| 初心者 | (5.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「WordPressでブログを始めたいけど、具体的にどうすればいいの……?」と悩んでいる方は多いのではないでしょうか。
そこで今回は、初心者におすすめのWordPressテーマ 『XWRITE(エックスライト)』を使ったWordPressブログの開設方法を、全6回に分けてご紹介します!
もしテーマに迷っているなら、ぜひこの記事に沿ってXWRITEでブログを始めてみませんか?
本記事は、第4回「投稿記事の作成編」のお話です。
T部長
この記事は次のような人におすすめ!
- WordPressでブログを開設したい
- テーマ(テンプレート)選びに迷っている
- WordPressテーマ『XWRITE』を使ってブログを作りたい
この記事を読むと、WordPressでの投稿方法や公開するときの手順が学べるので、初心者の方でも簡単に記事が作れるようになりますよ!
また、連載企画を通して、WordPressのインストールや初期設定の手順、トップページをデザインする手順、固定ページの作り方を紹介しています。ぜひ参考にしてください。
それでは、どうぞ!
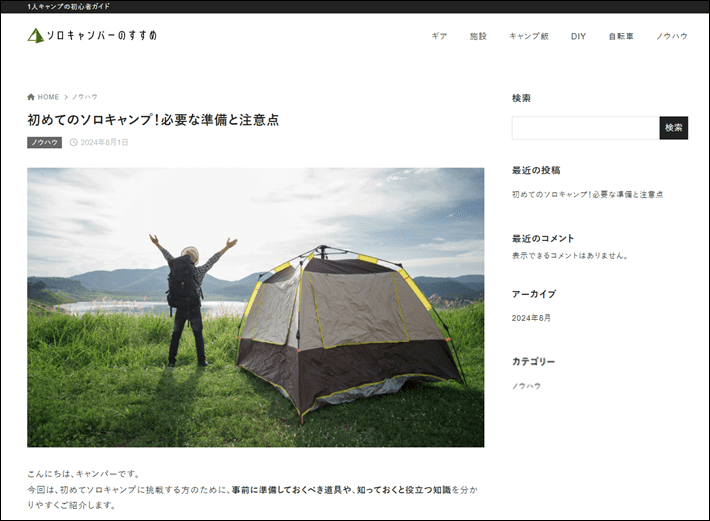
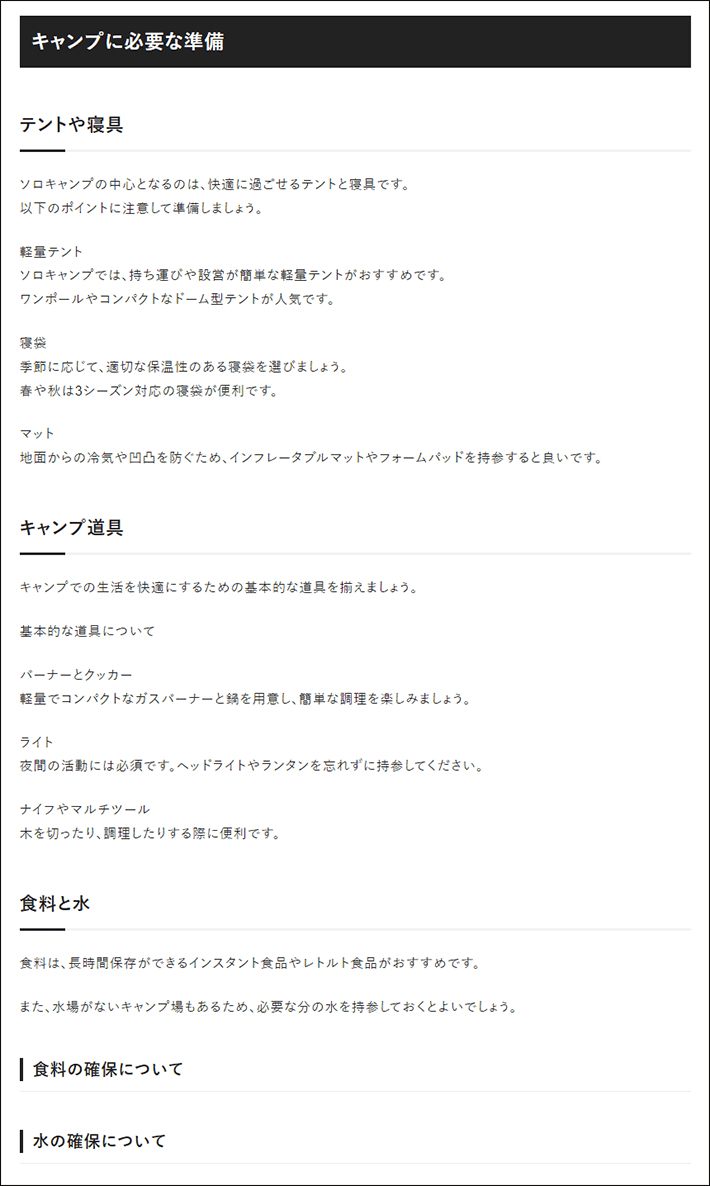
本記事で完成する記事のイメージ
記事を作成する前に、以下の完成イメージを確認しましょう。
※完成イメージの記事内容はサンプルのため、ブログのテーマに沿って適宜変更してください。
作業前に必要な準備
記事を作成するうえで、以下の作業が完了しているか確認してください。
- WordPressと『XWRITE』のインストールが完了している
- WordPressの初期設定が完了している
- トップページのデザイン設定が完了している
前回までの手順は、以下の記事からご覧いただけます。
サンプルファイルのダウンロード
本記事で使っている画像のサンプルファイル(ふき出し用のイメージ)を用意しました。
利用する場合は、下記のボタンからダウンロードできます。
※ファイルはzip形式で圧縮しているので、ダウンロード後に展開してご利用ください。
ブロックエディタの基本操作
はじめに、WordPressのブロックエディタの基本操作について確認しておきましょう。
ブロックエディタは、WordPressで記事やページを編集する機能のこと。
文章や画像を「ブロック」という単位で編集できるので、HTMLやCSSの知識がない人でも、文字や画像の位置調整や、レイアウト変更が簡単に行えるのが特長です。
記事作成を始める前に、各ブロックについて紹介しておきます。
T部長
最初は「いろいろ種類があるんだな」くらいの理解でOKです!
- 段落
テキストを入力するブロック - 見出し
見出しを入力するブロック - 画像
記事に画像を挿入するブロック - リスト
リスト形式で表示するブロック
また、ブロックは以下に分類されています。
テキストブロック
段落、見出し、リストなど、執筆するときに使用するブロック。
メディアブロック
カラム、区切り、スペーサーなど、記事を読みやすくするためにバランスを整えるブロック。
デザインブロック
写真、動画、音声など、さまざまなメディアを挿入できるブロック。
ウィジェットブロック
アーカイブ、ショートコード、カスタムHTMLなど、記事の関連情報やコンテンツなどを追加できるブロック。
テーマブロック
ナビゲーション、サイトタイトル、カテゴリーなど、ブログ上で設定している基本情報やパーツを追加できるブロック。
埋め込みブロック
X(旧Twitter)やYouTubeなど、SNSの情報を埋め込みできるブロック。
事前準備について
ブロックエディタの基本操作を解説する前に、新しい記事を用意しましょう。
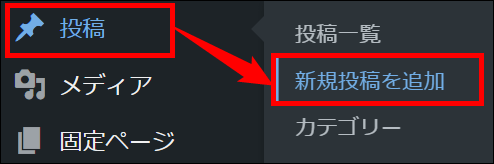
メニューの「投稿」から「新規投稿を追加」をクリックします。

また、画面上部の「+新規」にカーソルをあてると表示される、「投稿」をクリックした場合でも、記事を追加できます。

ブロックを挿入する
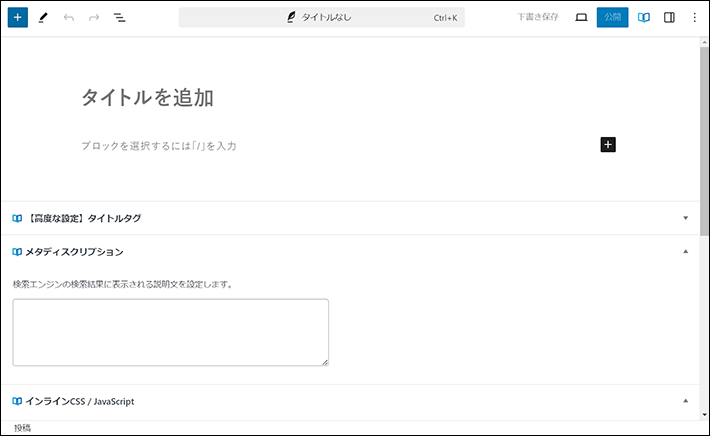
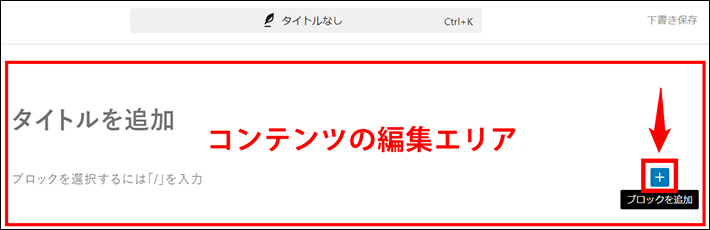
記事の編集画面に移動したら、ブロックを挿入してみましょう。

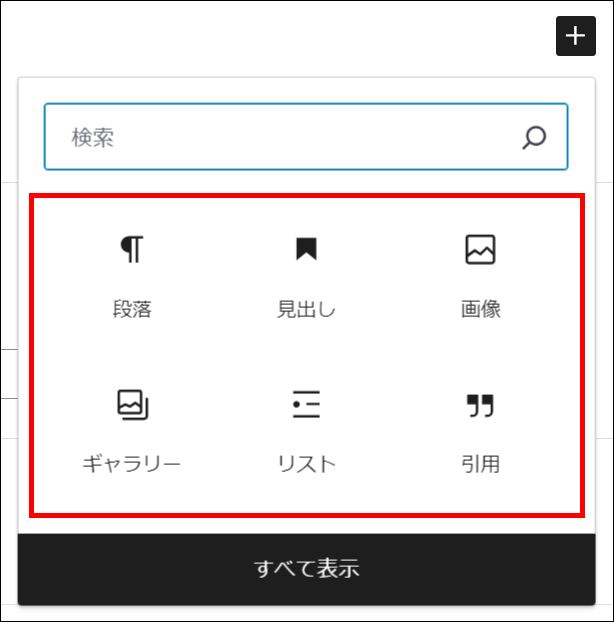
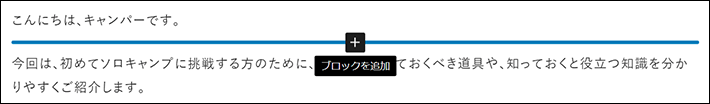
コンテンツの編集エリアに表示されている「+」をクリックしてください。

