【2025年9月11日更新】フッターメニューの作成手順を更新しました。
| 初心者 | (5.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「WordPressでブログを始めたいけど、具体的にどうすればいいの……?」と悩んでいる方は多いのではないでしょうか。
そこで今回は、初心者におすすめのWordPressテーマ 『XWRITE(エックスライト)』を使ったWordPressブログの開設方法を、全6回に分けてご紹介します!
本記事は、第3回「トップページのデザイン編」のお話です。
T部長
この記事は次のような人におすすめ!
- WordPressでブログを開設したい
- テーマ(テンプレート)選びに迷っている
- WordPressテーマ『XWRITE』を使ってブログを作りたい
この記事を読むと、WordPressテーマ『XWRITE』を使って、トップページをデザインできるようになります。
また、連載企画を通して、WordPressのインストールや初期設定の手順、記事やページの作成手順を紹介しているので、ぜひ参考にしてください。
それでは、どうぞ!
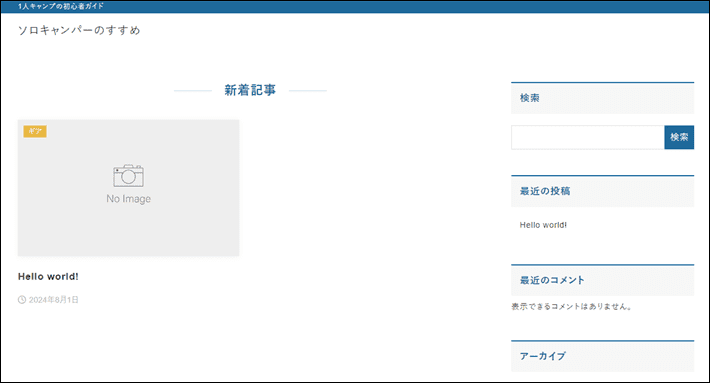
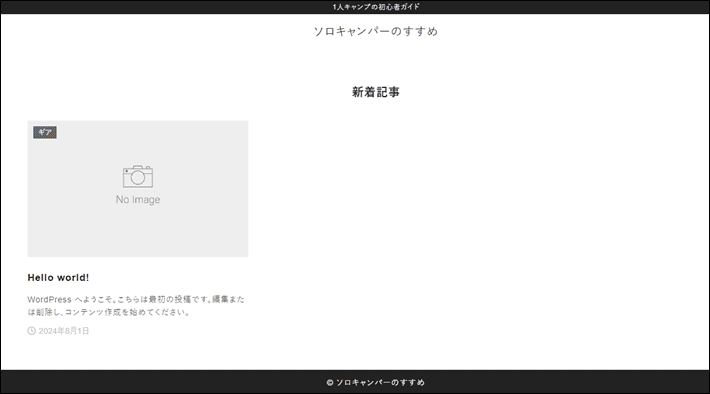
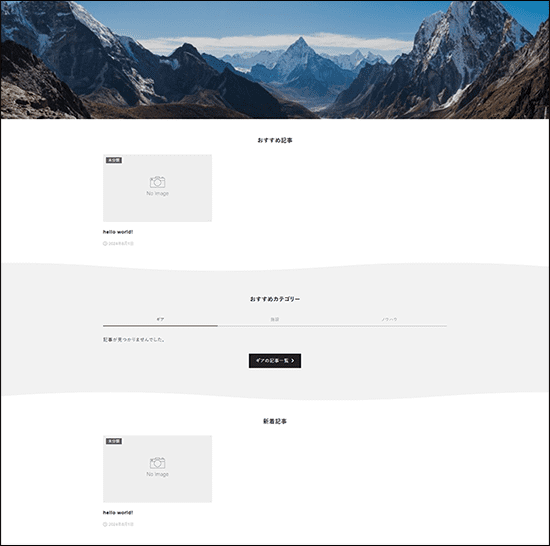
本記事で完成するページのイメージ
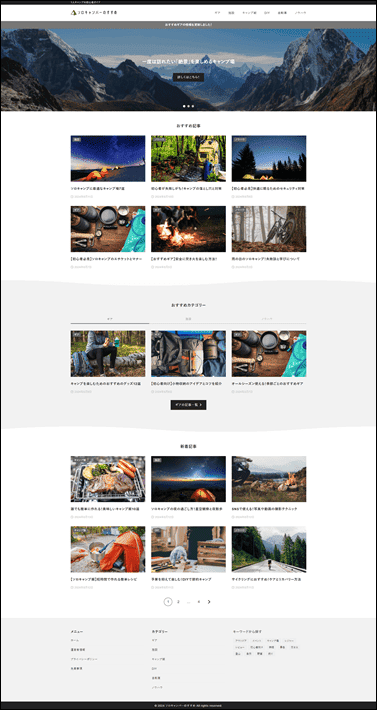
ブログのトップページをデザインする前に、以下の完成イメージを確認しておきましょう。
本記事で完成するトップページのイメージ
※完成イメージは、キャンプブログを想定して作成しています。
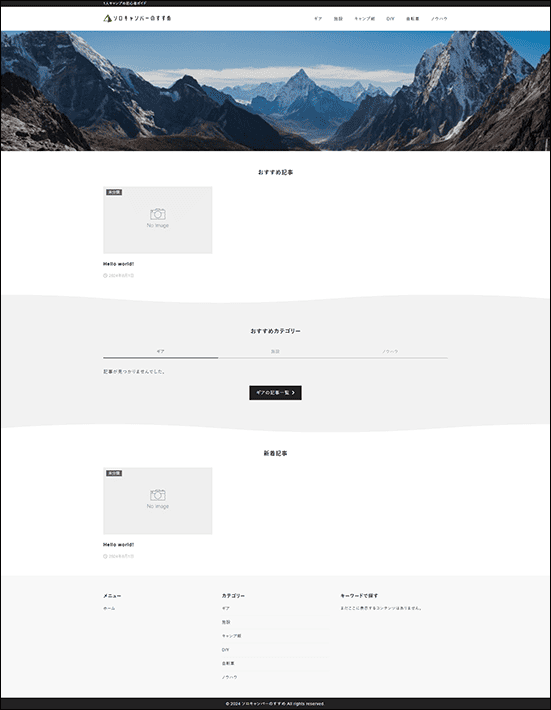
20本以上の記事が完成している状態のイメージ
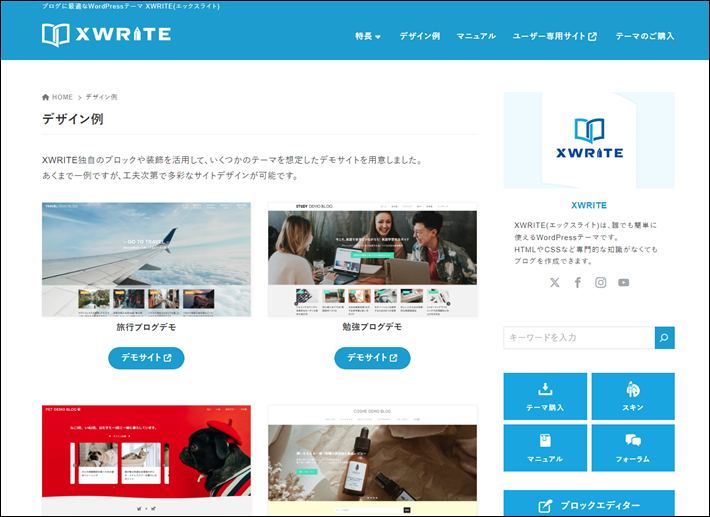
また、XWRITEを利用すれば、本連載で紹介しているブログのデザイン以外にも、さまざまな見た目に設定できますよ。

作業前に必要な準備
トップページのデザインを進めるために、以下の作業が完了しているか確認してください。
- WordPressと『XWRITE』のインストールが完了している
- WordPressの初期設定が完了している
前回までの手順は、以下の記事からご覧いただけます。
サンプルファイルのダウンロード
本記事で使っている画像のサンプルファイル(ロゴ・ファビコン)を用意しました。
利用する場合は、下記のボタンからダウンロードできます。
※ファイルはzip形式で圧縮しているので、ダウンロード後に展開してご利用ください。
ブログのデザインを決める
まず、ブログのデザインを決めるために、「スキン」を設定しましょう。
「スキン」は、『XWRITE』に標準搭載されている機能のことで、ブログの外観を洋服を着替えるように変更可能です。
テーマやウィジェットを設定しなくても、ボタン1つでブログのデザインが変更できますよ。
今回作成するブログでは「シンプル」を使用しています。
スキンの設定方法は、以下をご確認ください。
スキンの設定
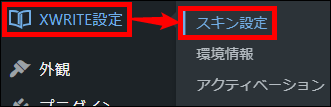
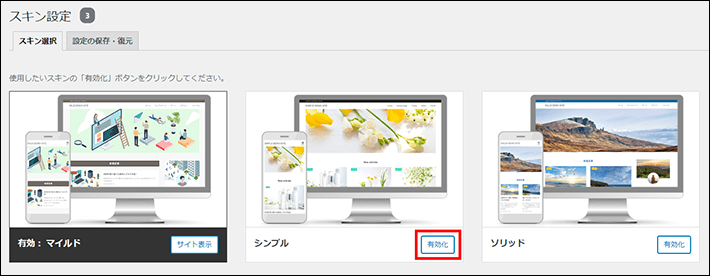
メニューの「XWRITE設定」から「スキン設定」を選択します。

スキンの一覧が表示されたら、「シンプル」の「有効化」をクリックします。

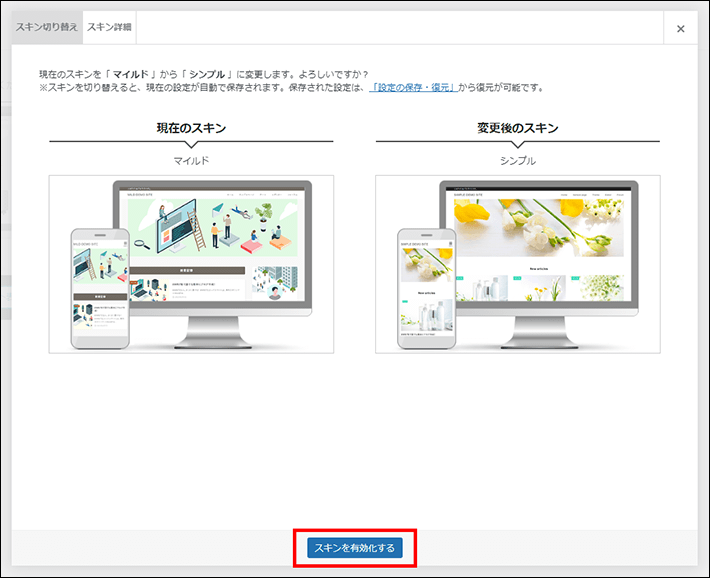
つづいて、スキンを有効化するをクリックしてください。

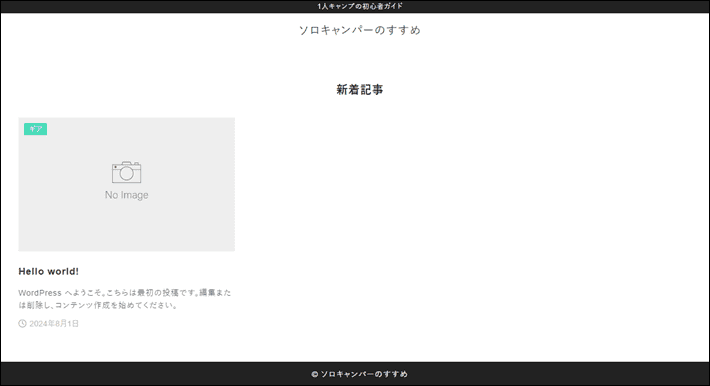
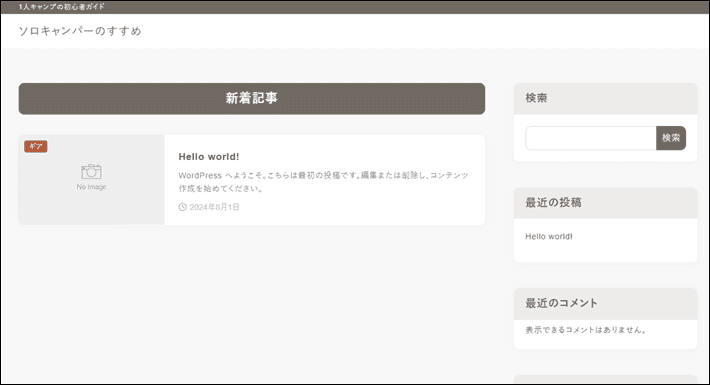
以下のように、デザインが変更されたら完了です。



ブログの色を設定する
つづいて、ブログの基本的な色を設定しましょう。
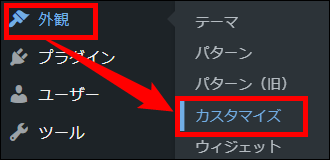
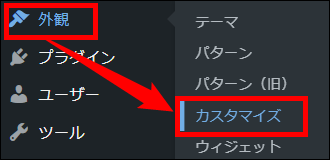
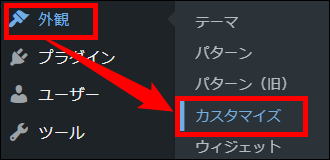
メニューの「外観」から「カスタマイズ」を選択します。

