすく表にしたい!」
そのように感じることありませんか?
そんな方のために今回の記事では、テーブル表の基本の使い方やアレンジ方法を徹底解説していきます!
T部長
この記事は次のような人におすすめ!
- サービス・製品の比較表を作りたい
- おしゃれな比較表を作って分かりやすい記事を作りたい
- テーブル表の作り方やカスタマイズ方法が知りたい
簡単そうに見えて、実は取り扱いの難しいテーブル表。おしゃれで分かりやすいテーブル表を作りたいと思っても、うまくいかないことが多々あります。
「css」「html」を使えば自由にカスタマイズできますが、初心者にはハードルが高め。
今回は専門知識なしでも分かりやすいテーブル表をに作る方法を解説していますので、ぜひ参考にしてみてください!
それでは、どうぞ!
WordPressでテーブル表を作る方法2つ
それではWordPressでテーブル表を作る方法を解説していきます。
方法は次の2つです。
順番に解説していきます。
WordPressの基本機能を使う
ひとつめが、WordPrssの基本機能を使ったテーブル表を作成する方法です。
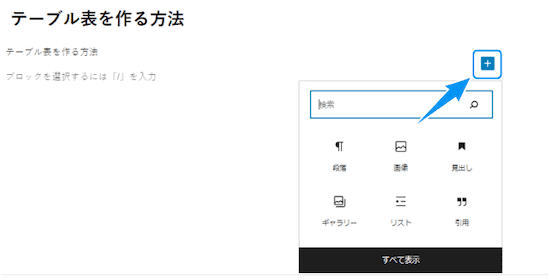
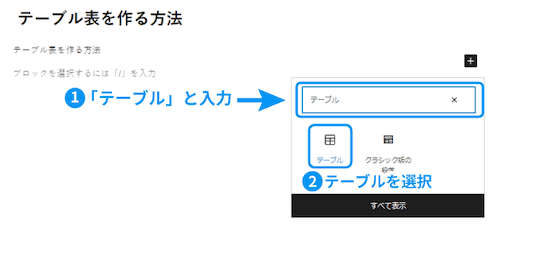
手順は次のとおりです。

ブロックエディタの使い方が分からない方は、以下の記事を参考にしてみてください。

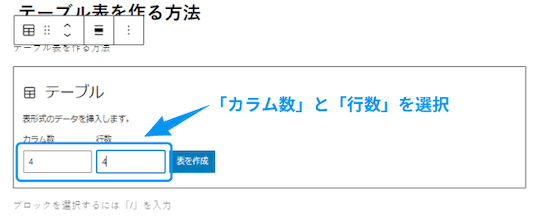
今回はカラム数を4、行数を4としました。

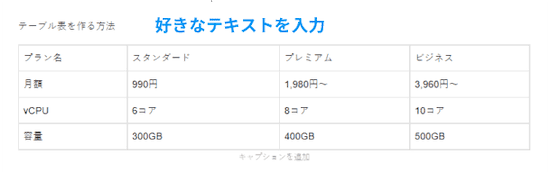
表の大枠は完成しましたので、次に好きなテキストを入力していきます。

ただ、この状態だとなんの装飾もないテーブル表になってしまいます。テーブル表の装飾方法も記事中盤で解説していますのであわせてご覧ください。
エクセル・スプレッドシートからコピペする
次にエクセルやスプレッドシートを使ったテーブル表の掲載方法を解説します。
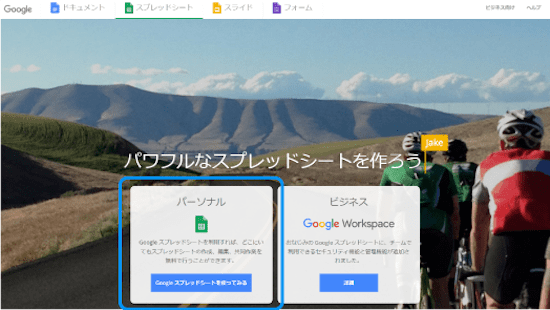
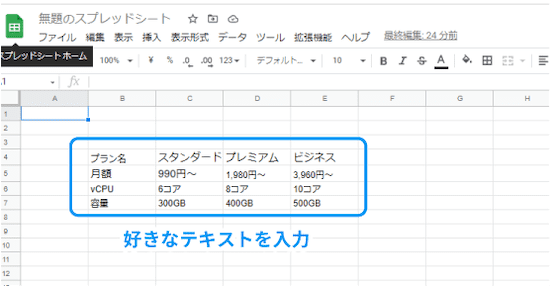
今回はGoogleスプレッドシートを使います。
手順は次のとおりです。
スプレッドシートの利用にはGoogleアカウントが必要です。あらかじめご用意ください。