ブロックを選択すると、記事に追加されます。

また、2つ以上のブロックがある場合、ブロックとブロックの境目にカーソルをあてると、「+」が表示されるので、新たにブロックを追加できますよ。

ブロックを移動する
ブロックの移動方法は、以下をご確認ください。
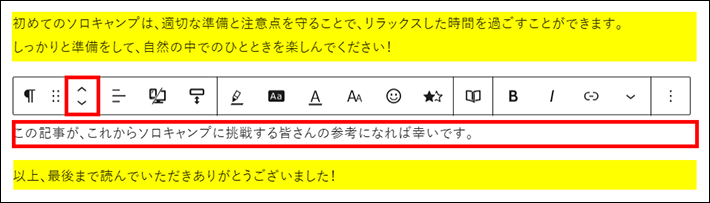
矢印の上下で移動する
ブロックを選択して、ツールバーの「矢印」をクリックすると、上下にあるブロックと入れ替えできます。

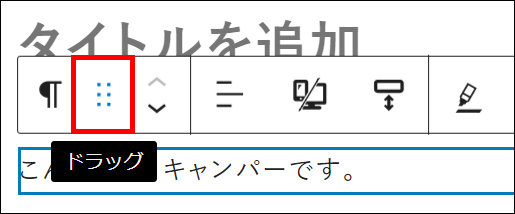
ドラッグ&ドロップで移動する
ブロックを大きく移動したいときは、ツールバーの「ドラッグ」をクリックしたまま、ドラッグ&ドロップで移動できます。

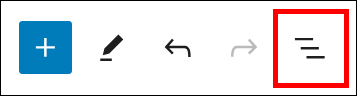
ドキュメント概観から移動する
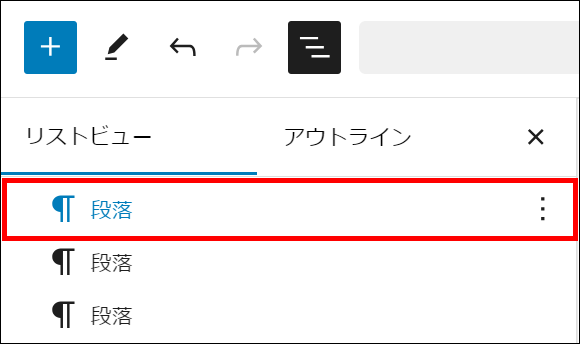
画面左上の「ドキュメント概観」をクリックし、「リストビュー」から記事全体のブロックを確認しましょう。
動かしたいブロックをドラッグ&ドロップすると、好きな場所に移動できます。


ブロックを削除する
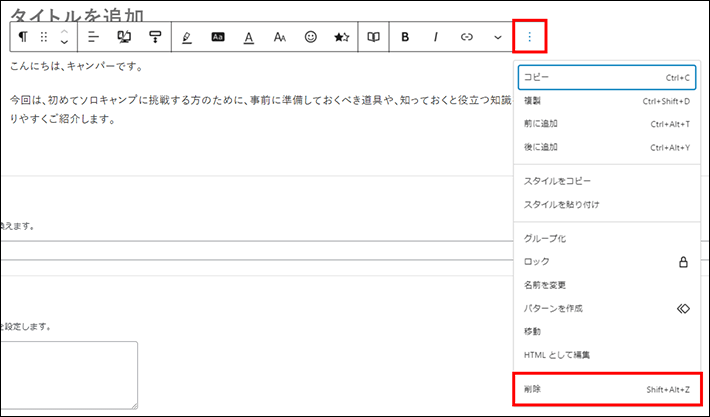
ブロックの選択後、ツールバーの右端にある「⁝」から「削除」をクリックすると、ブロックを削除できます。

ブロックをグループ化する
複数のブロックをグループ化すると、グループ単位での移動や編集ができます。
ブロックをまとめるときに便利な機能なので、必要に応じて使ってみてください。
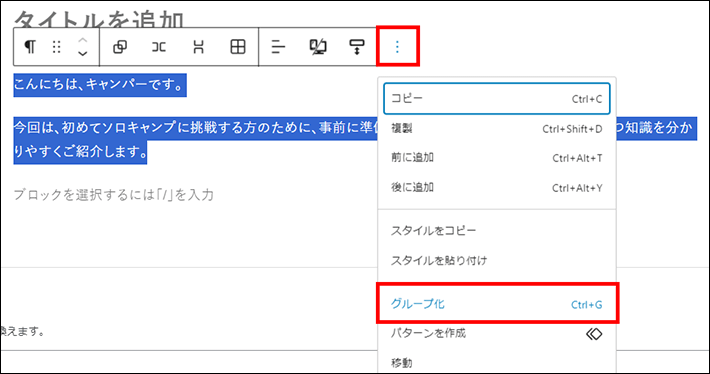
グループ化したい複数のブロックを選択して、「⁝」から「グループ化」をクリックすれば完了です。

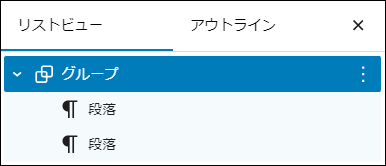
※ブロックがグループ化されているかは、リストビューから確認できます。

ブロックのグループを解除する
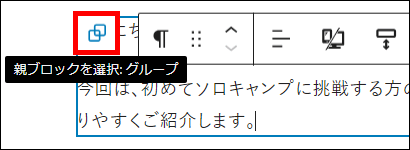
グループを解除したい場合は、グループ内にあるブロックを選択すると表示される、「親ブロックを選択:グループ」をクリックします。

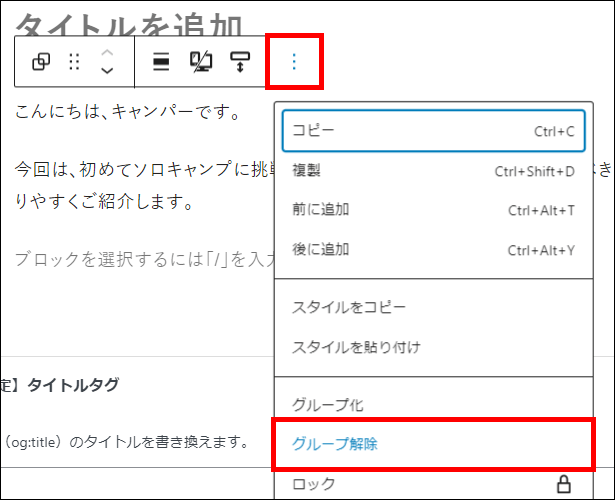
次に表示される「⁝」から「グループ解除」をクリックすると、グループが解除できます。

記事作成の手順
それでは、実際に記事を作成していきましょう。
今回は完成イメージで使っているサンプルテキストを用いて、記事作成の手順を解説します。
記事を新規追加する
はじめに、記事を新規追加してみましょう。
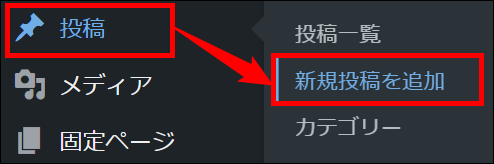
メニューの「投稿」から「新規投稿を追加」を選択します。

記事のタイトルを設定する
編集画面が表示されたら、タイトルを設定しましょう。
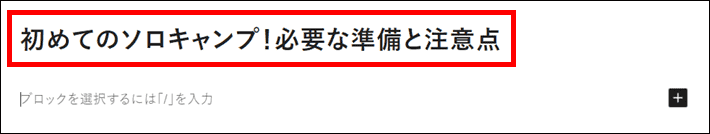
画面上部の「タイトルを追加」をクリックして、「初めてのソロキャンプ!必要な準備と注意点」と入力してください。

記事の本文を設定する
つづいて、記事の本文を設定しましょう。
本来であれば、記事の見出しや内容を考えながら作成していきますが、今回は完成イメージのサンプルテキストを使いながら進めていきます。
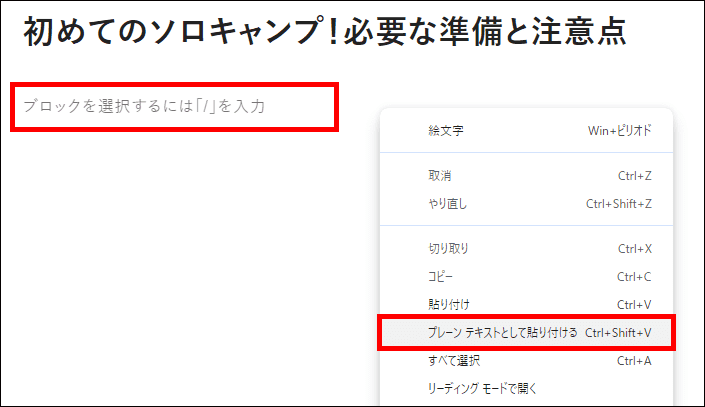
まずは、以下のパネルをクリックして、すべての文字を選択してコピーしてください。
こんにちは、キャンパーです。
今回は、初めてソロキャンプに挑戦する方のために、事前に準備しておくべき道具や、知っておくと役立つ知識を分かりやすくご紹介します。
キャンプに必要な準備
テントや寝具
ソロキャンプの中心となるのは、快適に過ごせるテントと寝具です。
以下のポイントに注意して準備しましょう。
軽量テント
ソロキャンプでは、持ち運びや設営が簡単な軽量テントがおすすめです。
ワンポールやコンパクトなドーム型テントが人気です。
寝袋
季節に応じて、適切な保温性のある寝袋を選びましょう。
春や秋は3シーズン対応の寝袋が便利です。
マット
地面からの冷気や凹凸を防ぐため、インフレータブルマットやフォームパッドを持参すると良いです。
キャンプ道具
キャンプでの生活を快適にするための基本的な道具を揃えましょう。
基本的な道具について
バーナーとクッカー
軽量でコンパクトなガスバーナーと鍋を用意し、簡単な調理を楽しみましょう。
ライト
夜間の活動には必須です。ヘッドライトやランタンを忘れずに持参してください。
ナイフやマルチツール
木を切ったり、調理したりする際に便利です。
食料と水
食料は、長時間保存ができるインスタント食品やレトルト食品がおすすめです。
また、水場がないキャンプ場もあるため、必要な分の水を持参しておくとよいでしょう。
食料の確保について
水の確保について※記事前半のサンプルテキストです。なお、一部のテキストについては省略しているため、次の「本文のデザインを整える方法」であわせて紹介します。
次に、段落ブロックを選択後、右クリックして「プレーンテキストとして貼り付ける」を選びましょう。