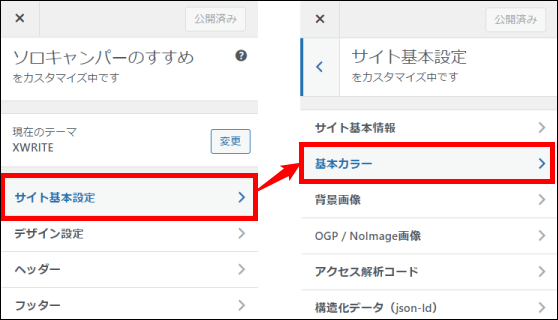
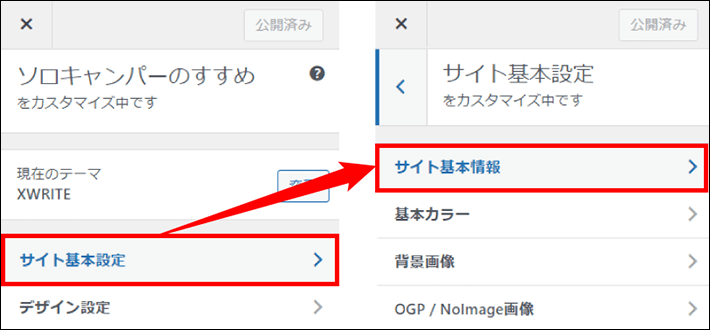
次に、「サイト基本設定」から「基本カラー」を選択してください。

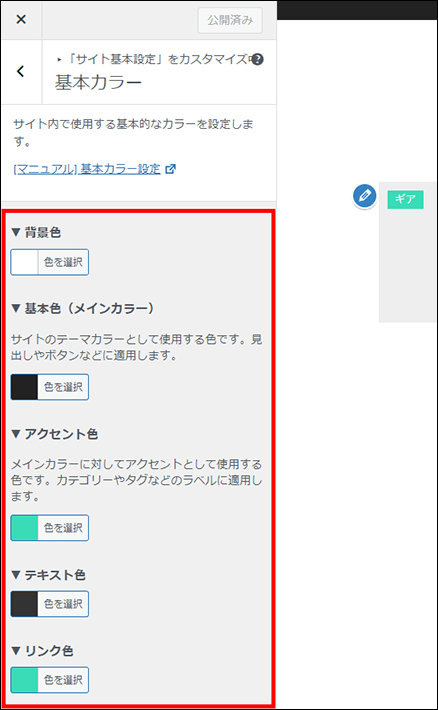
基本カラーの編集画面が表示されたら、以下を参考に色を設定しましょう。

- 背景色:#ffffff
- 基本色(メインカラー):#222222
- アクセント色:#666666
- テキスト色:#222222
- リンク色:#222222
設定ができたら、公開をクリックして完了です。

設定した色が正しく反映されているか、トップページから確認しておきましょう。

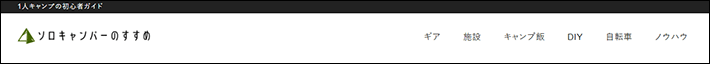
ヘッダーの見た目を整える

ヘッダーにロゴやメニューなどを追加しましょう。
ヘッダーロゴの設定
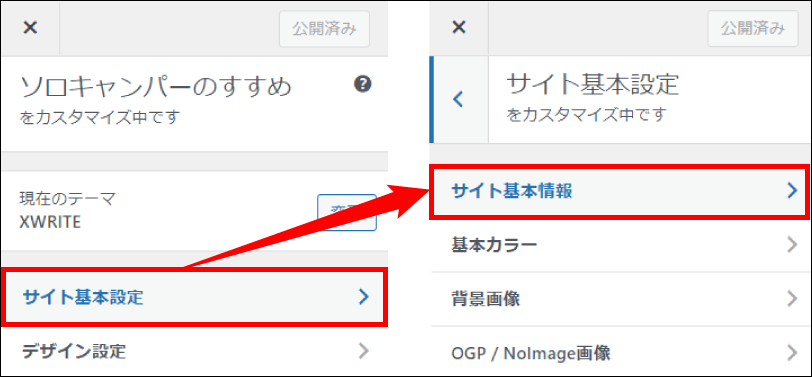
メニューの「外観」から「カスタマイズ」を選択します。

次に「サイト基本設定」の「サイト基本情報」を選択してください。

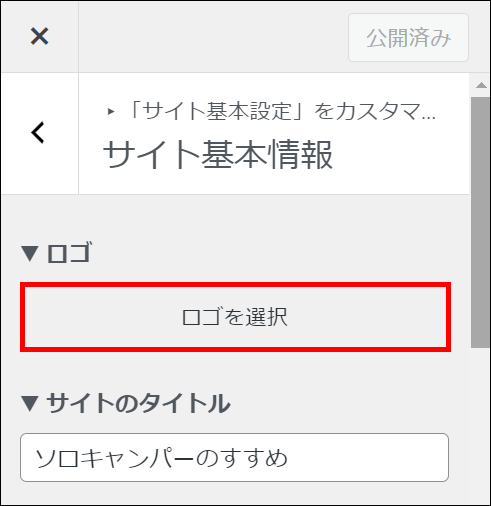
編集画面が表示されたら、「ロゴを選択」をクリックします。

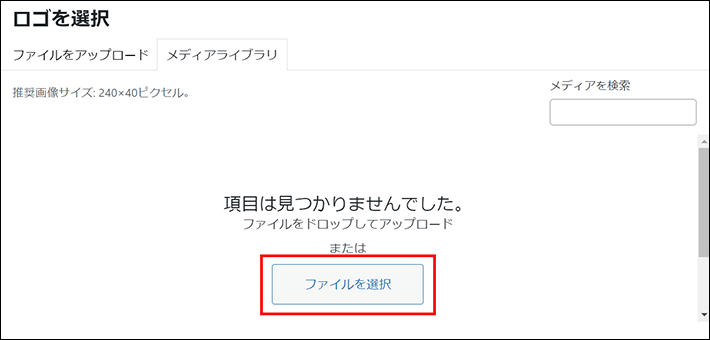
次にファイルを選択をクリックして、画像ファイルをアップロードしましょう。
※推奨画像サイズは横240×縦40pxです。

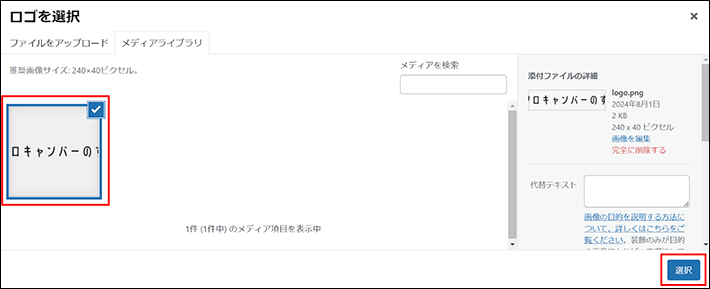
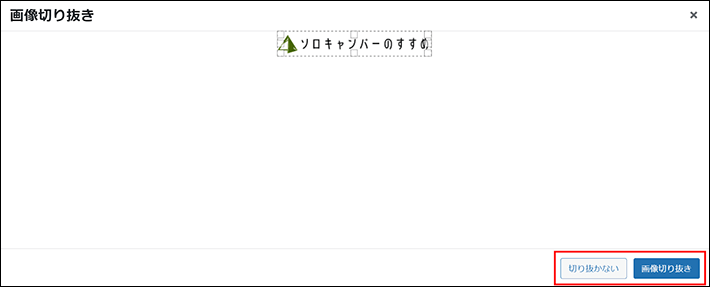
画像ファイルがアップロードできたら、選択をクリックします。

以下の画面が表示されたら、「切り抜かない」を選択してください。
もし、ロゴのサイズを調整する必要がある場合は、画像を囲んでいるカーソルを調整して、「画像切り抜き」を選びましょう。

ヘッダーロゴが設定できたら、公開をクリックして完了です。

ヘッダーカラーの設定
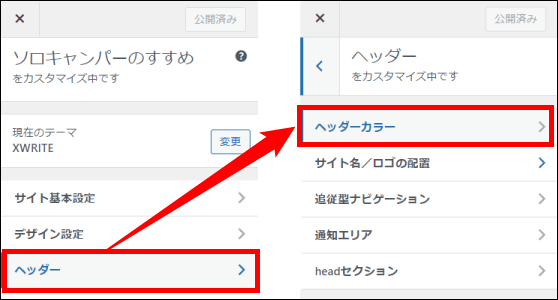
メニューの「外観」から「カスタマイズ」を選択します。

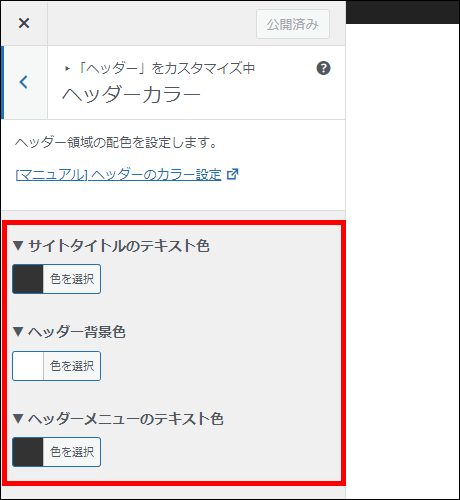
次に、「ヘッダー」から「ヘッダーカラー」を選びましょう。

ヘッダーカラーの編集画面が表示されたら、以下の色に設定しましょう。

- サイトタイトルのテキスト色:#222222
- ヘッダー背景色:#ffffff
- ヘッダーメニューのテキスト色:#222222
設定ができたら、公開をクリックして完了です。

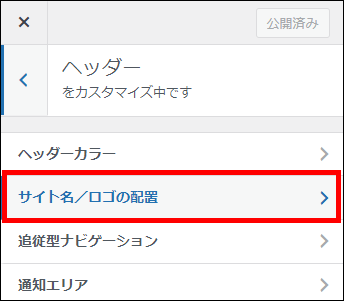
サイト名の配置を変更
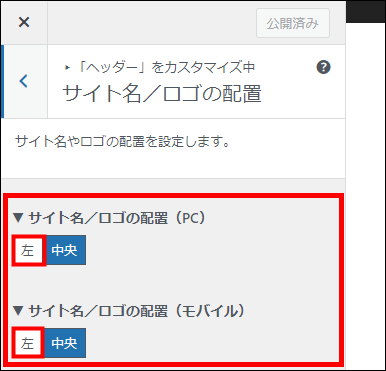
ヘッダーの「サイト名/ロゴの配置」を選択します。

「サイト名/ロゴの配置」は、どちらも「左」に変更してください。

設定ができたら、公開をクリックして完了です。

ヘッダーメニューの設定
ヘッダーメニューには、カテゴリーのリンクを設定するため、先にカテゴリーを追加しておきましょう。
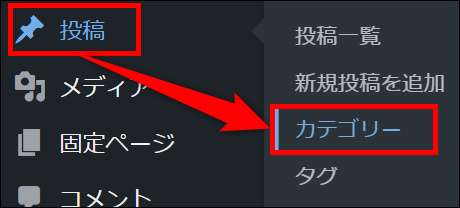
メニューの「投稿」から「カテゴリー」をクリックします。

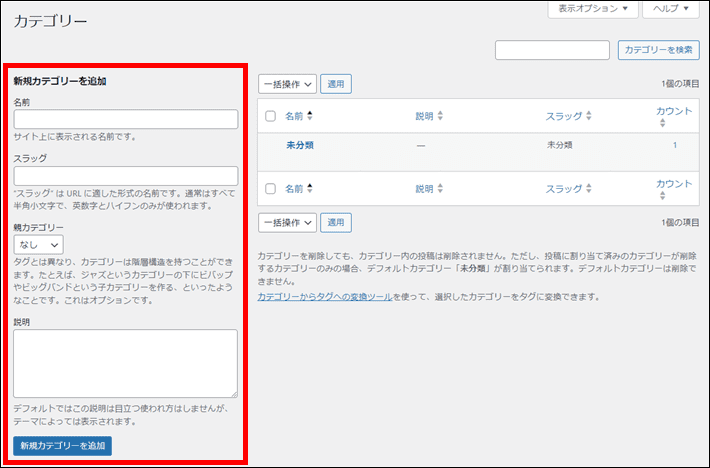
編集画面が表示されたら、画面左の「新規カテゴリーを追加」から、カテゴリーを追加しましょう。