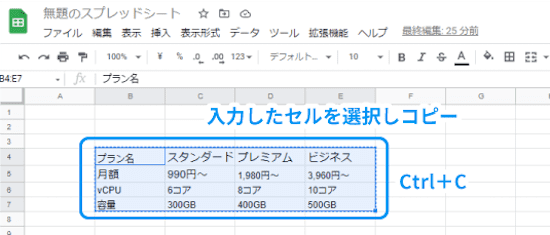
コピーをすると選択したセルが青枠で囲われます。


テーブル表の反映はこちらで完了です。
比較表をスプレッドシートで管理しておくと、行や列の入れ替えが簡単になります。
表の中身を入れ替えることが多い場合は、あえてスプレッドシートやエクセルで管理をすると楽に運用できます。
スプレッドシート内で装飾しても、WordPress側にペーストしても反映されません。
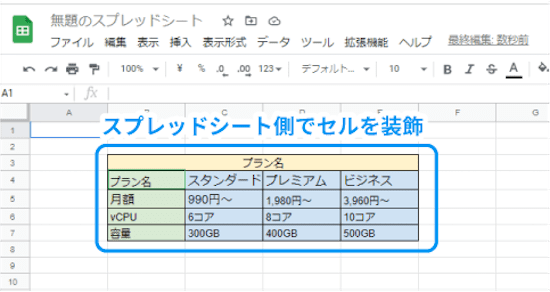
たとえば、次の画像のようにスプレッドシート内でセルを装飾をしてみましょう。

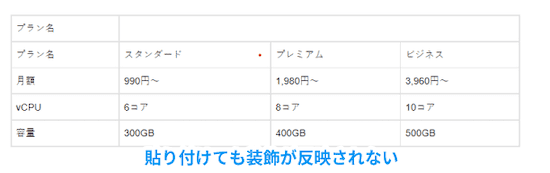
この状態でWordPress側にペーストすると、装飾が反映されずプレーンの状態に戻ってしまいます。

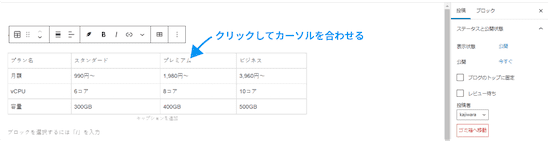
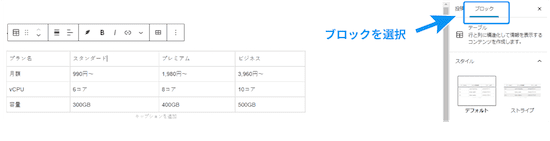
テーブル表の装飾を反映するにはWordPress側で編集する必要があります。
テーブル表のスタイル・装飾を変更する方法9つ
テーブルの大枠を反映したところで、次にスタイルや装飾を変更する方法を解説します。
WordPressの基本性能で備わるテーブル表のオプション機能は次の9つです。
順番に解説していきます。
1.スタイルを変更する
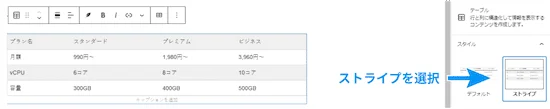
まずは「スタイル」を変更する方法を解説します。
スタイルとは表の基となるレイアウトやデザインのことです。


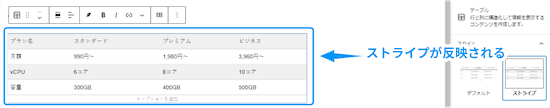
すると、直下にテーブルという項目が表示されますので「ストライプ」を選択してみましょう


スタイルは使用しているWordPressテーマによってさまざまなバリエーションがあります。好みのスタイルを選んで投稿してみてください!
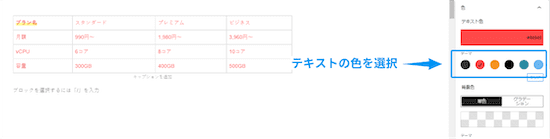
2.文字の色を変更する
次にテーブル内の文字の色を変更する方法を解説していきます。


