| 初心者 | (5.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「WordPressでブログを始めたいけど、具体的にどうすればいいの……?」と悩んでいる方は多いのではないでしょうか。
そこで今回は、初心者におすすめのWordPressテーマ 『XWRITE(エックスライト)』を使ったWordPressブログの開設方法を、全6回に分けてご紹介します!
もしテーマに迷っているなら、ぜひこの記事に沿ってXWRITEでブログを始めてみませんか?
本記事は、第6回「固定ページの作成編」のお話です。
T部長
この記事は次のような人におすすめ!
- WordPressでブログを開設したい
- テーマ(テンプレート)選びに迷っている
- WordPressテーマ『XWRITE』を使ってブログを作りたい
この記事を読むと、運営者情報やプライバシーポリシーなど、ブログに必要なページが自由に作れるようになりますよ!
また、連載企画を通して、WordPressのインストールや初期設定の手順、トップページをデザインする手順、記事作成の作り方を紹介しています。ぜひ参考にしてください。
それでは、どうぞ!
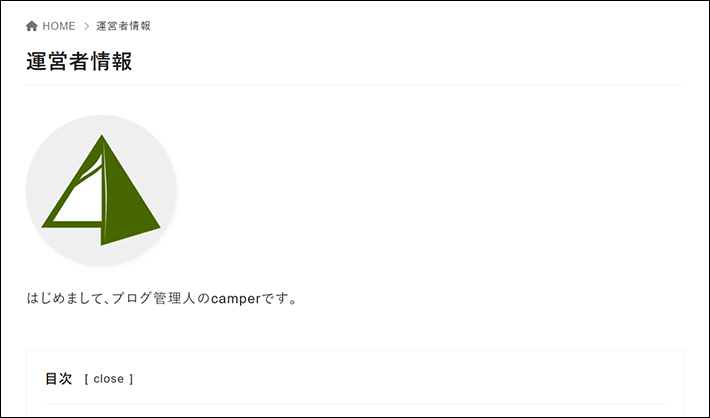
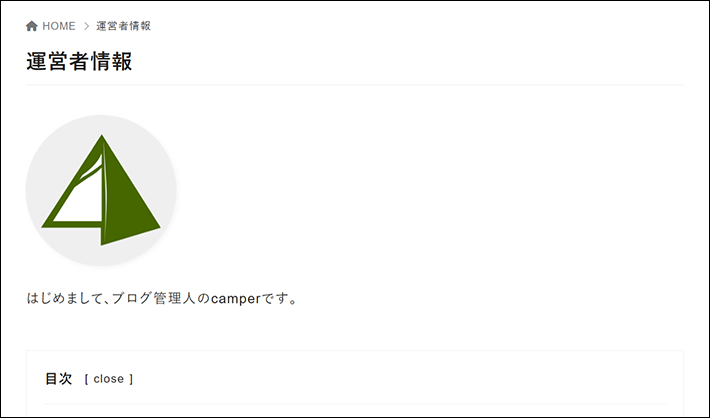
本記事で完成するページのイメージ
記事を読み進める前に、まずは以下の完成イメージを確認しておきましょう。
今回は、ブログ運営に欠かせない「運営者情報」「プライバシーポリシー」「免責事項」のページを作成します。
▼運営者情報
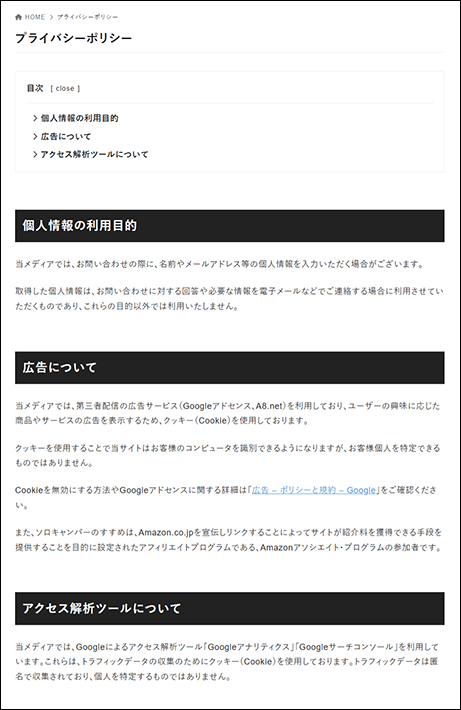
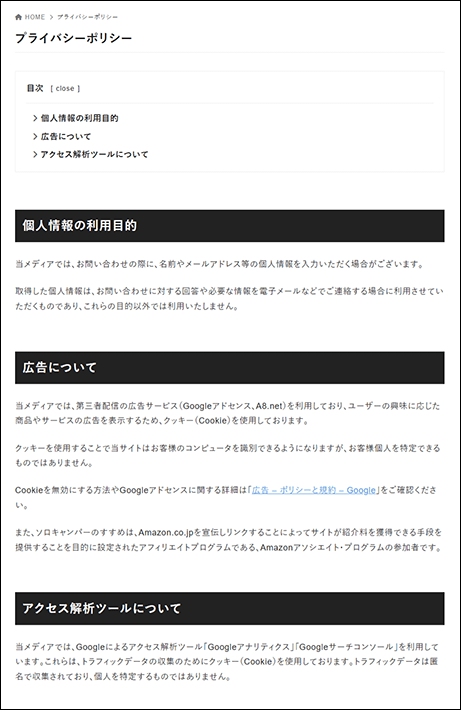
▼プライバシーポリシー
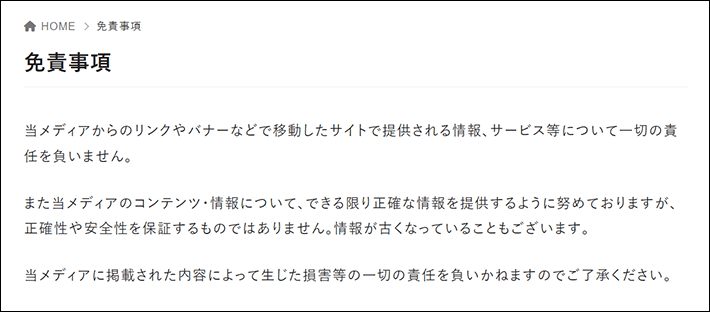
▼免責事項
作業前に必要な準備
固定ページを作成するうえで、以下の作業が完了しているか確認してください。
- WordPressと『XWRITE』のインストールが完了している
- WordPressの初期設定が完了している
- トップページのデザイン設定が完了している
- 記事作成が完了している
- サイドバーの設定が完了している
前回までの手順は、以下の記事からご覧いただけます。
固定ページの作成
はじめに、固定ページを作成してみましょう。
そもそも「固定ページ」という言葉を聞き慣れない人も多いかと思います。
作成手順に入る前に、固定ページの特徴について簡単に説明します。
固定ページとは?
固定ページとは、カテゴリーやタグに属さない独立したページのことです。
たとえば、ブログ上で固定的に掲載しておく「運営者情報」や「プライバシーポリシー」などのページを作るときに使用します。
投稿記事との使い分けについては、ブログ上に固定して表示しておきたい内容には固定ページを使い、集客用に情報を発信するときは投稿記事を利用するとよいでしょう。
固定ページを作成する
まず、固定ページを新規追加しましょう。
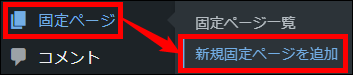
固定ページを新たに追加するときは、メニューの「固定ページ」から「新規固定ページを追加」を選択しましょう。