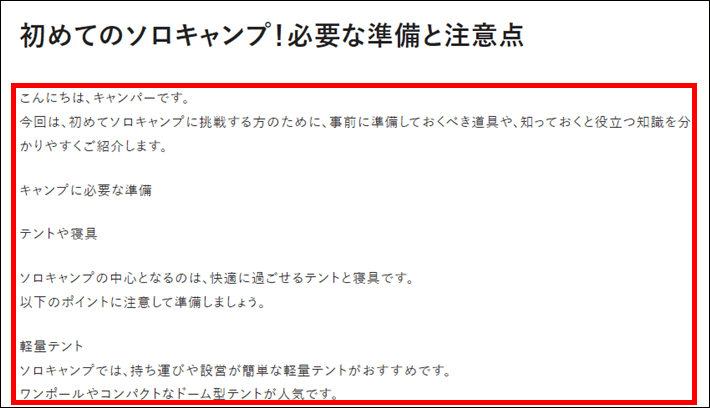
以下の画像のように、サンプルテキストをペーストできたら完了です。

記事の見出しを設定する
つづいて、記事の見出しを設定しましょう。
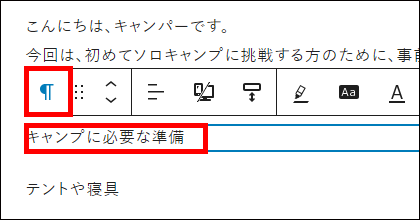
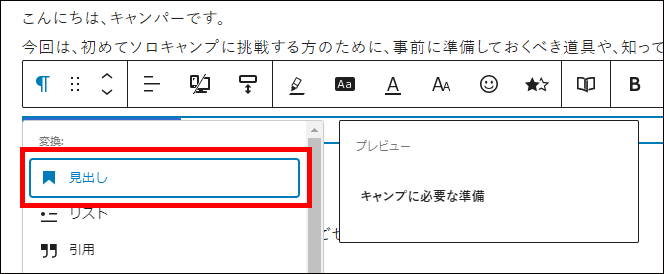
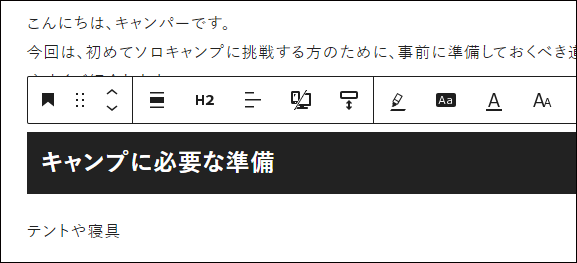
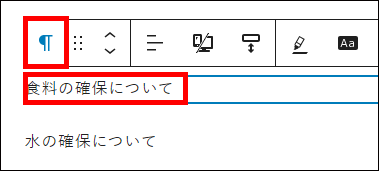
段落ブロックの「キャンプに必要な準備」を選択したら、ツールバー左端の「段落」をクリックし、「見出しブロック」に変換します。


以下の画像にように、見出しが「H2」に設定されていることを確認してください。

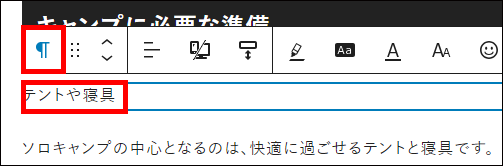
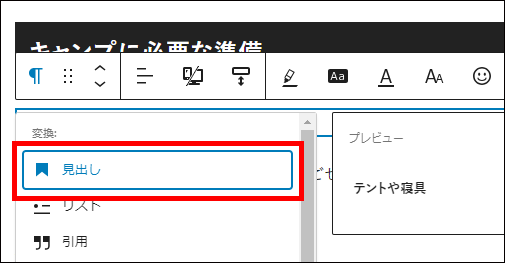
段落ブロックの「テントや寝具」を選択したら、ツールバー左端の「段落」をクリックし、「見出しブロック」に変換します。


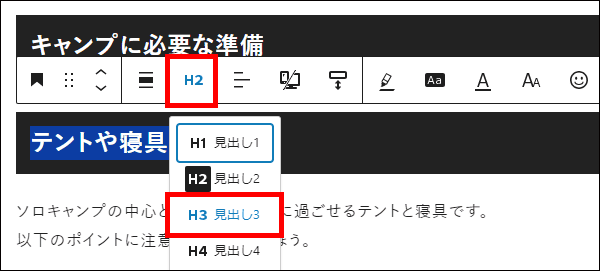
見出しブロックに変換したら、ツールバーの「レベルを変更」から「H3」を選択してください。

以下の画像にように、見出しが「H3」に設定できているか確認しましょう。

※テキスト内の「キャンプ道具」と「食料と水」についても、中見出しに設定してください。
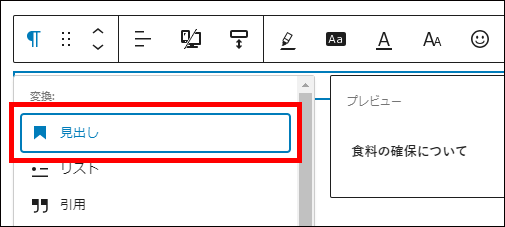
段落ブロックの「食料の確保について」を選択したら、ツールバー左端の「段落」をクリックし、「見出しブロック」に変換します。


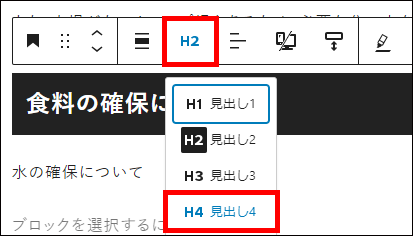
見出しブロックに変換したら、ツールバーの「レベルを変更」から「H4」を選択してください。

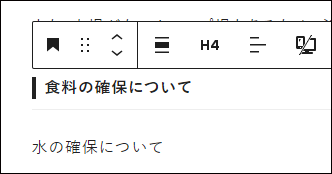
以下の画像のように、見出しが「H4」に設定できているか確認しましょう。

※テキスト内の「水の確保について」も、小見出しに設定してください。
それぞれ見出しが設定できているか確認しておきましょう。

また、記事後半のテキストは以下からコピーしてください。
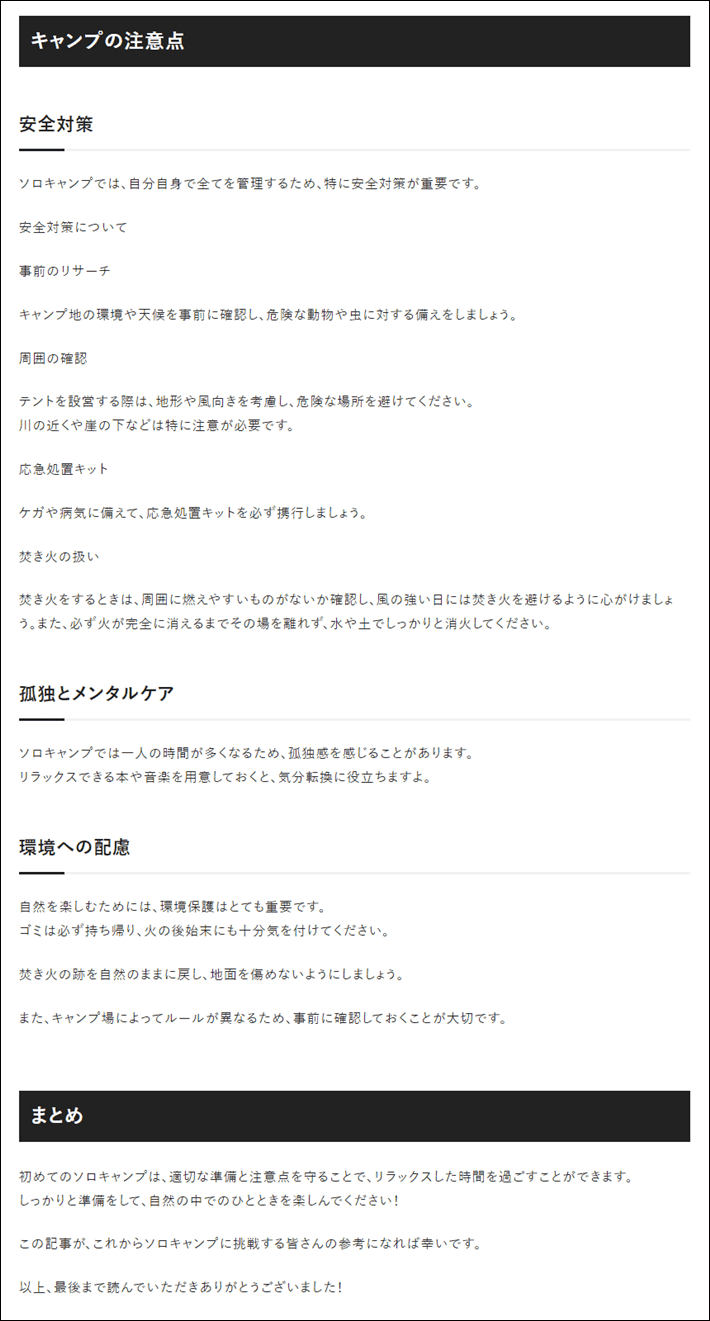
キャンプの注意点
安全対策
ソロキャンプでは、自分自身で全てを管理するため、特に安全対策が重要です。
安全対策について
事前のリサーチ
キャンプ地の環境や天候を事前に確認し、危険な動物や虫に対する備えをしましょう。
周囲の確認
テントを設営する際は、地形や風向きを考慮し、危険な場所を避けてください。
川の近くや崖の下などは特に注意が必要です。
応急処置キット
ケガや病気に備えて、応急処置キットを必ず携行しましょう。
焚き火の扱い
焚き火をするときは、周囲に燃えやすいものがないか確認し、風の強い日には焚き火を避けるように心がけましょう。また、必ず火が完全に消えるまでその場を離れず、水や土でしっかりと消火してください。
孤独とメンタルケア
ソロキャンプでは一人の時間が多くなるため、孤独感を感じることがあります。
リラックスできる本や音楽を用意しておくと、気分転換に役立ちますよ。
環境への配慮
自然を楽しむためには、環境保護はとても重要です。
ゴミは必ず持ち帰り、火の後始末にも十分気を付けてください。
焚き火の跡を自然のままに戻し、地面を傷めないようにしましょう。
また、キャンプ場によってルールが異なるため、事前に確認しておくことが大切です。
まとめ
初めてのソロキャンプは、適切な準備と注意点を守ることで、リラックスした時間を過ごすことができます。
しっかりと準備をして、自然の中でのひとときを楽しんでください!
この記事が、これからソロキャンプに挑戦する皆さんの参考になれば幸いです。
以上、最後まで読んでいただきありがとうございました!以降のサンプルテキストの設定についても、同じ手順で見出しの設定を行います。
以下の画像を参考にしながら、同様に設定してください。