白とグレーで配色されたタイル状の箇所をクリックすると、好みのカラーに変更もできます。

ちなみにWordPressのデフォルトの機能では、セルごとにテキスト色の変更はできません。WordPressテーマの機能を使うか、プラグインを導入する必要があります。
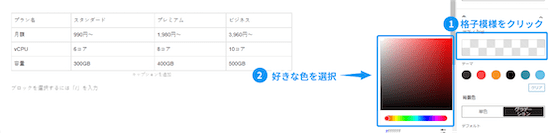
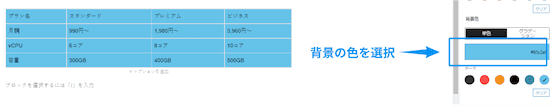
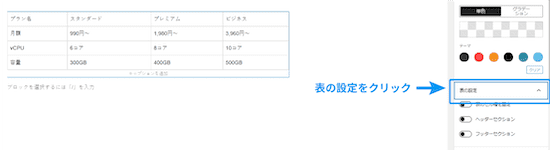
3.背景色を変更する
テーブル内の背景色を変更する方法を解説します。


背景色も同様に白とグレーで配色されたタイル状の箇所をクリックすると、好みのカラーに変更もできます。

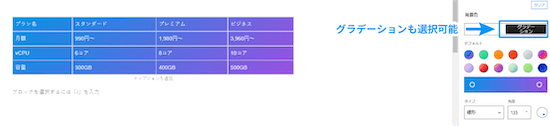
またグラデーションへの変更も可能です。

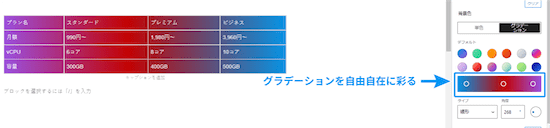
グラデーションの配色や割合、タイプや角度を変更すれば、グラデーションを自由自在に彩れます。

ただし、ハデなデザインにしすぎるとテーブル表の視認性が悪くなるので、読者にとって見やすい配色にしておきましょう。
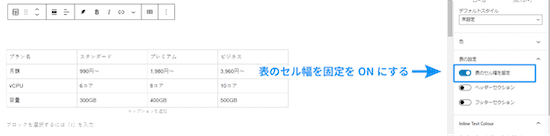
4.セルの幅を固定する
次にセルの幅を固定する方法を解説します。


こちらで完了です。
セル幅を固定すれば、文字数ごとに異なるセル幅が一定の長さに統一されます。
テーブル表に統一感を出したいときにONにするのがおすすめです。
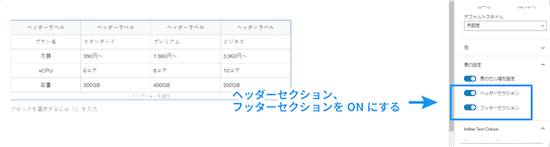
5.ヘッダーセクション・フッターセクション
次にヘッダーセクション・フッターセクションを追加する方法を解説します。
ヘッダーセクション・フッターセクションとは行の最初、または最後に見出しのようなものを追加できる機能のことです。


行の先頭に「ヘッダーラベル」と表示されたら完了です。
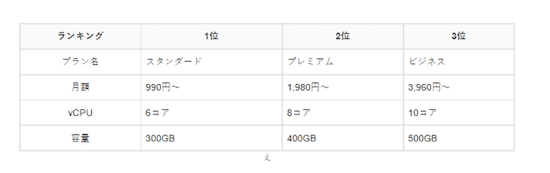
ヘッダーセクションの使い方として、「〇位」などのランキング順位の挿入や、プラン名を追加するなどの用途におすすめです。