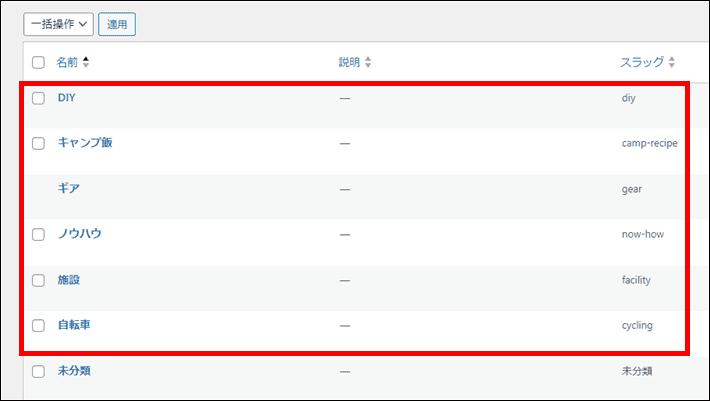
今回のブログでは、以下6つのカテゴリーを設定します。
- ギア(gear)
- 施設(facility)
- キャンプ飯(camp-recipe)
- DIY(diy)
- 自転車(cycling)
- ノウハウ(now-how)
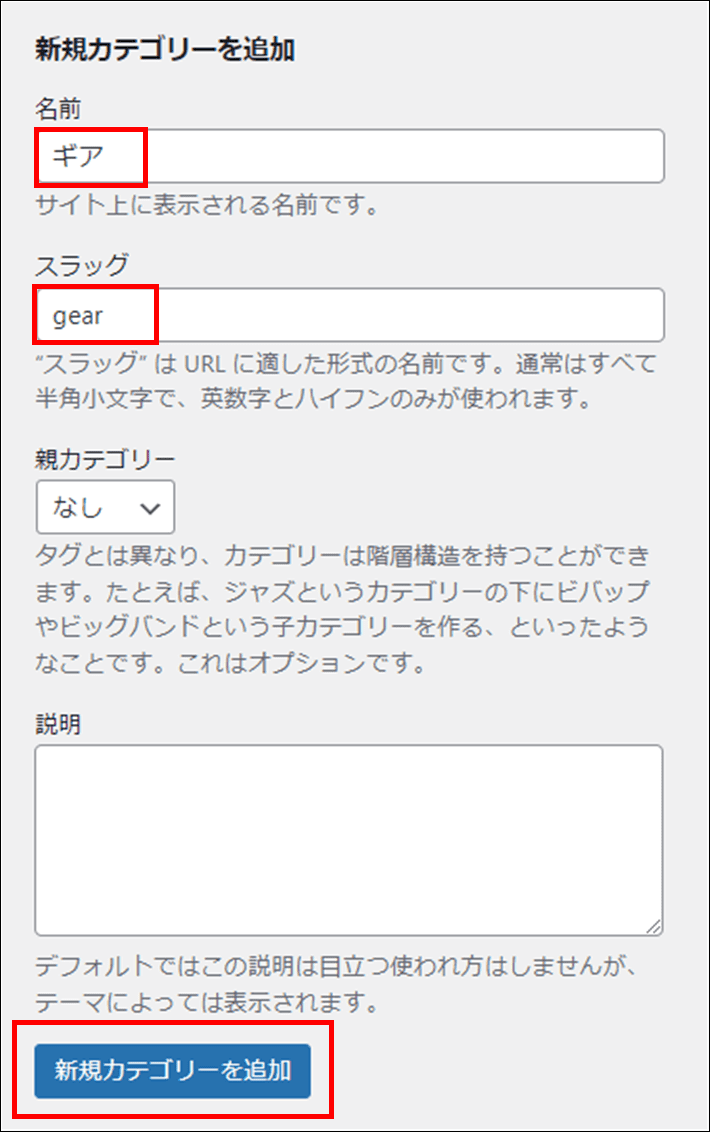
「名前」と「スラッグ」を入力して、新規カテゴリーを追加をクリックしてください。

画面右の一覧表に、カテゴリーが追加されているか確認しましょう。

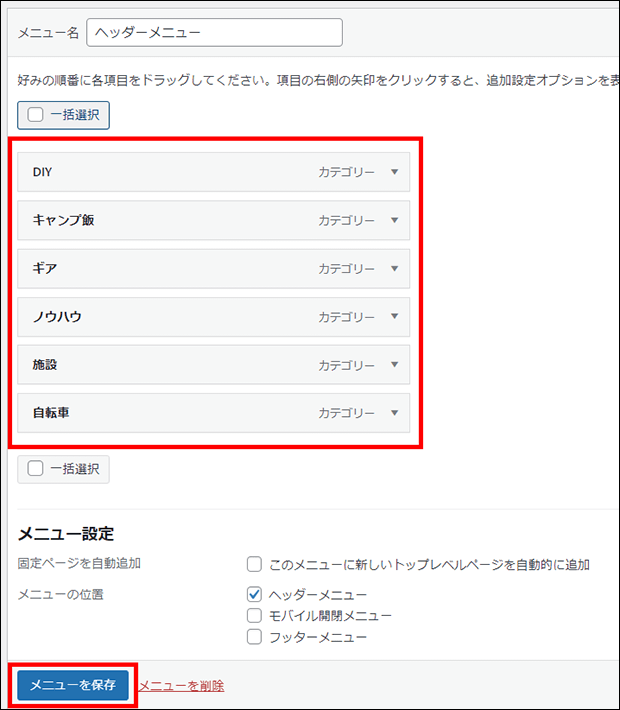
メニューの「外観」から「メニュー」を選択しましょう。

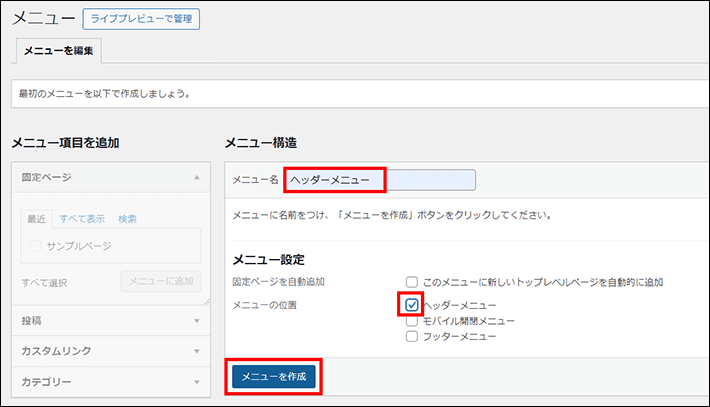
編集画面が表示されたら、「メニュー構造」から以下を参考に設定し、メニューを作成をクリックしてください。
- メニュー名:ヘッダーメニュー
- メニューの位置:ヘッダーメニュー

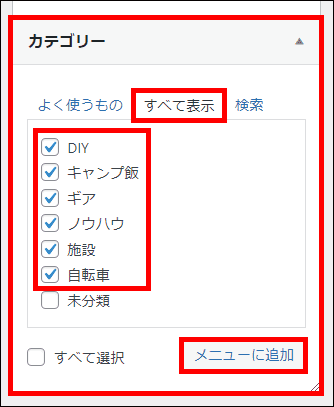
「メニュー項目を追加」から、「カテゴリー」の「すべて表示」をクリックしましょう。
すべてのカテゴリーが表示されたら、未分類を除く6つのカテゴリーにチェックを入れて、「メニューに追加」をクリックします。

メニュー項目が追加されたら、メニューを保存をクリックして完了です。
もし、各項目の順番を変えたい場合は、ドラッグ&ドロップで変更できますよ。

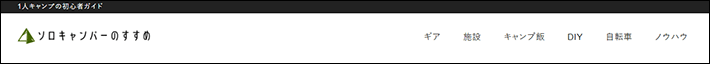
ヘッダーメニューが正しく表示されているか、トップページから確認しておきましょう。

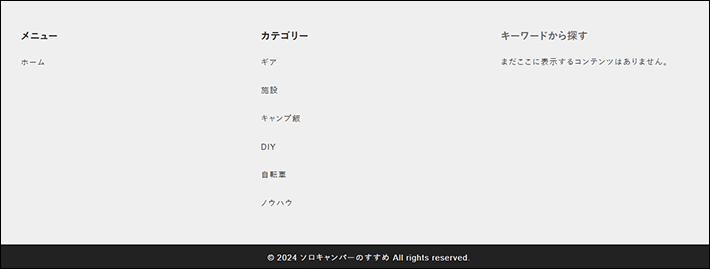
フッターの見た目を整える

フッターに表示されているメニューやクレジット表記を設定します。
フッター
ブログの最下部に配置されるエリアのことで、ヘッダーと同様に全ページに共通して表示されます。
クレジット表記
フッターに記載している「© 2024 ソロキャンパーのすすめ All rights reserved.」のことで、コピーライトとも呼ばれています。ブログの著作権を保護するための表記です。
フッターメニューの設定
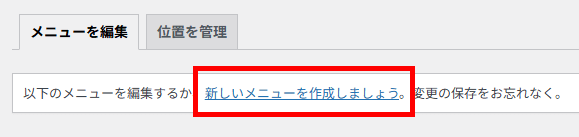
メニューの「外観」から「メニュー」を選択しましょう。

画面上部の新しいメニューを作成しましょうをクリックしてください。

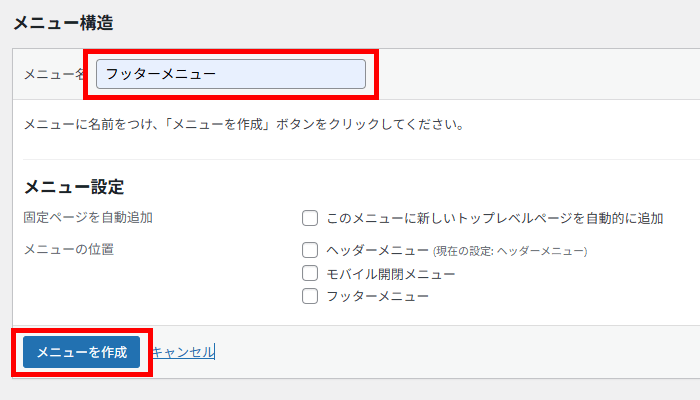
「メニュー構造」の「メニュー名」にフッターメニューと入力し、メニューを作成をクリックしてください。

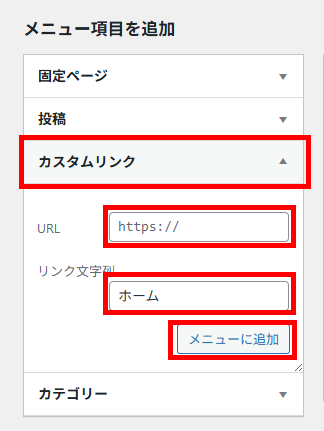
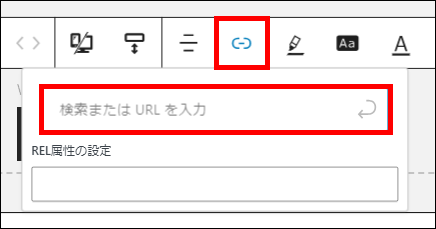
「メニュー項目を追加」から、カスタムリンクをクリックします。
「URL」にはブログのアドレスを入力し、「リンク文字列」にはホームと入力します。
入力後、メニューに追加をクリックします。

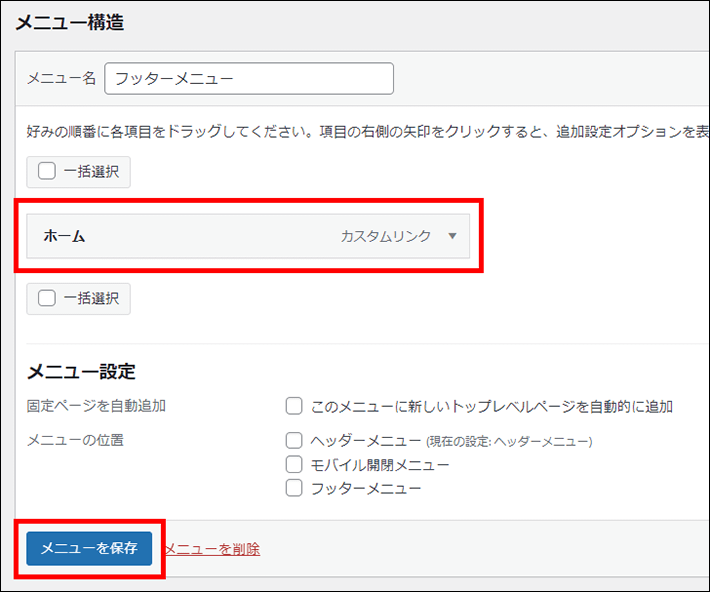
メニュー項目が追加されたら、メニューを保存をクリックして完了です。

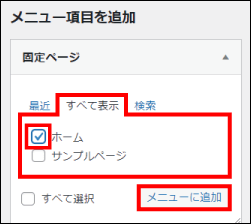
公開済みの固定ページがある場合、「固定ページ」内の「すべて表示」タブに「ホーム」が表示されます。
こちらを追加しても同様の形になるため、表示されていれば活用してもOKです。

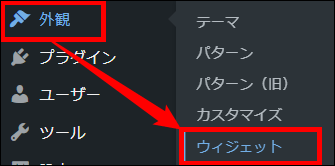
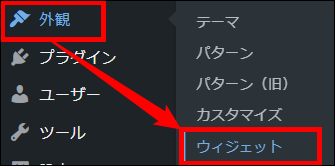
メニューの「外観」から「ウィジェット」を選択しましょう。

固定のエリアに任意のコンテンツを表示できる機能です。
フッター、サイドバー、投稿記事、固定ページなど、さまざまエリアに設定できます。
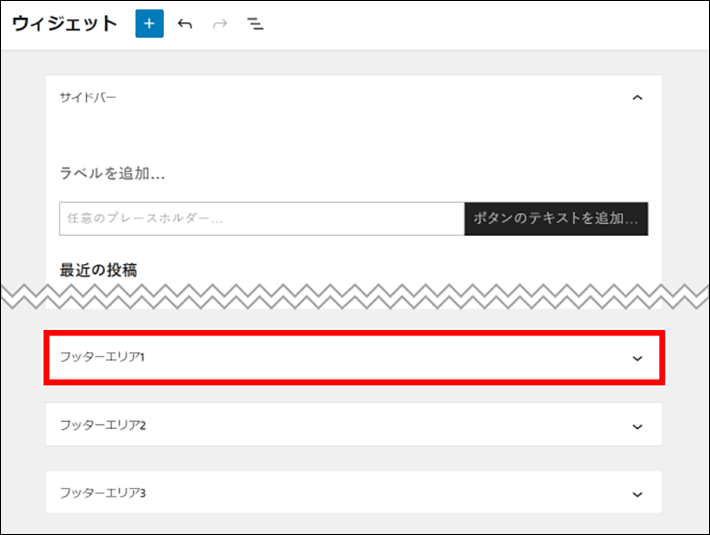
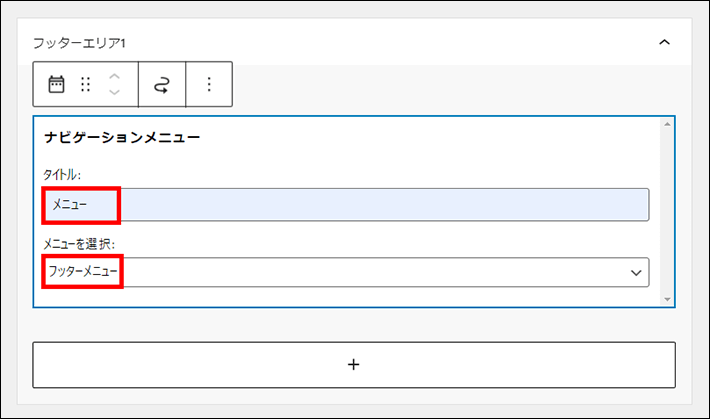
ウィジェットの一覧から、「フッターエリア1」をクリックします。