- h1
大見出しと呼ばれ、主に記事のタイトルに使います。使用は一記事に一度だけです。 - h2
中見出しと呼ばれ、記事内の章ごとに使います。 - h3
小見出しと呼ばれ、h2で分類した各章のポイントごとに使います。 - h4
h3の内容から、さらに分類や補足をするときに使います。 - h5~h6
内容を分類し過ぎると記事が複雑になってしまうため、ほとんど使用されません。
見出しブロックはh1~h6まで選択できますが、記事では主にh2・h3を使います。
見出しの使い方は、以下を参考にしてください。
h1は既にタイトルで使われているので、記事を作るときはh2から使うことになります。
また、見出しは数字の小さい順から使うのがルールですので、見出しを使うときは順番を守って利用しましょう。
記事の下書き保存について
作成した記事は下書き保存をしておきましょう。
下書き保存は、画面右上にある「下書き保存」をクリックするだけ。

記事の執筆中に、PCのフリーズやインターネットの不具合で、書いた文章が消えてしまうことがあります。
「時間をかけて書いたのに、苦労が水の泡……」とならないように、こまめに保存しておきましょう。
T部長
記事を書くときは、「読者目線であるか」、「記事が読みやすいか」を意識して書くとよいでしょう。
記事の書き方について詳しく知りたい方は、以下の記事を参考にしてください。
本文のデザインを整える方法
記事を書き終えたら、次にデザインを整えましょう。
デザインを整えるのは、文章を読みやすくし、読者に内容をより理解してもらうためにとても重要です。
ただし、文字の装飾は多用し過ぎると、かえって読みにくくなってしまうので注意。
文章の流れや読みやすさを意識しながら整えましょう。
本文のデザインを整える方法については、以下を確認してください。
文字を装飾する
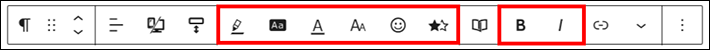
段落ブロックのツールバーから、太字・文字色変更やアンダーラインを引くなどの操作が可能です。

- マーカー
アンダーラインを引いて、大事なポイントを強調します。重要なアドバイスや項目を目立たせたいときに使うことが多いです。 - ラベル
カテゴリーやタグのように表現したいときに使用。「おすすめ」や「重要」など、内容に応じたラベルをつけると読者に分かりやすくなります。 - テキスト色
文字や背景の色を変えて、目立たせたいポイントを強調。重要なメッセージを赤い文字に変更して、注意を引きたいときなどにおすすめです。 - フォントサイズ
文字のサイズをを拡大・縮小できます。本文内で強弱をつけたいときに、サイズを調整して表現することが可能です。 - アイコン
文字の横にアイコンを配置できます。内容を認識しやすくするために、チェックや電球を使って表現することが多いです。 - 評価
文字の横に星形の評価アイコンを設置できます。商品のレビューや評価を直感的に伝えるときに便利です。 - 太字
文字を太字に設定できます。重要な項目やキーワードを目立たせるときに、よく使われる機能です。 - イタリック
斜めの文字に設定できます。他のサイトの情報を載せたいときや、引用文を表示する際に使われることが多いです。

※この機能はWordPressテーマ『XWRITE』のツールバーから利用できます。
※なお、太字とイタリックはWordPressの標準機能です。
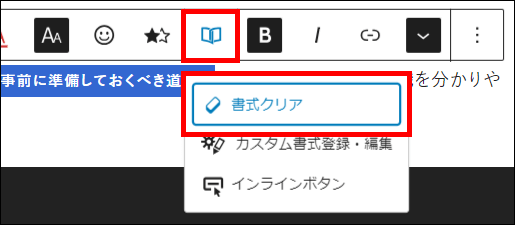
文字の装飾を解除したい場合は、「XWRITEメニュー」の「書式クリア」をクリックしてください。

本文を装飾する
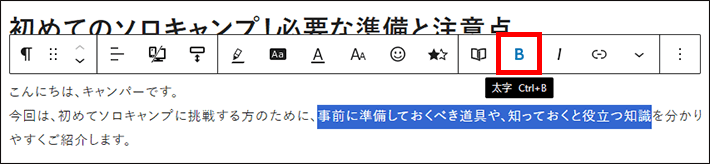
以下の段落ブロック内の「事前に準備しておくべき道具や、知っておくと役立つ知識」を選択後、ツールから「太字」をクリックしましょう。

指定した文字が、太字に設定できているか確認してください。

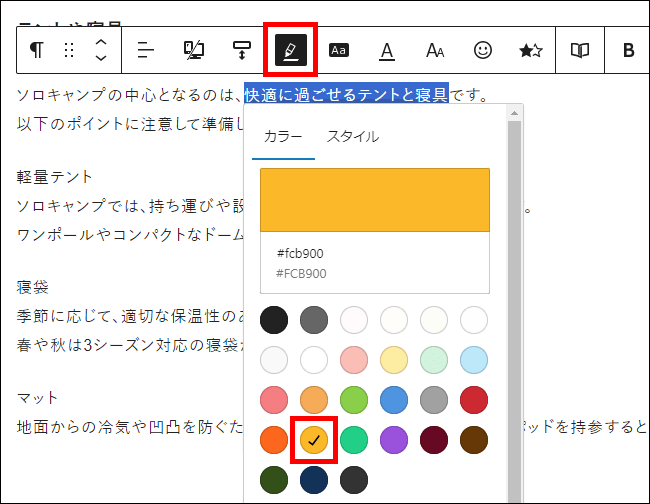
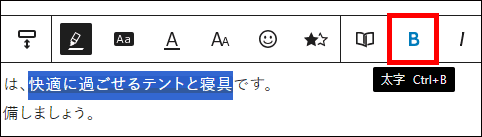
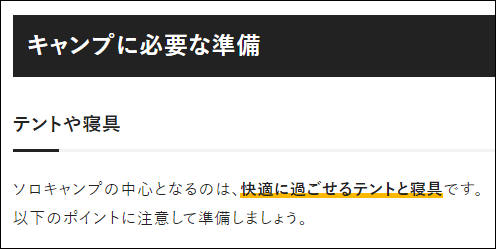
以下の段落ブロック内の「快適に過ごせるテントと寝具」を選択後、ツールから「マーカー」をクリックし、マーカーの色を選びます。

マーカーを引いたら、「太字」に設定します。

指定した文字に、マーカーと太字が反映されているか確認しましょう。

※以降のテキストについても、同じ手順で文字を装飾していますよ。
画像を挿入する
画像は、文章の内容を分かりやすく伝えたいときにおすすめです。

たとえば、見出しの下部に内容をイメージできる画像を入れておくと、そのあとに書かれている内容が理解しやすくなります。
また、記事内に画像を適度に配置することで、読者が記事を読む疲労を軽減できますよ。
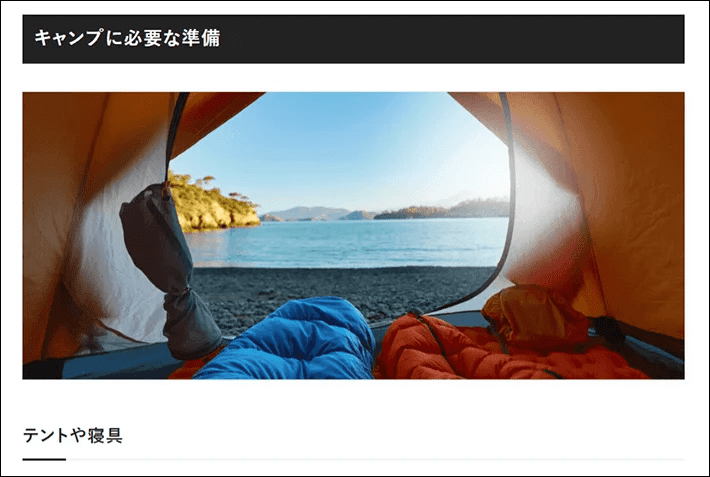
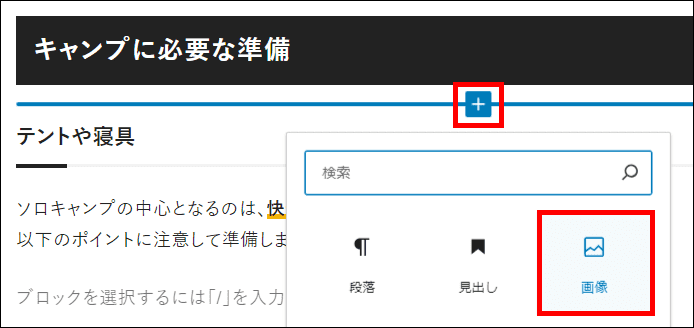
今回は、大見出しの「キャンプに必要な準備」の下部に画像を設定してみましょう。
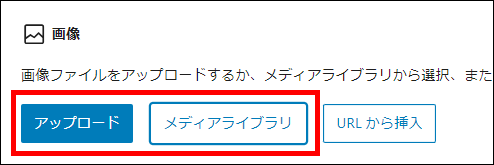
以下のように、「+」ボタンから「画像」を選択します。

次に、画像を設定しましょう。
新しい画像を追加する場合、アップロードで画像を追加します。
アップロード済みの画像を使う場合は、メディアライブラリから画像を選択しましょう。

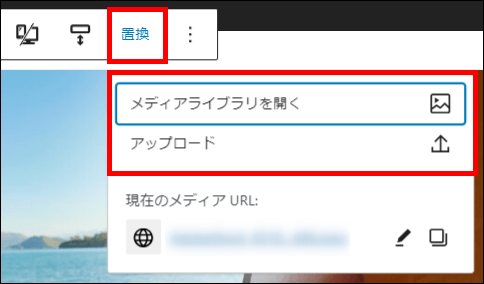
一度設定した画像を変更したい場合は、ツールバーの「置換」を選択して、画像を設定し直すだけでできますよ。