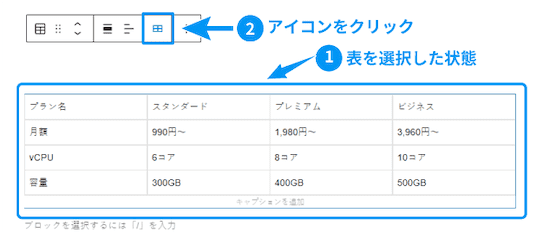
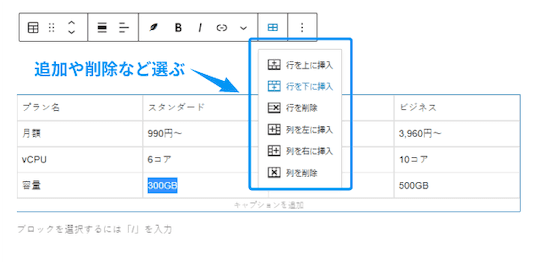
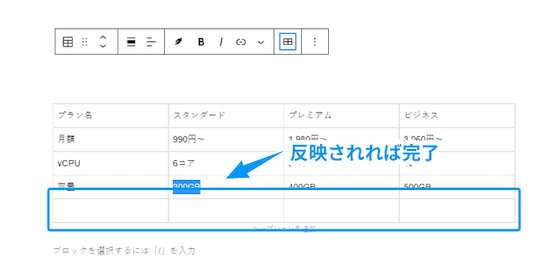
6.列・行を追加、削除する
次に列や行の追加、または削除をする方法を解説します。



比較表などを作成する際に、行や列が足りなくなったり、追加しすぎたりしたときに使います。
表を作成する際によく使う機能なので、覚えておきましょう!
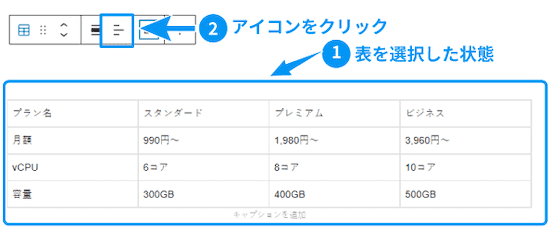
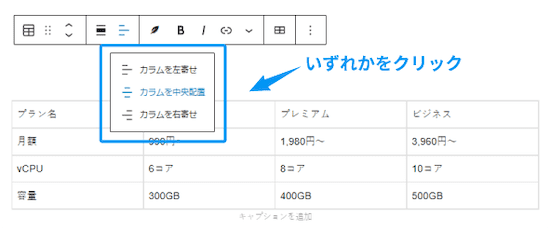
7.左寄せ・中央揃え・右寄せに変更する
次にテキストを左寄せ・中央揃え・右寄せにする方法を解説します。

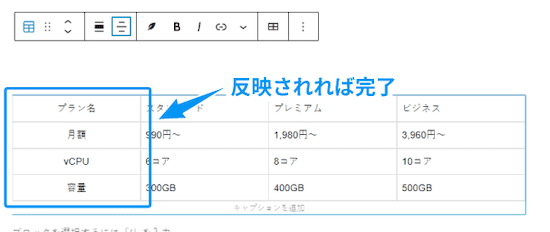
今回は中央配置にしてみました。


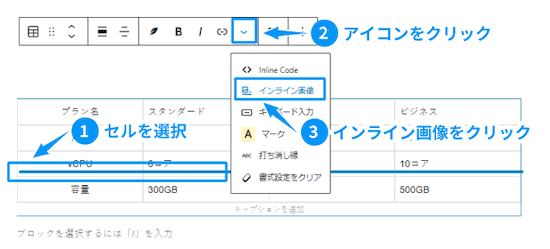
8.画像を挿入する
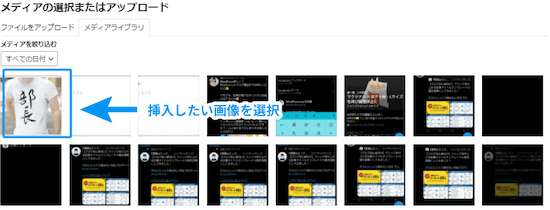
最後にセル内に画像を挿入する方法を解説します。