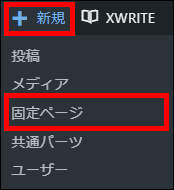
また、画面上部の「+新規」にカーソルをあてると表示される、「固定ページ」をクリックした場合でも、固定ページを追加できますよ。

固定ページを新規追加できたら、以下の手順で公開まで進めます。
- タイトルを作成する
- 見出しを作成する
- 本文を作成する
- 画像を挿入する
- パーマリンクを設定する
- アイキャッチ画像を設定する(なくてもOK)
- メタディスクリプションを設定する
- 公開設定する
なお、固定ページの内容作成については、連載の第4回「投稿記事の作成編」で紹介した記事作成の手順と基本的には同じなので、本記事では割愛しています。
もし基本的な手順を知りたい場合は、以下からご確認ください。
運営者情報ページ(プロフィールページ)を作成
新規作成した固定ページを使って、まずは「運営者情報ページ(プロフィールページ)」を作成しましょう。
運営者情報ページがあれば、読者が「どんな人が書いているんだろう」と興味を持ってくれたときに、自分のことを知ってもらえます。
プロフィールの内容を通じて、あなたと読者の間に共通点が見つかれば、共感してくれたり距離が縮まったりして、ブログ自体のファンになってもらいやすくなるでしょう。
また、経歴や強みをアピールすることは、ブログを信頼してもらうのに役立ちます。
- タイトル:運営者情報
- パーマリンク:profile
運営者情報ページの設定は、以下の流れで進めます。
なお、運営者情報ページを設定する際は、前述している固定ページの追加を行ってから進めてください。
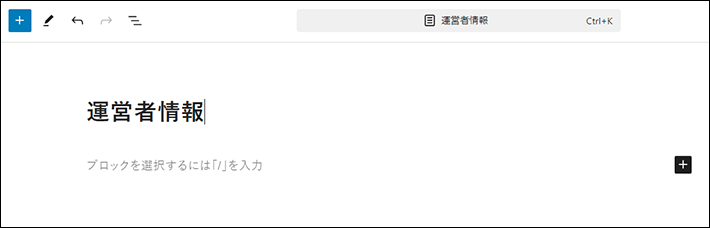
タイトルを設定する
編集画面を確認し、タイトルに「運営者情報」と入力しましょう。

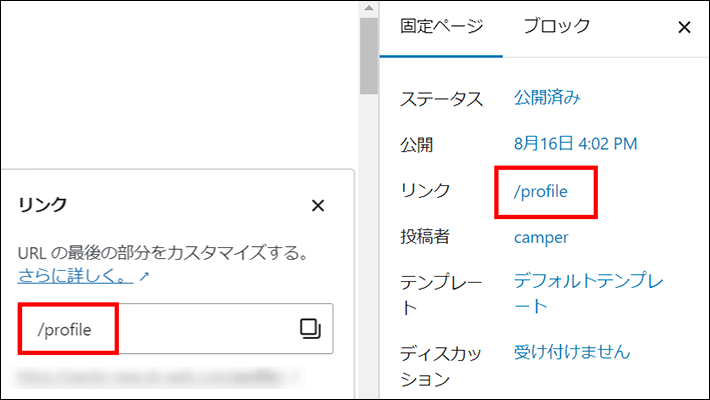
パーマリンクを設定する
右メニューから、「固定ページ」の「リンク」をクリックすると表示される「リンク」に文字を入力してください。
※運営者情報ページのため、「profile」と設定します。

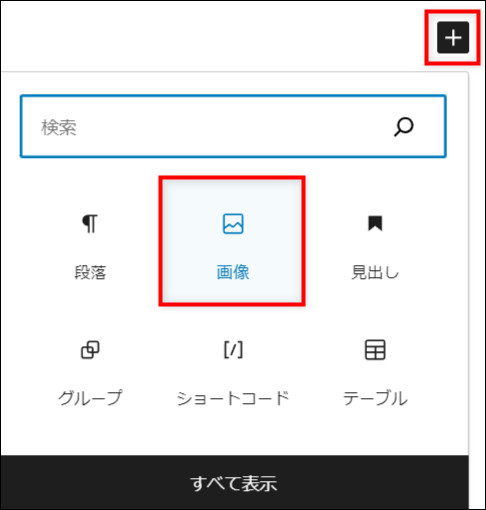
プロフィール画像を設定する
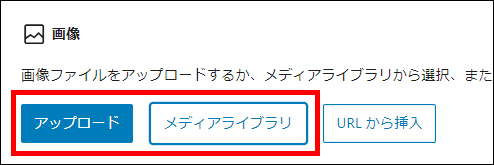
「+」ボタンから「画像」を選択しましょう。

画像を新たに追加する場合、アップロードで画像を追加します。
アップロード済みの画像を使う場合は、メディアライブラリから画像を選択しましょう。

以下のように、画像が設定できているか確認してください。

プロフィールの内容を入力する
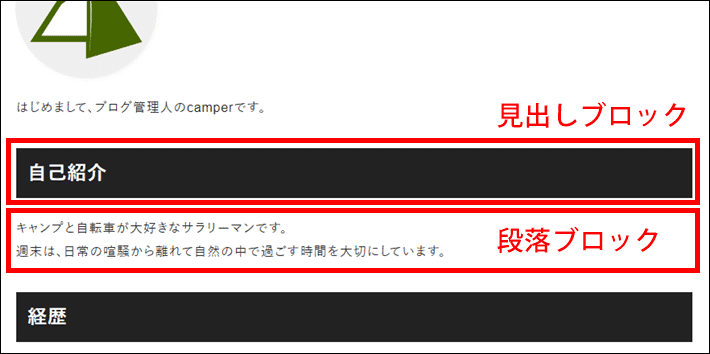
次に、見出しブロックと段落ブロックを使って、プロフィールの内容を入力します。