リンクを設定する
記事に内部リンクや外部リンクを貼りたい場合は、文字や画像にリンクを設定しましょう。
- 内部リンク
自分の運営するブログ内のページを繋ぐリンク - 外部リンク
自分の運営するブログと他サイトを繋ぐリンク
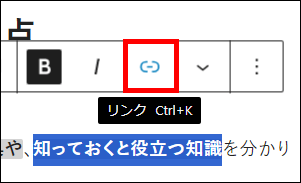
リンクを設定したい箇所を選択し、ツールバーの「リンク」をクリックすると、URLの入力欄が表示されます。

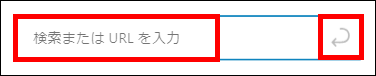
入力欄にURLを貼りつけて、「送信」ボタンをクリックします。

設定できたら、画面右上の保存をクリックします。

リンクの設定時に「新しいタブで開く」にチェックを入れて、保存をクリックすると、新しいタブでページが開かれて、元のページのタブをキープできます。
外部リンクを貼る場合は、新しいタブを使うとよいでしょう。

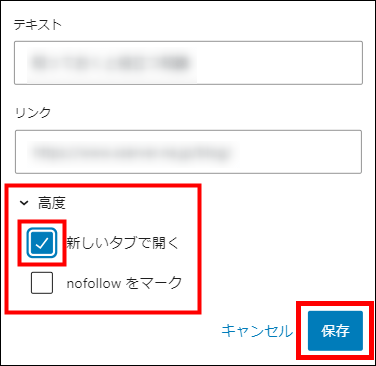
「新しいタブで開く」を設定するときは、リンクの設定時に表示される「編集」ボタンをクリックしてください。

箇条書きを設定する
▼完成イメージ(箇条書き)

長い文章が続いてしまうと、記事の内容が理解しづらいうえに、読者が疲れやすくなります。
そこで、適度に箇条書きを入れるとよいでしょう。
箇条書きは、複数あるものをまとめることができ、ポイントを理解しやすくなるので、おすすめです。
既存の文章をリストブロックに設定する
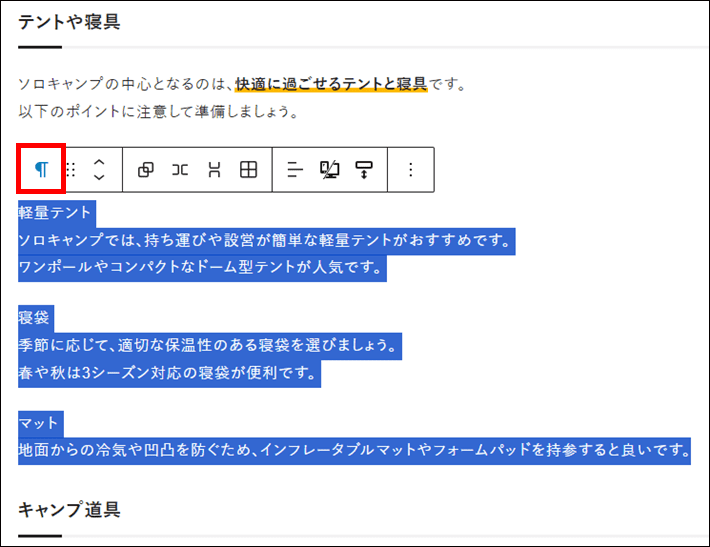
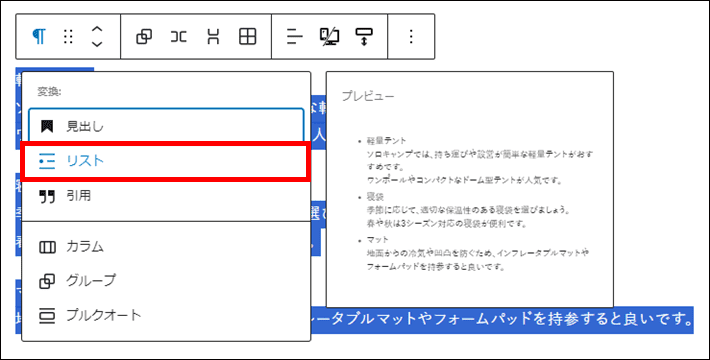
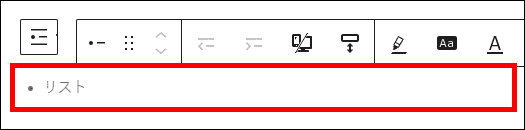
中見出しの「テントや寝具」の下部にあるテキストを選択して、ツールバー左端の「段落」から「リスト」を選択します。


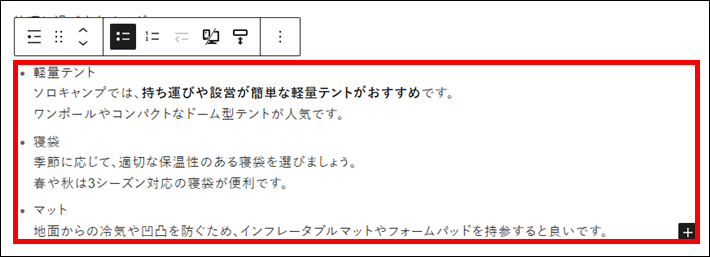
選択したテキストが箇条書きに設定されているか、確認してください。

新規でリストブロックを追加する
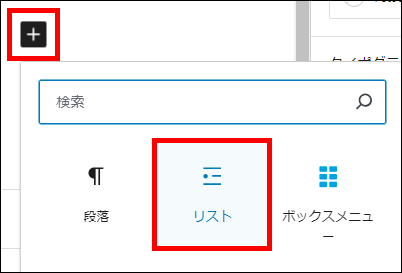
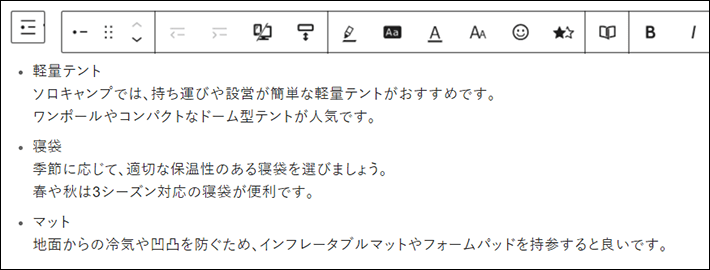
新たにリストブロックを追加する場合は、編集画面上で「+」をクリックして、「リスト」を選択します。


リストブロックを追加後に、箇条書きに設定するテキストを追加しましょう。

枠(ボックス)で囲む
▼完成イメージ(枠:ボックス)

要点をまとめたいときや重要な項目にアクセントをつけたいときは、ボックスを使いましょう。
ボックスを使うと、設定したい項目に背景色や枠線を追加でき、コンテンツが整理されて読みやすくなるので、おすすめです。
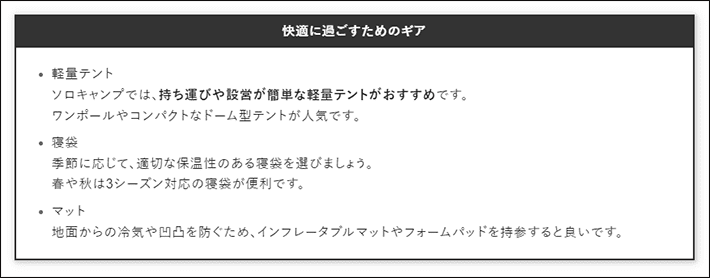
ボックスは、以下の画像のように設定できます。
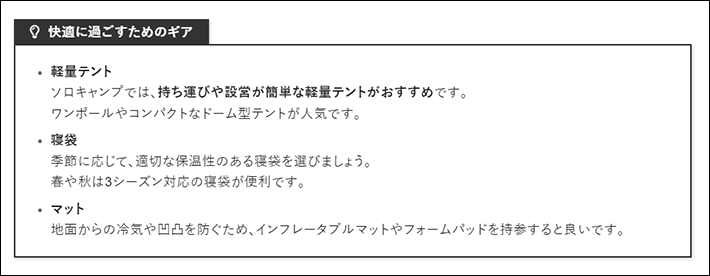
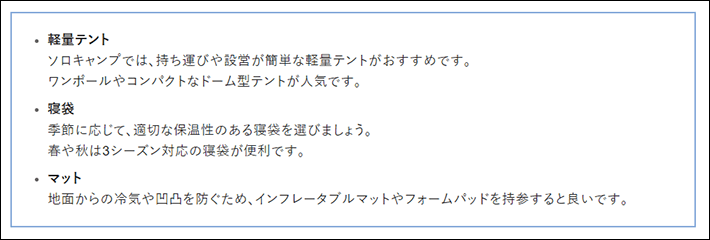
▼タイトル付きボックス

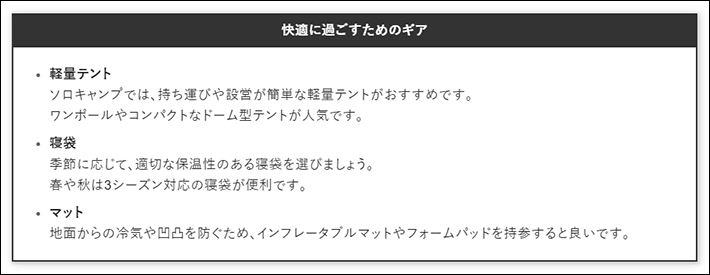
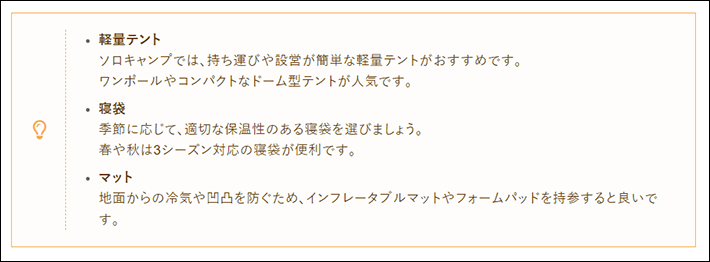
▼装飾ボックス

▼アイコン付きボックス

前述で箇条書きに設定したテキストを、ボックスで囲んでみましょう。
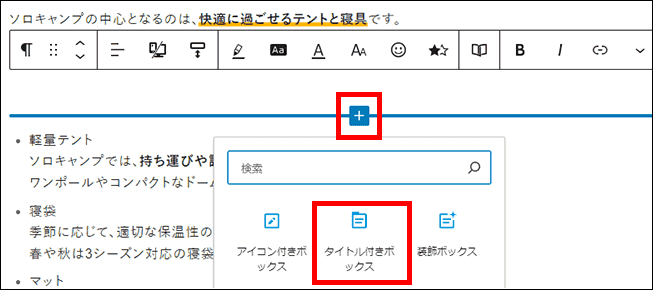
「快適に過ごすためのギア」の下部にカーソルをあて、「+」をクリックし、「タイトル付きボックス」を選択します。