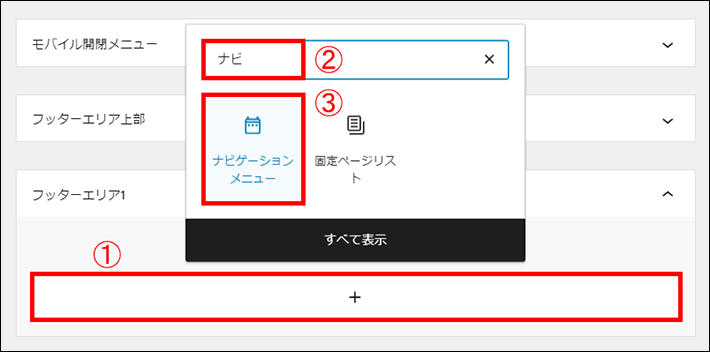
「+」をクリックすると、ブロック挿入ツールが表示されます。
入力欄に「ナビ」と入力し、「ナビゲーションメニュー」を選択しましょう。

ナビゲーションメニューが追加されたら、以下を参考に設定してください。
- タイトル:メニュー
- メニューを選択:フッターメニュー

メニューが設定できたら、更新をクリックしましょう。

なお、複数のウィジェットを同時に設定して更新をクリックしても、ブログに内容が反映されないことがあります。
そのため、ウィジェットを設定するときは、各作業ごとに更新しましょう。
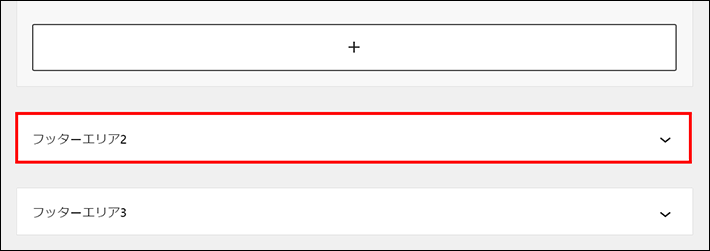
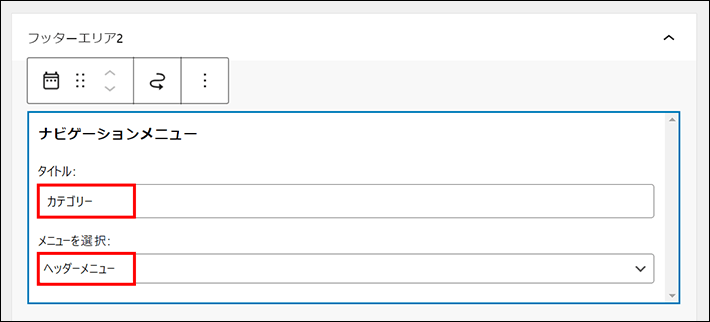
ウィジェットの一覧から、「フッターエリア2」をクリックします。

さきほどの⑥⑦と同じ手順で、ナビゲーションメニューを設定します。
ナビゲーションメニューを追加後に、以下を参考に「タイトル」を入力し、「メニュー」を選択してください。
- タイトル:カテゴリー
- メニューを選択:ヘッダーメニュー

メニューが設定できたら、「更新」をクリックしましょう。

ウィジェットの一覧から、「フッターエリア3」をクリックします。

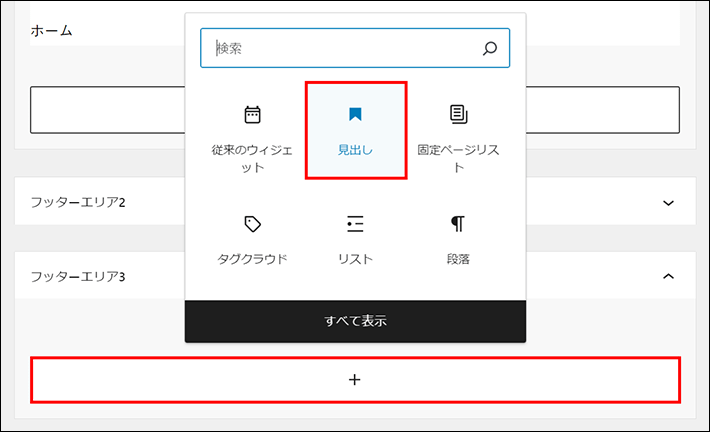
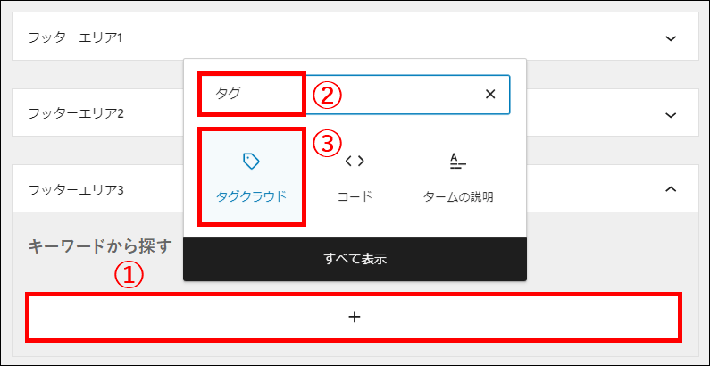
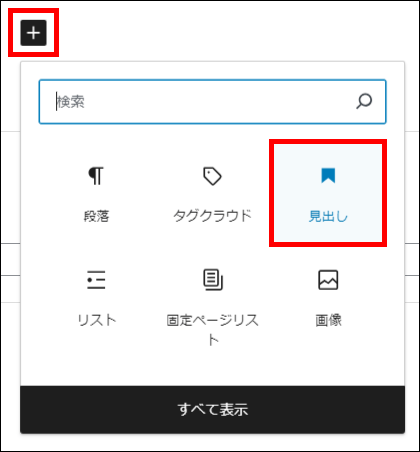
「+」をクリックして、「見出し」を選択します。

見出しに「キーワードから探す」と入力してください。

「+」をクリックし、入力欄に「タグ」と入力して、「タグクラウド」を選択しましょう。

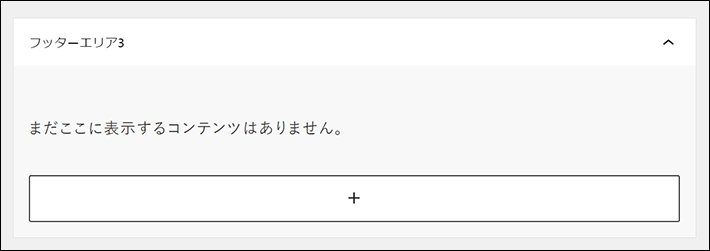
「タグクラウド」を追加すると、以下のように表示されます。

現在は記事の作成前のため、タグが設定されていないので、タグクラウド(タグ一覧)は表示されません。
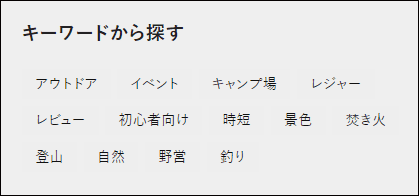
※複数の記事を作成している場合は、以下の画像のように表示されますよ。

T部長
タグの設定方法は、連載の第4回で詳しく説明します!
タグクラウドを追加したら、更新をクリックしましょう。

フッターカラー・クレジット表記の設定
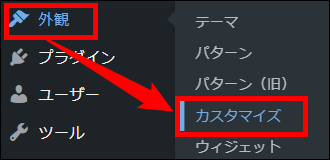
メニューの「外観」から「カスタマイズ」を選択します。

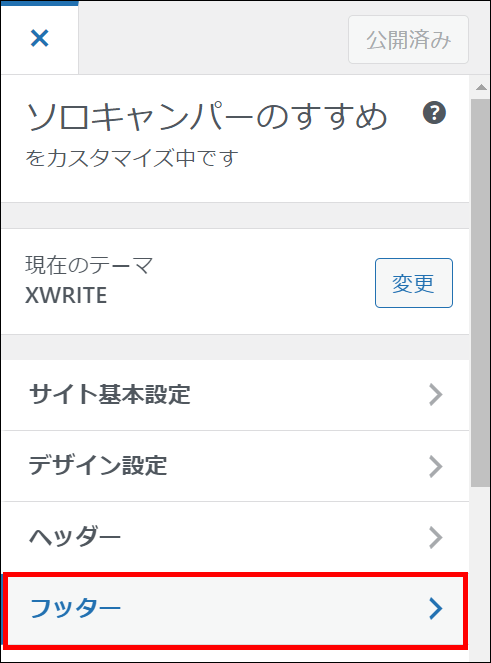
次に、「フッター」を選びましょう。

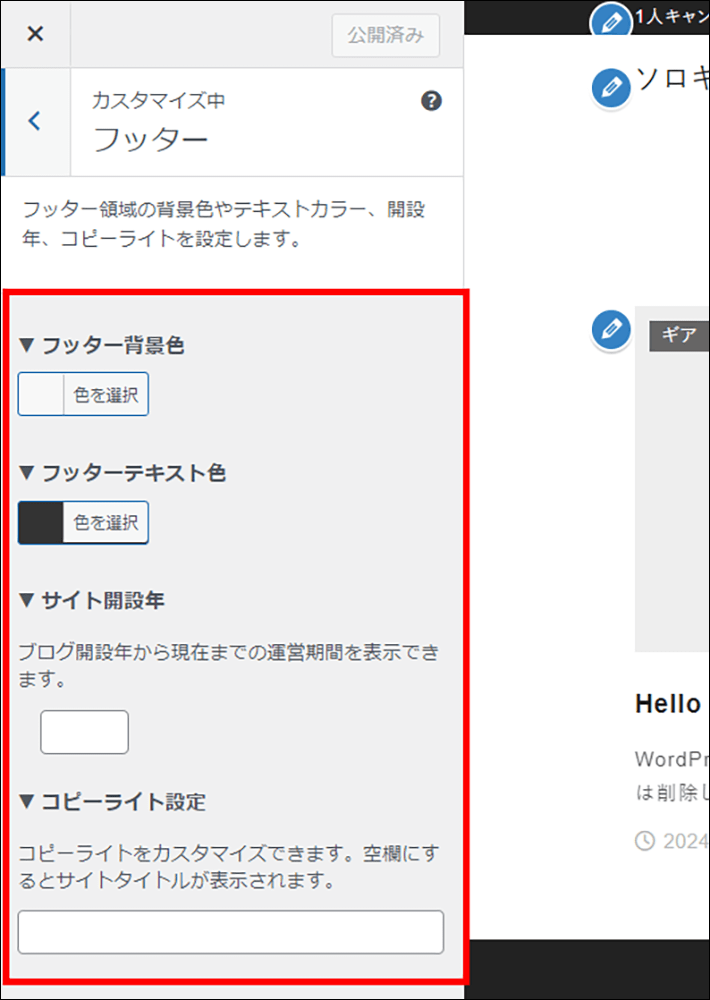
フッターの編集画面が表示されたら、以下の内容に設定しましょう。

- フッター背景色:#efefef
- フッターテキスト色:#222222
- サイト開設年:2024
- コピーライト設定:ソロキャンパーのすすめ All rights reserved.
※ブログ名の箇所は、運営するブログにあわせて変更してください。
設定ができたら、公開をクリックして完了です。

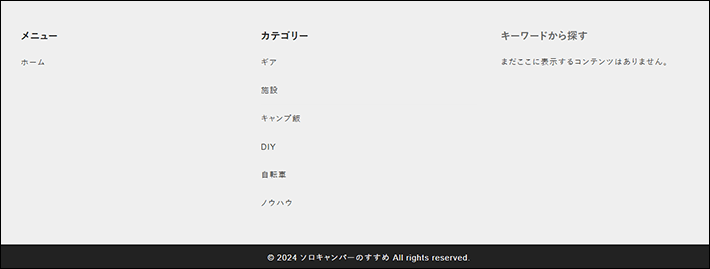
設定したフッターが正しく表示されているか、トップページから確認しておきましょう。