今回設定するプロフィールには、サンプルとして以下の文章を入れます。
※サンプルテキストは、キャンプブログの運営者を想定した内容です。
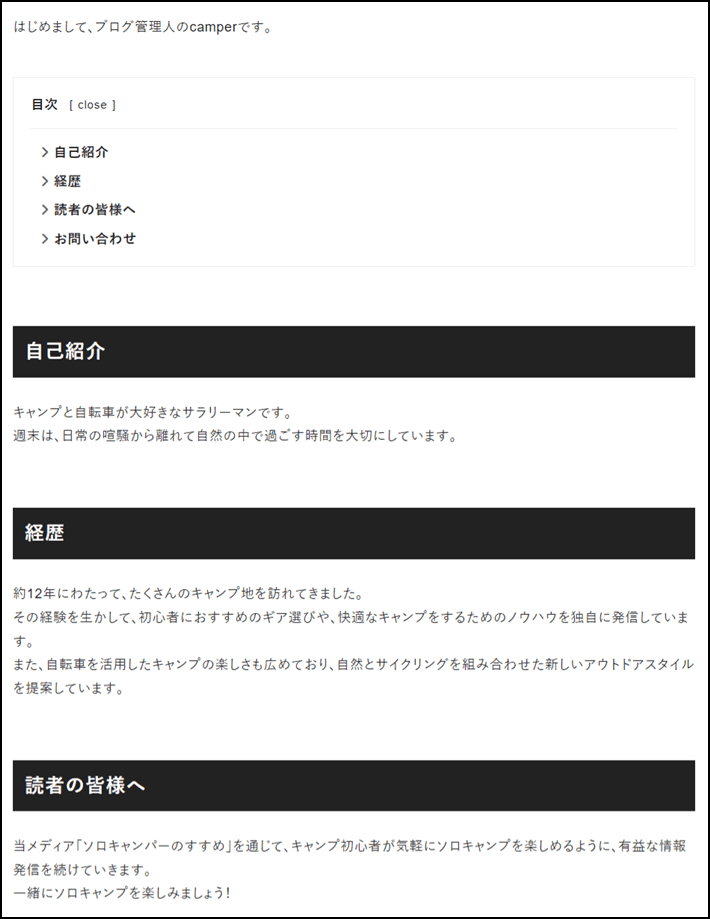
プロフィールの内容
はじめまして、ブログ管理人のcamperです。
自己紹介
キャンプと自転車が大好きなサラリーマンです。
週末は、日常の喧騒から離れて自然の中で過ごす時間を大切にしています。
経歴
約12年にわたって、たくさんのキャンプ地を訪れてきました。
その経験を生かして、初心者におすすめのギア選びや、快適なキャンプをするためのノウハウを独自に発信しています。
また、自転車を活用したキャンプの楽しさも広めており、自然とサイクリングを組み合わせた新しいアウトドアスタイルを提案しています。
読者の皆様へ
当メディア「ソロキャンパーのすすめ」を通じて、キャンプ初心者が気軽にソロキャンプを楽しめるように、有益な情報発信を続けていきます。
一緒にソロキャンプを楽しみましょう!
サンプルテキストが入力できたら完成です。

運営者情報の必要性と注意点
プロフィールは、読者に信頼してもらうために重要です。
あなた自身の生い立ちや経歴、実績、資格などを載せることで、読者はあなたをより信頼しやすくなります。
ただ、プロフィールの書き方には決まった定義やルールはないため、ブログの目的や読者の関心などにあわせて紹介する内容を工夫することが大切です。
なお、プロフィールを書く際は、以下の点に注意してください。
- 個人情報の掲載は避ける
- 正確な情報を伝える
個人情報を掲載すると、いたずらで電話がかかってきたり、個人情報を悪用されたりして、トラブルに巻き込まれてしまう可能性があります。
また、プロフィールに虚偽や誤った情報を載せると、バレたときに信用をなくしてしまいます。
プロフィールを書くときは、個人情報の掲載は避け、正確な情報を伝えましょう。
また、プロフィールの書き方について詳しく知りたい人は、以下の記事を参考にしてください。
運営者情報に問い合わせフォームを追加
続いて、ここまで作成した運営者情報ページに、問い合わせフォームを設置していきます。

WordPressのプラグイン「Contact Form 7」を使うと、問い合わせフォームが手軽に作成できます。
プラグインをインストールする
最初にプラグインをインストールしましょう。
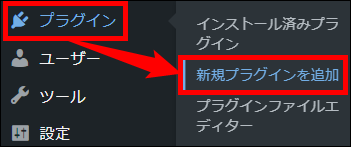
メニュー「プラグイン」から「新規プラグインを追加」をクリックします。

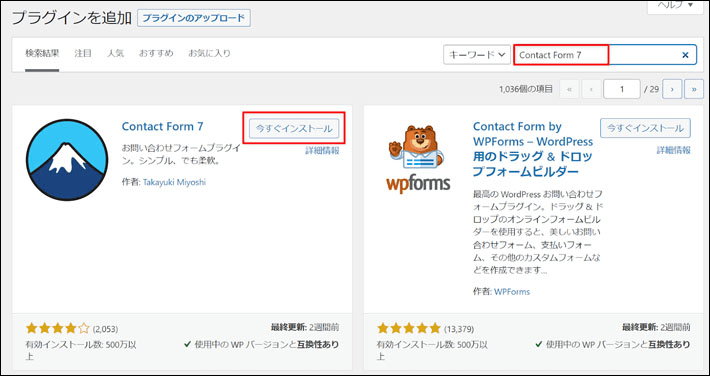
右上の検索フォームに「Contact Form 7」と入力すると、プラグインが表示されるので、今すぐインストールをクリックしてください。

プラグインのインストール完了後、ボタンが有効化に切り替わったら、有効化をクリックして完了です。

問い合わせフォームを作る
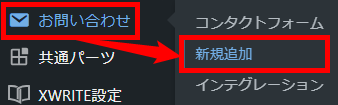
メニューの「お問い合わせ」から「新規追加」をクリックします。