セル内の画像をクリックすると、画像の横幅も変更できます。

表内に画像を用いることでメリハリがつき、読者にとって分かりやすい表を作成できるようになります。
画像を挿入する際はテーブル表のレイアウトが崩れないように、画像幅も調整しましょう!
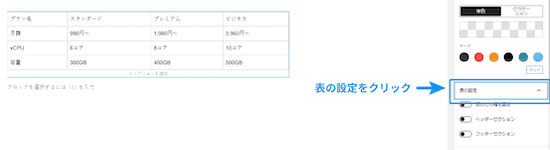
9.文字サイズを変更する
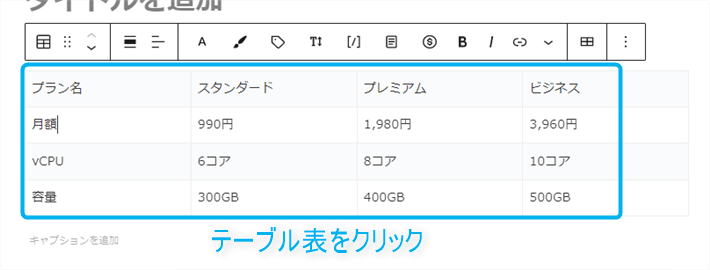
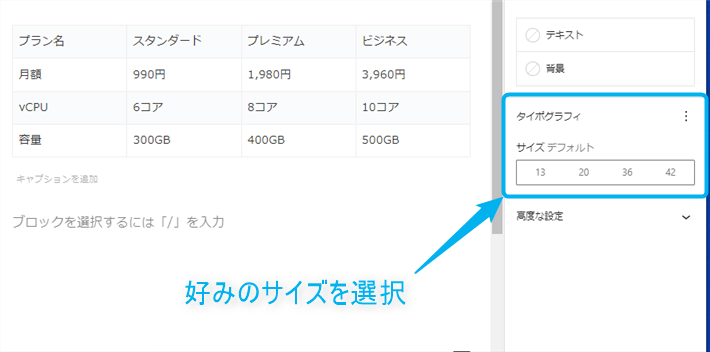
最後に文字サイズの変更方法を解説します。


こちらで完了です。
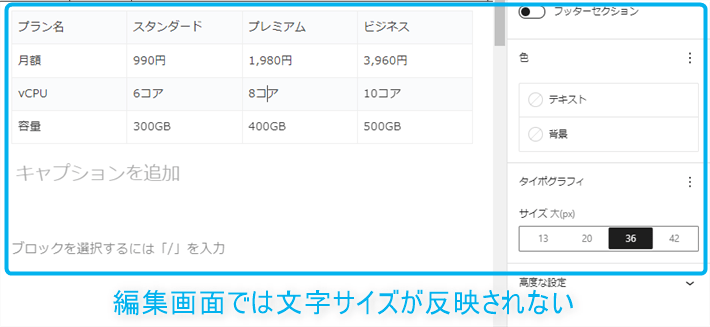
この方法で文字サイズを変更した場合、編集画面ではテーブル表内の見た目は変わりません。

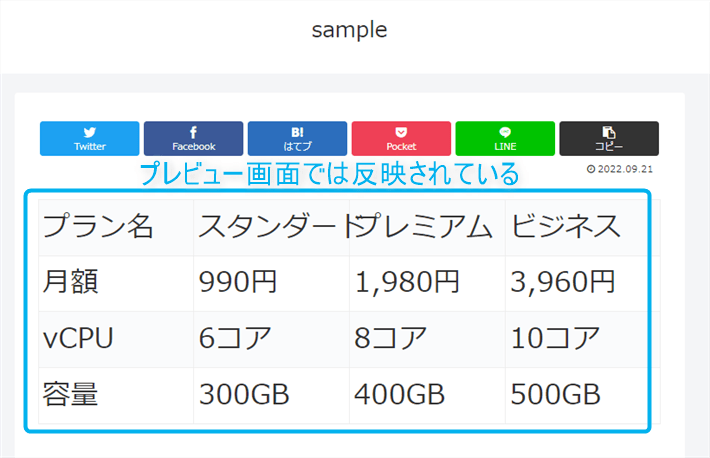
実際にプレビュー画面で確認してみると、問題なく反映されています。

ただし、この方法だとテーブル表の文字サイズが一括で変更されてしまいます。
使用しているWordPressテーマによっては、セルごと文字サイズの変更もできますので、個別に変更したい場合はテーマの機能を使いましょう。
テーブル表を便利に使うおすすめのプラグイン2つ
次にテーブル表をさらに細かくカスタマイズできる「テーブル作成プラグイン」を2つ紹介します。
1.TablePress

