マニュアル
モバイル向けサイトの振り分け方
モバイル向けサイトの振り分け方
.htaccessを編集することにより、PC用とモバイル用のサイトに振り分けるなどの設定をすることが可能です。
この仕組みは、アクセス元の情報(USER_AGENT)を読み取り、それに対応したページへ振り分けることで実現します。
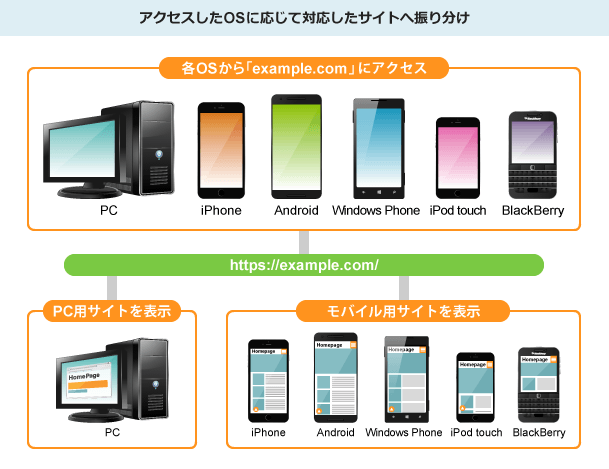
以下の図は各OSからの「example.com」へのアクセスに対して、PC用とモバイル用のサイトに振り分けているイメージです。なお、各OSごとに振り分け先を変更することも可能です。

.htaccessに追加する振り分け設定について
以下のコード例を参考に、お客様のFTP領域上にある.htaccessファイルを編集してください。
例では各OSごとに振り分け先を変更する設定内容を、主要なOSのみ掲載しております。
不足している部分はお客様ご自身でのご確認をお願いいたします。
.htaccessの編集方法については「.htaccessの編集」をご参照ください。
※コピーしてご利用される場合は「http://example.com/sp/」の部分を、お客様のモバイル用サイトURLに変更してください。
Options +FollowSymLinks
RewriteEngine On
# iPhone
RewriteCond %{HTTP_USER_AGENT} iPhone [NC]
RewriteRule ^(|index.html)$ http://example.com/sp/ [R]
# Android
RewriteCond %{HTTP_USER_AGENT} Android.*Mobile [NC]
RewriteRule ^(|index.html)$ http://example.com/sp/ [R]
# Windows Phone
RewriteCond %{HTTP_USER_AGENT} Windows\ Phone [NC]
RewriteRule ^(|index.html)$ http://example.com/sp/ [R]
# iPod touch
RewriteCond %{HTTP_USER_AGENT} iPod [NC]
RewriteRule ^(|index.html)$ http://example.com/sp/ [R]
# BlackBerry
RewriteCond %{HTTP_USER_AGENT} (BB10.*Mobile|BlackBerry) [NC]
RewriteRule ^(|index.html)$ http://example.com/sp/ [R]
(参考)振り分け設定時の記述について
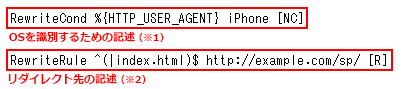
.htaccessへの記述は、下記の例のような構成になっています。
(記述例)

- (※1)各OSを識別する記述について
-
アクセス元のユーザーエージェント(端末識別情報)を取得し、OSを識別しています。
それぞれ下記のように識別しています。- 「iPhone」の文字列が含まれる場合
…iPhoneの携帯電話からと判断 - 「Android・Mobile」の文字列が含まれる場合
…Androidの携帯電話からと判断 - 「Windows Phone」の文字列が含まれる場合
…Windows Phoneの携帯電話からと判断 - 「BB10・Mobile、またはBlackBerry」の文字列が含まれる場合
…BlackBerryの携帯電話からと判断
- 「iPhone」の文字列が含まれる場合
- (※2)リダイレクト先の記述について
-
本マニュアルにおける設置例の場合、
http://example.com/
http://example.com/index.html
へのアクセスがあった場合に、
http://example.com/sp/
へとリダイレクトされます。