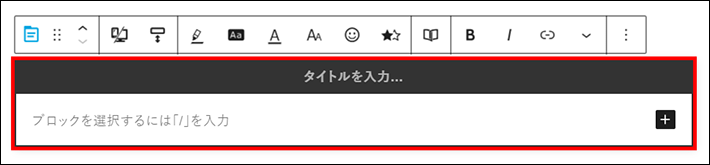
「タイトル付きボックス」を追加すると、以下の画像のように表示されます。

ボックス内のタイトルに、「快適に過ごすためのギア」と入力しましょう。

つづいて、ボックス内にテキストを追加しましょう。
※以下の画像では、前述している箇条書きを設定しています。

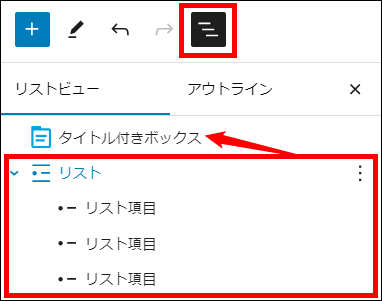
今回のように、作成済みのコンテンツをボックス内に追加したいときは、リストビューを使って設定します。
※今回は「リスト」を使って解説していますが、段落ブロックや画像ブロックなども設定できますよ。
画面左上の「リストビュー」を開き、「リスト」を選択して、ドラッグ&ドロップで「ボックス」の中に移動します。

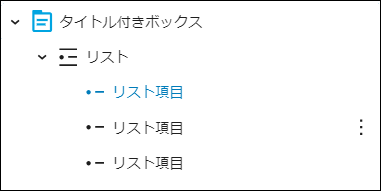
ボックス内に「リスト」が入っているかを確認しましょう。

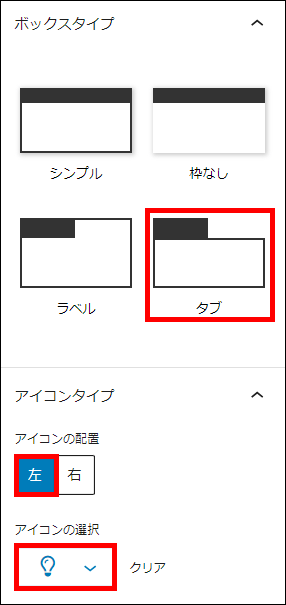
右メニューの「ブロック」からボックスの見た目を変更できます。
見た目の設定については、以下のように設定しましょう。
- ボックスタイプ:タブ
- アイコンの配置:左
- アイコン:電球

※選択しているボックスの種類によって、設定できる内容が違うので、ブログのテーマに沿って適宜調整してみてください。
表を作成する
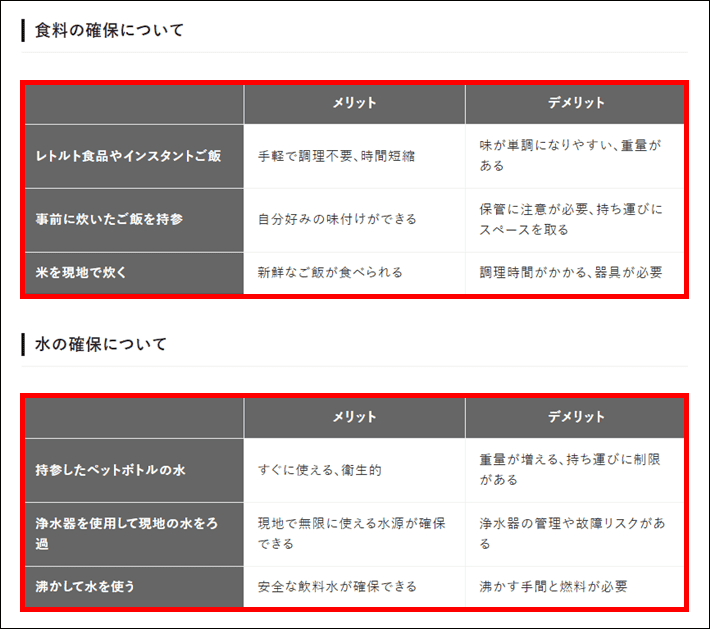
▼完成イメージ(表)

表を使うと、文章だけでは理解しにくい内容でも、情報が整理されて見やすくなります。
複数の情報をまとめるときや、比較表を作りたい場合におすすめです。
小見出しの「食料の確保について」や「水の確保について」の下部にテーブルを追加してみましょう。
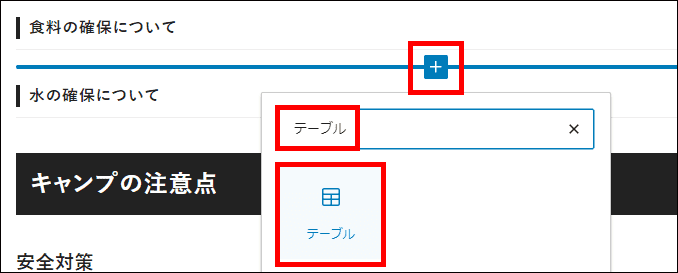
「+」をクリックし、検索窓に「テーブル」と入力後、「テーブル」を選択します。

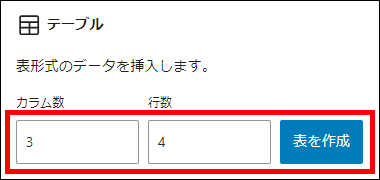
テーブルの各入力欄で、「カラム数」と「行数」を入力して、「表を作成」をクリックします。

カラム数と行数は、デフォルトで「2」に設定されているため、以下に設定してください。
- カラム数:3
- 行数:4
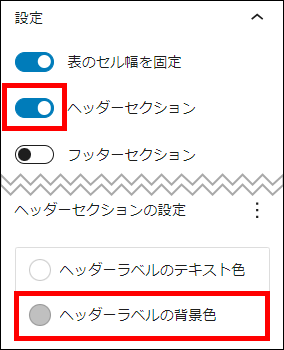
テーブルのもっとも上にある行を見出しとして設定するため、ヘッダーセクションを作ります。
右メニューから、テーブル設定にある「ヘッダーセクション」のスイッチをオンにして、「ヘッダーラベルの背景色(ヘッダーセクションの背景色)」を設定しましょう。

※「ヘッダーラベルの背景色」は、アクセントカラーに設定しています。

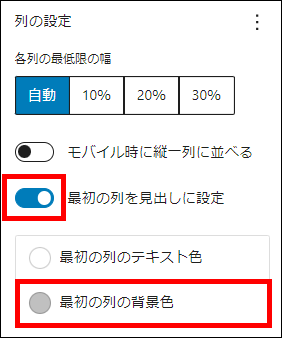
次に、列の設定の「最初の列を見出しに設定」のスイッチをオンにして、「最初の列の背景色」を設定します。

※「最初の列の背景色」は、アクセントカラーに設定しています。

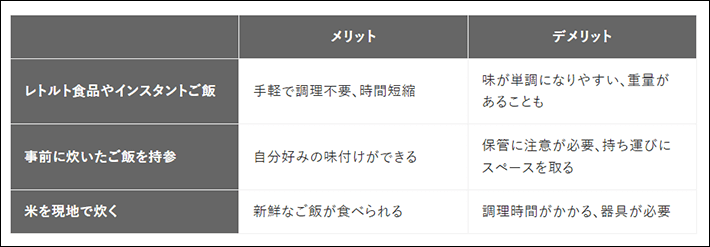
表の見た目が整ったら、テーブルに情報を設定して完成です。
レトルト食品やインスタントご飯
メリット:手軽で調理不要、時間短縮
デメリット:味が単調になりやすい、重量がある
事前に炊いたご飯を持参
メリット:自分好みの味付けができる
デメリット:保管に注意が必要、持ち運びにスペースを取る
米を現地で炊く
メリット:新鮮なご飯が食べられる
デメリット:調理時間がかかる、器具が必要
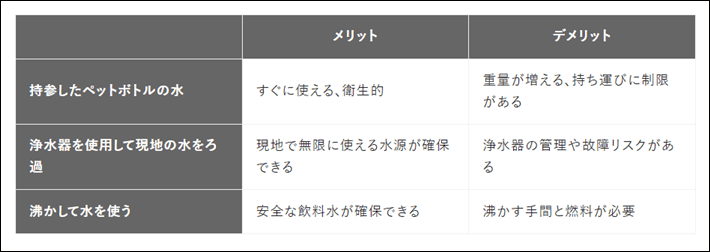
小見出しの「水の確保について」も、同じ手順でテーブルブロックを追加して、表を作成してください。
持参したペットボトルの水
メリット:すぐに使える、衛生的
デメリット:重量が増える、持ち運びに制限がある
浄水器を使用して現地の水をろ過
メリット:現地で無限に使える水源が確保できる
デメリット:浄水器の管理や故障リスクがある
沸かして水を使う
メリット:安全な飲料水が確保できる
デメリット:沸かす手間と燃料が必要
ふき出しを設定する
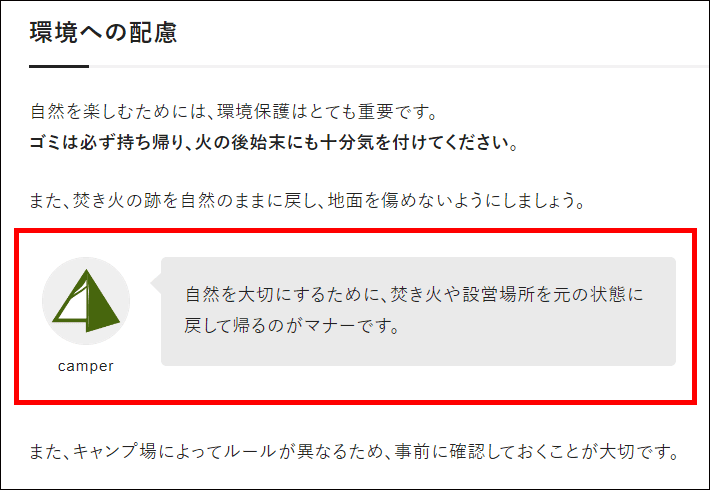
▼完成イメージ(ふき出し)

ふき出しは、実際に人やキャラクターがしゃべっているように見せられる装飾で、読者がブログ記事を読むテンポを調整でき、箸休め的な効果も期待できます。
今回は、「また、焚き火の跡を自然のままに戻し、地面を傷めないようにしましょう。」の下部に設定してみましょう。
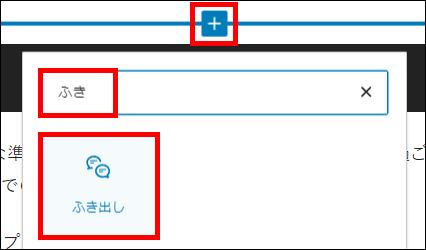
「+」をクリック後、「ふき出し」と入力します。