メインコンテンツを設定する

トップページのメインコンテンツを設定しましょう。
記事作成を行う前のため、おすすめ記事一覧やカテゴリー別の記事一覧は、あとからの設定でも問題ありません。
メインビジュアルを設定
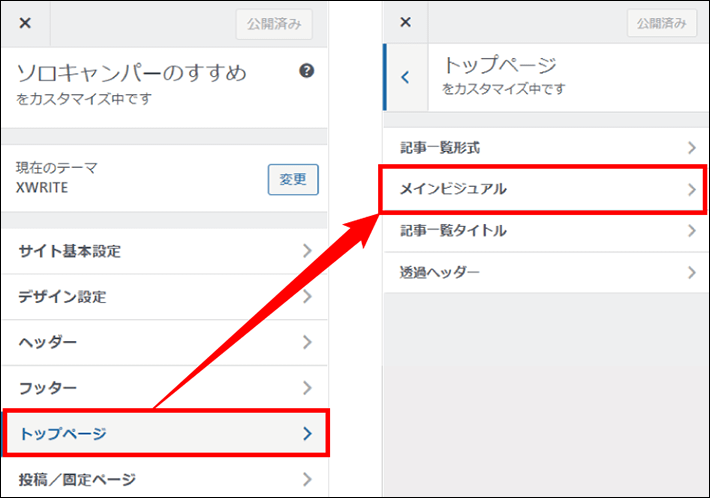
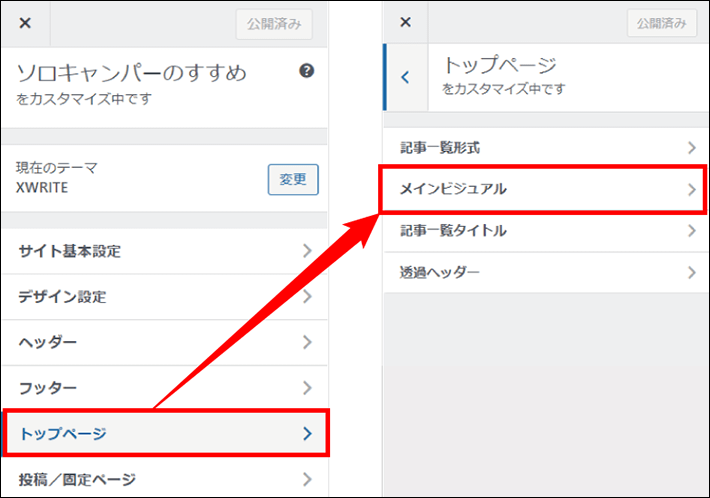
メニューの「外観」から「カスタマイズ」を選択します。

次に、「トップページ」から「メインビジュアル」を選択してください。

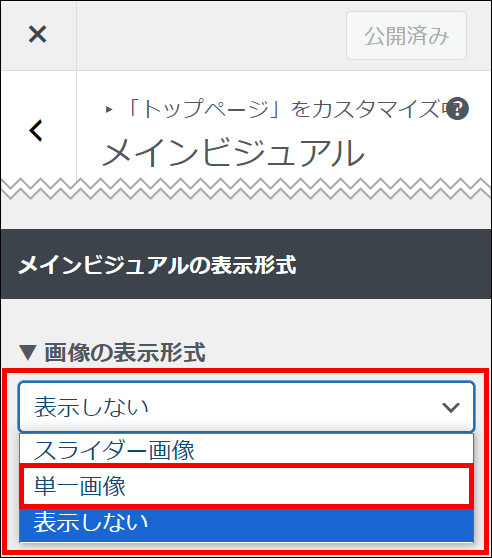
「画像の表示形式」から「単一画像」を選択します。

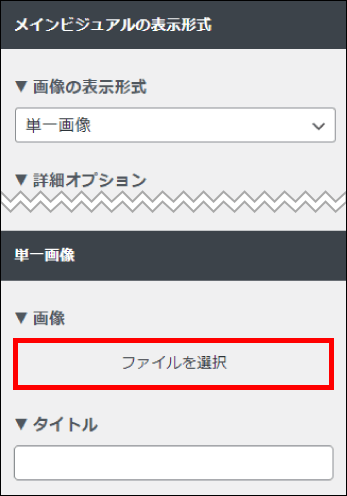
次に、「画像」のファイルを選択をクリックしてください。

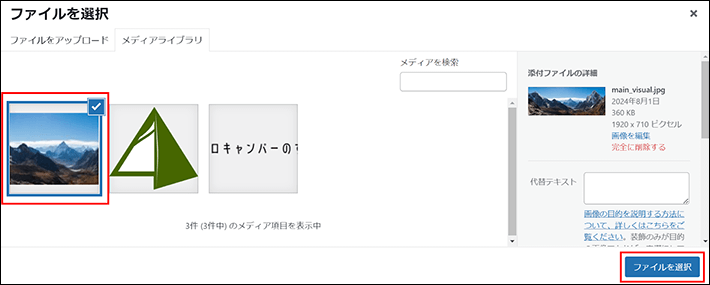
画像ファイルをアップロードして、ファイルを選択をクリックします。

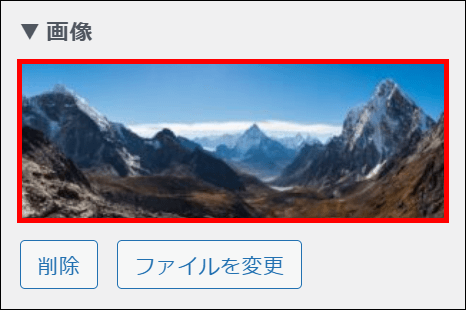
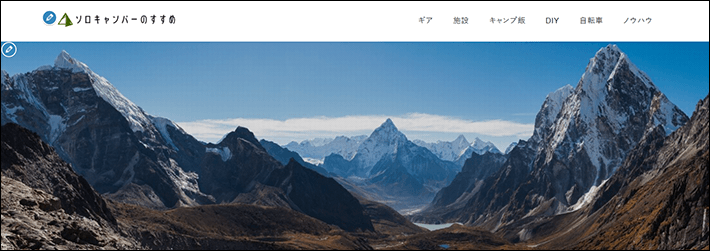
見出しの下部に、設定した画像が表示されていることを確認しましょう。

なお、メインビジュアルに設定する画像は、ご自身で準備いただく必要があります。
これから画像を用意する場合は、自分好みの画像を見つけるのに役立つ、フリー素材サイトの利用もおすすめ。
以下の記事でフリー素材サイトについて紹介しているので、詳しく知りたい方はをぜひ参考にしてみてください。
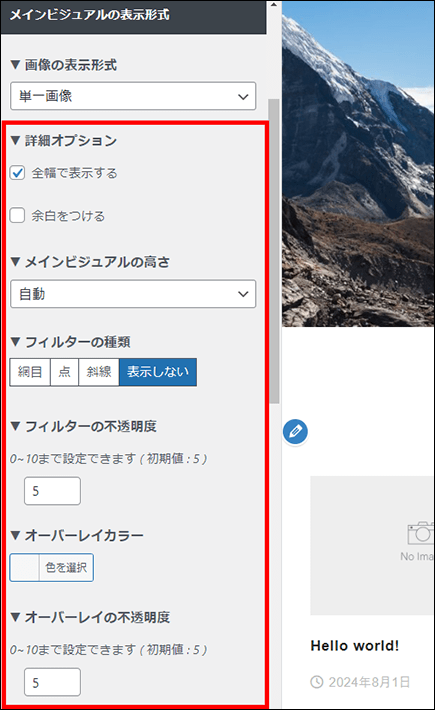
画像が設定できたら、「メインビジュアルの表示形式」の各項目を確認し、以下に設定しましょう。
- 詳細オプション:全幅で表示する(初期設定のまま)
- メインビジュアルの高さ:自動
- フィルターの種類:網目
- フィルターの不透明度:2
- オーバーレイカラー:設定なし
- オーバーレイの不透明度:5(初期値のまま)

画面右側のプレビュー画面を見ながら、設定した項目が反映されているか確認しましょう。

デフォルトで追加されているボタンのテキストを削除します。

設定ができたら、公開をクリックして完了です。

おすすめ記事一覧を設定
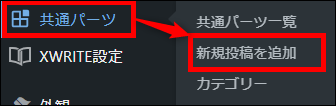
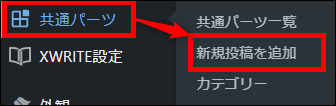
メニューの「共通パーツ」から「新規投稿を追加」を選択します。

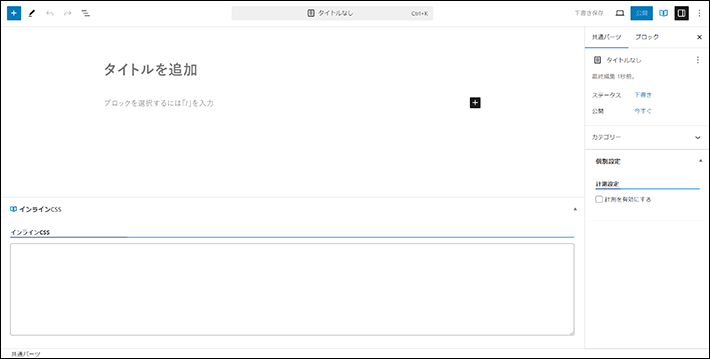
以下の投稿画面が表示されます。

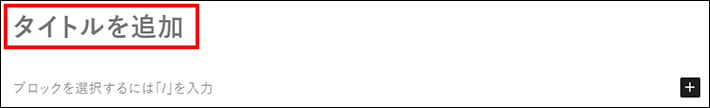
画面上部の「タイトルを追加」をクリックして、タイトルを入力しましょう。

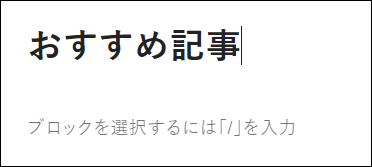
タイトルには「おすすめ記事」と入力してください。

「+」ボタンから「見出し」を選択します。

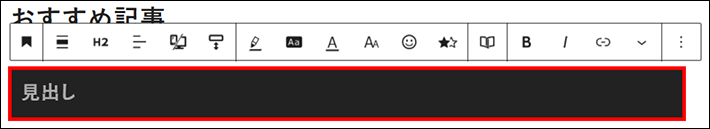
「見出しブロック」が挿入されたら、「おすすめ記事」と入力してください。

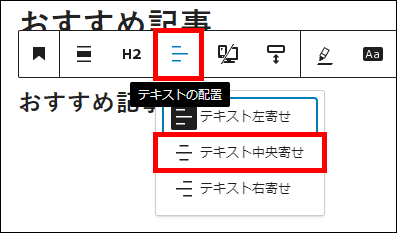
見出しを選択すると、ツールバーが表示されるので、「テキストの配置」をクリックして、「テキスト中央寄せ」を選択します。

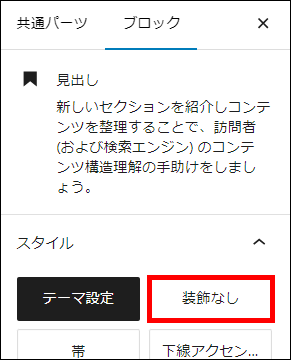
次に、右メニューの「スタイル」から「装飾なし」を選択してください。

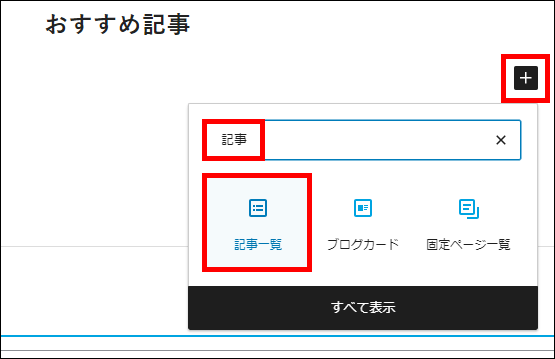
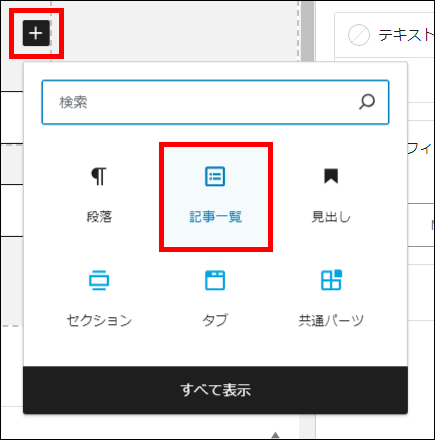
「+」ボタンをクリック後、検索窓に「記事」と入力して、「記事一覧」を選択します。

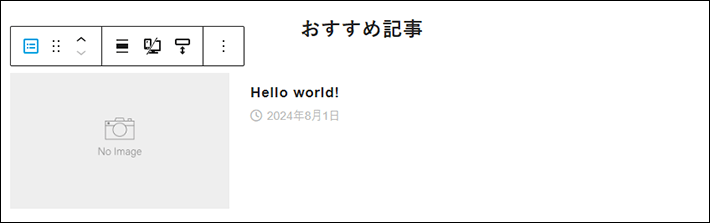
以下の画像のように、記事一覧が追加されます。

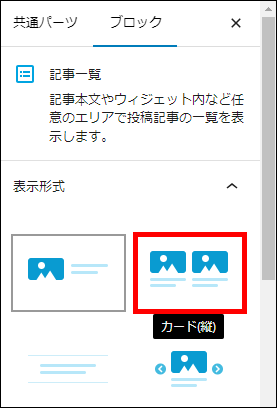
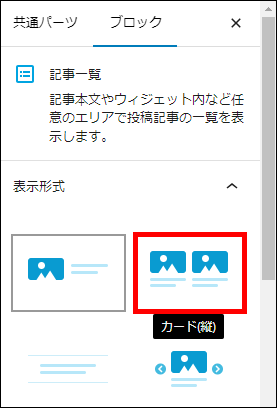
記事一覧を選択し、右メニューの「表示形式」から「カード(縦)」を選択してください。