出典:TablePress – WordPress プラグイン | WordPress.org 日本語
TablePressは専門知識なしでおしゃれなテーブル表を簡単に作れるプラグインです
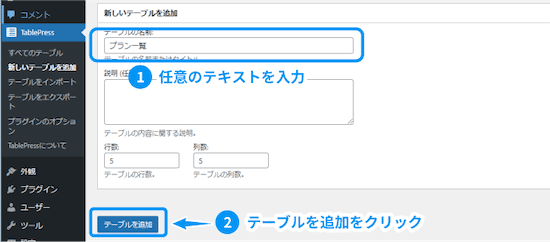
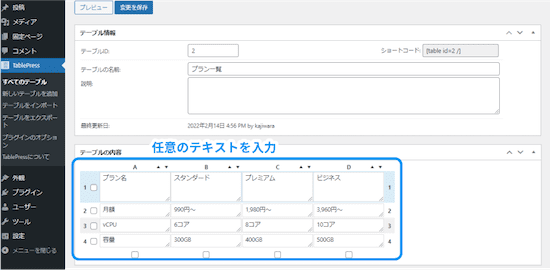
TablePressの使い方
TablePressの使い方を解説します。全機能をお伝えすると長くなってしまうので、基本の使い方のみ解説します。





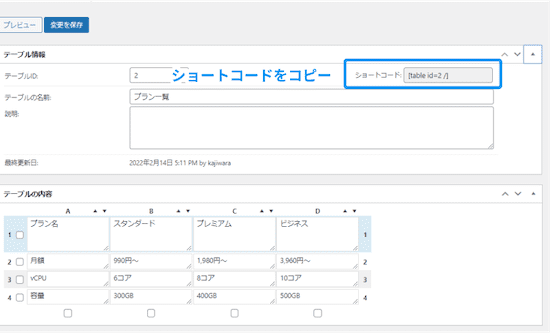
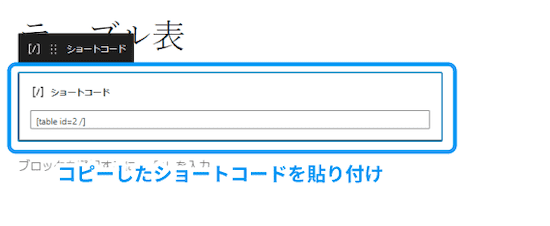
こちらでテーブルの作成は完了です。
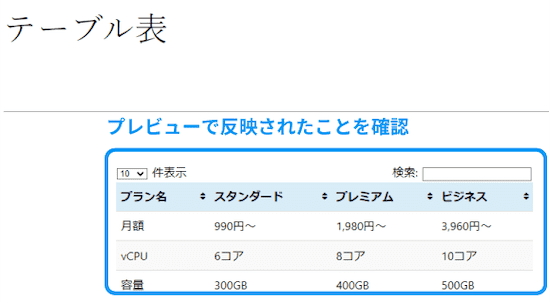
編集画面ではショートコードしか見えない状態ですが、プレビュー画面で確認してみると問題なく反映されています。

TablePressを使えば読者自身でテーブル表の並び替えが可能です。見やすく分かりやすい表を読者に伝えられます!
TablePressを使えばテーブル表の作成や管理だけでなく、次のようなことも可能です。
- 列・行の入れ替え
- 列・行の複製
- セルの結合
- 画像の挿入
- cssによるカスタマイズ
- 列数の多いテーブルをスクロール表示
etc…
列の入れ替えや複製がとくに便利で、ランキングやサービス一覧の入れ替え時に簡単に管理ができます。
ただ、セルの背景色など装飾の変更はcssの知識が必要なため、初心者向けではありません。
2.Flexible Table Block

出典:TablePress – WordPress プラグイン | WordPress.org 日本語
Flexible Table Blockはテーブル表のセルの結合や分割、配色の変更などを簡単に行えるプラグインです。
TablePressとは違いエディタ(執筆する画面)側でカスタマイズができるため、より直感的に好みのデザインに変更できます。
Flexible Table Block 使い方
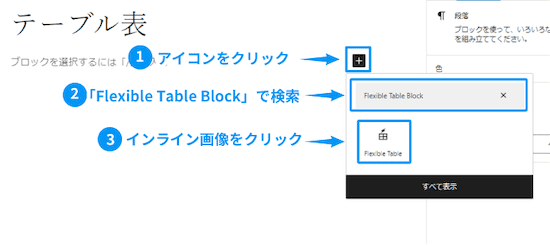
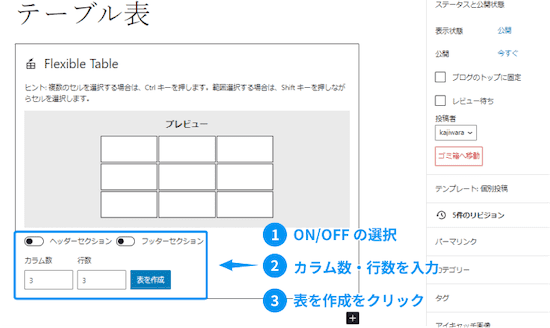
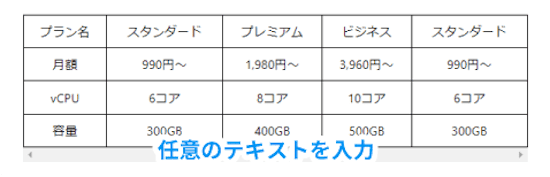
それでは、Flexible Table Blockの使い方を解説していきます。