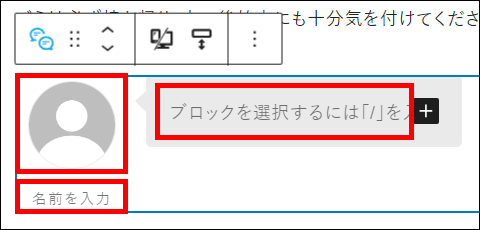
ふき出しブロックが追加できたら、プロフィール画像、名前、コメントをそれぞれ設定しましょう。

画像やテキストについては、以下を参考に設定してください。
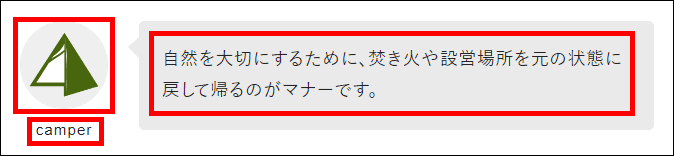
プロフィール画像:sample-speech-bubble.png(記事の冒頭で配布しています)
名前:camper
コメント:自然を大切にするために、焚き火や設営場所を元の状態に戻して帰るのがマナーです。

各項目が設定できたら完成です。
ふき出しやボックスなど、記事内で繰り返し使用するコンテンツは、パターン化(テンプレート化)しておくのがおすすめです。
パターン化しておくと、毎回新しく設定する手間が省けます。
また、設定したコンテンツをすぐに呼び出せるため、時間の節約にもつながりますよ。
引用を使う
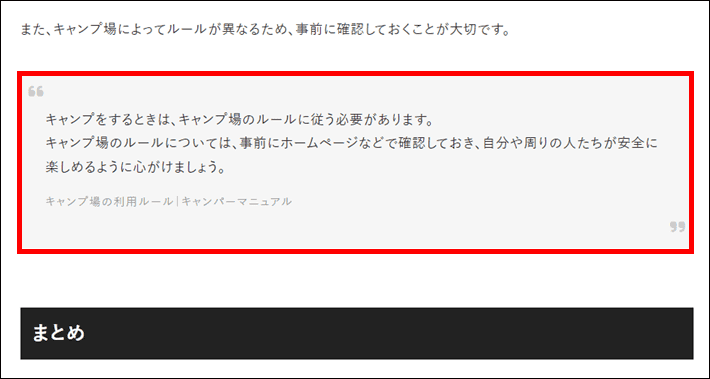
▼完成イメージ(引用)

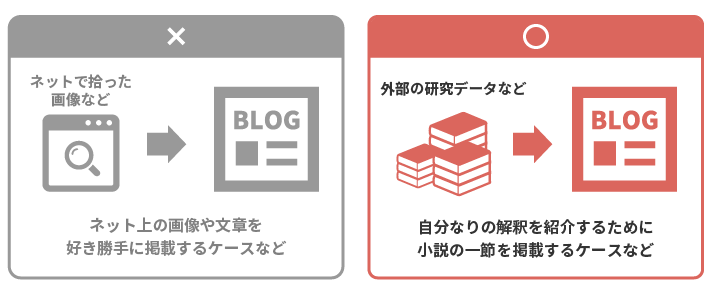
他サイトの文章や画像を引用したときは、引用したことが分かるように、記事上に表示する必要があります。
なお、安易な利用は著作権法に違反するおそれがあるため、引用するときは以下の点に注意してください。

基本的には記事に必要なもののみ利用し、利用時は必ずルールを守って引用しましょう。
今回は、「また、キャンプ場によってルールが異なるため、事前に確認しておくことが大切です。」の下部に、引用ブロックで設定しましょう。
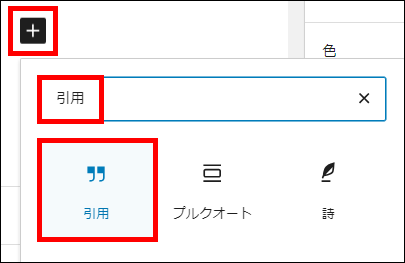
「+」をクリック後、検索窓に「引用」と入力して、「引用」を選択します。

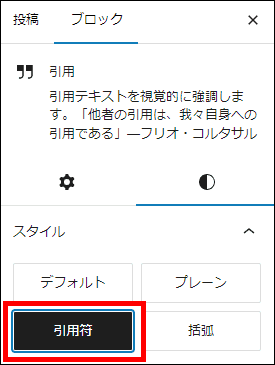
右メニューの「スタイル」から「引用符」を選択しましょう。

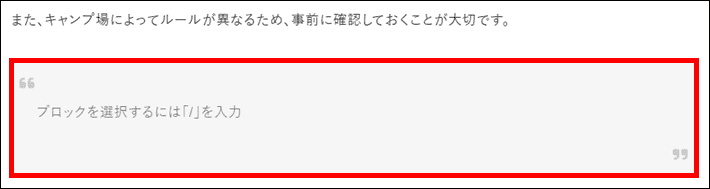
引用符に設定すると、以下のように表示されます。

本来は、他のブログやホームページから引用したい情報をコピーして、引用ブロック内にペーストします。
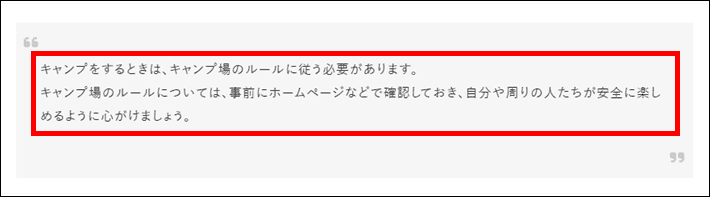
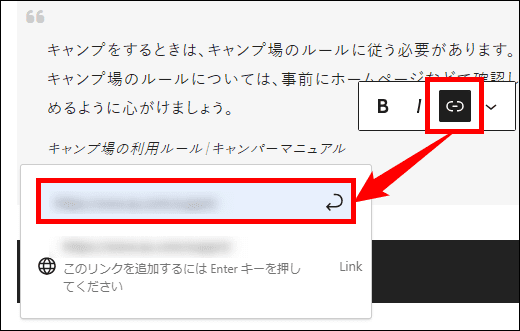
引用する内容は、以下のテキストを入力してください。
キャンプをするときは、キャンプ場のルールに従う必要があります。
キャンプ場のルールについては、事前にホームページなどで確認しておき、自分や周りの人たちが安全に楽しめるように心がけましょう。

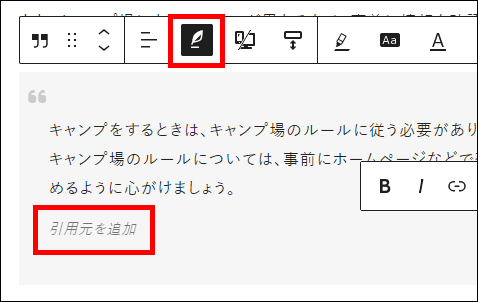
どこから引用した情報なのかが分かるように、引用元を追加しましょう。
ブロックの選択時に表示されるツールバーから「引用元を追加」をクリックします。

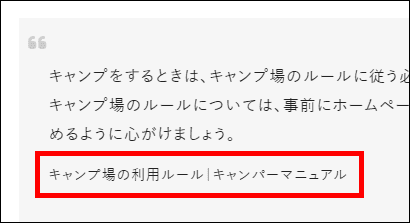
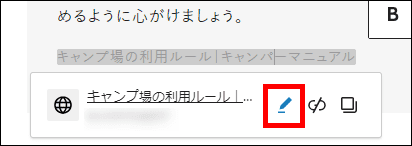
引用元には、ページのタイトルとブログ名を設定しましょう。

ツールバーから「リンク」を選択して、引用元にリンク(URL)を設定してください。

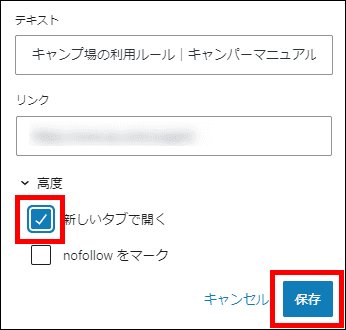
外部サイトのため、新規タブで開くように設定しましょう。
「リンクを編集」ボタンをクリックします。

つづいて「新しいタブで開く」をチェックして、「保存」をクリックしてください。

記事公開の手順
完成した記事を公開するために、以下の設定を行いましょう。
カテゴリーを設定する
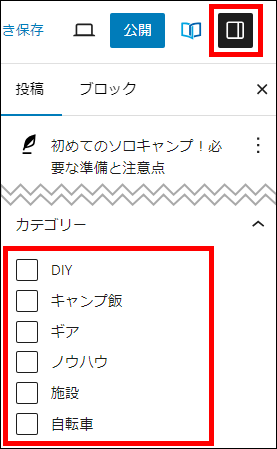
設定メニューの「投稿」から「カテゴリー」を設定します。
記事の内容に合わせて、カテゴリーにチェックを入れましょう。

記事には、複数のカテゴリーを設定できますが、記事の分類を分かりやすくするために、1記事につき1カテゴリーのみ設定するのがおすすめです。
※今回作成した記事には、「ノウハウ」を設定しています。
タグを設定する
タグを設定すると、ブログ内で同じタグがついた関連記事を探しやすくなります。
タグは、記事にキーワードを設定する機能で、記事につける付箋のようなものです。
1記事に複数のタグを設定できるので、ブログ内で記事を検索するときに役立ちます。
また、タグはカテゴリーと混合しやすいため、以下のように使い分けるとよいでしょう。
| タグ | カテゴリー | |
|---|---|---|
| 1記事に設定する数 | 複数 | 1つ |
| 設定するもの | キーワードを設定 (付箋のようなもの) | ジャンルを設定 (フォルダのようなもの) |
| 設定例 | テント、ランタン、寝袋など | ギア |
タグは記事の内容を細かく分類して、読者が特定の情報を探しやすくするために使います。
一方、カテゴリーはブログで扱うテーマやジャンルを整理するために使いますよ。
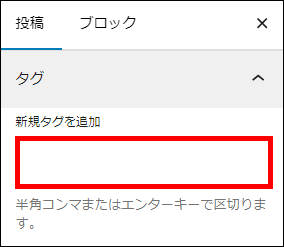
タグを設定するときは、編集画面の右メニューにある、「投稿」の「タグ」から追加できます。
「新規タグを追加」の入力欄に、キーワードを設定しましょう。