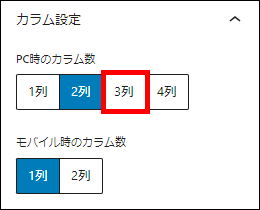
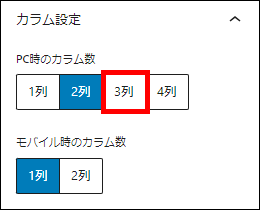
次に、「カラム設定」の「PC時のカラム数」を「3列」に変更しましょう。

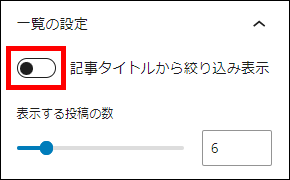
「一覧の設定」から「記事タイトルから絞り込み表示」のスイッチをクリックします。

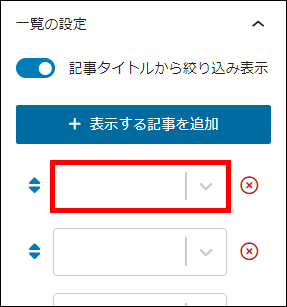
記事の設定欄が表示されたら、追加したい記事のタイトル(頭文字)を入力してください。
※公開前の記事については、検索しても表示されません。

表示する記事を増やす場合は、「+ 表示する記事を追加」をクリックすると、設定欄が追加されます。
また、設定欄の右にある「×」をクリックすると、削除できます。
画面右上の公開をクリックしましょう。

再度表示される公開をクリックすれば、共通パーツが公開されます。

メニューの「外観」から「ウィジェット」を選択しましょう。

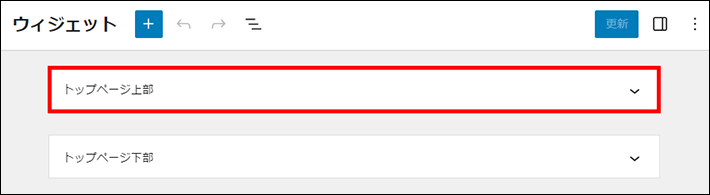
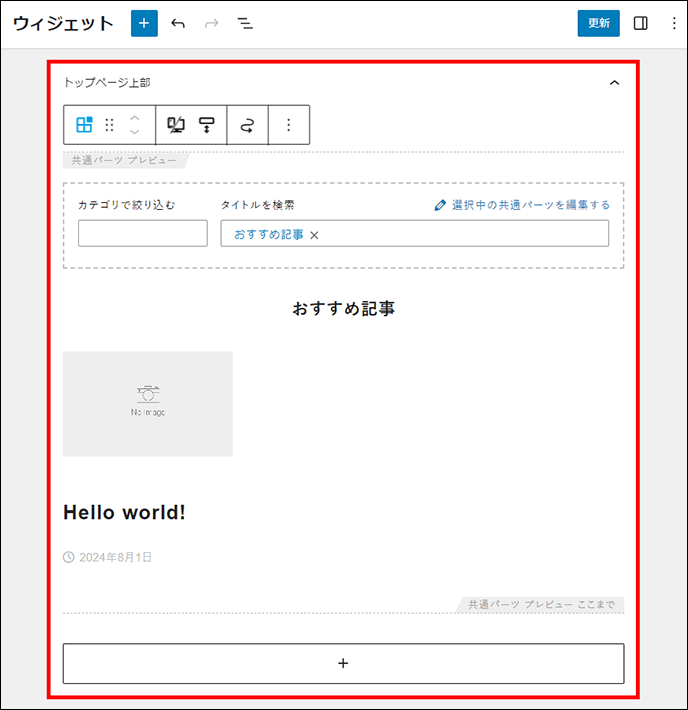
ウィジェットの一覧から、「トップページ上部」をクリックします。

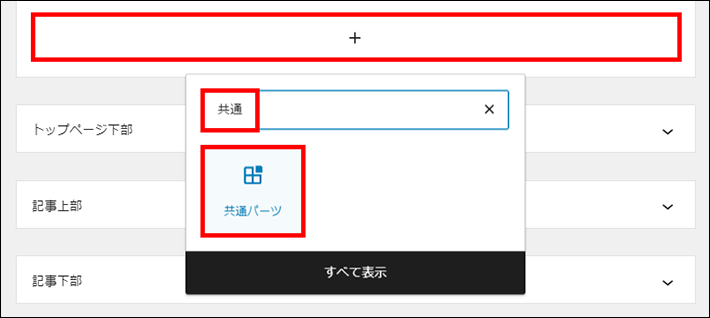
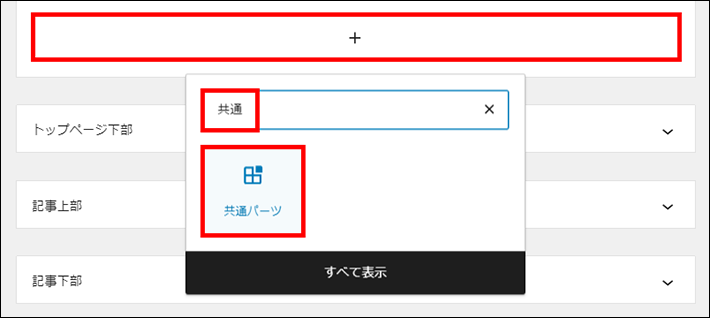
「+」をクリックして、ブロック挿入ツールが表示されたら、入力欄に「共通」と入力し、「共通パーツ」を選びましょう。

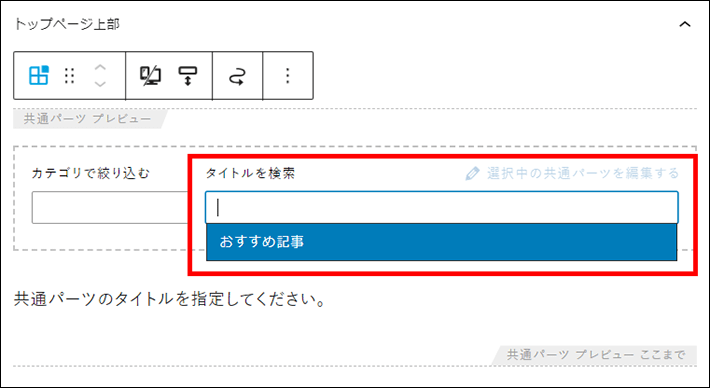
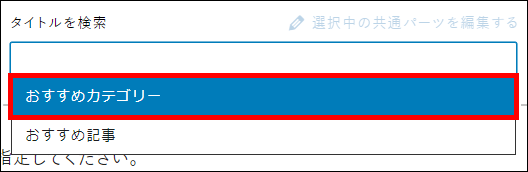
次に「タイトルを検索」をクリックして、「おすすめ記事」を選びます。

共通パーツが設定できたら、更新をクリックして完了です。

カテゴリー別の記事一覧を設定
カテゴリー別の記事一覧の設定手順は、前述のおすすめ記事一覧の設定と同じ流れで進めましょう。
メニューの「共通パーツ」から「新規投稿を追加」を選択します。

画面上部の「タイトルを追加」をクリックして、「おすすめカテゴリー」と入力しましょう。

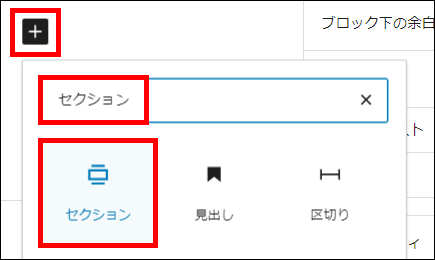
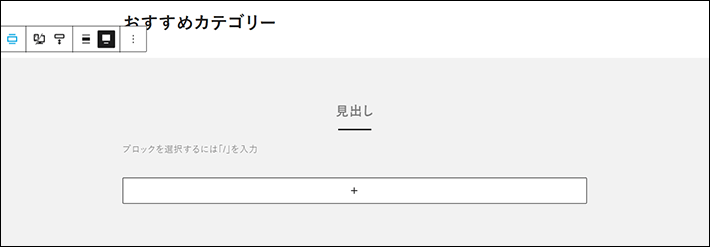
「+」ボタンをクリック後、検索窓に「セクション」と入力して、「セクション」を選択します。

以下の画像のように、セクションが追加されていることを確認しましょう。

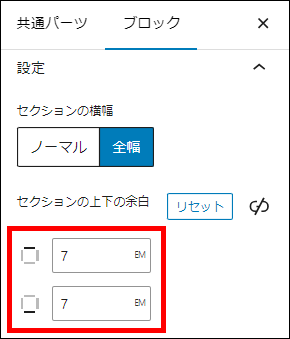
セクションを選択して、「セクション上下の余白」の各項目を「7EM」に設定します。

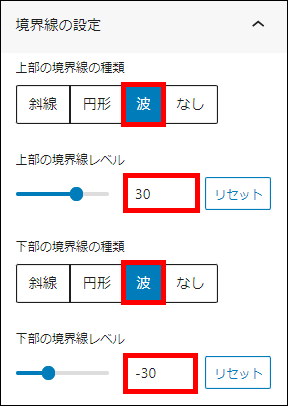
次に、境界線の設定を以下に設定してください。
- 上部の境界線の種類:波
- 上部の境界線レベル:30
- 下部の境界線の種類:波
- 下部の境界線レベル:-30

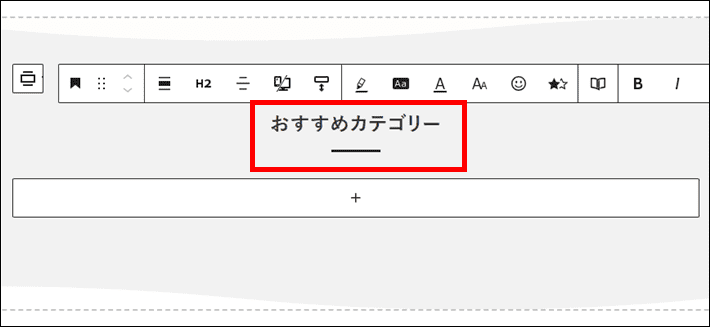
セクションの見出しに、「おすすめカテゴリー」と入力します。

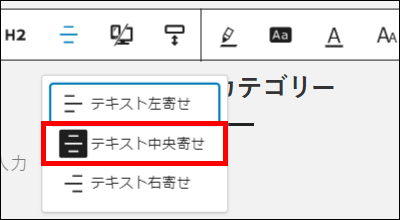
次に、ツールバーの「テキストの配置」から「テキスト中央寄せ」に変更してください。

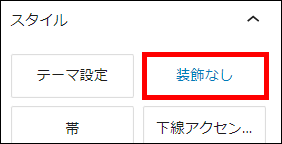
右メニューの「スタイル」から「装飾なし」を選びましょう。

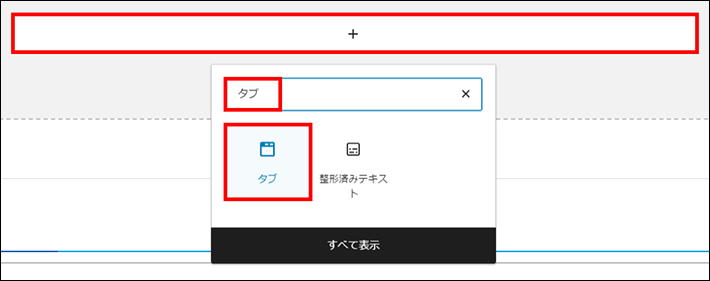
「+」ボタンをクリック後、検索窓に「タブ」と入力して、「タブ」を選択します。

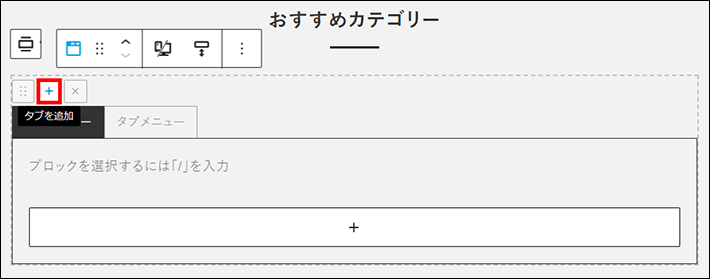
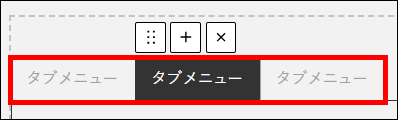
タブが追加できたら、タブメニューに表示されている「+」をクリックしてください。

各タブメニューに、メニュー名を入力しましょう。
- ギア
- 施設
- ノウハウ

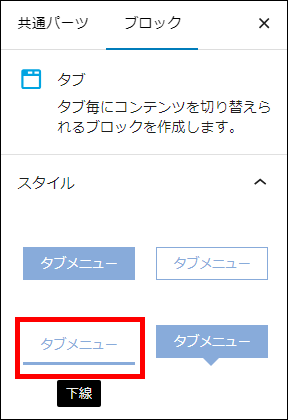
右メニューの「スタイル」から「下線」を選びます。

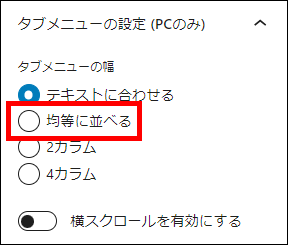
次に、「タブメニューの設定(PCのみ)」を確認し、「タブメニューの幅」から「均等に並べる」を選んでください。