基本的な使い方は以上となります。
基本機能以外にも直感的に使えるアレンジ機能が豊富です。
- デスクトップ・モバイルごとに分けたスクロール表示
- 1列目(または1行目)を固定した状態でのスクロール
- テーブルの横幅調整
- 枠線のアレンジ
- セルの結合や分割
- セルごとの背景色やフォントサイズの変更
- キャプションの表示位置の変更など
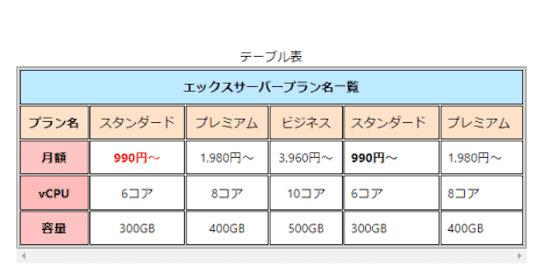
Flexible Table Blockを使えば、cssやhtmlの知識がなくても以下のようなテーブル表が直感的に作れます。

WordPressテーマのテーブル機能を使っていて、思い通りのアレンジがしにくいと感じたら、Flexible Table Blockの導入をおすすめします。
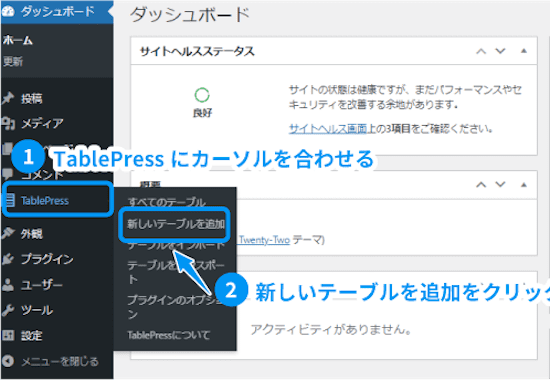
プラグインの導入方法
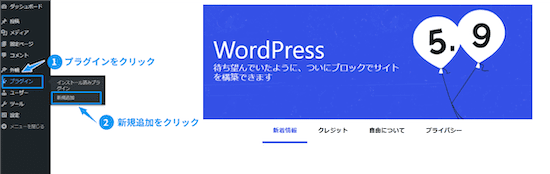
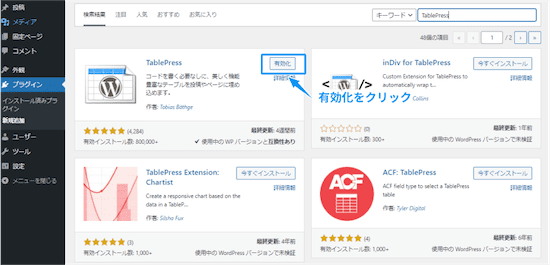
プラグインの導入方法について解説します。今回は「TablePress」を実際に導入してみました。
手順は以下をご覧ください。



こちらでTablePressの導入は完了です。
プラグインを導入の際、エラーが起きる可能性があるため、必ずバックアップを事前にとっておきましょう。
WordPressのバックアップの方法は、次の記事で解説しています。
テーブル表を挿入する際の注意点2つ
テーブル表は、導入の際に気を付けておくべきことがあります。
「スマートフォンで表示をチェックする」「文字サイズや改行を調整しておく」の2つです。
なぜ注意しなければいけないのか? 以下でそれぞれ解説します。
スマートフォンで表示をチェックする
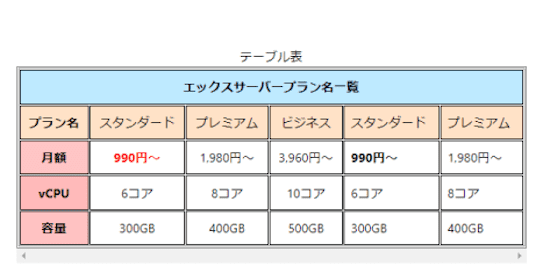
パソコンでプレビューをしながらテーブル表を作ると、スマートフォンで確認したときに表示が崩れていることが多くあります。
パソコン表示