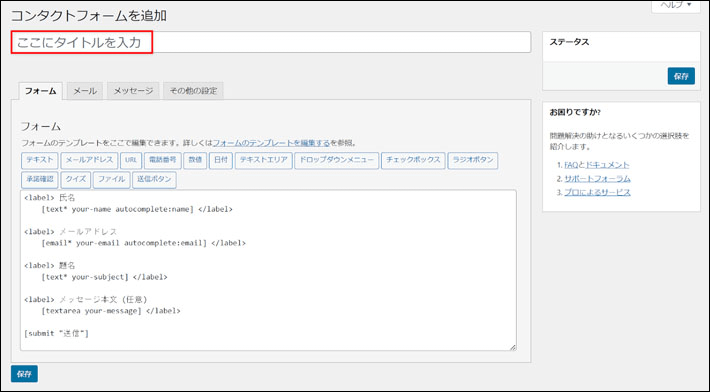
編集画面が表示されたら、タイトルの入力欄に、「お問い合わせ」と入力します。

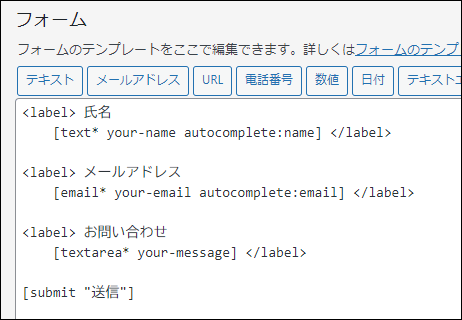
フォームに設定する項目を編集しましょう。
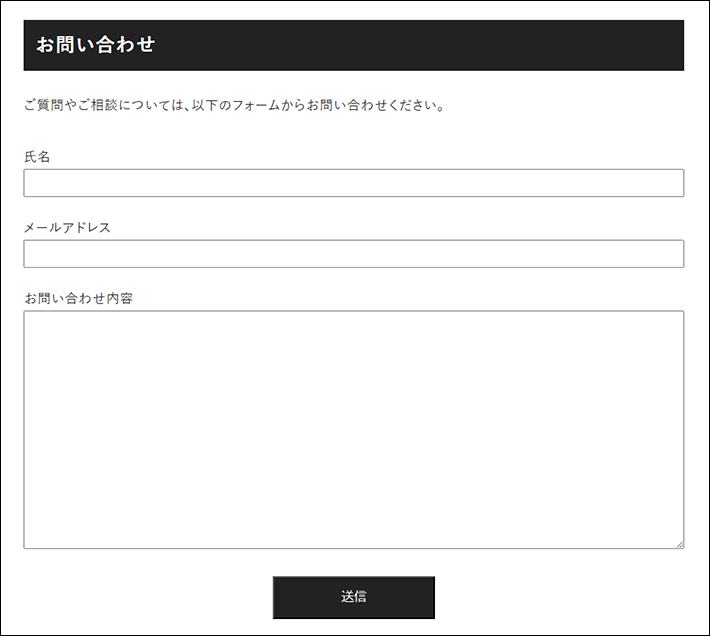
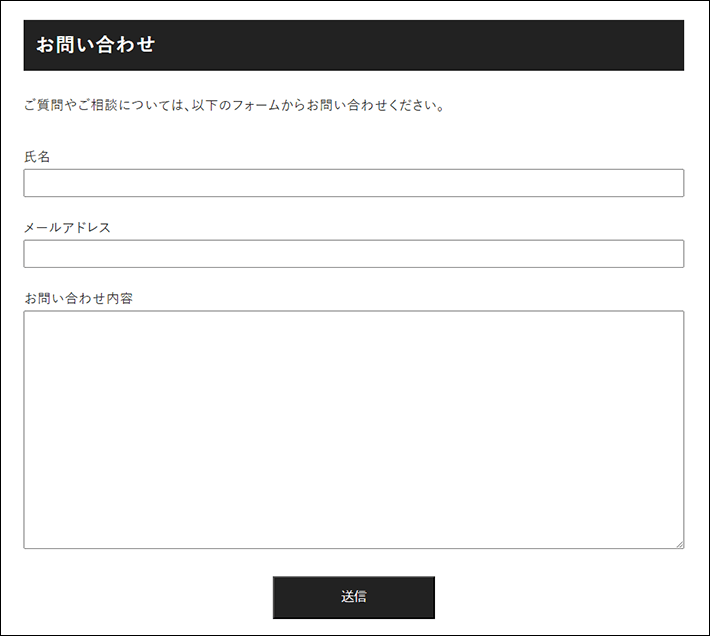
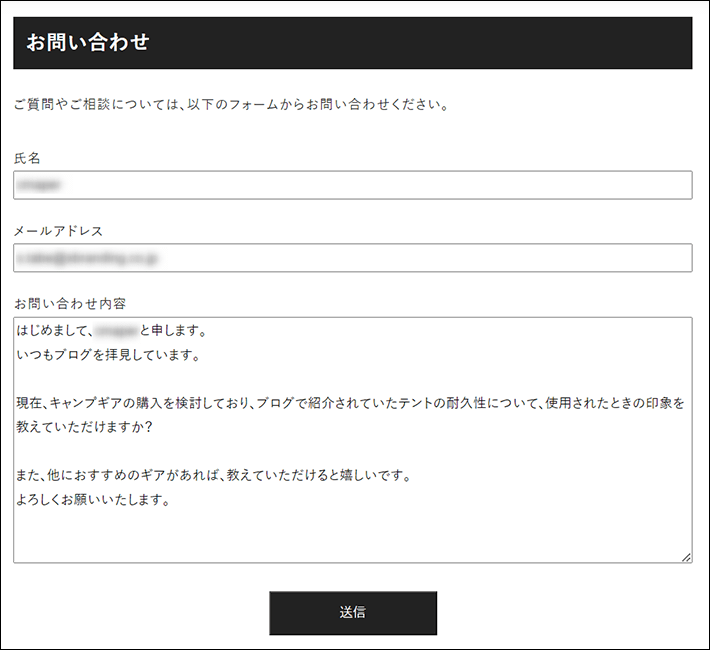
▼完成イメージ(フォーム)

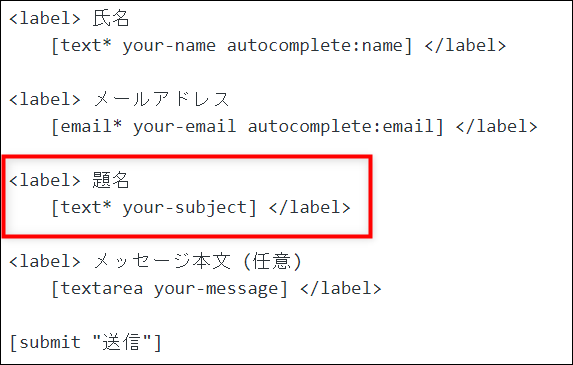
まず、フォームから「題名」の項目を削除します。

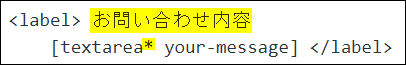
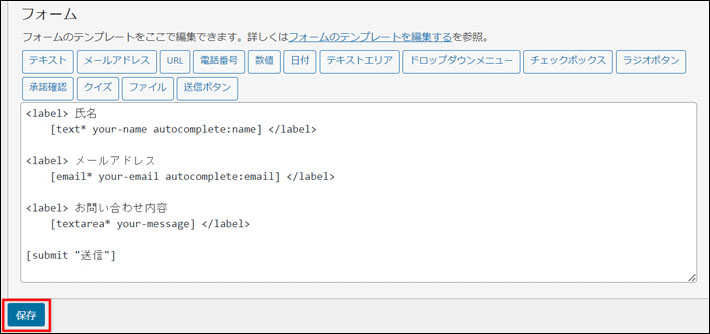
つづいて、「メッセージ本文」を以下のように編集します。
<label> お問い合わせ内容
[textarea* your-message] </label>
※項目に「*」(アスタリスク)を付けると、 必須入力項目になります。

編集ができたら、保存をクリックしてください。

問い合わせフォームを設置する
作成した問い合わせフォームを、運営者情報ページに設置してみましょう。
タイトル下部に表示されている、「ショートコード」をコピーします。