※スマホも同様のデザインにする場合は、タブメニューの設定(モバイルのみ)もあわせて設定しておきましょう。
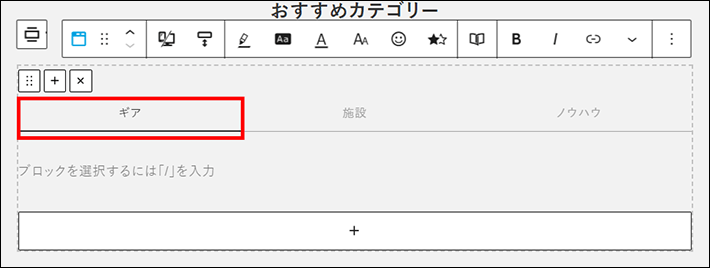
タグメニューの「ギア」を選択します。

次に「+」ボタンをクリック後、「記事一覧」を選択します。

記事一覧を選択し、右メニューの「表示形式」から「カード(縦)」を選択してください。

次に、「カラム設定」の「PC時のカラム数」を「3列」に変更しましょう。

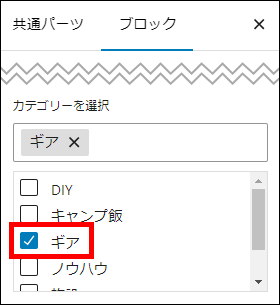
「カテゴリー選択」から「ギア」にチェックを入れます。

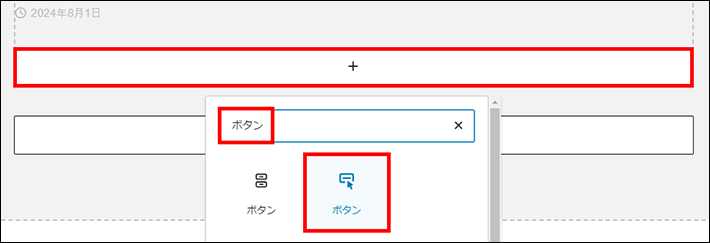
「+」ボタンをクリック後、検索窓に「ボタン」と入力して、「ボタン」を選択します。

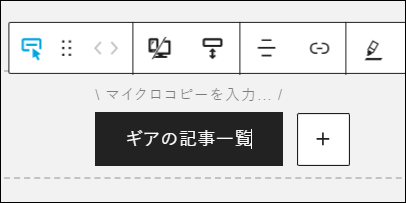
ボタンが追加されたら、「ギアの記事一覧」と入力します。
ボタンの見出しは、追加する項目によって適宜変更してください。

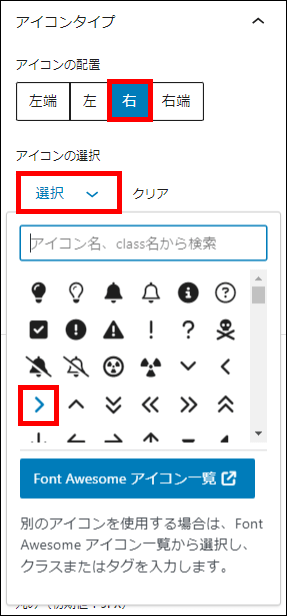
見出しの入力後に、右メニューの「アイコンタイプ」を設定します。
「アイコン」の配置を「右」に設定し、「アイコンの選択」から「>」を選択してください。

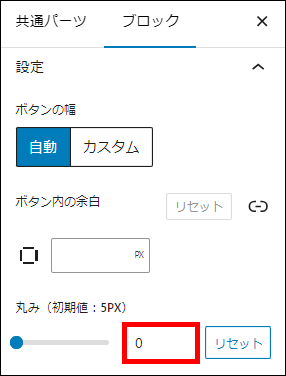
次に、右メニューにある「丸み」を「0」に変更しましょう。

つづいて、ツールバーの「リンク」をクリックして、カテゴリーの記事一覧ページのURLを設定します。

https://XXXX.com/category/gear
※他のタブメニューも同じ手順で設定してください。
画面右上の公開をクリックしましょう。

再度表示される公開をクリックすれば、共通パーツが公開されます。

メニューの「外観」から「ウィジェット」を選択しましょう。

ウィジェットの一覧から、「トップページ上部」をクリックします。

「+」をクリックして、ブロック挿入ツールが表示されたら、入力欄に「共通」と入力し、「共通パーツ」を選びましょう。

次に「タイトルを検索」をクリックして、「おすすめカテゴリー」を選びます。

共通パーツが設定できたら、更新をクリックして完了です。

新着記事一覧を設定
WordPressブログの場合、トップページに新着記事一覧がデフォルトで表示されます。
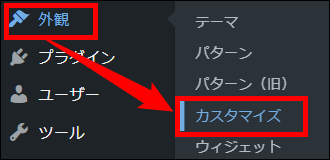
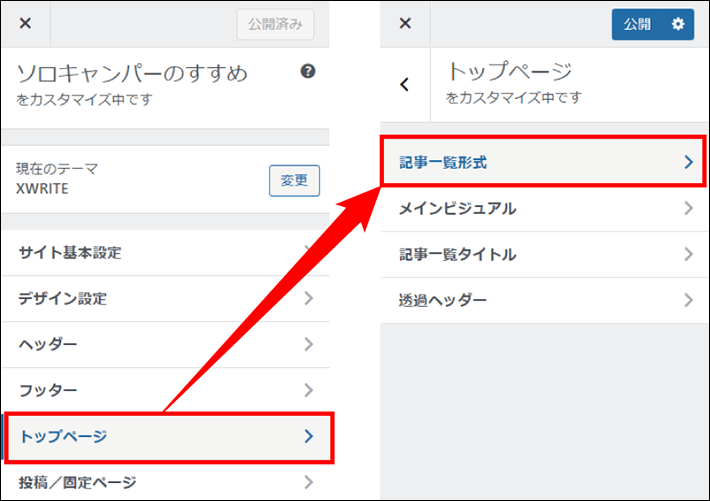
メニューの「外観」から「カスタマイズ」を選択します。

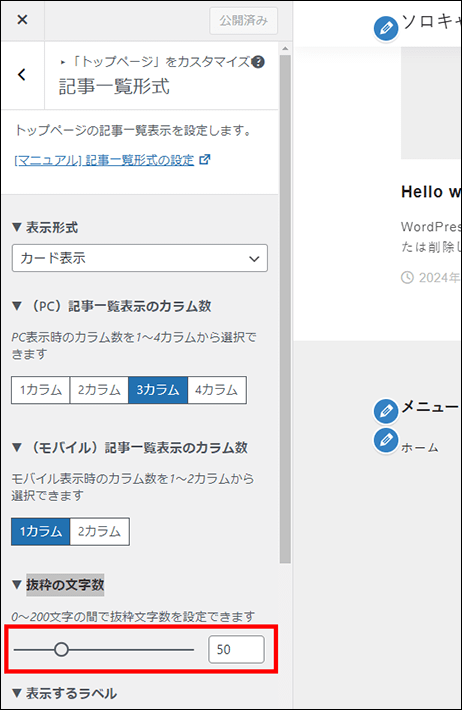
次に、「トップページ」から「記事一覧形式」を選択してください。

「記事一覧形式」にある「抜粋の文字数」を確認して、数値を「0」に変更します。

設定ができたら、公開をクリックします。

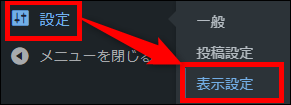
メニューの「設定」から「表示設定」を選択します。

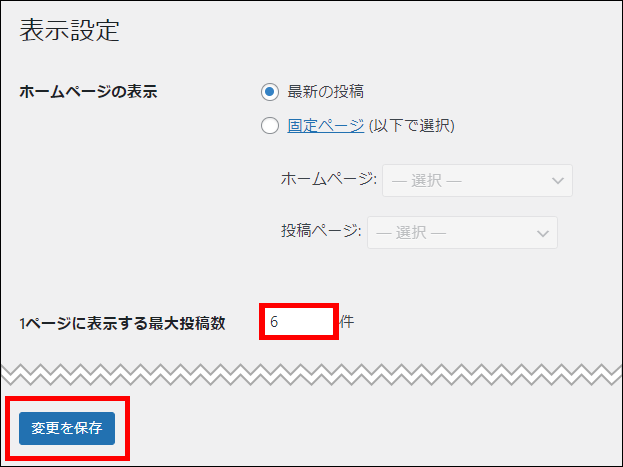
表示設定にある「1ページに表示する最大投稿数」を「6件」に変更し、変更を保存をクリックすれば完了です。

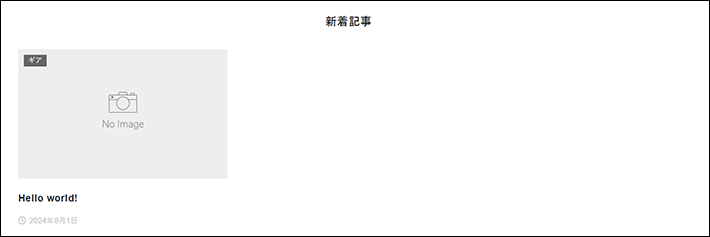
設定したメインコンテンツが正しく表示されているか、トップページから確認しておきましょう。

メタディスクリプションを設定する
トップページのメタディスクリプションを設定します。

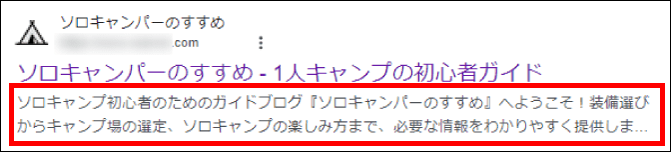
メタディスクリプション(meta description)とは、検索結果に表示される説明文のことです。
サイトタイトルの直下に表示されるので、サイト説明のために重要な要素となります。
Googleのメタディスクリプションの表示数は100文字~120文字と言われているため、最大120文字を目安に、ブログの内容を簡潔に分かりやすく伝えましょう。
メニューの「外観」から「カスタマイズ」を選択します。

次に「サイト基本設定」の「サイト基本情報」を選択してください。

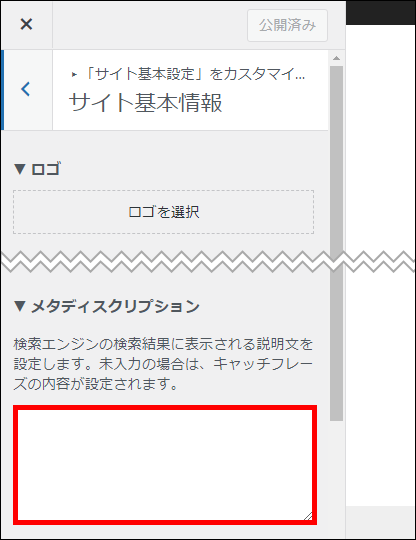
編集画面が表示されたら、メタディスクリプションを入力します。

設定ができたら、公開をクリックして完了です。

メタディスクリプションについて詳しく知りたい方は、以下の記事を参考にしてください。
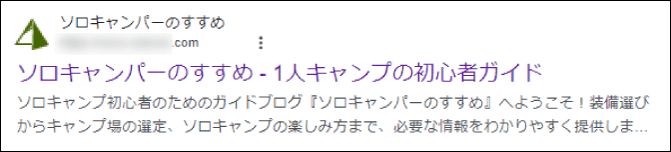
サイトアイコン(ファビコン)を設定する
ブログのサイトアイコンを設定しましょう。
サイトアイコンは別名ファビコン(favicon)と呼ばれ、ブラウザのタブに表示されるアイコンのことです。
検索結果のサイトタイトルの左側にも表示されます。
サイトアイコンを設定すると、以下のようにアイコンが表示されます。
一目でサイトを判別できるので、自分のブログを読者に覚えてもらいやすくなりますよ。


サイトアイコンはブックマークをしたときや、ホーム画面に追加したときにも、自動的に表示されるようになります。
設定手順については、以下をご確認ください。
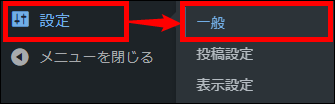
メニューの「設定」から「一般」を選択します。

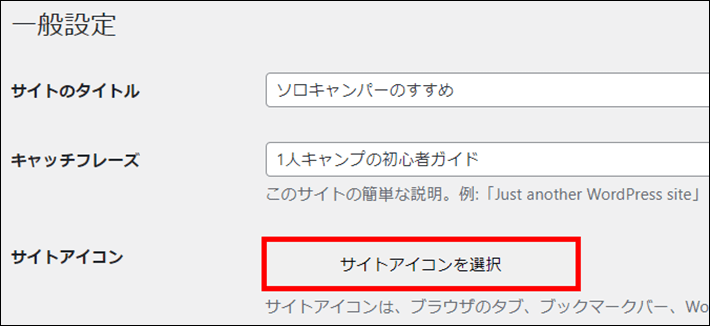
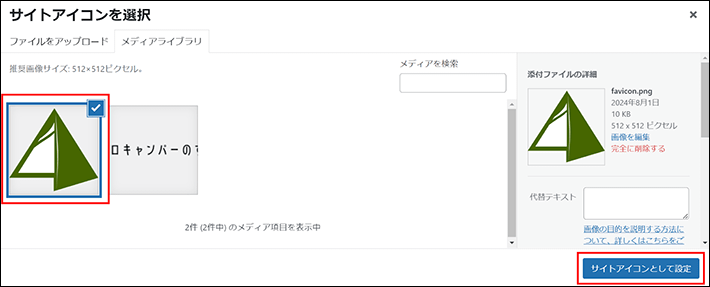
編集画面が表示されたら、サイトアイコンを選択をクリックします。