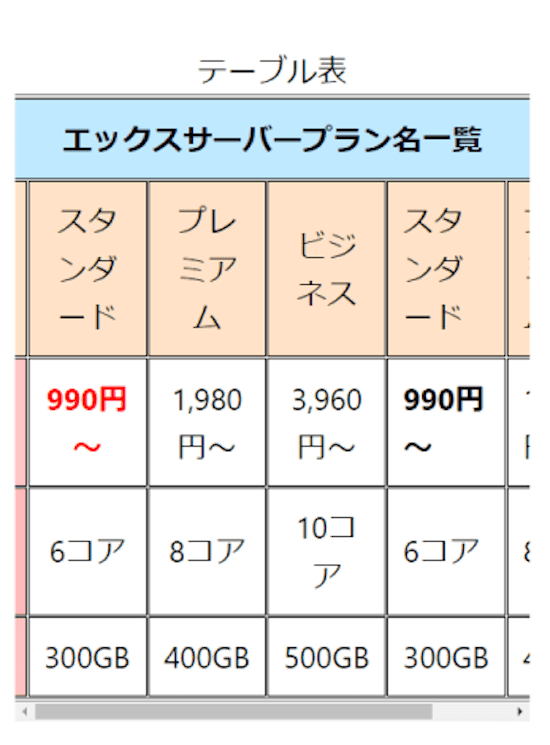
スマートフォン表示

セル内の文字列が改行され、なんだか見づらい表示に。
スマートフォンはパソコンと比べ、横幅の表示領域が狭いためこのような表示になってしまいます。
読者がどんなデバイスで見ても分かりやすい表を伝えるために、事前にスマートフォンでテーブル表の表示を確認しておきましょう。
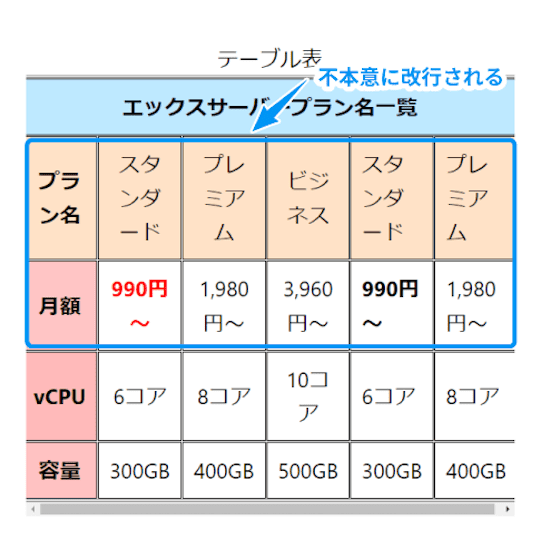
文字サイズや改行を調整しておく
テーブル表を使うと一つひとつのセルの表示領域が狭めです。そのため、1行で表示したいテキストが2行に改行されてしまいます。

そんな時は文字サイズを出来るだけ小さくし、2行目に入りそうな文字はあらかじめ改行しておくのがおすすめ!

どんなデバイスで見ても同じレイアウトで表示されやすく、分かりやすい表を読者に伝えられます。
まとめ
WordPressでテーブル表を使うための基本操作やアレンジ方法を解説しました。
今回の内容をおさらいしますと、次のとおりです。
- シンプルなテーブル表を作るだけなら簡単
- おしゃれに装飾するならテーマやプラグインが必要
- 作成後はスマートフォンでチェックしよう
取り扱いが簡単そうで難しいテーブル表。WordPressのデフォルト機能だけだとおしゃれで見やすい表の作成は難易度が高めです。
そこでプラグインやWordPressテーマの機能を使えば、見やすく分かりやすい表を直感的に作れるようになります。
理想は「読者がどんなデバイスで閲覧しても見やすい表を作る」こと。スマートフォンの表示も確認しつつテーブル表をアレンジしていきましょう!
以上、最後まで読んでいただき、ありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年5月7日(水)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!