運営者情報ページに移動後、コピーしたショートコードを本文にペーストします。
※自動的にショートコードとして設置されます。

お問い合わせフォームだと分かるように、見出しとメッセージを追加します。

以下のコードをコピーして、画面下部にある「インラインCSS」にペーストしてください。
.wpcf7-form-control-wrap input, .wpcf7-form-control-wrap textarea {width:100%;}
[type=button], [type=reset], [type=submit] {display: block; width: 200px; margin: 0 auto; padding: 10px; background-color: #222; color:#fff;}
設定できたら、画面右上の保存をクリックしましょう。

問い合わせフォームが設置できたら、プレビュー画面から確認しましょう。

メールの内容を設定する
お問い合わせフォームが送信されたときに、管理者に届くメールの内容を設定します。
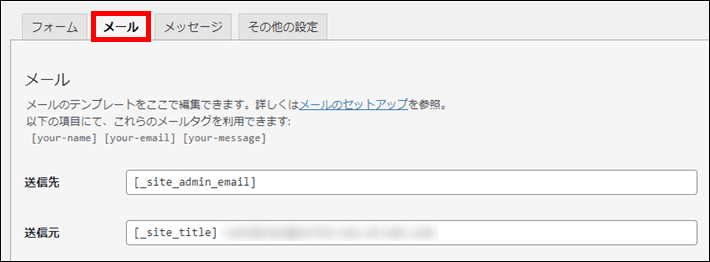
フォーム編集画面で、「メール」タブに切り替えます。

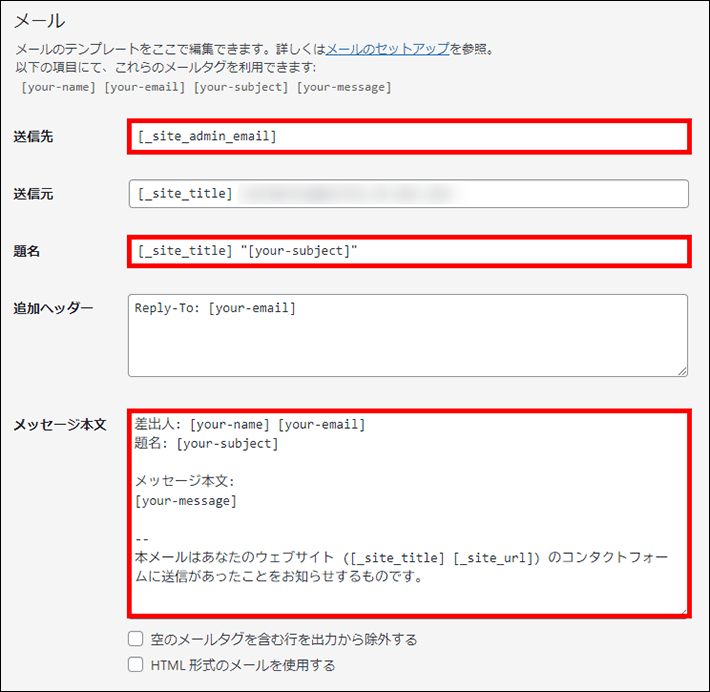
メールの各項目を編集しましょう。

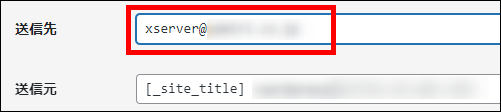
まず、「送信先」を設定してください。
フォームから問い合わせがあったときに、受信するメールアドレスを入力します。

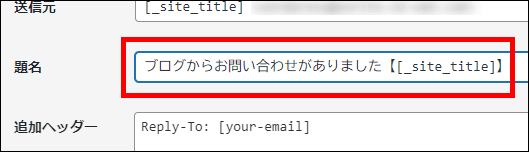
次に、題名(件名)を設定します。
メールの受信時に、ブログからの問い合わせだと分かるように、以下のテキストをコピーして設定しましょう。
題名:「ブログからお問い合わせがありました【[_site_title]】」に変更

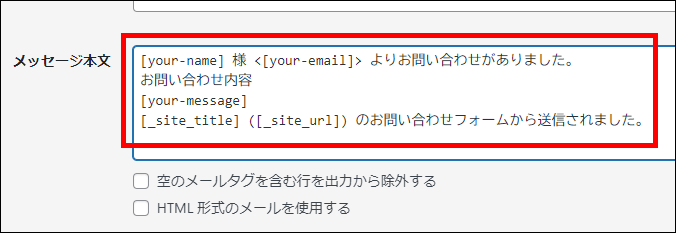
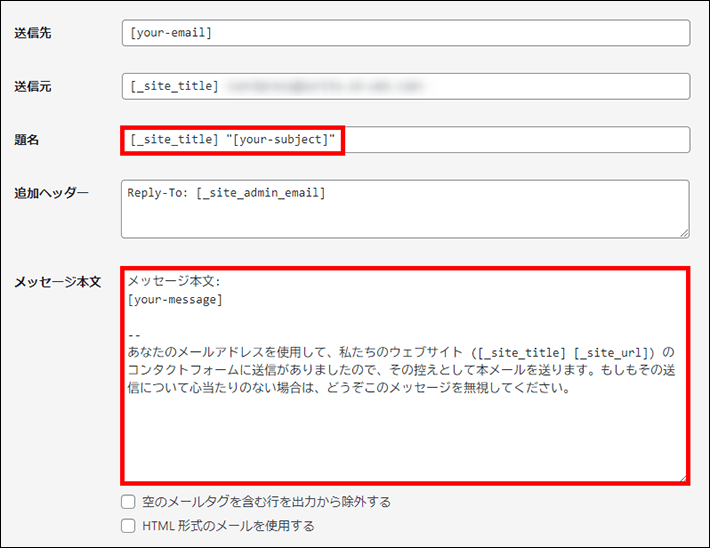
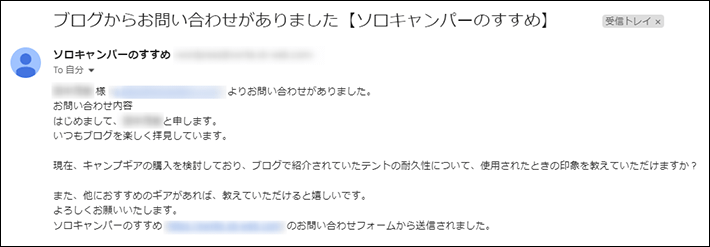
最後に、メッセージ本文を設定します。
メッセージ本文に使うテキストは、以下をコピーして設定してください。
お問い合わせ内容
[your-message] [_site_title] ([_site_url]) のお問い合わせフォームから送信されました。
メールテンプレートで使用するコードについては、以下をご確認ください。
- [your-name]:氏名
- [your-email]:メールアドレス
- [your-message]:お問い合わせ内容
- [_site_title] :ブログのタイトル
- [_site_url]:ブログのURL
編集を終えたら、画面下の保存をクリックして完了です。