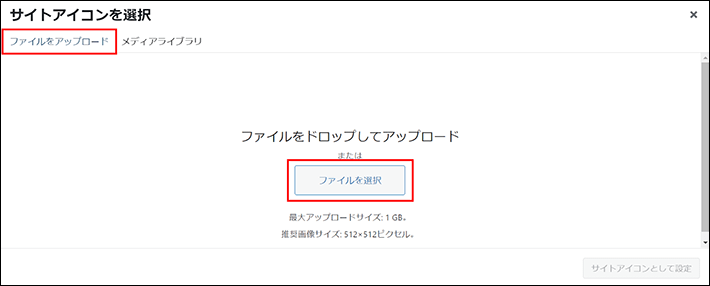
次にファイルを選択をクリックして、画像ファイルをアップロードしましょう。
※推奨画像サイズは512px×512pxです。

画像ファイルがアップロードできたら、「サイトアイコンとして設定」をクリックします。

サイトアイコンが設定できたら、変更を保存をクリックして完了です。

補足:サイドバー(ウィジェット)を表示する
スキンの「シンプル」を選択している場合は、トップページのサイドバーが自動的に非表示に設定されてます。
今回作成するブログのトップページにサイドバーは使用しませんが、もしサイドバーを表示したい場合は、以下の手順で設定できますよ。
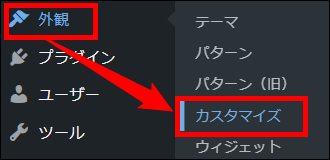
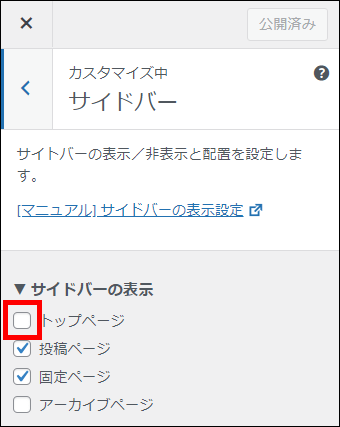
メニューの「外観」から「カスタマイズ」を選択します。

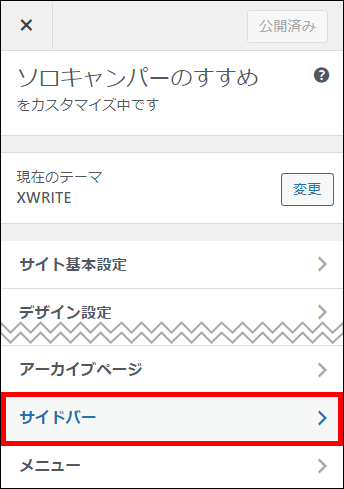
次に「サイドバー」を選択してください。

「サイドバーの表示」のトップページにチェックを入れます。

設定ができたら、公開をクリックして完了です。

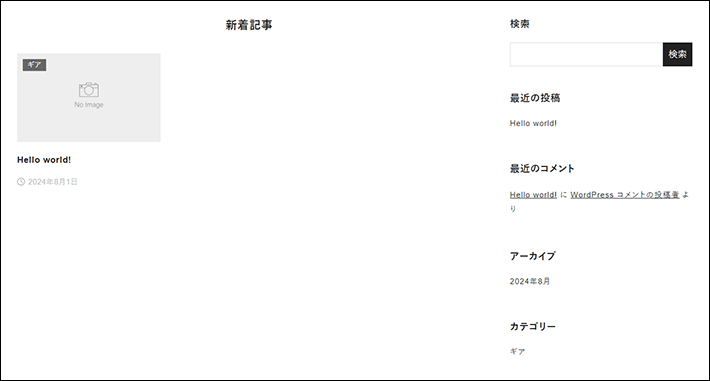
トップページにサイドバーが表示されているか確認しておきましょう。

現時点では、サイドバーに表示される項目はデフォルトのままです。
サイドバーの項目を変更するときは、フッターメニューの設定と同様に、ウィジェットを使用します。
T部長
サイドバーの設定方法は、連載の第5回で詳しく説明します!
もし、すぐにサイドバーを設定したい場合は、以下からご確認ください。
補足:メインコンテンツのカスタマイズ
トップページに、「通知エリア」や「スライダー画像」を設定する方法を解説します。
- 通知エリア
アピールしたい記事や情報を、メッセージやリンクボタンで紹介できる。(トップページを含めブログ全体に表示される) - スライダー画像
おすすめしたい記事やカテゴリーなどを、スライドショーを使って紹介できる。
ブログ運営当初は記事が少ないため、すぐに使う機能ではありませんが、記事が増えてきたときに、おすすめしたい記事を紹介することができます。
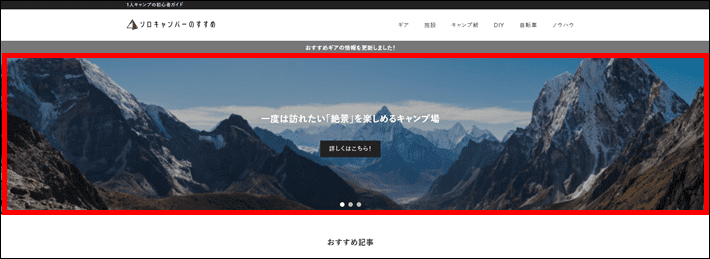
通知エリアを設定する

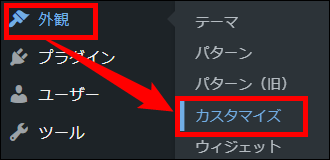
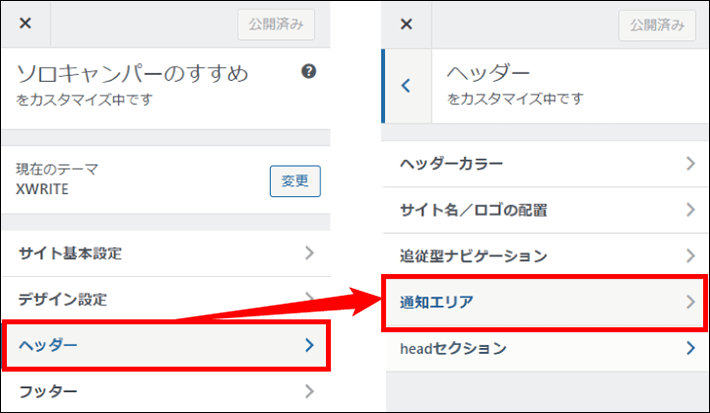
メニューの「外観」から「カスタマイズ」を選択します。

次に、「ヘッダー」の「通知エリア」を選択してください。

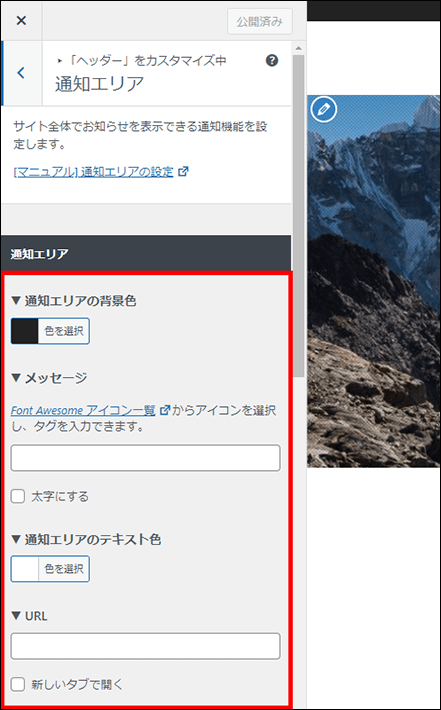
通知エリアの項目を確認して、以下に設定しましょう。
- 通知エリアの背景色:#777777
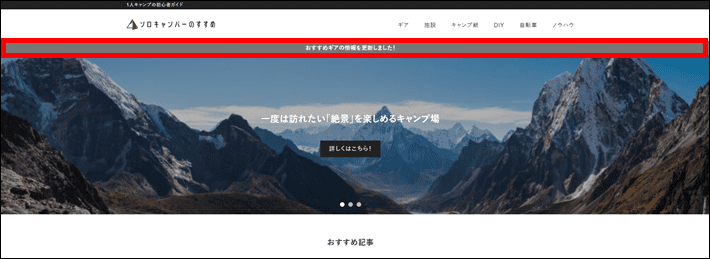
- メッセージ:おすすめギアの情報を更新しました。
- 通知エリアのテキスト色:#ffffff
- URL:記事のURL(任意で設定)

設定ができたら、公開をクリックして完了です。

スライダー画像を設定する

メニューの「外観」から「カスタマイズ」を選択します。

次に、「トップページ」から「メインビジュアル」を選択してください。

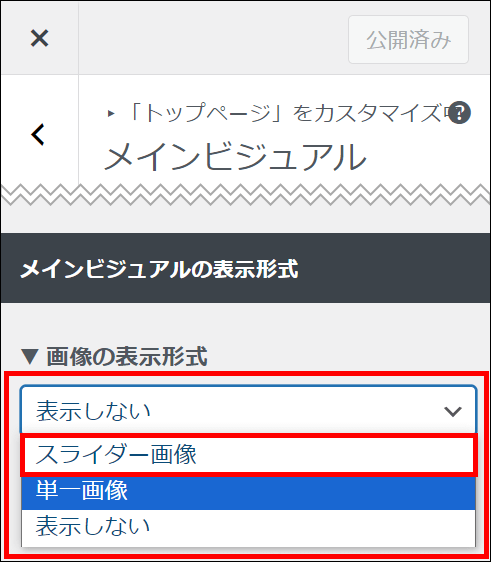
「画像の表示形式」から「スライダー画像」を選択します。

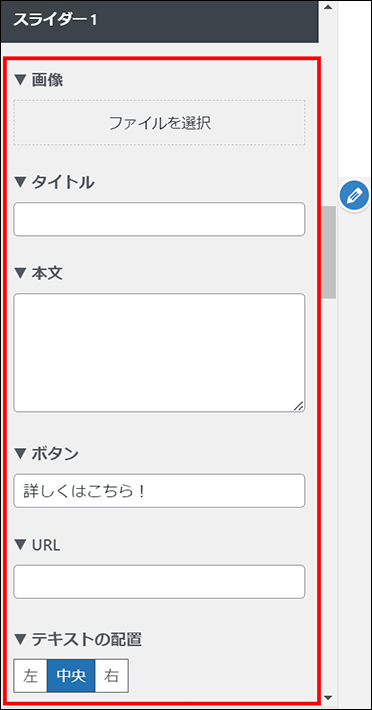
「スライダー1」から順に、画像を設定しましょう。
- 画像:任意の画像ファイルを設定
- タイトル:メインとなる見出しの設定
- 本文:説明文の設定
- ボタン:リンクボタンの設定
- URL:リンク先の設定
- テキストの配置:左・中央・右から設定

※スライダーの画像は、最大5枚まで設定できます。
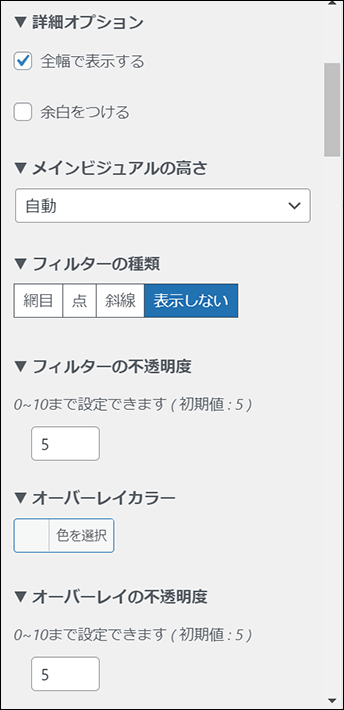
画像が追加できたら、必要にあわせてメインビジュアルの高さや、フィルターを設定しましょう。
もし、画像上にテキストを配置する場合は、文字が背景に溶け込んでしまい、読みにくくなることがあるため、フィルターや不透明度を調整してみてください。

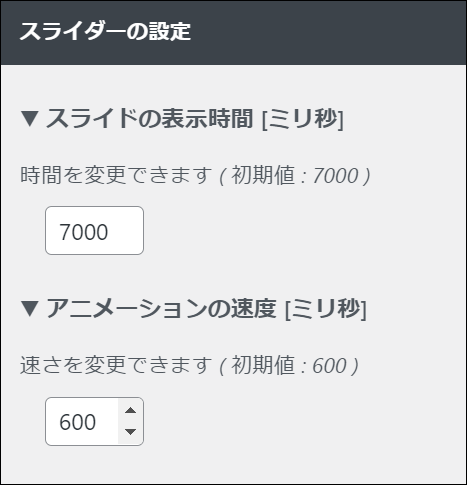
また、「スライダーの設定」から、スライドの表示時間やアニメーションの速度が変更できます。

設定ができたら、「公開」をクリックして完了です。

まとめ
今回は、『XWRITE』を使ってトップページをデザインする方法について、解説しました。
- 『XWRITE』のスキン機能を使うことで、ブログの見た目が簡単に設定できる
- トップページをデザインしていくことで、『XWRITE』の機能や使い方が分かる
- メニューやウィジェットを設定することで、操作手順が分かる
トップページをデザインする手順は、以下のとおりです。
今回紹介した『XWRITE』によるデザイン設定は、ブログの見た目やレイアウトを簡単にカスタマイズできるのが楽しいところ!
色々と試しながら、自分好みのブログに仕上げてみてください。
次回の記事は、【連載その4】XWRITEでWordPressブログをはじめよう!「投稿記事の作成編」です。
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2026年1月6日(火)17:00まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年12月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!