パーマリンクを設定する
記事の設定でもっとも大切な、「パーマリンク」を設定しましょう。
パーマリンクを適切に設定することで、ユーザーが理解しやすくなり、 SEOを考慮した運営につながります。
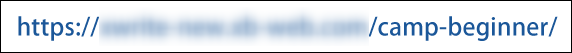
また、パーマリンクとは、以下のように記事やページごとに設定しているURLのこと。
https://〇〇〇〇.com/camp-beginner
パーマリンクの設定項目は、下書き保存後に表示されます。
メニュー上に「パーマリンク」が表示されていない場合は、一度「下書き保存」をしてから確認してみましょう。
パーマリンクは、記事を下書き保存していないと設定ができません。
まず、画面右の下書き保存をクリックしてください。

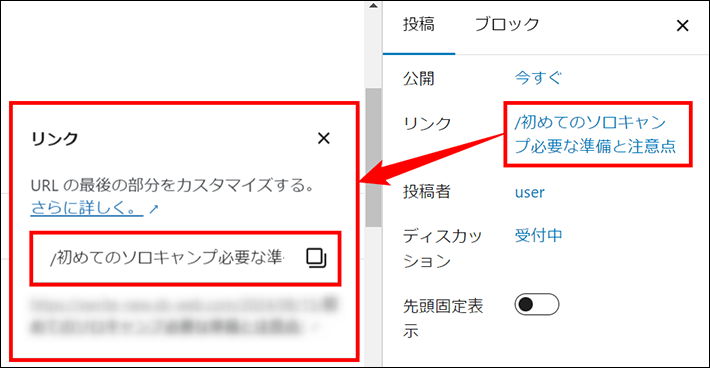
右メニューから、「投稿」の「リンク」をクリックすると表示される「リンク」に文字を入力します。

パーマリンクは、半角英数字で記入しましょう。

日本語で入力すると、パーマリンクが文字化けして、以下のようにURLが長くなってしまいます。

※パーマリンクに「初めてのソロキャンプ」と設定したときのURLです。
URLそのものの機能としては問題ないのですが、記事の内容をURLから直感的にイメージしてもらったり、ブログのことを覚えてもらったりする上での妨げになります。
パーマリンクは、半角英数字で記入するようにしましょう。
アイキャッチ画像を設定する
アイキャッチ画像とは、記事のサムネイル画像のことです。
読者が記事を読む前に見る画像なので、記事の内容が直感的に分かる画像を選ぶとよいでしょう。
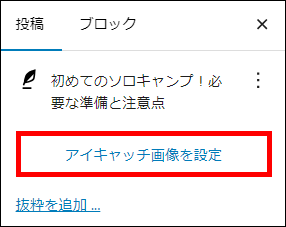
「投稿」から「アイキャッチ画像を設定」をクリックしてください。

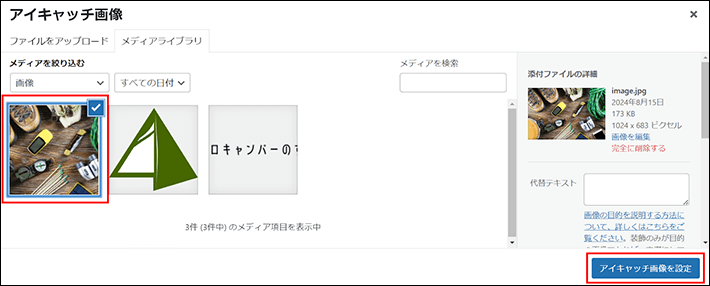
アイキャッチ画像は、画像ファイルをアップロードするか、メディアライブラリから選びましょう。

メタディスクリプションを作成する
記事のメタディスクリプションを作成します。
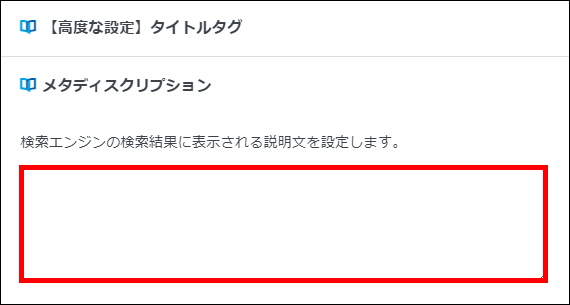
画面下部にある「【高度な設定】タイトルタグ」の「メタディスクリプション」に情報を入力しましょう。
ディスクリプションに表示できる文字数は、パソコンとスマホで異なります。
- PC画面:90〜120文字程度
- スマホ画面:70文字程度
また、ブログのジャンルによって異なるものの、スマホからのアクセスが非常に多いので、基本的にはスマホ画面での文字数に合わせて、70文字程度に設定するのがおすすめです。

メタディスクリプションは、Googleなどの検索エンジンによる検索結果で、記事タイトルの直下に表示される文章のこと。
読者は、記事のタイトルとメタディスクリプションを読んで、記事を読むか判断しています。
メタディスクリプションを書くときは、内容に興味を持ってもらうために、記事の内容を分かりやすく伝えるように心がけましょう。
- 記事内容がわかる概要
- 誰に向けた記事なのか
- 記事を読むことで解決できる悩み
プレビューを確認する
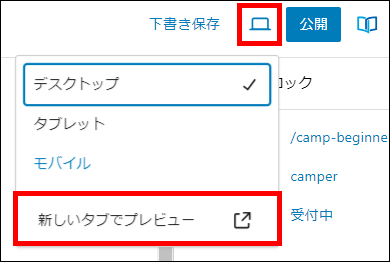
記事作成や設定が完了したら、プレビュー画面を見て完成具合を確認しましょう。
画面右上の「プレビュー」ボタンをクリックして、「新しいタブでプレビュー」を選択すると、プレビュー画面が確認できます。

公開設定をする
記事が完成したら、いよいよ公開します。
画面右上の公開ボタンをクリックします。

ふたたび表示される「公開」をクリックすれば完了です。

予約投稿をする
記事の予約投稿をしたい場合は、公開したい日時を指定して予約投稿しましょう。
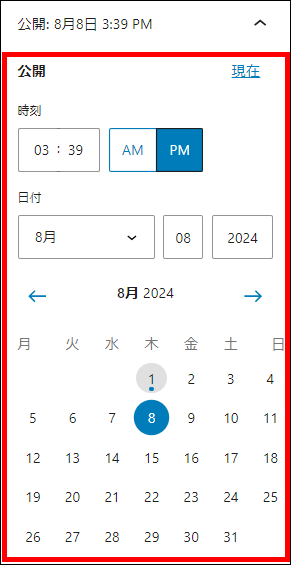
「公開:今すぐ」をクリックすると、以下の項目が表示されるので、公開したい日時を設定してください。

未来の日時を設定した場合、「公開」から「予約投稿」に切り替わるので、クリックして完了です。

記事の編集・削除について
投稿した記事は、記事の完成度やブログの方向性に応じて、削除やリライトを行うことがあります。
そのため、記事の編集や削除の方法についても把握しておきましょう。
記事を編集する
記事を編集したい場合は、投稿一覧から記事を選択しましょう。
メニューの「投稿」から「投稿一覧」をクリックしてください。

記事一覧を確認して、記事の「タイトル」をクリックすると、編集画面へ移動します。
また、記事にカーソルをあてると表示される「編集」をクリックしても、同様に移動できます。

記事を削除する
「投稿一覧」から、削除したい記事にカーソルをあてて、「ゴミ箱へ移動」をクリックしましょう。

削除した記事はブログ上には表示されませんが、「ゴミ箱」に残っています。
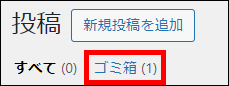
「ゴミ箱」の中を確認するときは、画面上部の「ゴミ箱」をクリックしてください。

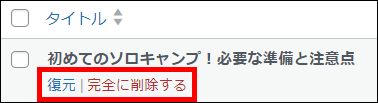
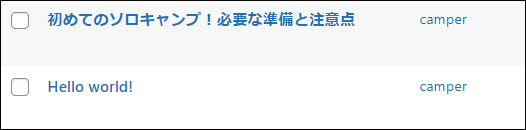
記事一覧を確認して、対象となる記事の「復元」を選ぶと、「ゴミ箱」から「下書き」に移動します。
もし「完全に削除する」をクリックすると、管理画面上から記事が完全に削除されます。

※「Hello world!」の記事については、削除してしまってもOKです。

記事を非表示にする
公開した記事は、以下のステータスに変更することで非表示にできます。
- 非公開
管理画面にログインしている場合、ブログに記事が表示されます。 - 下書き
管理画面にログインしている場合でも、ブログに記事が表示されません。プレビュー表示した場合のみ、記事が確認できます。
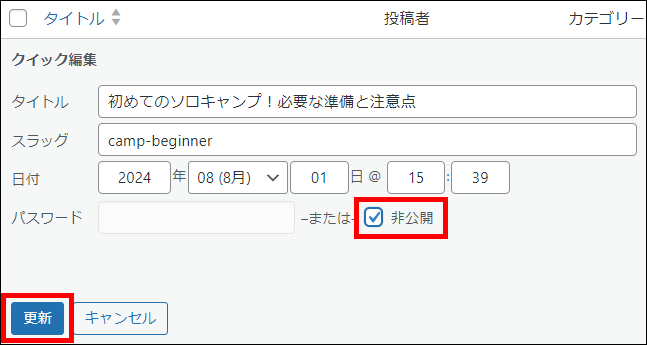
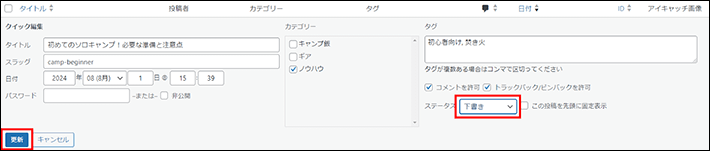
非公開に設定する
「クイック編集」から「非公開」にチェックを入れて、更新をクリックすれば、記事を非表示にできます。

下書きに設定する
「クイック編集」から、ステータスを「下書き」に変更し、更新をクリックすれば、記事を下書きにできます。

まとめ
今回の記事では、WordPressを使った記事作成の方法と公開手順について解説しました。
最後に記事作成の手順や公開までの流れをおさらいしておきましょう。
記事が完成したら、それぞれの項目が設定できているか、抜け漏れがないようにチェックしてから公開しましょう。
次回の記事は、【連載その5】XWRITEでWordPressブログをはじめよう!「サイドバーの設定編」です。
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2026年1月6日(火)17:00まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年12月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!