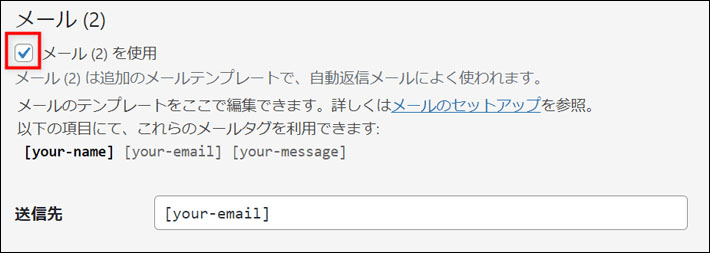
補足:自動返信メールを設定する
ユーザー(お問い合わせをした人)に自動返信メールが送信されるように、設定を行います。
初期設定のままだと、問い合わせを行ったユーザーに対して、自動返信メールが届きません。
もし、自動返信メールを設定しておくと、ユーザー側でも問い合わせのメッセージを送ったことが分かります。
ブログの運営に必要なければ設定しなくてもOKです。
「メール(2)を使用」にチェックを入れると、設定画面が表示されます。

メール(2)(ユーザー側)の各項目を編集しましょう。

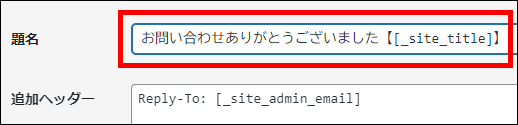
次に、題名(件名)を設定します。
読者がメールを受信したときに、ブログに問い合わせたものだと分かるように、以下のテキストをコピーして設定しましょう。
題名:「お問い合わせありがとうございました【[_site_title]】」に変更

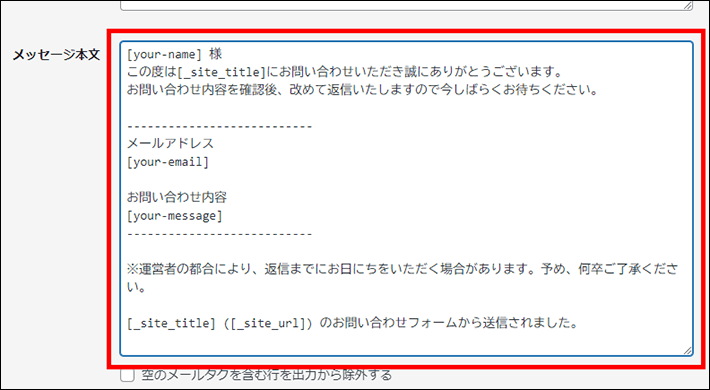
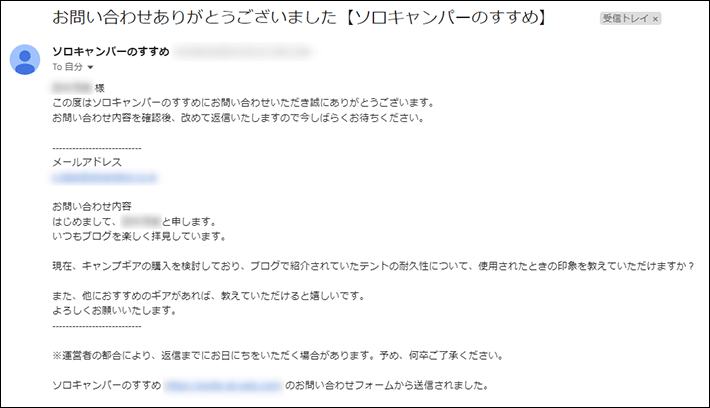
つづいて、自動返信メールの内容を設定します。
メッセージ本文には、以下のテキストをコピーして設定してください。
この度は[_site_title]にお問い合わせいただき誠にありがとうございます。
お問い合わせ内容を確認後、改めて返信いたしますので今しばらくお待ちください。
---------------------------
メールアドレス
[your-email]
お問い合わせ内容
[your-message]
---------------------------
※運営者の都合により、返信までにお日にちをいただく場合があります。予め、何卒ご了承ください。
([_site_title] ([_site_url]) のお問い合わせフォームから送信されました。

編集画面の最下部にある保存をクリックして完了です。

送信テストを行う
問い合わせフォームを使って実際に送信してみましょう。
メールの受信ができたら、メールテンプレートの設定項目が反映されているか、メールの内容を確認してください。

▼管理者に届くメール

▼問い合わせした読者に届くメール

スパム対策を行う
ページ上に問い合わせフォームを設置すると、スパムメール(迷惑メール)が届くことがあります。
受信者の都合や希望に関わらず、一方的に送信されるメールのことで、何度も繰り返し送られてくる可能性があります。
主な内容は、商品の宣伝や悪質な勧誘ですが、ウイルスに感染した危険なメールが含まれている可能性があるので、むやみにメールを開封しないように注意しましょう。
問い合わせフォームのスパム対策として、「reCAPTCHA(リキャプチャ)」を利用しましょう。
導入方法については、以下に解説します。
reCAPTCHAで利用するキーの取得
reCAPTCHAの利用には、Googleアカウントが必要になります。
お持ちでない方は、先にアカウントを作成してください。
上部にあるヘッダーメニューの「v3 Admin Console」をクリックします。

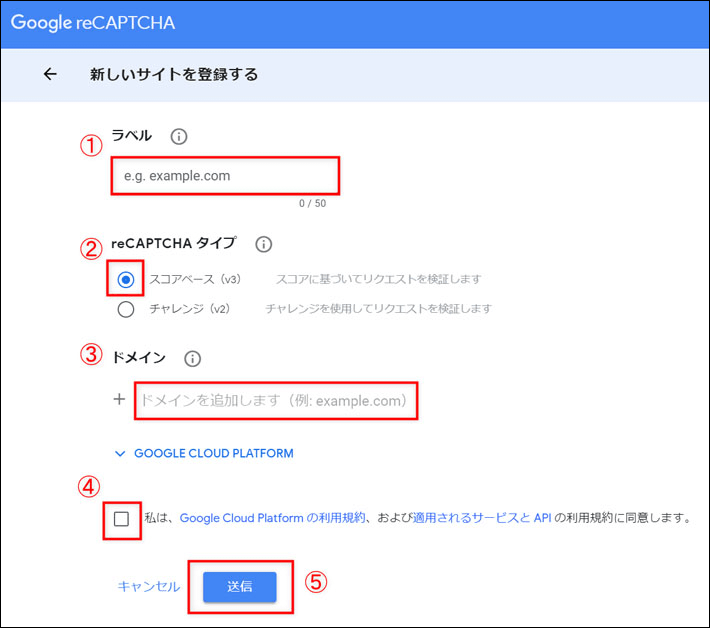
登録画面が表示されたら、画面に従ってブログの情報を入力します。
ドメインは、現在のブログのURLを設定しましょう。

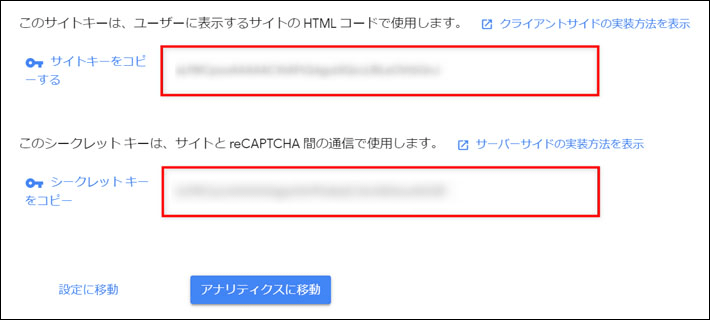
設定に必要な「サイトキー」と「シークレットキー」が表示されるので、コピーします。
念のためにメモ帳などに保存しておきましょう。

Contact Form 7にキーを設定
「Contact Form 7」に、「サイトキー」と「シークレットキー」を設定しましょう。
メニューの「お問い合わせ」から「インテグレーション」をクリックします。

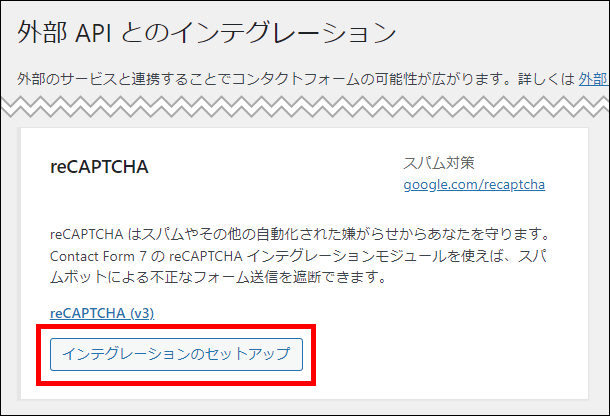
インテグレーションの画面から、「reCAPTCHA」の項目にある「インテグレーションのセットアップ」をクリックします。

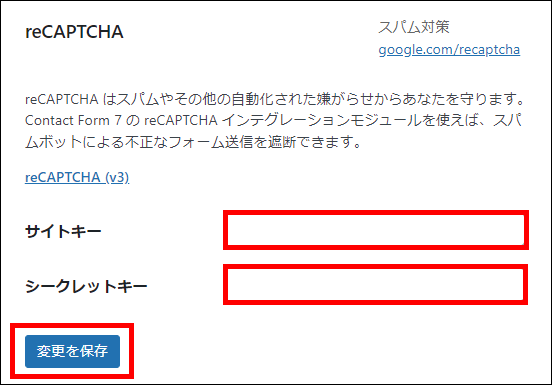
さきほどコピーした「サイトキー」と「シークレットキー」をペーストして、変更を保存をクリックします。

「reCAPTCHA」が有効化されている旨を確認します。

「reCAPTCHA」の設定後、ブログの右下にバッジが表示されていれば完了です。

バッジが表示されない場合は、サイトを設定したときのドメインや、各キーの設定が誤っている可能性があるので、再度見直してみましょう。
プライバシーポリシー・免責事項の作成
ブログ運営を開始する前に、プライバシーポリシーと免責事項のページを作成しておきましょう。
プライバシーポリシー
個人情報を取得したときの利用目的や管理方法について、文章にまとめて公表したものです。アクセス解析ツールやお問い合わせフォームを利用し、個人情報を収集する場合は、利用目的や管理方法をプライバシーポリシーとして明記しましょう。
免責事項
その名のとおり「責任を免ずる」ことで、ブログ上におけるトラブル防止のために、運営者の責任の範囲について明記します。
たとえば、「キャンプ用品」を紹介したときに、読者から「サイズが合わなかった」とクレームがきても困るので、「こういった場合は責任を取りません」と事前に断りを入れておきます。
サンプルとしてひな型を用意したので、『プライバシーポリシー』と『免責事項』を作成してみましょう。
プライバシーポリシーページを作成
プライバシーポリシーを作るときは、WordPressのインストール時に、固定ページに自動生成されているプライバシーポリシーを利用しても問題ありません。

また、プライバシーポリシーを利用する場合、以下の設定項目についてはデフォルトで設定されています。
※もしページを削除した場合は、ページを新たに作成して設定する必要があります。
- タイトル:プライバシーポリシー
- パーマリンク:privacy-policy
プライバシーポリシーには、「お問い合わせフォーム」や「アクセス解析」で集めた、個人情報の取り扱いについて明記しましょう。
また、プライバシーポリシーの内容は、ブログ上で利用するツールやサービスによって異なるため、適宜調整して記載する必要があります。
今回は、連載の第2回で紹介したアクセス解析ツールと、ブログでよく利用されるアフィリエイトサービスを加えて、ひな型を作成しました。
アフィリエイトサービス(ASP)とは、アフィリエイトで商品やサービスを紹介したいブロガーなどと、企業をつなぐ広告仲介会社のこと。
アフィリエイトとは、ブログやウェブサイトを使って、商品やサービスを紹介して報酬を得る仕組みのことです。
- Googleアナリティクス
- Googleサーチコンソール
- Googleアドセンス
- Amazonアソシエイト
- A8.net(ASP)
- お問い合わせフォーム
プライバシーポリシー
- 個人情報の利用目的
当メディアでは、お問い合わせの際に、名前やメールアドレス等の個人情報を入力いただく場合がございます。
取得した個人情報は、お問い合わせに対する回答や必要な情報を電子メールなどでご連絡する場合に利用させていただくものであり、これらの目的以外では利用いたしません。 - 広告について
当メディアでは、第三者配信の広告サービス(Googleアドセンス、A8.net)を利用しており、ユーザーの興味に応じた商品やサービスの広告を表示するため、クッキー(Cookie)を使用しております。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、お客様個人を特定できるものではありません。
Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
また、●●●は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。 - アクセス解析ツールについて
当メディアでは、Googleによるアクセス解析ツール「Googleアナリティクス」「Googleサーチコンソール」を利用しています。これらは、トラフィックデータの収集のためにクッキー(Cookie)を使用しております。トラフィックデータは匿名で収集されており、個人を特定するものではありません。
※Googleアドセンスやアフィリエイトサービスを利用していない場合は、必要のない箇所を削除してお使いください。
免責事項ページを作成
免責事項ページの完成イメージを確認しましょう。
まずは新たにページを作成して、以下の設定を行ってください。
- タイトル:免責事項
- パーマリンク:rule(任意のURLで設定)
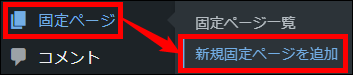
メニューの「固定ページ」から「新規固定ページを追加」を選びます。

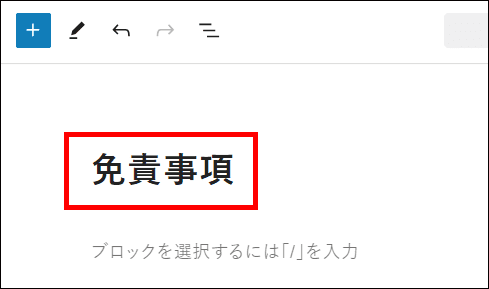
編集画面が表示されたら、タイトルに「免責事項」と入力します。

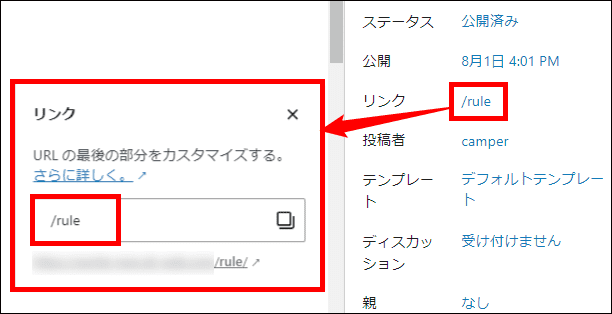
つづいて、右メニューの「リンク」をクリックして、リンクの入力欄に「rule」と設定しましょう。

免責事項の内容には、以下のひな型をご活用ください。
免責事項
当メディアからのリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
また当メディアのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当メディアに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
プライバシーポリシーや免責事項について詳しく知りたい場合は、以下の記事を参考にしてください。
最後に:メニューにリンクを追加
完成したページのリンクを、フッターのメニューに追加しましょう。

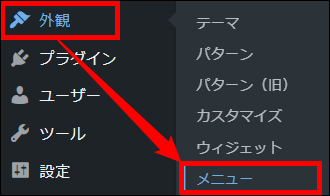
メニューの「外観」から「メニュー」を選択してください。

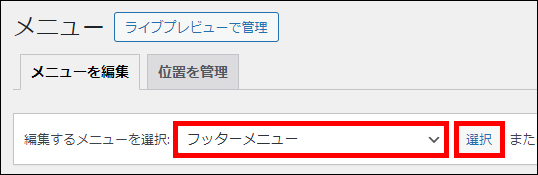
「メニューを編集」から「フッターメニュー」を選んで、選択をクリックします。

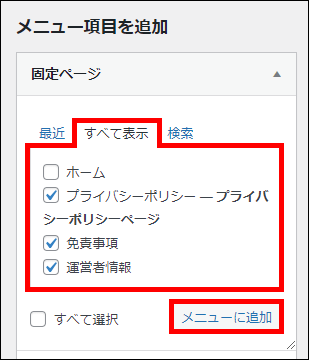
次に、「メニュー項目を追加」から、「固定ページ」のすべて表示をクリックしましょう。
今回作成したページにチェックを入れて、メニューに追加をクリックしてください。
※ページを公開していない場合は、メニュー項目に表示されないため、事前に確認しておきましょう。

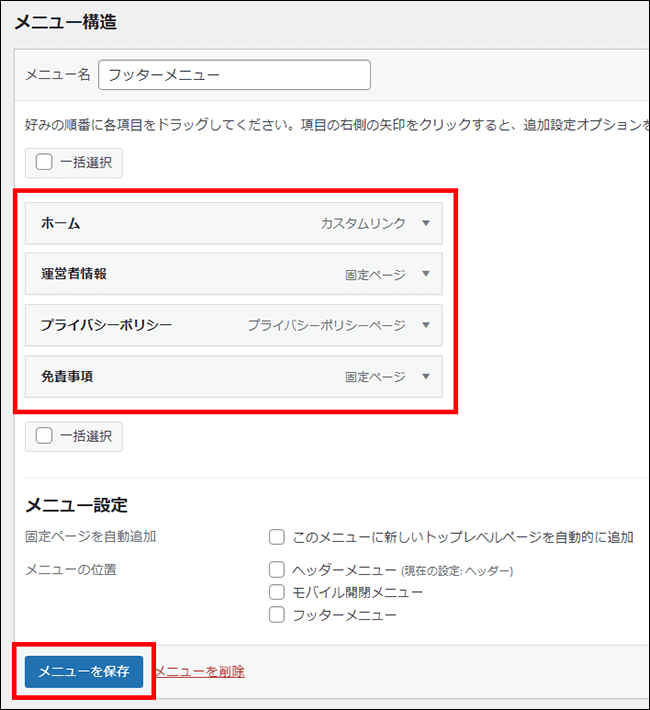
「メニュー構造」に項目が追加されたら、メニューを保存をクリックして完了です。
※メニュー項目の順番は、適宜調整してください。

※最初に設定したホームのリンクは、残しておいても問題ありません。
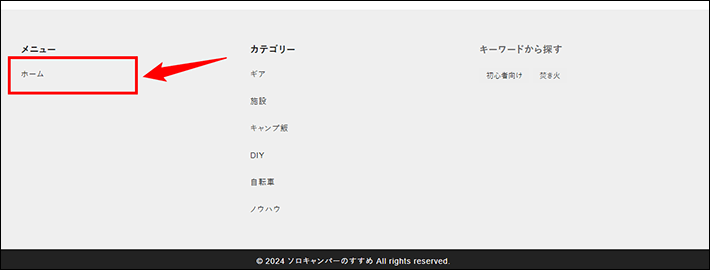
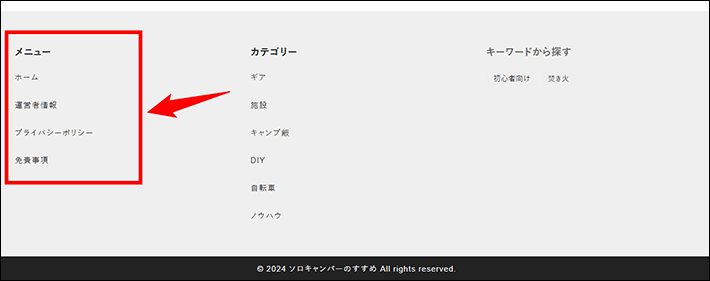
フッターメニューの項目が追加できたら、ブログ上で確認しましょう。

まとめ
今回の記事では、WordPressで固定ページを作成する方法について解説しました。
最後に、固定ページの作成手順をおさらいしておきましょう。
今回の記事で、連載企画「XWRITEでWordPressブログをはじめよう!」は終了です。
全6回にわたって、『XWRITE』とWordPressの基礎知識や使い方について解説しました。
これからブログを作ろうと考えている方のために、連載企画が少しでも役に立つと嬉しいです。
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年4月3日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
さらに、《すでにご契約中の方も対象!》
Amazonギフトカード10,000円分など、各種ギフトカードが当たる『春のプレゼントキャンペーン2025』も同時開催中!
【3月31日まで】春のプレゼントキャンペーン2025はこちら!
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!